- 如何在docker私有仓库中删除镜像
申朝先生
docker容器linux
以registry镜像为例1.拉取镜像docker pullregistry2.启动该容器查看打包后的容器并启动(我这个是已经弄好的)dockerps-adockerstartregistry3.镜像上传至私有仓库(1)标记镜像为私有仓库的镜像dockertag镜像名ip:端口号(一般是5000)/镜像名:版本(tag)dockertag镜像名ip:端口号(一般是5000)/镜像名:版本(tag)
- CSS伸缩盒模型(弹性盒子)
申朝先生
css前端
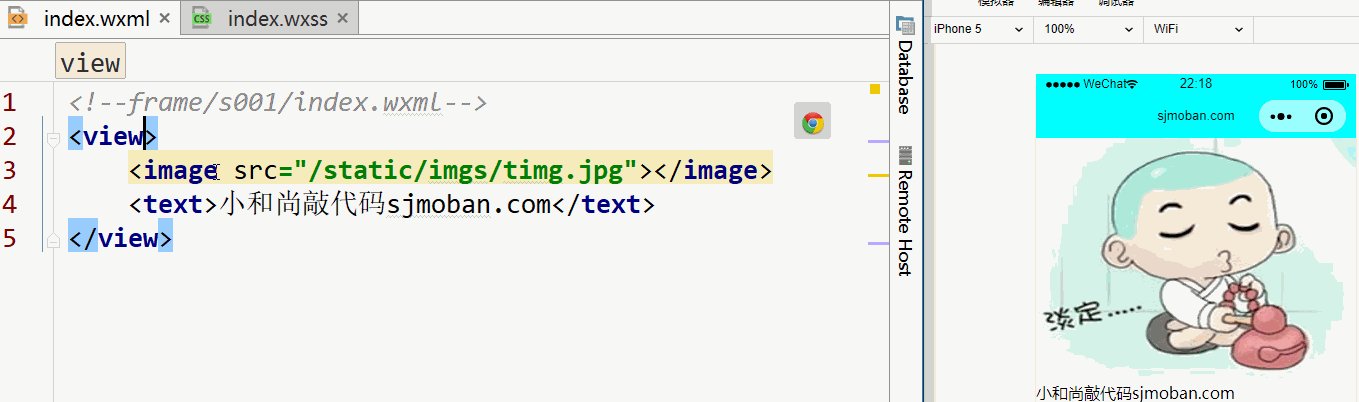
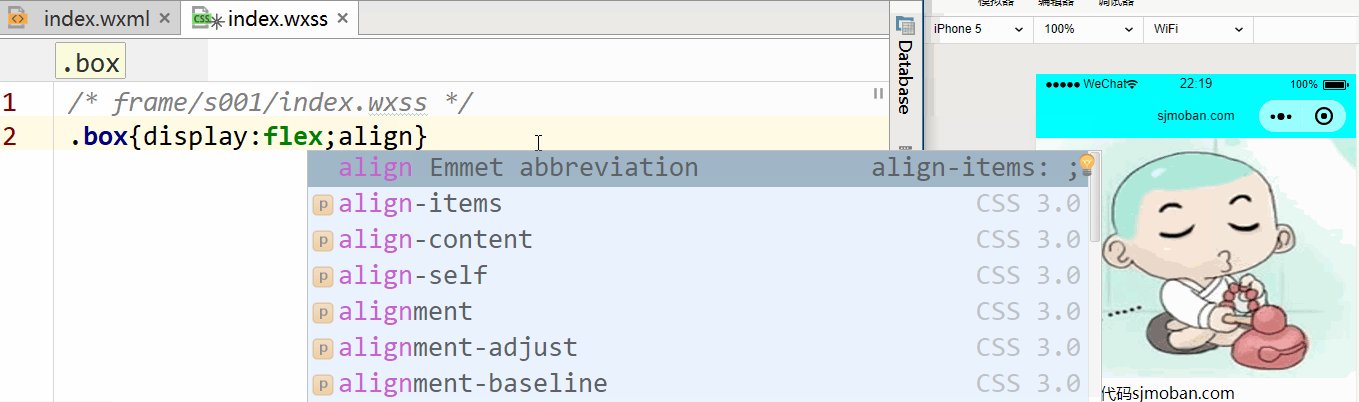
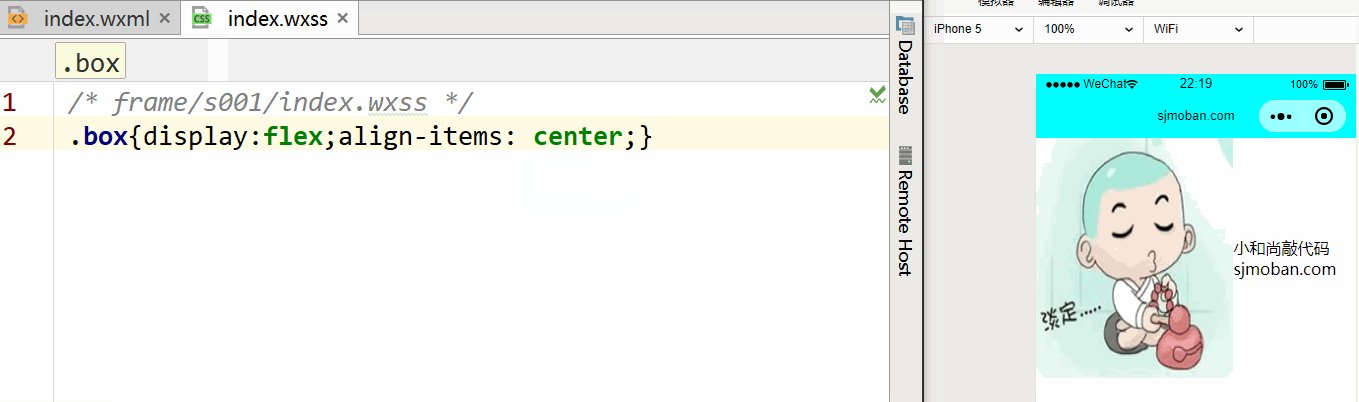
伸缩盒模型(Flexbox,FlexibleBoxLayout)是CSS中一种一维布局模型,用于更高效地处理元素的对齐、分布和响应式布局。其核心思想是让容器内的子元素(称为“项目”)能够灵活地自动调整大小和位置以适应不同屏幕尺寸和内容变化。1.核心特性1.1容器与项目容器:使用display:flex或display:inline-flex定义的父元素。项目:容器内的直接子元素,默认沿容器的主轴排
- 虚拟机中Hadoop集群NameNode进程缺失问题解析与解决
申朝先生
hadoop大数据分布式linux
目录问题概述问题分析解决办法总结问题概述在虚拟机中运行Hadoop集群时,通过执行jps命令检查进程时,发现NameNode进程缺失。这通常会导致Hadoop集群无法正常运行,影响数据的存储和访问。问题分析导致NameNode进程缺失的原因可能有以下几点:集群未正确停止:在关闭虚拟机或重启Hadoop集群之前,未执行stop-all.sh命令正确停止集群,导致Hadoop服务异常退出,留下残留数据
- 【C++基础八】类和对象—末(初始化列表、友元和匿名对象)
Pacify_The_North
C++c++开发语言windowsvisualstudio
【C++基础八】类和对象—末1.初始化列表1.1初始化列表的使用1.2初始化列表的细节2.static成员3.友元3.1友元函数3.2友元类4.类的匿名对象5.explicit1.初始化列表构造函数中,为一个成员赋值,只能说对此成员赋初始值,不能称之为初始化,初始化列表才是真正初始化成员变量的地方1.1初始化列表的使用例:classDate{public:Date(intyear,intmonth
- Java技术架构初步介绍
拾光编程
架构JAVAjava架构
Java技术架构是指在Java环境下,为实现某种业务需求而设计的系统结构。它涵盖了从应用层到基础设施层的多个层面,包括应用层、服务层、数据层和基础设施层。Java框架是Java开发中不可或缺的一部分,它们为开发者提供了预定义好的软件架构、类和接口,以及编程规范,从而简化了Java应用程序的开发过程。下面将详细介绍Java技术架构的各个方面。一、Java框架的定义和分类Java框架是一种为了解决特定
- 华为OD机试-测试用例执行计划(Java 2024 D卷 100分)
