matplotlib绘图教程:设置标签与图例
大家好,欢迎大家阅读周四数据处理专题,我们继续介绍matplotlib作图工具。
在上一篇文章当中我们介绍了matplotlib这个包当中颜色、标记和线条这三种画图的设置,今天我们同样也介绍三种新的设置。分别是标题、轴标签以及图例,这三个内容也是非常实用并且常用的。颜色、线条、标记这些设置的是图像本身的一些属性,而标题、轴标签这些数据是额外提供的补充数据,所以这两者的内在逻辑是不同的。
设置标题
和公众号一样,图像的标题也很重要,它直接告诉我们这幅图表达的内容。举个例子来说你画了logistics的函数图像,但是给了一个外行人(比如老板)看,他是无论怎样也看不出来这究竟是什么意思的。所以我们需要标题,告诉看这幅图的人,这幅图到底画了一些什么数据。
基础设置
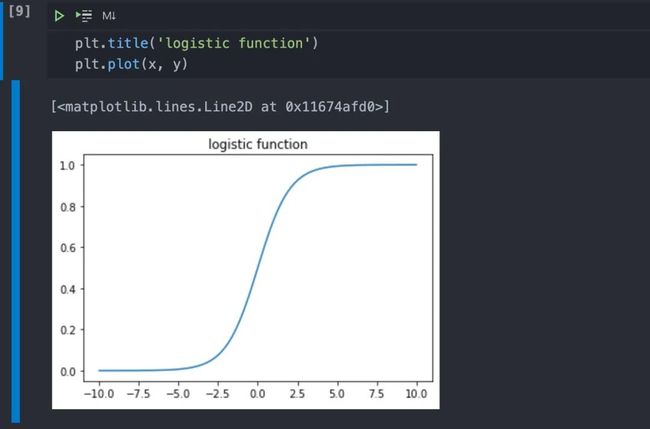
设置标题的方法很简单,如果我们就只有一幅图画的话,直接通过plt.title来设置即可。

在子图中设置
通过plt设置title非常方便,也是我们最常用的设置方法。但是对于多个子图的场景,我们就不能通过plt来设置title了,而是希望对于每一个子图都能够设置一个单独的title。
我们看一个之前的例子,我们之前用下面这段代码同时画出了两个图像:
fig = plt.figure()
ax1 = fig.add_subplot(2, 1, 1)
ax2 = fig.add_subplot(2, 1, 2)
ax1.plot(range(10))
ax2.plot(x, y)
plt.show()
这里的每一个ax都是一个subplot的对象,也就代表着每一个子图。所以我们要为子图设置title的话,那么显然应该通过subplot对象,也就是操作这里的ax变量来进行。这里我们用到的api不再是title,而是set_title。我也不知道为什么要起不一样的名字,可能是为了区分吧。
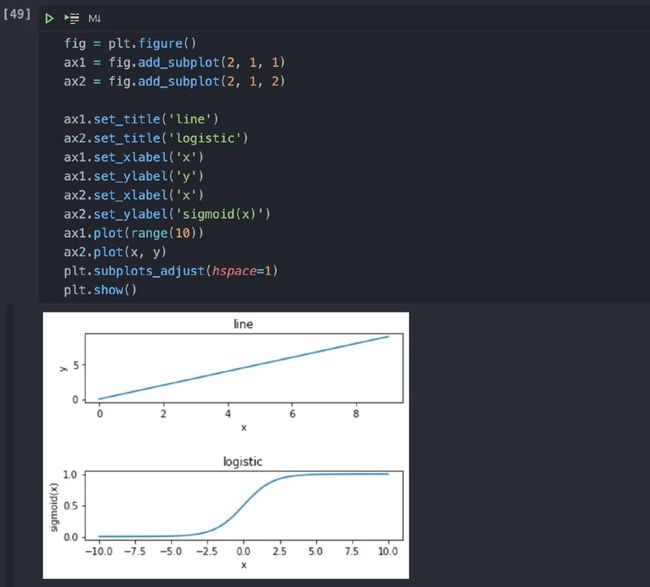
我们把set_title的逻辑加上之后,得到的图像是这样的:

