- esp32开发快速入门 8 : MQTT 的快速入门,基于esp32实现MQTT通信
z755924843
ESP32开发快速入门服务器网络运维
MQTT介绍简介MQTT(MessageQueuingTelemetryTransport,消息队列遥测传输协议),是一种基于发布/订阅(publish/subscribe)模式的"轻量级"通讯协议,该协议构建于TCP/IP协议上,由IBM在1999年发布。MQTT最大优点在于,可以以极少的代码和有限的带宽,为连接远程设备提供实时可靠的消息服务。作为一种低开销、低带宽占用的即时通讯协议,使其在物联
- ESP32-C3入门教程 网络篇⑩——基于esp_https_ota和MQTT实现开机主动升级和被动触发升级的OTA功能
小康师兄
ESP32-C3入门教程https服务器esp32OTAMQTT
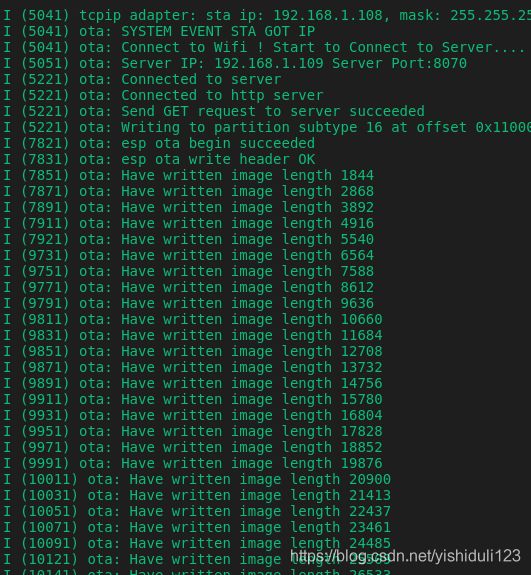
文章目录一、前言二、软件流程三、部分源码四、运行演示一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读ESP32-C3入门教程网络篇⑨——基于esp_https_ota实现史上最简单的ESP32OTA远程固件升级功能二、软件流程
- 物联网之ESP32配网方式、蓝牙、WiFi
智码帮MJ682517
Web前端嵌入式硬件物联网嵌入式硬件物联网web前端
MENU前言SmartConfig(智能配网)AP模式(AccessPoint模式)蓝牙配网WebServer模式WPS配网(Wi-FiProtectedSetup)Provisioning(配网服务)静态配置(硬编码)总结前言ESP32配网(Wi-Fi配置)的方式有多种,每种方式都有各自的优缺点。根据具体项目需求,可以选择适合的配网方式。SmartConfig(智能配网)原理ESP32通过监听周
- 【ESP32 WiFi篇(四)】ESP32 UDP服务端、客户端
Eiker_3169
ESP32ESP32http
文章目录UDP客户端UDP服务端UDP客户端/*BSDSocketAPIExampleThisexamplecodeisinthePublicDomain(orCC0licensed,atyouroption.)Unlessrequiredbyapplicablelaworagreedtoinwriting,thissoftwareisdistributedonan"ASIS"BASIS,WITH
- ESP32 UDP 05
zq4132
udpESP32嵌入式硬件
1.在上一文章基础上修改,文章网址ESP32-Ethernet-04-CSDN博客2.基本代码/*EthernetBasicExampleThisexamplecodeisinthePublicDomain(orCC0licensed,atyouroption.)Unlessrequiredbyapplicablelaworagreedtoinwriting,thissoftwareisdistr
- ESP32 将String 字符依次存到数组
qq_42949957
前端
Stringpayload="";intbyteCount=0;for(inti=0;i128){intN=(byteCount/128)+1;//计算需要的字符串数量,向上取整Stringstrings[N];//创建一个String数组//将输入数据分割成128字节的字符串for(inti=0;i0){//有数据可读取,退出循环StringreceivedData=MySerial.readS
- ESP32鉴权 讯飞科技
qq_42949957
科技运维
#include#include#include#include#include#includeconstchar*ssid="464564";constchar*password="546456.";WebSocketsClientwebSocket;voidwebSocketEvent(WStype_ttype,uint8_t*payload,size_tlength){switch(type
- micropython串口通信_MicroPython-ESP32串口通信-1Z实验室
weixin_39896839
micropython串口通信
