css3,js动画初体验
- transition实现简单的过渡动画
- @keyframes实现更详细的动画
- WAAPI实现动画
使用transiton来创建动画
语法:
transition: css-property duration timing-function delay
每个属性的意思和使用@keyframes中的讲解是一样的。
举个例子
-webkit-transiton: background 2s linear 2s,
border-radius 3s ease-in 4s;
transiton: background 2s linear 2s,
border-radius 3s ease-in 4s; 当然了,可以不一个一个的指定需要过渡的属性,直接用all来代替
transition: all 2s;如果你是用all来代替的,那还可以写的更简单些,就像下面这样的
transition: 2s;因为 transition: css-property duration timing-function delay
中,除了duration没有默认值外,其他的都有默认值。
css-property:默认值all
timing-function:默认值ease
delay:默认值0
而且这些属性是没有顺序限制的,可以随便写,就像这样的。
transition: ease-out 2s width;但是如果同时制定了duration和delay两个时间,那么前面的一个时间代表的是动画持续时间duration,后面的一个时间是延迟时间delay。
使用@keyframes来创建动画
语法:@keyframes identify{}
由于目前已经得到了各大浏览器很好的支持,所以对于移动端的开发可以无需添加浏览器前缀

如果你非要添加前缀,应该是这样的
@-webkit-keyframes identify{},
@-moz-keyframes identify{}
看个简单的例子
@keyframes show{
0%{
-webkit-transform: translate3d(-1120px, 0, 0);
transform: translate3d(-1120px, 0, 0);
}
25%{
-webkit-transform: translate3d(-1120px, 1120px, 0);
transform: translate3d(-1120px, 1120px, 0);
}
50%{
-webkit-transform: translate3d(0, 1120px, 0);
transform: translate3d(0, 1120px, 0);
}
100%{
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
}如上代码定义了一个show的关键帧。其中的0%,可以换成关键字from,100%可以换成关键字to。那么也可以这样定义
@keyframes show{
from{
}
percentage{
}
to{
}
}需要注意的是:它只是定义了一个关键帧,并不会执行,如果要让它在浏览器中执行,还需要在css中调用。调用如下:
.zhegai_con.show{
-webkit-animation: show .4s;
animation: show .4s;
}animation属性是css3为动画定义的一个属性,主要用来和@keyframes定义的动画配合使用。
animation语法:
animation: identify duration timing-function delay iterations direction fill-model play-state
各个属性的解释:
identify: 在@keyframes中定义的规则名称,不可省略的属性。
duration:动画持续的时间,默认值为0,不可省略的属性。如果省略了,相当于取默认值0,看不到动画效果,看到的直接是最终的效果。
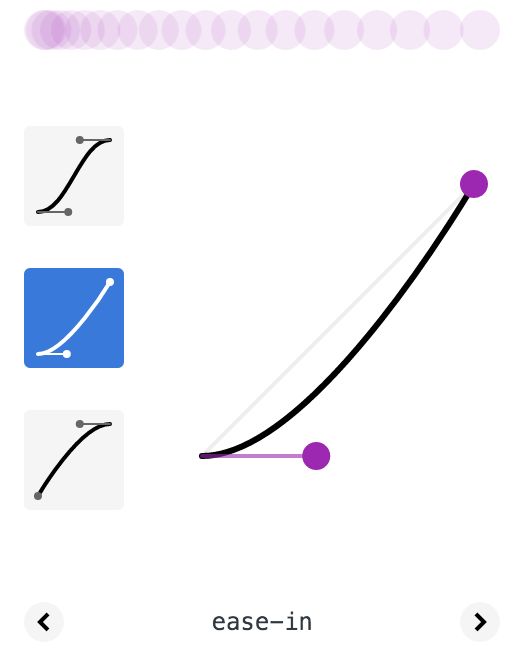
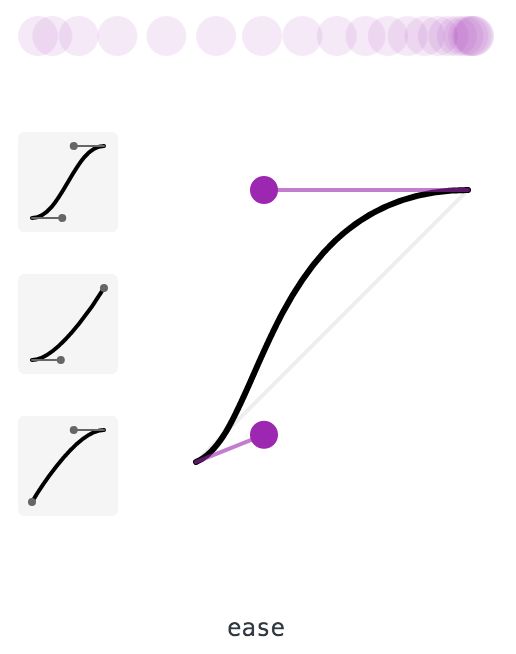
timing-function: ease|ease-in|ease-out|ease-in-out|linear|cubic-bezier(p0,p1,p2,p3)。
缓动函数,默认值ease。各缓动函数的图像如下

