- 微信小程序进度条样式_微信小程序之圆形进度条
需求概要小程序中使用圆形倒计时,效果图:思路使用2个canvas一个是背景圆环,一个是彩色圆环。使用setInterval让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="canvasProgressbg"另一个canvas,使用相对定位作为进度条,ca
- 微信小程序 环形进度条_微信小程序实现圆形进度条实例分享
易筱昭
微信小程序环形进度条
本文主要和大家分享微信小程序实现圆形进度条实例,希望能帮助到大家。小程序中使用圆形倒计时,效果图:思路使用2个canvas一个是背景圆环,一个是彩色圆环。使用setInterval让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="canvasProgre
- 小程序领域H5的CSS布局优化
小程序开发2020
CS小程序css前端ai
小程序领域H5的CSS布局优化:从“乱屏”到“丝滑”的实战指南关键词:小程序布局优化、CSSFlex、CSSGrid、rpx适配、重排重绘优化摘要:本文从开发者最头疼的“小程序页面布局错乱”问题出发,结合小程序特有的运行环境(如rpx单位、组件限制),用“装修房子”的生活化比喻拆解CSS布局核心概念,系统讲解Flex/Grid布局的实战技巧、多端适配策略及性能优化方法。通过真实代码案例(含wxml
- 中国计算机学会(CCF)推荐学术会议-C(软件工程/系统软件/程序设计语言):FPT 2025
爱思德学术
AI编程极限编程重构
FPT2025FPTisthepremierconferenceintheAsia-Pacificregiononfield-programmabletechnologies,reconfigurablecomputingdevicesandsystems.Field-programmabledevicesoffertheflexibilityofsoftwarewiththeperformanc
- 微信小程序入门解读-②_wxss中设置模块置顶
参考信息
程序员微信小程序notepad++小程序
注意,这里单位是rpx,而不是px。rpx是小程序为适应不同宽度的手机屏幕,而发明的一种长度单位。不管什么手机屏幕,宽度一律为750rpx。它的好处是换算简单,如果一个元素的宽度是页面的一半,只要写成width:375rpx;即可。(3)display:flex;:整个页面(page)采用Flex布局。(4)justify-content:center;:页面的一级子元素(这个示例是)水平居中。(
- python 在线预览文件_OFFICE 文档转换为html在线预览
苏橙橙
python在线预览文件
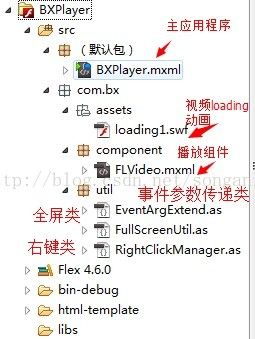
OFFICE文档转换为html在线预览OFFICE文档在线预览方案很多:服务器先转换为PDF,再转换为SWF,最后通过网页加载Flash预览,比如flexpaperOffice文档直接转换为SWF,通过网页加载Flash预览微软的Office365在浏览器中直接打开转换为html今天,我们要用的方案是转换为html来预览。技术方案:office文档转换为pdf:使用libreofficepdf转h
- 华为云 Flexus 服务器初始化
netkiller-BG7NYT
多维度架构华为云服务器运维
华为云Flexus服务器初始化RockyLinux和AlmaLinux9镜像初始化为例配置域名服务器默认域名服务器无法解析外部域名[root@production~]#pingwww.netkiller.cnping:www.netkiller.cn:Nameorservicenotknown100.79.1.250内部域名服务器[root@production~]#cat/etc/resolv.
- 华为云Flexus+DeepSeek征文 | 基于CCE容器的AI Agent高可用部署架构与弹性扩容实践
华为云Flexus+DeepSeek征文|基于CCE容器的AIAgent高可用部署架构与弹性扩容实践嗨,我是IRpickstars!总有一行代码,能点亮万千星辰。在技术的宇宙中,我愿做永不停歇的探索者。✨用代码丈量世界,用算法解码未来。我是摘星人,也是造梦者。每一次编译都是新的征程,每一个bug都是未解的谜题。让我们携手,在0和1的星河中,书写属于开发者的浪漫诗篇。目录华为云Flexus+Deep
- HTML 与 JavaScript 常见错误及解决方案
Sally璐璐
常见错误htmljavascript前端
一、HTML常见错误1.标签未闭合未闭合的段落已闭合的段落影响分析:可能导致后续元素样式异常,因为浏览器会尝试自动补全标签DOM结构错乱,影响JavaScript查询和操作在复杂页面中可能引发连锁反应,导致大面积布局问题实际案例:一个未闭合的可能导致整个页面的布局崩溃,特别是在使用Flexbox或Grid布局时检测工具:浏览器开发者工具(Elements面板):会显示黄色警告符号W3C验证器:ht
- HarmonyOS NEXT 弹性布局详解:Flex布局完全指南
是稻香啊
harmonyos
文章目录简介基础概念Flex容器与项目主轴与交叉轴核心属性1.flexDirection2.justifyContent3.alignItems4.flexWrap5.flex权重常见布局场景1.等分布局2.居中布局3.自适应导航栏4.网格布局性能优化常见问题最佳实践总结简介HarmonyOS提供了强大的弹性布局(Flex)能力,通过Flex布局,我们可以轻松实现灵活的、响应式的界面布局。本教程将
- js在线markdown转html转pdf
isyoungboy
jsmarkdownmarkdownjsmarkdown转html
在线转换地址http://youngboy-codelib.gitee.io/youngboy/markdown.html感兴趣的同学可以参考下面的代码将下面的代码复制,保存为html文件在游览器中打开即可使用按ctrl+p也可转pdfjs实现的pdf实际为截图后保存为pdf使用github-markdown-css样式md文本测试#edit{display:flex;justify-conten
- 智慧零工平台后端开发进阶:Spring Boot 3结合MyBatis-Flex的技术实践与优化【无标题】
广州山泉婚姻
spring爬虫人工智能
在完成智慧零工平台基础架构搭建后,如何进一步提升系统性能、简化开发流程并增强系统的可维护性成为新的挑战。我们将深入探讨SpringBoot3与MyBatis-Flex在智慧零工平台后端开发中的进阶技术实践,涵盖复杂业务场景优化、高级特性应用、性能调优策略及工程化管理,助力开发者打造更高效、更健壮的后端服务。一、MyBatis-Flex高级特性深度应用1.1复杂多表关联查询优化在零工平台中,任务详情
- 精选的CSS开发案例集合,涵盖布局、动画、交互效果等常见应用场景,结合前沿实现方案整理而成
css
以下是精选的CSS开发案例集合,涵盖布局、动画、交互效果等常见应用场景,结合前沿实现方案整理而成:️一、响应式布局案例导航栏适配方案移动端汉堡菜单+PC端横排导航切换关键代码:cssCopyCode@media(max-width:768px){.nav-links{position:absolute;flex-direction:column;transform:translateX(100%
- GIFPlayer 使用指南:创建可调速的 GIF 播放器
斯~内克
前端开发记录javaScript前端javascript
今天我要分享一个功能全面的JavaScriptGIF播放器类-GIFPlayer,它支持播放控制、速度调整和自适应尺寸等功能核心功能基本播放控制播放/暂停切换自动播放选项帧精确控制速度调节0.5倍到8倍可调速度加速(×2)/减速(÷2)快捷方法速度变化回调通知智能尺寸处理自动使用GIF原始尺寸支持自定义宽高动态调整画布大小使用示例Document.flex{display:flex;}canvas
- flutter数据展示
xuyu3hen
flutter前端javascript
嗯,用户问的是Flutter中典型的数据布局展示以及相关的关键字。我需要先理解他们具体想知道什么。可能他们刚开始学习Flutter,想了解如何安排UI元素,比如行、列、网格等,以及每个布局组件的关键参数和使用场景。首先,用户提到的“典型数据布局”应该是指常见的布局方式,比如线性布局(Row、Column)、弹性布局(Flex)、层叠布局(Stack)、网格布局(GridView)等。需要解释每种布
- HarmonyOS 5 原子化服务卡片测试全攻略
程序员小刘
harmonyos华为原子化服务卡片
HarmonyOS5原子化服务卡片的自动化测试涵盖静态布局、动态更新、事件交互及安全性等多个维度,以下是综合验证方案:一、静态布局验证UI结构校验解析卡片的HML/CSS文件,检查关键元素(如容器、文本、图片)是否存在及其层级关系是否符合设计要求。示例代码验证:{{title}}验证方法:使用XPath或CSS选择器匹配元素。12.样式规则验证核对布局参数(如flex-direction、
- flex的项目属性
在车上在路上
htmlcssflex
flex布局经常会用到,但是经常见到一些类似{flex:1;flex-shrink:0}之类的属性,以前没怎么关注过,今天整体对照着看了一遍,做一个记录。首先我们平时使用的{display:flex;justify-content:center;align-items:center;}这些是容器属性,也就是父级元素里面设置的,但是如果我们想对某一项子级元素单独设置属性,这就要用到flex的项目属性
- CSS-float浮动布局、float清除浮动与flex布局
努力奔跑的鱼
前端三剑客css前端
CSS布局清除浮动额外标签法单伪元素法双伪元素法overfow法Flex布局Flex组成主轴对齐方式(水平方向对齐)侧轴对齐方式(单行垂直方向对齐)弹性盒子换行行内对齐方式(多行垂直方向对齐)弹性盒子伸缩比修改主轴方向(基本不需要改变方向)清除浮动场景:浮动元素会脱标,如果父级没有高度,子级无法撑开父级高度(可能导致页面布局错乱)解决方法:清除浮动(清除浮动带来的影响)额外标签法在父元素内容的最后
- CSS Flex 布局综合案例
知知为荔枝
HTMLcss前端Flex圆角版心居中盒子
1综合案例-抖音解决方案1.1分析1.2实现综合案例:抖音解决方案/*清除默认样式*/*{margin:0;padding:0;box-sizing:border-box;/*防止以后内边距撑大盒子*/}/*去掉列表的项目符号*/li{list-style:none;}.box{/*版心居中*/margin:50pxauto;width:1200px;height:418px;border:1px
- flex布局及常见属性
夏天,白昼
CSScsscss3前端
1.flex属性:弹性布局```css/*属性一:常规的给父级元素添加display属性*/#container{display:flex;width:800px;height:600px;background-color:deepskyblue;}.item{background-color:cadetblue;width:200px;margin:10px;}2.direction属性:修改元
- CSS-浮动与Flex
鷇韩
webcss前端html
标准流标准流标准流标准流也叫文档流,指的是标签在页面中默认的排布规则例如:块元素独占一行,行内元素可以一行显示多个。浮动-基本使用浮动.div1{width:100px;height:100px;background-color:brown;float:left;}.div2{width:200px;height:200px;background-color:orange;}浮动作用:让块元素水平
- mybatis-plus逆向自动生成代码总结记录
阳光不锈@
javamp逆向自动生成代码
使用mybatis-plus(mp)自动生成各个层的代码,减轻开发工作,不过现在用mybatis-flex的越来越多,综合性能更好。1.pom文件简要com.baomidoumybatis-plus-boot-starter3.5.3com.baomidoumybatis-plus-generator3.5.3org.freemarkerfreemarker2.3.32compile2.CodeG
- 2025 Java EasyExcel 基于Excel模板填充数据 SpringBoot+Mybatis-Flex
假客套
java工具类Exceleasy工具使用javaspringbootmybatisEasyExcel