出品:1Z实验室(1ZLAB:MakeThingsEasy)概要在本节课程阿凯为大家讲解了串口通信的接线方式,ESP32中的串口UART资源与相关API,并给出了一个UART的小应用实例。目录串口通信UART执行标准UART/USART双工串行通信协议,关于串口通信你需要的预备知识有码元,波特率,奇偶校验等概念。可以在B站上观看串口通信科普视频.TODO英文的,1Z实验室后面有精力也会考虑做一些科
- JSON入门(基于ESP-IDF)
弱冠少年
嵌入式软件json服务器运维
主要参考资料:ESP32学习笔记(12)——JSON接口使用:https://blog.csdn.net/qq_36347513/article/details/116481167目录1.JSON简介1.1JSON语法规则1.2JSON键/值对2.添加cJSON4.解析JSON数据4.1判断是否为JSON4.2解析数据4.2.1解析字符串类型数据4.2.2解析整型数组数据4.3释放内存1.JSON
- 使用PHP和MQTT构建高效的物联网数据转发服务器流程
极客小张
php物联网服务器单片机运维MQTT数据库
一、项目概述项目目标和用途本项目旨在搭建一个基于PHP的物联网服务器,能够接收来自各种传感器的数据,并通过MQTT协议将数据转发到其他设备或服务。该系统适用于智能家居、环境监测等场景,能够实现实时数据监控和远程控制。技术栈关键词PHPMQTTMySQLESP8266/ESP32(单片机)DHT11(温湿度传感器)Linux服务器Apache/Nginx二、系统架构系统架构设计本项目的系统架构主要由
- esp32通过NBIoT模块连入MQTT服务器
发愤图强想做全栈的小陈
服务器数据库sqlite
title:esp32通过NBIoT模块连入MQTT服务器keywords:nbiot,esp32,c++,python,mqtttags:[esp32,c++,python,mqtt,nbiot]categories:[嵌入式,前后端]esp32通过NBIoT模块连入MQTT服务器先简单介绍一下MQTT(MessageQueuingTelemetryTransport),是一种轻量级、开放的发布
- Arduino ESP32 FreeRTOS
逢生博客
c语言单片机mcu51单片机物联网
文章目录基本多线程Arduino示例配置创建任务消息队列信号量定时器互拆量(Mutex)事件组(EventGroup)基本多线程Arduino示例配置#ifCONFIG_FREERTOS_UNICORE#defineARDUINO_RUNNING_CORE0#else#defineARDUINO_RUNNING_CORE1#endif当FreeRTOS配置为单核模式时,ARDUINO_RUNNIN
- ARDUINO IDE 安装ESP32开发环境
望得见终南山
c语言单片机嵌入式硬件
1.在IDE的文件->首选项里边的附加开发板管理网址输入https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json2.安装ESP32Tools>Board>BoardsManager…3.Enjoyit
- XTensa架构的处理器上--汇编实现一个1秒定时器
小蘑菇二号
单片机stm32嵌入式硬件
要在XTensa架构的处理器上实现一个1秒定时器,你可以使用定时器中断来实现。XTensa架构的处理器通常用于嵌入式系统,例如ESP32等。下面是一个基于XTensa架构的1秒定时器实现的例子。XTensa架构定时器实现假设你的XTensa处理器的时钟频率为1GHz(即每秒10亿个时钟周期),那么你需要配置一个定时器中断,使其每10亿个时钟周期触发一次中断。步骤1:初始化定时器选择定时器:XTen
- 基于 AT 固件测试 ESP32 设备作为 WiFi AP 模式创建 TCP Server 开启 UART-to-WiFi 透传模式的指令序列
Rainbow.Cai
ATtcp/ip服务器网络协议
AT指令序列如下AT+RESTOREAT+CWMODE=2//SettheWi-FimodetoSoftAP.AT+CWSAP="ESP32_softAP","1234567890",5,3//SetsoftAPAT+CIPMUX=1//EnablemultipleconnectionsforTCPServerAT+CIPSERVERMAXCONN=1//Setthemaximumnumberof