先快后慢
cubic-bezier(p0,p1,p2,p3):自定义三次贝塞尔曲线,有专门的工具可以制作。
delay:用来指定一个动画开始执行的时间。默认值0,可以是正值,也可以是负值。如果是取值不为0,那么必须带上时间单位s(秒),ms(毫秒),否则被视为一个无效的属性值,看不多动画效果。
正值:动画延迟多少时间后开始执行
负值:动画从该时间点执行,该时间点之前的动画被截断,截断之前的动画都是看不到的。
iterations:指定动画重复的次数,默认值为1。取值Infinity表示无限重复。
direction: normal|alternate
指定下一次动画开始的方向。默认值normal,每次都是正序播放。alternate,下一次倒序播放。
fill-model:none|forwards|backwards|both(目前测试还没看出到底有什么效果),文档上的描述如下:
none:默认值,表示动画按预期的方式进行和技术,在动画完成后,动画会反转到初始帧处。
forwards:动画在结束后继续应用最后关键帧的位置。
backwards:会在向元素应用动画样式时迅速应用动画的初始帧。
both:同时具有forwards和backwards效果。
play-state: running|paused
用来指定动画的播放状态,默认值running,当取值paused时,可以暂停动画。
使用WAAPI来创建动画
Web Animation API,使用该api,可以使用原生的js来创建一个动画。
使用方法:element.animate()
看一个最简单的例子
document.body.animate(
[{'background': 'red'}, {'background': 'green'}, {'background': 'blue'}]
, 3000);animate()接受2个参数,第一个参数接受一个数组,数组中的每一个元素都是一个js对象或一个json对象,每一个对象代表来动画中的关键帧;第二个参数接受可以是一个js对象或则json对象,也可以是一个单独的时间参数(表示完成该动画所需的时间)。
按照上面对参数的解释,可以像这样创建一个动画
var player = animatel.animate([
{transform: 'scale(.3)', opactiy: .2},
{transform: 'scale(.5)', opactiy: .4},
{transform: 'scale(.667)', opactiy: .667},
{transform: 'scale(.9)', opactiy: .8},
],{
duration: 2000,
easing: 'linear',
delay: 1000,
iterations: 2,
direction: 'alternate' //状态交替
//fill: 'both'
});第二个参数的配置说明和css3 animate属性值的说明是一样的。
element.animate()返回一个Animate对象,如图:

有截图可以知道,Animate对象包含如下几个属性:
currentTime:动画从开始播放到当前位置的时间,最大值为
delay+duration*iterations。
当设置iterations为Infinity(无限循环播放)时,currentTime没有最大值。
playState:动画当前的播放状态,一共有5中状态。
running:正在进行
paused:暂停
finished:完成
idle:表示恢复到初始状
pending:表示播放或者暂停即将发生时。
可以通过以下方法来改变动画的播放状态:
player.play(); //running
player.pause(); // paused
player.finish(); //finished
player.cancel(); // idle也可以通过调用播放器的reverse()来倒序播放动画,让动画由时间轴的终点走向起点。当动画回到起点时,currentTime变为0。
player.reverse(); //倒序播放动画playbackRate:改变动画的播放速度,默认值1,可读写。
大于1,表示加快播放速度;0-1之间,表示减缓播放速度。
当设置了playbackRate时,动画的currentTime并不会发生变化,真正变化的是时间轴,播放速度改变使得时间轴被相应拉伸或者压缩。
onfinish:动画自然结束或手动结束时回调函数。
当在动画播放结束时要处理一些工作,可以在onfinish函数中处理。
多动画
可以通过多次调用animate()来为一个元素指定多个动画。
var animatel = document.getElementById('animation');
var player = animatel.animate([
{transform: 'scale(.667)', opactiy: .667},
{transform: 'scale(.9)', opactiy: .8},
],{
duration: 2000,
easing: 'linear',
iterations: 2
});
animatel.animate([
{transform: 'translateX(100px)'},
{transform: 'translateY(100px)'},
{transform: 'translateY(-100px) translateX(-100px)'}
],{
duration: 2000,
delay: 5000,
easing: 'ease-out-in'
});这里有一个问题,就是当执行多动画时,如何控制动画间的执行顺序?
这里列出3种:一种可以使用计时器
setTimeout(function(){
el.animate();
}, duration)
//此处的duration应当是第一个动画持续的时间一种可以利用动画播放完成时之行的回调函数onfinish
var player = el.animate(frames1, config1);
player.onfinish = function(e){ //参数e是一个AnimationPlayerEvent对象
// 第一个动画完成后执行下一个动画
el.animate(frames2, config2);
}一种是利用动画事件animationend
el.addEventListener('animationend', function(){
el.animate(frames, config);
}, false);