- antd-pro升级了,新增的UmiJs是个什么玩意儿??
石菖蒲_xl
简介antd-pro升级以后发现他们使用了umi,所以就玩玩它是个什么东西。umi是什么就不赘述,直接参照官网umi环境准备官方建议node版本是8.10或更高版本。我的node版本是v8.9.3,正常使用。使用create-umi创建项目1、按照下列命令执行$mkdirmyapp&&cdmyapp$yarncreateumi2、然后,选择需要的功能,要选择的按空格即可,我选择的是antddva选
- antd-pro中的protable组件中,从接口获取搜索条件
jrls1993
antdpro前端
antd-pro中的protable组件中,从接口获取搜索条件遇到的问题由于搜索条件和可选项不固定,需要从接口获取。于是在页面组件的useEffect中,获取搜索条件的属性和可选项,作为protable组件的column。但这会引发一个问题;当页面刷新时,首先会渲染protable组件。通常情况下,columns是固定变量,不需要获取。所以表格渲染没什么问题,默认loading参数为true,会显
- 使用antd-pro脚手架搭建react ts项目
zlzbt
react.js前端前端框架
Pro中使用TypeScript来作为默认的开发语言,TypeScript的好处已经无须赘述,无论是开发成本还是维护成本都能大大减少,是中后台开发的必选。初始化提供了pro-cli来快速的初始化脚手架。#使用npmnpmi@ant-design/pro-cli-gprocreatemyappi选择umi的版本?使用umi@4还是umi@3?(Usearrowkeys)❯umi@4umi@3如果选择
- react create-react-app v5 从零搭建(使用 npm run eject)
崽崽的谷雨
v5Reactreact.js前端框架
前言:好久没用create-react-app做项目了,这次为了个h5项目,就几个页面,决定自己搭建一个(ps:mmp好久没用,搭建的时候遇到一堆问题)。我之前都是使用umi。后台管理系统的项目使用antd-pro框架。实际上antd-pro是基于umi搭建集成的框架。里面封装好了各种东西,开箱即用。如果不想暴露eject可以参考:reactcreate-react-appv5从零搭建项目不暴露e
- react create-react-app v5 从零搭建项目
崽崽的谷雨
v5Reactreact.js前端前端框架
前言:好久没用create-react-app做项目了,这次为了个h5项目,就几个页面,决定自己搭建一个(ps:mmp好久没用,搭建的时候遇到一堆问题)。我之前都是使用umi。后台管理系统的项目使用antd-pro框架。实际上antd-pro是基于umi搭建集成的框架。里面封装好了各种东西,开箱即用。我的环境如下:create-react-appv5"axios":"^1.5.0","http-p
- MenuItem should not leave undefined `key`
DaFengS
antd报错MenuItemshouldnotleaveundefined`key`1.antd的4.16.0版本有这个问题,后续版本已解决,升级到最新即可。2.使用了pro-components(antd-pro)的也可能报这个错误,也要跟随antd升级到最新版本
- antd权限管理_Ant Design Pro开发后台管理系统(权限)-阿里云开发者社区
weixin_39838798
antd权限管理
前言权限是后台管理系统常见的需求,后台开发必须考虑设计的模块,antd-pro给我们提供了很好的关于权限的封装,我们只需要在配置菜单的时候配置上准入身份,在登录成功以后获取到登陆者身份以后更新登录人身份参数即可。效果:1、没有准入权限的菜单将不显示2、直接在浏览器输入没有准入权限的的地址,将跳转到403页面(图1)图1.直接输入地址但却没有权限个人demo关于权限简介1、用邮箱自己注册账户(注册后
- ANDT PRO 高级表单,表单中含TableForm,如何获取TableForm的列表信息
天农学子
ANTD-PROTableForm高级表单reactjsjavascripttypescriptes6node.js
ANTD-PRO下载的页面如何获取TableForm信息由于antdpro下载下面的页面默认是函数组件的不能使用refs信息直接获取子组件的信息react中提供的reactHook可以帮助我们获取到子组件的内容下载antd模板中下载表单下载之后看到的就是一个如图的页面,页面分为输入框和table,适用于开发一对多关系的业务,例如订单中的商品信息,一个订单包含多个商品接下来的这个问题就是,我在点击新
- Ant Design Pro开发后台管理系统(权限)
石菖蒲_xl
前言权限是后台管理系统常见的需求,后台开发必须考虑设计的模块,antd-pro给我们提供了很好的关于权限的封装,我们只需要在配置菜单的时候配置上准入身份,在登录成功以后获取到登陆者身份以后更新登录人身份参数即可。效果:1、没有准入权限的菜单将不显示2、直接在浏览器输入没有准入权限的的地址,将跳转到403页面(图1)图1.直接输入地址但却没有权限个人demo关于权限简介1、用邮箱自己注册账户(注册后
- 【antd】省市区级联下拉选择
Q小予o0
antd-pro封装省市区级联组件获得中国省市区数据,安装地址库yarnaddchina-division新建一个级联组件组件importstylesfrom'./index.less';importtype{FC}from'react';import{Cascader}from"antd";importprovincesfrom"china-division/dist/provinces";im
- 一、环境搭建
燃烧的土豆
首先,介绍一下Antd-design-pro,以下简称Antd-pro(不想多敲那几个),好吧,进入正题,借用官方介绍:开箱即用的中台前端/设计解决方案(Antd-design-pro),这是一个适用于中台管理框架搭建的方案,当然,用它搭建后台也是可以的,所谓的中台,引用搜狐的文章,感兴趣可以点上面的中台按钮去了解,这里不再赘述。总的来说,它就是一个中后台管理框架。 在开始开发之前,你需要先
- yarn安装antd-pro依赖包时Building fresh packages卡在puppeteer的解决办法。
joejoexiaozi
一直卡在这里,试了很多方法,换源,ss开启全局代理,都没用。[5/5]Buildingfreshpackages...[-/8]⠠waiting...[-/8]⠠waiting...[-/8]⠠waiting...[-/8]⠠waiting...[-/8]⠠puppeteer等了非常久,最后显示ERROR:FailedtodownloadChromiumr674921!Set"PUPPETEER_
- antd-pro小旅途(1)
Herbert_5a9a
antd-pro打包发布到node使用node+express搭建好后,直接把打包好的文件放在node-public目录下,让后访问localhost://3000/index.html就好了,soeasy
- react最流行的生态替代antdpro搭建轻量级后台管理
目录前言项目初始化数据请求+mock配置axios配置react-querymock路由权限配置路由文件main.tsxApp.tsx页面编写login页面BasicLayout动态菜单栏封装页面通用面包屑总结前言你是否经历过公司的产品和ui要求左侧菜单栏要改成设计图上的样子?苦恼antd-pro强绑定的pro-layout菜单栏不能自定义?你可以使用umi,但是就要根据它的约定来开发,捆绑全家桶
- react+umi+dva框架
唯吾无忧
前言在antd-pro基础上修改,根据公司项目内容搭建新的框架,用于项目初期快速上手,避免重复造轮子。必备技能react(https://react.docschina.org/)umi--路由配置(https://umijs.org/)dva--数据流方案(https://dvajs.com/guide/)环境安装npm:使用npm命令管理node包。在node.js官网(https://nod
- react(基于antd-pro)接入营销QQ
Easy_伊
自身水平不高能力有限,本文指在实现功能。各位大神有更好的方法,请回复教授一下,尽可能详细哦。普通的营销QQ调用方式在原先的旧项目中,调用营销QQ(比较早之前的项目),只需要使用一句代码,就可以实现包括点击按钮、跳转营销QQ等功能。image.png但是在react中,无法直接在jsx代码插入以上的js。因此只能使用另外一种方法,调用营销QQ。QQ沟通BizQQWPA.addCustom({aty:
- 暂时解决动态菜单问题
徐徐xue
侧边栏菜单需要从服务端获取,思路是从登陆后获取菜单->存到localstorage->menu.js中从本地取出但是antd-pro的menu.js在为未登录前就已经在router.js中加载了附上页面加载过程图antd-pro加载过程图.png更改加载流程好像没什么可能,只能github慢慢找办法看到这个,好多人表示有用image.png但是我没用,因为再用这个之前已经解决了。image.png
- antd-vue 表单input框setFields方式错误信息设置的坑
前端antd-vue
做一个简单的表单提交,后端验证有错误之后返回,显示在input框的错误提醒位置,当使用setFields方法时遇到的错误很无奈Antd-pro文档如图//代码如下varerrors=error.response.data.errorfor(letiinerrors){this.form_b.setFields({name:{//errors:[newError(errors[i])]errors:
- 在react (antd-pro)中使用百度地图
XMX_
image.png这是一个显示地图然后在地图上选点然后返回所选的点的坐标及地址的实验,顺便加了个搜索,部分参考网络(来源不知道了额)Bmap.js/***CreatedbyXMon2018/9/3.*@
[email protected]*/importReact,{Component}from'react';import{Input,Button}from'antd';/*constlocatio
- Antd-pro的交互和部署
Crazy丶金将
ReactWeb
Antd-pro部署计划在react框架中,集成化的脚手架最方便的当然是Antd-pro了,在框架中和后台数据交互时,我们可以使用axios、jquery(不推荐)、使用框架自带的proxy(代理),本篇博客中主要讲述了关于如何在antd-pro中使用proxy和框架自带的request和后台交互,以及如何部署到apache2服务器中。数据交互1.proxy的配置,首先在项目的目录下有config
- antd-pro配置动态菜单:某些菜单选项根据需要决定是否显示
szuhuanggang
antd-pro
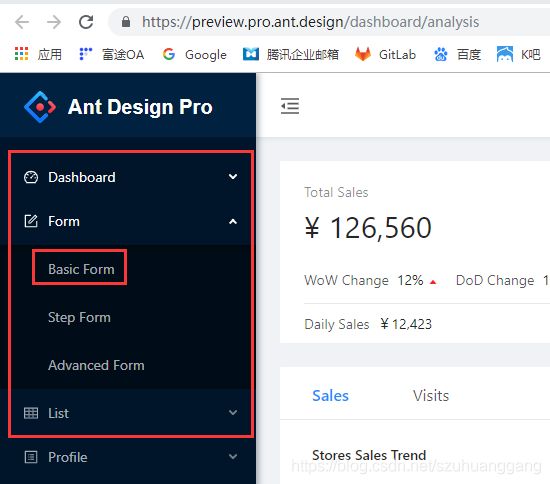
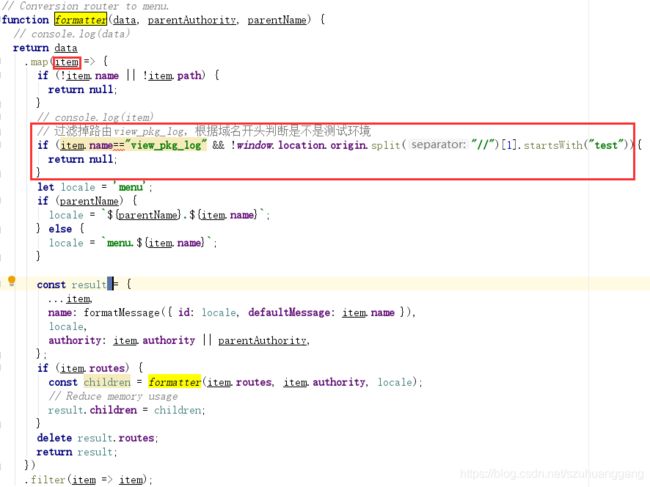
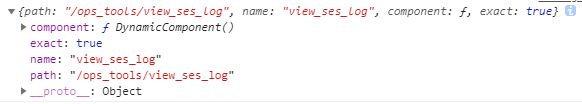
在项目中,我想根据用户或者域名的不同而显示不同的菜单选项,该怎么办呢?在官方指导中,是这么说的:为此,我进行了研究,发现可以修改src/models/menu.js中的formatter方法,来实现。在router.config.js中的路由,要配置了name和path属性,才会在左侧的菜单栏上进行显示。如下图,每个item都是一个路由,我们可以添加逻辑代码,将某些不想显示在菜单中的路由过滤掉。如
- antdpro 写后台管理系统的坑
weixin_30496751
1.antd-pro配置请求代理新项目中使用antd-pro框架,所以接下来会写一些关于antd-pro的踩坑antd-pro中用的是fetch来实现http请求,封装成功一个request方法,在本地联调的时候需要该代理,通过本地服务器来请求后端服务,在部署到线上时需要使用nginx做反向代理需要在config/config.js添加下面代码proxy:{'/api/':{//匹配所有以/api
- 用 Typescript 编写的 npm 包必须要经过打包吗?