- 使用ESP-IDF出现A fatal error occurred: This chip is ESP32-S3 not ESP32. Wrong --chip argument?的解决方案
HawkJgogogo
ubuntulinux单片机嵌入式硬件
使用ESP-IDF出现Afatalerroroccurred:ThischipisESP32-S3notESP32.Wrong--chipargument?的问题是因为没有把芯片设为目标。在将环境设置为esp-idf,就是需要export.sh一下,这个不做解释。之后我们在terminal中逐个输入以下代码idf.pyset-target#我的是esp32s3,这里填写你的芯片#idf.pyful
- 少走弯路,ESP32 读取Micro SD(TF)播放mp3的坑路历程。
platform
ESP32技术是什么Arduinoesp32蓝牙歌词
这个坑采的非常冤枉和巨大,非常大的冤枉路,只能一声叹息说一下我是如何踩坑的,原本是打算用esp32读取SD卡播放mp3,在esp32读取自己打的SD卡已经踩了无数坑了,详情见:少走弯路,ESP32使用MicroSD(TF)的经验说明-CSDN博客在好不容易解决了SD卡用1线sdmmc读取的问题,遇到了惊天大雷,esp32s3只支持ble5.0,不支持a2dp,那就意味着esp32s3不能用做蓝牙音
- ESP32学习笔记03-日志打印
Car12
ESP32日志打印ESP_LOGIESP_LOGE
ESP32日志日志分为5个等级ESP_LOGE-error(lowest)ESP_LOGW-warningESP_LOGI-infoESP_LOGD-debugESP_LOGV-verbose(highest)API0.头文件#</
- 2024年6月 青少年等级考试机器人实操真题五级
No0d1es
青少年机器人技术等级考试青少年编程电子学会机器人技术实际操作五级
202406青少年等级考试机器人实操真题五级一、实操考题主题:按键交互四位数码管显示器件:ESP32主控板、四位数码管、按键模块、74HC595移位寄存器芯片(或模块)及相关器件。以上模块也可以采用分立器件结合面包板进行搭设。任务要求:通过按键依次切换,在四位数码管的1~4位上,循环显示数字1~9,具体要求如下:(1)程序启动后,在四位数码管显示今天的日期:0630;(2)第一次点击按键,仅在四位
- LVGL---对象(lv_obj_t)
嵌入式学习_force
lvglc
ESP32S3+双模蓝牙智能音箱项目总目录_esp32项目_嵌入式学习_force的博客-CSDN博客目录一.LVGL对象概念二.基本属性1.位置(Position)和大小注意:2.父类(Parent)LVGL采用面向对象的编程思想(OOP),她的基本构造块
- 【ESP32-S3】基于正点原子ESP32-S3M开发(二)--Arduino环境搭建
@Fsallen
ESP32教程单片机c语言嵌入式硬件
Arduino开发环境搭建使用Arduino开发难度低,开发效率高,但运行效率低,编译时间长,适合电子爱好者等非专业人士使用正点原子官方资料下载地址提取码:ixmr安装Arduino到资料盘A>6,软件资料>1,软件>3,Arudino开发工具下找到安装包并安装设置中文请添加图片描述安装库Arduino对ESP32支持的库具有一定的限制,仅仅支持部分外设,要想使用所有功能需要使用IDF进行开发该网
- ESP32-IDF http请求崩溃问题分析与解决
帅得不敢出门
esp32C/C++http网络协议esp32esp32-idfc乐鑫开发板
文章目录esp32s3http请求崩溃问题代码讨论修正后不崩溃的代码esp32相关文章ESP32S3板子,一运行http请求百度网站的例子,就会panic死机,记录下出现及解决过程.esp32s3http请求崩溃一执行http请求的perform就会崩溃,打印如图ESP32-IDF的http请求代码是根据官方demo来改的,第一步先连接wifi,连接上后执行httpget请求百度网站.理论上写法是
- 在 ESP-IDF 环境下,使用标准 C 扩展 Micropython 模块
Mars.CN
c语言开发语言micropythonESPIDF
在ESP-IDF环境下,使用标准C扩展Micropython模块源码地址:https://gitee.com/Mars.CN/micropython_extend_example一、安装ESP-IDF环境在其他课程中讲过,这里不再赘述,有机会再出教程吧,但需要注意的是,截止到2024年1月初,最稳定的micropython开发环境是ESP-IDF_4.4.6,最新的5.x对ESP32-S3不是很友
- esp32-C3
Fiona.y
单片机c语言
一、esp端ESP32由EspressifSystems打造,是一款低成本、低功耗的系统具有Wi-Fi和双模蓝牙功能的片上(SoC)系列!ESP32系列包括芯片ESP32-D0WDQ6(和ESP32-D0WD),ESP32-D2WD电子版,ESP32-S0WD系列,以及系统级封装(SiP)ESP32-PICO-D4。它的核心是双核或单核TensilicaXtensaLX6微处理器,时钟频率高达24
- [学习记录]esp32通过wifi进行http请求获得天气信息
ZYbppp
学习http网络协议
http协议解释本次使用的开发板为和宙esp32c3,使用的IDE为vscode+espidf程序整体流程:以下为程序详解WiFi连接首先使能nvs,将等下使用的WiFi账号及密码储存到nvs上NVS介绍:官方介绍比较繁杂。通俗来说,NVS就是在flash上分配的一块内存空间,提供给用户保存电不丢失的数据。进入主题,我们需要将esp32连接WiFi,此时使用为WIFISTATION模式,下面给出官
- 【ESP32 IDF快速入门】点亮第一个LED灯与流水灯
人才程序员
快速入门IDFESP32-S3单片机嵌入式硬件mcu物联网iotIDFESP32
文章目录前言一、有哪些工作模式?1.1GPIO的详细介绍1.2GPIO的内部框图输入模式输出部分二、GPIO操作函数2.1GPIO汇总2.2GPIO操作函数gpio_config配置引脚reset引脚函数设置引脚电平选中对应引脚设置引脚的方向2.3点亮第一个灯三、流水灯总结前言ESP32是一款功能强大的微控制器,广泛应用于物联网(IoT)和嵌入式系统开发中。ESP32的开发环境包括ESP-IDF(
- 微信小程序-人脸检测
飞奔的裸羊羊
微信小程序小程序
微信小程序的人脸检测功能,配合蓝牙,配合ESP32可以实现一些有趣的玩具本文先只说微信小程序的人脸检测功能1、人脸检测使用了摄像头,就必须在用户隐私权限里面声明。修改用户隐私声明后,还需要等待审核,大概一天2、app.json文件中也必须声明"permission":{"scope.bluetooth":{"desc":"获取蓝牙用于硬件链接"},"scope.camera":{"desc":"获
- ESP32 freeRTOS笔记 参数传递、任务优先级
余生皆假期-
服务器前端linux
一、四种参数传递方式1.1整数传递使用(void*)任何类型传递参数,通过地址传递给任务。#include#include"sdkconfig.h"#include"freertos/FreeRTOS.h"#include"freertos/task.h"voidmyTask(void*pvPragma){int*getNum;getNum=(int*)pvPragma;//强转int类型指针pr
- ESP32-CAM教程一:网页上显示摄像头数据
【ql君】qlexcel
物联网ESP32-CAM摄像头不输出IParduino
Arduino环境配置 首先需要下载ArduinoIDE,可以去官网下(下载慢容易失败,不推荐),也可以在Arduino中文社区进行下载(推荐)。 下载好软件之后,正常安装,安装好后打开软件,点击“工具”—>“管理库”,搜索esp32,安装ESP32库。 如果没有搜到的话,就转到“文件”—>“首选项”,将https://dl.espressif.com/dl/package_esp32_in
- 使用Arduino开发ESP32-CAM系列1——连接ESP32-CAM,esp32-cam串口连接不上
( •?_• ?)
ArduinoESP32-CAMarduino
注:我买的开发板有大坑!如果有遇到esp32-cam串口连接不上或者esp32-cam串口不显示的童鞋可以参考参考。开发环境:Arduino+ESP32库附加开发板管理网址:https://dl.espressif.com/dl/package_esp32_index.json如果没有第一次使用串口还需要安装CH340驱动等,这个自己解决吧硬件:ESP32-CAM+USB-TTL接线:(大坑在这里
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo