Vue之vue-quill-editor编辑器内,实现图片上传服务器
Vue中的vue-quill-editor富文本编辑器,相信大家都有使用的相关经验。
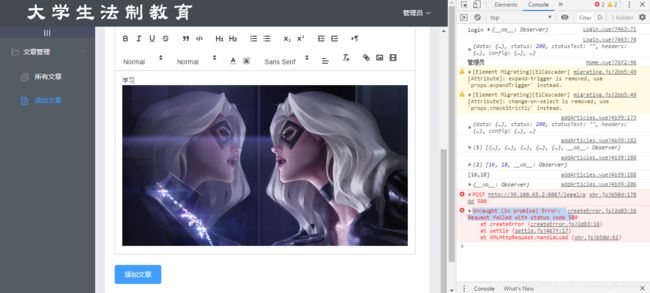
今天,我在使用它的时候,上传文章。发生一个错误,

该报错信息,大概意思就是在后端,文本过长,从而使添加文章信息失败。
大家都知道,富文本编辑器内,默认的图片上传是把图片转换成了二进制来进行储存。这样一来无疑会加大后端以及数据库的压力。
在跟后端小伙伴沟通后,我决定使用把富文本内的图片动态上传到服务器,然后把图片加载到富文本编辑器。这样一来,图片标签内只需要存储图片的网络地址。
说干就干,在经过了不断的测试。效果已经实现。具体步骤如下:
main.js内需要引入富文本编辑器,这是毋庸置疑的
// 引入富文本编辑器
import VueQuillEditor from 'vue-quill-editor'
// require styles
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
Vue.use(VueQuillEditor);
需要使用富文本编辑器的vue组件内,需要在调用富文本编辑器的同时,调用element中的upload组件,我们借助upload组件的上传功能实现图片的动态上传
// 文件上传组件
<el-upload
id="upimg"
v-show="false"
class="upload-demo"
:action="imgUploadUrl"
:on-success="handleSuccess"
multiple
>
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
// 富文本编辑器组件
<quill-editor v-model="content" :options="editorOption" ref="QuillEditor">
</quill-editor>
引入组件后,我们来配置组件相关的数据以及函数
<script>
// 富文本编辑器工具栏配置,因为涉及到富文本编辑器以外的组件调用,所以在这里我们需要重新自定义一下富文本编辑器的工具栏
const toolbarOptions = [
['bold', 'italic', 'underline', 'strike'], // toggled buttons
['blockquote', 'code-block'],
[{
header: 1 }, {
header: 2 }], // custom button values
[{
list: 'ordered' }, {
list: 'bullet' }],
[{
script: 'sub' }, {
script: 'super' }], // superscript/subscript
[{
indent: '-1' }, {
indent: '+1' }], // outdent/indent
[{
direction: 'rtl' }], // text direction
[{
size: ['small', false, 'large', 'huge'] }], // custom dropdown
[{
header: [1, 2, 3, 4, 5, 6, false] }],
[{
color: [] }, {
background: [] }], // dropdown with defaults from theme
[{
font: [] }],
[{
align: [] }],
['link', 'image', 'video'],
['clean'] // remove formatting button
]
export default {
data() {
return {
// 上传图片接口地址
imgUploadUrl: 'http://xxxxxxxx/fileUpload',
// 富文本编辑器内容
content: '',
// 富文本编辑器工具栏
editorOption: {
modules: {
toolbar: {
container: toolbarOptions, // 工具栏
handlers: {
image: function(value) {
if (value) {
// 调用element的图片上传组件
// (这里是用的原生js的选择dom方法)
document.querySelector('#upimg button').click()
} else {
this.quill.format('image', false)
}
}
}
}
}
}
}
},
methods: {
// element的upload组件上传图片成功后调用的函数
handleSuccess(res) {
// 获取富文本组件实例
let quill = this.$refs.QuillEditor.quill
if (res) {
// 如果上传成功
// 获取光标所在位置
let length = quill.getSelection().index
// 插入图片,res为服务器返回的图片链接地址
quill.insertEmbed(length, 'image', res.data)
// 调整光标到最后
quill.setSelection(length + 1)
} else {
// 提示信息
this.$message.error('图片插入失败')
}
}
}
}
</script>
简单总结一下:
- 需要安装并在main.js内引用富文本编辑器
- 在需要使用富文本编辑器的vue组件内,同时调用element的upload组件和vue-quill-editor编辑器
- 在内重新自定义富文本编辑器的菜单工具栏 在data函数内,设置upoad组件的图片上传接口地址
- 在data函数内,定义富文本编辑器内的图片上传按钮点击事件,把富文本编辑器的图片上传事件改为upoad组件的图片上传事件
- 在methods中,完善upload图片上传成功事件。图片上传成功后,把图片加载到富文本编辑器内。
- ps:当然,为了美观。需要用在upload组件内添加v-show=“false”属性,把该组件隐藏起来。