蓝白咖啡
华为OD机试华为OD机试算法JavaPythonC++JavaScript
题目描述某个产品当前迭代周期内有N个特性(F1,F2,…,FN)需要进行覆盖测试,每个特性都有对应的优先级。设计了M个测试用例(T1,T2,…,TM),每个测试用例对应一个覆盖特性的集合。测试用例的优先级定义为其覆盖特性的优先级之和。在开展测试之前,需要制定测试用例的执行顺序,规则为:优先级大的用例先执行,如果存在优先级相同的用例,用例ID小的先执行。输入描述第一行输入为N和M,N表示特性的数量,
- TCPClient和TCPListen
呆呆敲代码的小Z
c#
TCPClientusingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Net;usingSystem.Net.Sockets;usingSystem.Text;usingSyst
- Python自动化炒股:基于自然语言处理的股票新闻情感分析模型开发与优化的最佳实践
云策量化
Python自动化炒股量化投资量化软件python量化交易QMTPTrade量化炒股量化投资deepseek
推荐阅读:《程序化炒股:如何申请官方交易接口权限?个人账户可以申请吗?》Python自动化炒股:基于自然语言处理的股票新闻情感分析模型开发与优化的最佳实践在股市中,信息的力量是巨大的。一条新闻、一篇报道,甚至一条推文,都可能引发股价的波动。因此,利用自然语言处理(NLP)技术来分析股票新闻的情感倾向,可以帮助我们预测市场动向,从而做出更明智的投资决策。本文将带你了解如何开发和优化一个基于Pytho
- 【深度学习与大模型基础】第3章-张量
lynn-66
深度学习与大模型基础深度学习人工智能
大家好!今天我们来聊聊张量(Tensor)。别被这个词吓到,其实它没那么复杂。什么是张量?简单来说,张量就是一个多维数组。你可以把它看作是一个装数据的容器,数据的维度可以是一维、二维,甚至更高。标量(0维张量):就是一个单独的数字,比如3。向量(1维张量):一串数字,比如[1,2,3]。矩阵(2维张量):一个表格,比如[[1,2],[3,4]]。更高维张量:比如[[[1,2],[3,4]],[[5
- 物联网开发-jetlinks 开发协议包时引入dom4j提示 clasnotfound
lynn-66
jar物联网springcloudmaven
在开发协议jar包时需要解析xml,但是工程引入jetlinks-core包,这个包又引用了dom4j-1.6.1.jar,所以pom就没有配dom4j,编译不报错。本地main和测试方法都正常。但是包在项目中运行时,提示ClassNotFound.检查了工程Libraries,里面有dom4j的包。打印了System.getProperty("java.class.path")发现里面没有dom
- springBoot 项目GET请求包含[]报400错误解决方法。
lynn-66
tomcatGETY请求包特殊字符javahttpshttptomcatspring
网上好多方法试了都不行,最后解决了。tomcat下配置文件server.xml添加relaxedQueryChars="[,]"
- FPGA为何要尽量减少组合逻辑的使用
昇柱
fpga开发
在FPGA设计中,组合逻辑的使用确实需要谨慎,尤其是要尽量减少它的复杂性。这并不是因为组合逻辑本身不好,而是因为它在实际应用中容易引发一系列问题,而这些问题往往与FPGA的设计哲学和硬件特性相冲突。让我从几个关键点来和你聊聊这件事。组合逻辑的即时性,是一把双刃剑组合逻辑的最大特点是即时性——它的输出完全由当前输入决定,没有存储功能。这种特性让它在某些场景下非常高效,比如简单的逻辑判断或者快速的数据
- MySQL 全文搜索 (FULLTEXT) vs 合并字段模糊查询 (LIKE) 对比
曹天骄
mysql数据库
在MySQL中,使用FULLTEXT索引通常比将多个字段合并到一个新字段(如search_text)中进行模糊查询更快,尤其是在数据量较大时。以下是详细对比:1.FULLTEXT索引的优势专门优化:FULLTEXT索引是为全文搜索设计的,能够高效处理文本匹配。分词搜索:FULLTEXT支持分词搜索(基于空格或特定字符),可以快速定位关键词。性能更好:对于大文本字段或多字段联合搜索,FULLTEXT
- Python eval 函数
Python 学习者
Python
Pythoneval函数学习与总结。基本用法简介eval()函数用来执行一个字符串表达式,并返回表达式的值。eval(expression[,globals[,locals]])expression:表达式。globals:变量作用域,全局命名空间,如果被提供,则必须是一个字典对象。locals:变量作用域,局部命名空间,如果被提供,可以是任何映射对象。>>>x=7>>>eval('3*x')21
- C#接口(Interface)必须掌握的核心概念
ByteGeek
C#基础从入门到精通c#开发语言.netWinformVS
文章目录前言接口的定义接口的实现接口的继承接口的用途注意事项前言在C#编程语言中,接口(Interface)是一个至关重要的概念,它属于引用类型,主要用于指定一组方法,但不提供这些方法的实际实现。接口充当了一种契约或规范,类或其他类型可以通过实现这些接口来遵循这一契约。以下是对C#接口的详细阐述:接口的定义接口通过interface关键字进行定义,并且可以包含方法、属性、事件和索引器。然而,与
- HOT100——栈篇Leetcode739. 每日温度
闪电麦昆️
HOT100Leetcodeleetcodec++单调栈
文章目录题目:Leetcode160.相交链表原题链接思路代码题目:Leetcode160.相交链表给定一个整数数组temperatures,表示每天的温度,返回一个数组answer,其中answer[i]是指对于第i天,下一个更高温度出现在几天后。如果气温在这之后都不会升高,请在该位置用0来代替。原题链接每日温度思路寻找任一个元素的右边第一个比自己大的元素的位置,此时就可以使用单调栈当前元素a[
- 基于热力梯度的线圈设计用来更替新型的储能方式
热爱电气
数学建模
摘要研究背景:传统电磁储能技术受限于较低的能量密度(约1-5Wh/kg)和充放电速度。热力梯度储能技术通过调控温度场实现多模式能量转换,其潜力能量密度可达100Wh/kg以上。创新点:1.提出三层异质线圈结构(铜基主储层+Bi₂Te₃热电转换层+GdFeO₃磁热调谐层),实现温度梯度与磁场的协同调控。2.开发动态热-电-磁耦合模型,结合有限元分析(COMSOL)与机器学习算法(遗传算法优化参数)。
- HOT100——链表篇Leetcode234. 回文链表
闪电麦昆️
HOT100Leetcode链表数据结构c++
文章目录题目:Leetcode160.相交链表原题链接思路代码题目:Leetcode160.相交链表给你一个单链表的头节点head,请你判断该链表是否为回文链表。如果是,返回true;否则,返回false。回文是向前和向后读都相同的原题链接回文链表思路将链表中的值全部放入一个vector中我们再对vector进行一个回文判断两个指针left和right指向头尾,判断是否是回文代码
- 算法笔记(七)——哈希表
闪电麦昆️
算法算法笔记哈希c++
文章目录两数之和判定是否互为字符重排存在重复元素存在重复元素II字母异位词分组哈希表:一种存储数据的容器;可以快速查找某个元素,时间复杂度O(1);当频繁查找某一个数时,我们可以使用哈希表创建一个容器(unordered_map)用数组模拟一个简易哈希表容器数据结构unordered_mapmapunorded_setset实现机理hashRBThashRBT元素格式key+valuekey+va
- 鸿蒙初学者学习手册(HarmonyOSNext_API12)_学习资源推荐和介绍
余多多_zZ
应用开发鸿蒙harmonyos学习华为
鸿蒙初学者学习手册_学习资源推荐和介绍今天简单介绍一下一些鸿蒙的学习途径和学习的资源的地址途径一:鸿蒙的官方文档:官方文档首先说说鸿蒙开发者官网的指南。这个指南就像是你在鸿蒙开发世界里的一本“说明书”或者“导航图”。它详细地告诉了你从入门到精通的每一步,怎么下载开发工具,怎么创建项目,怎么配置环境,怎么运行应用程序,这些都有详细的步骤和截图,让你一看就懂,一学就会。这个指南还特别贴心,考虑到你可能
- 【Linux】基本指令(一)
安 度 因
Linuxlinux服务器c语言centos运维
作者主页:@安度因学习社区:安度因的学习社区专栏链接:Linux文章目录操作系统简述学习指令的原因ls指令pwd指令cd指令touch指令tree命令mkdir指令rmdir和rm指令nano指令clear指令whoami指令常用键位今天,我们开始Linux的学习。本篇博客内容为操作系统简述、Linux基本指令、和几个Linux常用键位。操作系统简述操作系统概念:一款进行软硬件资源管理的软件。为什
- 第一章 数据结构绪论
超神的你
数据结构与算法笔记数据结构与算法
第一章数据结构绪论数据数据对象:性质相同的数据元素的集合,数据的子集数据元素:人数据项:眼、耳、鼻、嘴、手、脚等不可分割的项数据结构:存在特定关系(搭配和排列)的数据元素的集合逻辑结构集合结构:元素之间没有关系线性结构:元素之间一对一关系(兄弟排行)树形结构:元素之间一对多关系(父子)图形结构:元素之间多对多关系(好朋友)物理结构/存储结构:逻辑结构的存储形式顺序存储(数组)链式存储(取号):需要
- 股票交易中的技术分析和基本面分析有哪些区别?
股票量化
量化投资量化交易程序化交易量化交易python量化炒股券商接口QMT量化投资PTrade
推荐阅读:《【最全攻略】券商交易接口API申请:从数据获取到下单执行》股票交易中的技术分析和基本面分析有哪些区别?在股票市场中,投资者通常会采用两种主要的分析方法来指导他们的交易决策:技术分析和基本面分析。这两种方法各有特点,适用于不同的投资风格和市场环境。本文将深入探讨这两种分析方法的区别,帮助投资者更好地理解它们,并在实际交易中做出明智的选择。技术分析:图表和模式的艺术技术分析是一种通过分析历
- HTML5 Web SQL
froginwe11
开发语言
HTML5WebSQL引言随着互联网技术的飞速发展,HTML5作为新一代的网页技术,已经逐渐成为网页开发的主流。在HTML5中,WebSQL是一种轻量级的数据库存储技术,它允许开发者直接在网页中存储数据。本文将详细介绍HTML5WebSQL的概念、特点、应用场景以及使用方法。一、WebSQL概念WebSQL是一种轻量级的数据库存储技术,它允许开发者使用SQL语句在网页中存储数据。WebSQL数据库
- Python中的eval函数
a1274646034
python
一、简介:eval函数就是实现list、dict、tuple与str之间的转化,而str函数实现把list、dict、tuple转换成字符串1、字符串转化为列表1#字符串转化为列表2a="[[1,2],[3,4],[5,6],[7,8],[9,10]]"3print(type(a))4b=eval(a)5print(type(b))6print(b)123[[1,2],[3,4],[5,6],[7
- C语言刷题第三章(中)
乞丐1469
C语言刷题c语言算法
二.题目4.成绩的输入输出(1)题目描述:输入三科成绩,然后把三科成绩输出,成绩为整数形式。(2)输入描述:一行,三科成绩,用空格分割,范围(0~100)。(3)输出描述:一行,把三科成绩显示出来,输出格式见样例。(4)示例:输入:608090输出:score1=60,score2=80,score3=90(5)代码样例:方法一:#includeintmain(){doubles1,s2,s3;s
- 设计模式系列开篇:解锁软件设计的智慧密码
Ti笔记
设计模式java开发语言
在软件开发的世界里,我们常常会遇到这样一些问题:如何让代码更加优雅、可维护?如何在需求不断变化的情况下快速响应?如何让团队协作更加高效?这些问题看似复杂,但其实早已有人为我们提供了答案,那就是——设计模式。一、设计模式是什么?设计模式(DesignPattern)是软件设计中的一种通用解决方案,它是一种经过验证、可复用的代码设计模板,用于解决特定场景下的常见问题。设计模式并不是一段具体的代码,而是
- PECL(Positive Emitter-Coupled Logic)电平详解
美好的事情总会发生
电平标准接口电平嵌入式硬件硬件工程智能硬件
一、PECL电平的定义与核心特性PECL(正射极耦合逻辑)是一种基于射极耦合逻辑(ECL)技术的高速差分信号标准,采用正电源供电(如5V或3.3V)。其核心特性包括高速传输、低噪声、强抗干扰能力,专为高频、高可靠性场景设计。1.电气特性供电电压:典型值:VCC=5V、3.3V(部分器件支持更宽范围)。电平范围:差分摆幅:约800mV(峰峰值),单端摆幅±400mV。共模电压:VCC-1.3V(如5
- 向量存储与检索器
小码农0912
AI应用开发向量存储与检索器向量存储检索器langchain
文章目录向量存储如何创建和查询向量存储相似性搜索按向量进行相似性搜索异步操作检索器如何使用向量存储作为检索器从向量存储创建检索器最大边际相关性检索传递搜索参数相似性得分阈值检索指定前k案例案例1案例2langchain支持从向量数据库和其他来源检索数据,以便与LLM(大型语言模型)工作流程集成。它们对于应用程序来说非常重要,这些应用程序需要获取数据以作为模型推理的一部分进行推理,就像检索增强生成(
- (二分 数学推导区间 两个数组的距离值)leetcode 1385
维齐洛波奇特利(male)
算法
数学推导:设arr1[i]=x则|x-arr2[j]|x+d而这个数t有三种可能1.刚好等于x-d不满足条件2.大于x-d但是小于等于x+d不满足条件3.大于x+d满足条件那arr2中小于t的值呢,因为t>=x-d所以arr2&arr1,vector&arr2,intd){sort(arr2.begin(),arr2.end());intans=0;for(autox:arr1){autot=ra
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数