一、模版文件【仅供参考】二、pom依赖com.alibabaeasyexcel3.3.2com.alibabaeasyexcel-core3.3.2com.alibabaeasyexcel-support3.3.2org.apache.poipoi4.1.2org.apache.poipoi-ooxml4.1.2org.apache.poipoi-ooxml-schemas4.1.2org.apa
- 深入理解CSS弹性布局中的flex-basis属性
大奇鸭
CSS弹性布局flex-basis属性内容自适应最小尺寸浏览器兼容性
深入理解CSS弹性布局中的flex-basis属性在CSS弹性布局中,flex-basis属性扮演着核心角色,它决定了flex子项在主轴方向上的初始大小。本文将详细解读flex-basis属性的用法、兼容性以及与其他CSS属性的关系,帮助前端开发者更高效地布局页面。背景简介在现代网页设计中,弹性布局(Flexbox)已成为实现响应式设计的首选。它允许元素在容器内灵活地伸缩以适应不同的屏幕尺寸和内容
- 前端 flex弹性布局之弹性布局中文换行
默默地写代码
htmlflex布局前端html5flex布局
阮一峰布局语法:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.htmlFlex布局实例篇:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html我是第一66666在此不讲flex布局语法跟实例,请参考以上阮一峰老师的教程。主要提醒大家注意:在使用弹性布局的时候,如果div内部写的是
- 前端开发者必须要掌握的技术栈及学习建议,都是干货
老猿阿浪
前端学习前端
作为前端开发者,必须要掌握的技术栈非常的广泛,但总体脉络不变,以下是当前前端开发的核心技术分类和学习建议,按优先级和重要性排序如下(都是干货):一、基础三件套(必学)HTML5语义化标签、表单验证、WebAccessibility(无障碍访问)Canvas/SVG、音视频嵌入CSS3盒模型、Flex/Grid布局、响应式设计(媒体查询)动画(Transition/Animation)、变量(CSS
- 微信小程序 向左滑动显示(删除、修改)按钮
zmuy
微信小程序开发前端微信小程序左滑显示按钮
原理就是上下两个盒子,当上面的盒子向左滑动时显示出下面的盒子。效果展示:直接上代码,注释应该写的挺清楚的。wxmlwxss.list-item{margin:10rpxauto;width:700rpx;height:130rpx;position:relative;}.item-btns{display:flex;justify-content:flex-end;height:100%;}.up
- css 制作一个可以旋转的水泵效果
JiaLin_Denny
css前端动画animationtransition
如图,项目里面有一个小图片可以旋转,达到看起来像是一个在工作的水泵。我使用css旋转动画实现。一、HTML结构部分二、css样式和动画部分.ceshixuanzhuan{display:flex;flex-direction:row;justify-content:center;align-items:center;}.lunkuo{width:50px;height:50px;display:b
- 微信小程序点击添加/删除表单
暖一杯茶
微信小程序
wxml:第{{index+1}}个添加选项删除选项wxss:.create-li{height:50rpx;border-bottom:2rpxsolid#ccc;margin-bottom:20rpx;padding-bottom:20rpx;}.foot{display:flex;}.add-li{width:50%;}js:Page({data:{lists:[]},//添加addList
- 解决在微信小程序中view组件下的text和images设置了样式display: flex; align-items: center;对不齐
令人作呕的溏心蛋
微信小程序学习笔记微信小程序小程序
原始代码的问题全国问题1:元素的默认行高影响对齐元素默认有行高(line-height),会导致文字实际占位高度大于字体大小即使设置了align-items:center,图片也会基于文字基线对齐,而不是视觉中心对齐问题2:元素的默认显示方式默认是内联(inline)元素,会受到文本基线对齐规则影响图片的垂直对齐方式默认为baseline,与文字基线对齐会导致微妙的偏移修改后的代码全国line-h
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