条件渲染
v-if
v-if会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
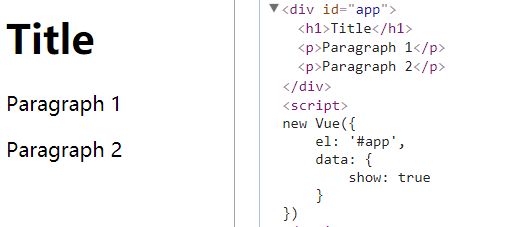
Title
Paragraph 1
Paragraph 2
在 template 元素上使用 v-if 条件渲染分组
因为v-if是一个指令,所以必须将它添加到一个元素上。但是如果想切换多个元素呢?此时可以把一个元素当做不可见的包裹元素,并在上面使用 v-if。最终的渲染结果将不包含元素。
Title
Paragraph 1
Paragraph 2
v-else
v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
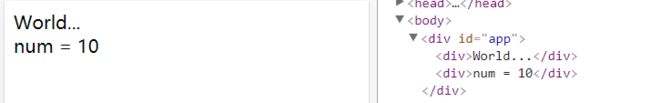
Hello...
World...
num = {{num}}
num != 10
v-else-if
类似于 v-else,v-else-if也必须紧跟在带 v-if 或者 v-else-if 的元素之后。
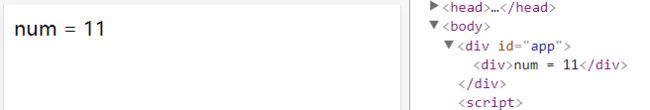
num = {{num}}
num > 5
num < 5
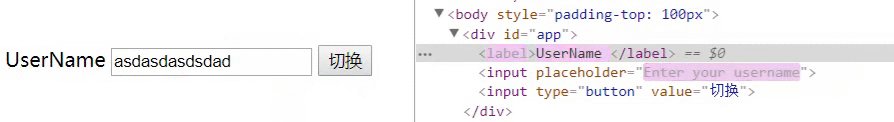
用 key 管理可复用的元素
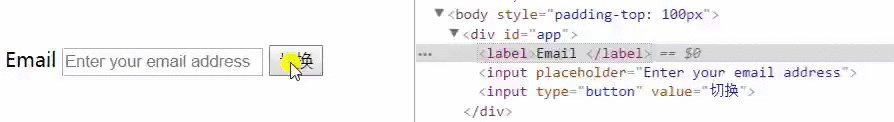
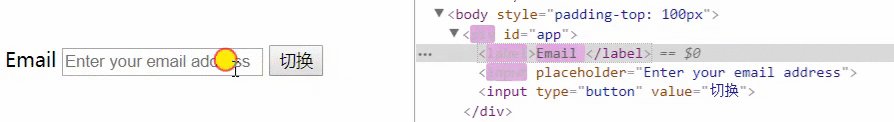
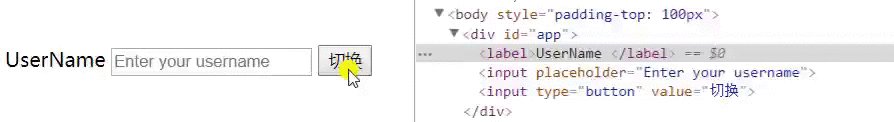
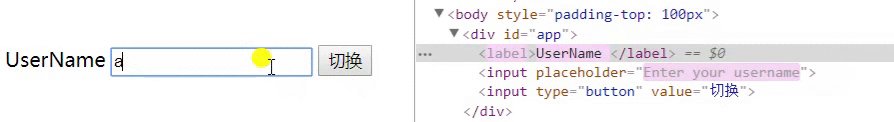
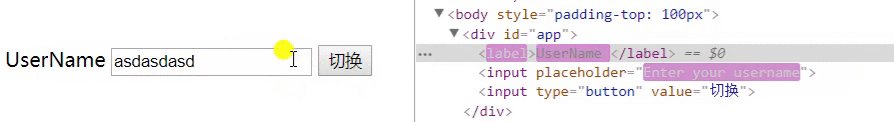
以下说明示例中的2个两个模板使用了相同的元素,如果我们不想让他们重复使用,只需添加一个具有唯一值的 key 属性即可
那么在上面的代码中切换 loginType 将不会清除用户已经输入的内容。因为两个模板使用了相同的元素, 不会被替换掉——仅仅是替换了它的 placeholder。
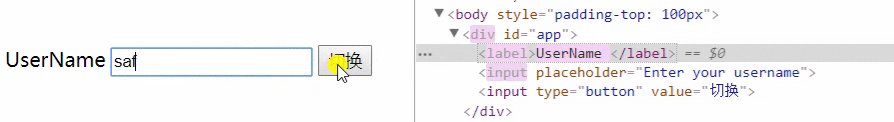
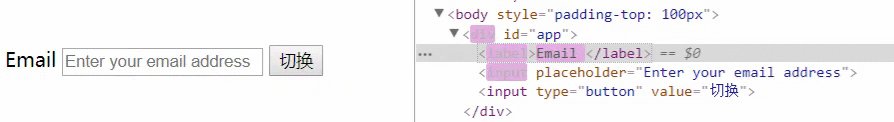
Vue 为你提供了一种方式来表达“这两个元素是完全独立的,不要复用它们”。只需添加一个具有唯一值的 key 属性即可。
现在,每次切换时,输入框都将被重新渲染
v-show
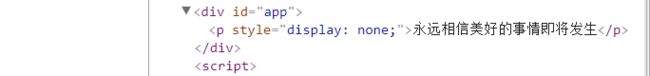
v-show 只是简单地切换元素的 CSS 属性 display,为false的时候,则display: none
v-show 不支持
元素,也不支持v-else
永远相信美好的事情即将发生
v-if 与 v-show
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
列表渲染
v-for 数组渲染
数组渲染 提供两个参数 ( 值, 索引 )
{{index}} - {{item}}
v-for 对象渲染
对象渲染 提供三个参数 ( 值, 键名, 索引 )
{{index}}. {{key}} : {{value}}
显示过滤/排序结果
有时,我们想要显示一个数组的过滤或排序副本,而不实际改变或重置原始数据。在这种情况下,可以创建返回过滤或排序数组的计算属性。
{{n}}

在计算属性不适用的情况下 (例如,在嵌套 v-for 循环中) 你可以使用一个 method 方法:
{{n}}
v-for in template
类似于 v-if,可以利用带有 v-for 的 渲染多个元素
{{item}}
{{index}}. {{key}} - {{item}}
v-for with v-if
当它们处于同一节点,v-for 的优先级比 v-if 更高,这意味着 v-if 将分别重复运行于每个 v-for 循环中。当你想为仅有的一些项渲染节点时,这种优先级的机制会十分有用。
下面这个例子是先进行 v-for 的渲染,然后在进行 v-if 的渲染。
{{item.test}}
你看吧
如果你的目的是有条件地跳过循环的执行,那么可以将 v-if 置于外层元素 (或 )上
{{item.test}}