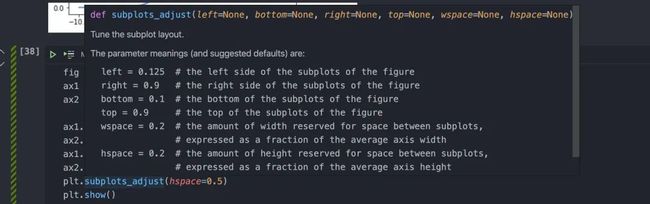
这里有一个小小的问题是两个图挨得太近了,导致logistic的标题和上一幅图的坐标轴重叠了。这个也很简单,我们可以通过subplots_adjust设置让子图之间分开一些。

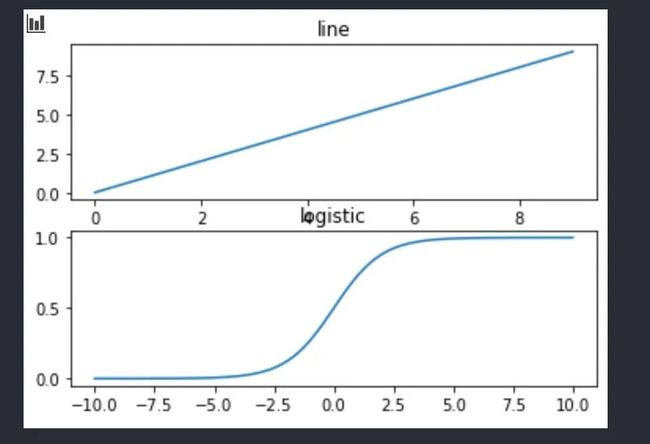
通过这个设置我们可以控制这些子图距离左右边界以及彼此之间的间隙,我们可以设置成plt.subplots_adjust(hspace=0.5),表示子图之间的间距是0.5英寸。这样我们得到的结果如下:

title参数
传入一个字符串作为标题,这个只是最基本的设置,其实标题还有很多参数可以diy。但一般不太常用,因为标题有和没有的区别比较大,是斜体还是正常体的区别很小,所以这些内容的边际收益很小。但我们还是要介绍一下的,至少需要有一个印象,以后如果要用的时候才能想的起来。
title一共有9种参数,分别是fontsize字体大小,fontweight字体粗细,fontsytle字体风格,verticalalignment竖直对齐方式,horizontalalignment水平对齐方式,rotation旋转角度,alpha透明度,backgroundcolor背景颜色和bbox外框。
我们一个一个来简单说下它们接收的参数:
fontsize字体大小,我们可以输入一个数字来代表字体的大小,默认是12。也可以输入一个字符串,选择字符串的话只有['xx-small', 'x-small', 'small', 'medium', 'large','x-large', 'xx-large']这么几种。看起来它的逻辑和我们买衣服的尺码是一样的。
fontweight字体粗细,一般常用的选项有:['light', 'normal', 'medium', 'semibold', 'bold', 'heavy', 'black']。这些我们顾名思义就可以猜得出来每个选项代表什么意思。比如bold就是加粗,semibold是半加粗,heavy是重加粗,black就是全黑了。
verticalalignment竖直对齐方式的参数是这么几种:'center' , 'top' , 'bottom' ,'baseline' ,这个参数用得不多。
horizontalalignment水平对齐方式的参数是[left,right,center],和我们日常在word里设置是一样的。这个比上面那个用得频率高一些。
rotation旋转角度,我们可以传入一个数字代表旋转的角度,也可以传入vertical,horizontal 来表示我们想要旋转的效果。
alpha透明度,参数在0到1之间。
backgroundcolor背景颜色,也没什么好说的。
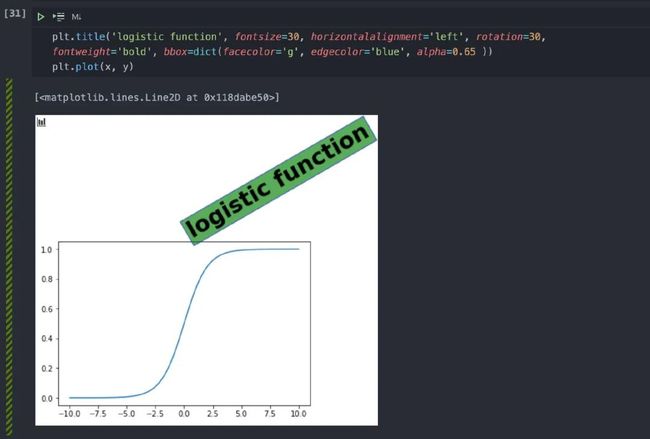
bbox背景框,背景框虽然只是一个参数,但是它是由好几个参数组合形成的。比如facecolor背景颜色,edgecolor线条颜色,boxstyle方框外形,edgewidth线条粗细。
我们把这些参数都用起来给大家看一个组合例子:

轴标签
轴标签顾名思义,就是在坐标轴上加上标签,告诉大家这个坐标轴代表的含义。比如我们画的月份销量图,我们的横坐标是每年的月份,纵坐标是当月的销量。如果不标出来看图的人很难知道这个轴代表的含义,可能会理解错。所以我们可以给坐标轴加上轴标签,让大家一眼就看得出来,这个轴代表的含义。
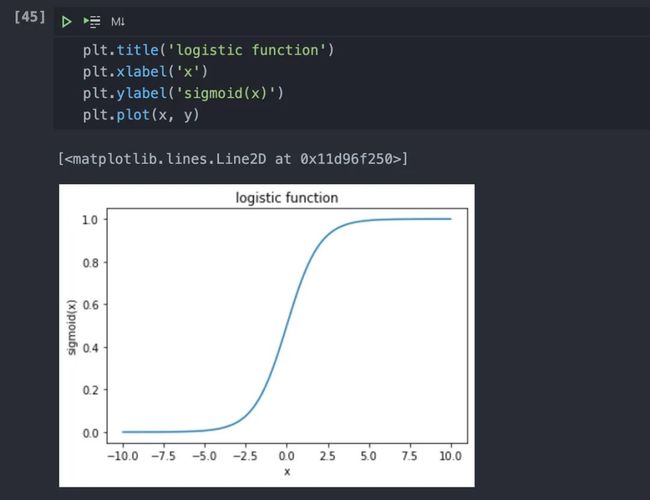
加上轴标签的方法也非常简单,和刚才添加title的方式基本一样,用xlabel设置x轴标签,用ylabel设置y轴标签。比如这样:

如果是多个子图,我们同样操作subplot这个对象来进行设置。

设置图例
下面来介绍一下设置图例,图例这个翻译不是很好,但是也找不到更精准的翻译了。图例的使用场景是我们将多个曲线画在同一张画布上的时候,这时候为了区分每一个颜色的图像代表的含义,我们需要在图像当中标注出来。
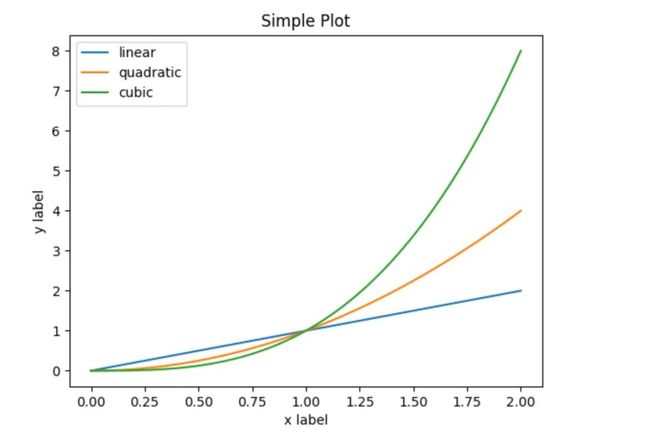
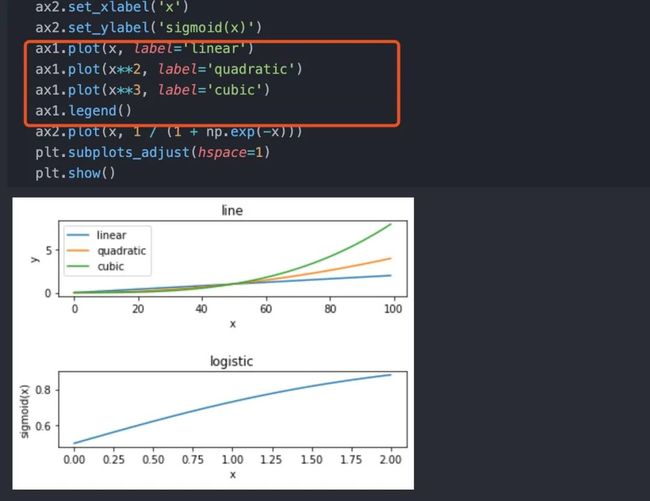
我们来看这个例子,这个例子是我在matplotlib的官网找到的,它绘制的是x和 , 函数图像的差别。由于这三张图是画在一起的,为了能够让读者分辨出究竟什么颜色代表什么函数,所以在左上角标上了图例。

我们关注一下图像的左上角,已经替我们标好了。蓝色的是线性图像,也就是x,黄色的是x的平方,绿色的是x的立方。
那么这个图例是怎么标出来的呢?这里需要做两件事,第一件事就是在我们通过plot绘制图像的时候需要加上label,表示当前画的这个图像到底是什么意思。这个label也就是我们看到左上角展示图例当中的文字。比如linear, quadratic之类的就是label。另外一个就是在我们调用show这个函数之前,需要调用一下legend这个方法,这个方法就是绘制图例用的。
我们来看下刚才那张图的代码:
x = np.linspace(0, 2, 100)
plt.plot(x, x, label='linear')
plt.plot(x, x**2, label='quadratic')
plt.plot(x, x**3, label='cubic')
plt.xlabel('x label')
plt.ylabel('y label')
plt.title("Simple Plot")
plt.legend()
plt.show()
它在子图上的用法基本上一模一样,我们来看个例子:

我们可以看到对于ax1这张子图来说,我们做的事情和plt是一样的,就是在调用plot的时候标上了label,然后在show之前调用了legend方法。
最后来介绍一下legend的参数,其实legend有很多参数,我们选择其中比较常用的几个说一说。剩下的大家可以去查看相关的文档,我建议是用到的时候再去查,不过也可能一直没机会用到。
首先是loc,loc是location的缩写,顾名思义表示图例放置的位置。传入的参数表示一个方位,比如upper left, lower left, center left等等。上中下分别是upper,center,lower,左中右分别是left, center, right。我们可以自由组合这两个方位,可以得到9种方位,再加上一种best,表示自适配最佳放置位置。
除此之外是常见的几个参数,比如title,fontsize,edgecolor,shadow和facecolor。这几个参数我们根据名字大概就猜得出来,有些刚才介绍title的时候讲过了,效果是一样的,只不过放置的位置不同而已。
除了这些之外还有像是设置图例当中先放缩略图还是先放文字的markerfirst,设置散点图中散点数量的scatterpoints。以及一些关于间距文本长度的设置,这些都不是非常常用,就不一一赘述了。
今天的文章到这里就结束了,如果喜欢本文的话,请来一波三连,给我一点支持吧。(关注、在看、点赞)。
- END -