HelKyle
背景最近新搭建了两个CMS(内容管理)系统,为了减少开发切换项目成本,和降低用户使用成本,两个系统使用了统一的脚手架antd-pro。在功能开发的过程中发现,两个系统之间存在很多相同的功能、逻辑。可能A项目写一下,后面B项目需要同样的实现又得再写一遍。例如登录页面的UI、个性化Table组件封装、PageLoading组件、请求封装等等,都是些ts/tsx文件,部分组件可能会依赖less,jpeg
- 实现 fetch 请求返回的统一拦截
t现在是冬天t
前端javascriptfetch
拦截器的目的拦截器(interceptors)一般用于发起http请求之前或之后对请求进行统一的处理,如token实现的登录鉴权(每个请求带上token),统一处理404响应等等。之前的实现区别于axios,fetch没有搜到请求返回拦截器相关api,那之前是怎么实现统一拦截的呢,参照antd-pro,写一个统一的请求方法,所有的请求都调用这个方法,从而实现请求与返回的拦截。这样我们每次都要去引入
- 实现 fetch 请求返回的统一拦截
t现在是冬天t
前端javascriptfetch
拦截器的目的拦截器(interceptors)一般用于发起http请求之前或之后对请求进行统一的处理,如token实现的登录鉴权(每个请求带上token),统一处理404响应等等。之前的实现区别于axios,fetch没有搜到请求返回拦截器相关api,那之前是怎么实现统一拦截的呢,参照antd-pro,写一个统一的请求方法,所有的请求都调用这个方法,从而实现请求与返回的拦截。这样我们每次都要去引入
- antd-pro使用笔记
KevinChao888
web前端
一、添加新页面1.使用umi创建页面umigpageService/Dependency2.在config/router.config.js中增加路由{path:'/service/dependency',name:'dependency',component:'./Service/Dependency',hideInMenu:false,},二、使用echarts1.安装依赖npminstall
- andt-pro:搭建一个ant-design-pro项目(模板)
mkmin
框架
序言每天得生活都要继续,每天的学习不能放弃,最近开始学习下umi/dva/antd的后台管理系统,首推自然是antd-pro了,有些朋友应该比较熟悉这个了,就不多说,直接正言介绍,下面的主线都是antd-pro的搭建;准备Createumi创建antd-pro或dva项目的脚手架dvadva首先是一个基于redux和redux-saga的数据流方案,然后为了简化开发体验,dva还额外内置了reac
- React实现打印功能
Bonny
react.js打印功能antdesign
一、需求分析:环境:react,antd,antd-pro将选中的数据进行打印,可以自定义分页的大小。由于打印的列等多个因素,导致如果写成组件在使用的时候依旧会改变源码,所以采用了写成页面的方式,二、实现需求:1、数据传值进行传值的时候,刚开始使用的是在通过this.props.location进行传值,但是这样数据被写死了,导致再次进入页面的时候无法更新打印的值。最后采用了一个全局的model进
- React实现打印功能
Bonny
react.js打印功能antdesign
一、需求分析:环境:react,antd,antd-pro将选中的数据进行打印,可以自定义分页的大小。由于打印的列等多个因素,导致如果写成组件在使用的时候依旧会改变源码,所以采用了写成页面的方式,二、实现需求:1、数据传值进行传值的时候,刚开始使用的是在通过this.props.location进行传值,但是这样数据被写死了,导致再次进入页面的时候无法更新打印的值。最后采用了一个全局的model进
- 如何修改antd默认全局样式
xiao1215fei
cssreact
在研究antd-pro的时候,发现了:global{}这样的写法,没明白是什么意思,遂百度之。经查后发现,这是修改全局样式的写法。比如我在antd-pro中看到的::global{.ant-tag{margin-right:24px;padding:08px;font-size:@font-size-base;}}上面代码就是要修改antd原有的.ant-tag的样式,于是在外面加了一层:glob
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor