如何控制html中字符字体的宽度?
在盒子模型(二)——line box中我曾经说过,字符字体是没办法直接设置width的。
不过我们还有其他方法来控制字符字体的宽度。
单个字符字体的宽度
单个字符字体的宽度只受font-size属性影响。
font-size
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单个字符字体的宽度title>
<style>
* {
margin: 0;
border: none;
padding: 0;
}
div {
margin: 30px auto;
text-align: center;
}
div span{
line-height: 0;
}
.s{
font-size: small;
}
.n{
font-size: normal;
}
.l{
font-size:large;
}
style>
head>
<body>
<div class="s">
<span>田span>
div>
<div class="n">
<span>田span>
div>
<div class="l">
<span>田span>
div>
body>
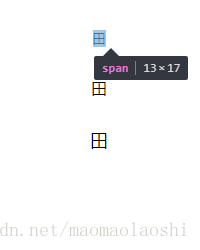
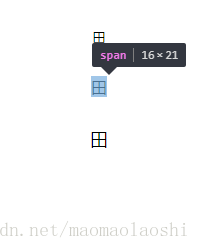
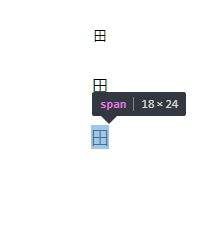
html>字体宽度变化明显(宽x高):
font-size: small
多个字符字体的宽度
多个字符字体的宽度除了字符字体的个数,还有其他几个属性可以控制。
1. text-align
text-align 属性规定元素中的文本的水平对齐方式。
该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式。
通过允许用户代理调整行内容中字母和字之间的间隔,可以支持值 justify;
不同用户代理可能会得到不同的结果。
取值与描述
| 值 | 描述 |
|---|---|
| left | 把文本排列到左边。默认值:由浏览器决定。 |
| right | 把文本排列到右边。 |
| center | 把文本排列到中间。 |
| justify | 实现两端对齐文本效果。 |
| inherit | 规定应该从父元素继承 text-align 属性的值。 |
注意:
①虽然说当text-align值为justify时可以改变字符字体的宽度,但是这里面有取巧之嫌。并且这个宽度非常的难以控制,不推荐大家使用。
②虽然所有浏览器都支持text-align:justify属性,但是Firefox和Chrome的实现上还是有点不同的。
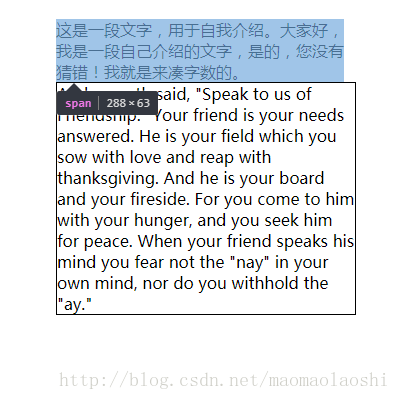
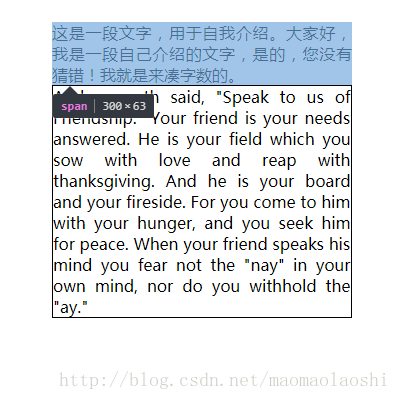
在chrome浏览器中,在定宽的父元素(块级元素)设置
text-align:justify属性之后,这个效果会作用于所有子元素中。
这是一段文字,用于自我介绍。
这是一段文字,用于自我介绍。
span和p元素内的文字都会两端对齐。
在Firefox浏览器中,在定宽的父元素(块级元素)设置
text-align:justify属性之后,这个效果只会作用于块级元素中。
这是一段文字,用于自我介绍。
这是一段文字,用于自我介绍。
只有p元素内的文字都会两端对齐。
核心代码:
<style>
* { margin: 0;border: none;padding: 0;}
div {margin: 30px auto; width: 300px;}
div p{border: 1px solid #000;}
style>
<div>
<span>这是一段文字,用于自我介绍。
大家好,我是一段自己介绍的文字,是的,您没有猜错!我就是来凑字数的。
span>
<p>
And a youth said, "Speak to us of Friendship."
Your friend is your needs answered.
He is your field which you sow with love and reap with thanksgiving.
And he is your board and your fireside.
For you come to him with your hunger, and you seek him for peace.
When your friend speaks his mind you fear not the "nay" in your own mind, nor do you withhold the "ay."
p>
div>添加text-align:justify;属性
div {margin: 30px auto;width: 300px;
text-align:justify;//添加的新属性}由于text-align:justity属性不处理强制打断的行,也不处理块内的最后一行,换句话说,如果块内仅有一行文本(该行既是第一行也是最后一行),这时仅设置text-align:justify无法让该行两端对齐;
因此,该属性对于改变字符字体宽度的作用微乎其微。
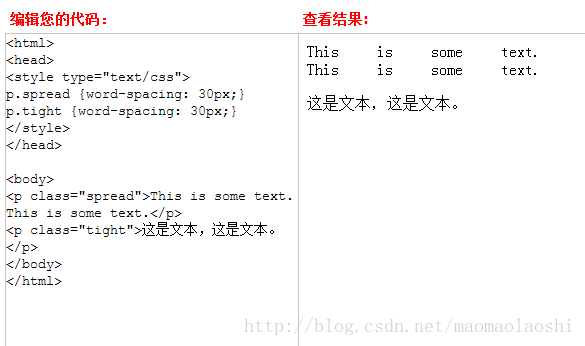
2.word-spacing
word-spacing 属性增加或减少单词间的空白(即字间隔)。
该属性定义元素中字之间插入多少空白符。
针对这个属性,“字” 定义为由空白符包围的一个字符串。
如果指定为长度值,会调整字之间的通常间隔;
所以,normal 就等同于设置为 0。
允许指定负长度值,这会让字之间挤得更紧。
取值与描述
| 值 | 描述 |
|---|---|
| normal | 默认。定义单词间的标准空间。 |
| length | 定义单词间的固定空间。 |
| inherit | 规定应该从父元素继承 word-spacing 属性的值 |
注意: word-spacing属性只对拼音文字起作用,并且对象形文字不起作用。 
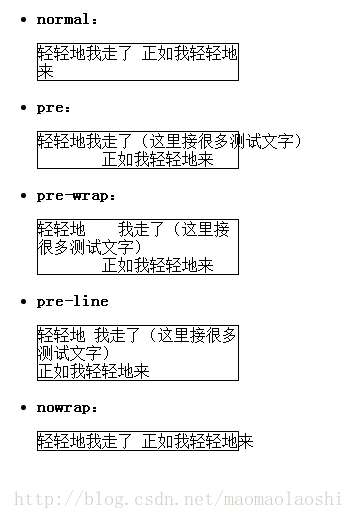
3.white-space
white-space 属性设置如何处理元素内的空白。
取值与描述
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字超出边界时不换行。 |
| nowrap | 强制在同一行内显示所有文本,合并文本间的多余空白,直到文本结束或者遭遇br对象。 |
| pre-wrap | 用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字碰到边界时发生换行。 |
| pre-line | 保持文本的换行,不保留文字间的空白距离,当文字碰到边界时发生换行。 |
核心代码
<style>
.test p{width:200px;border:1px solid #000;}
.normal p{word-wrap:normal;}
.pre p{white-space:pre;}
.pre-wrap p{white-space:pre-wrap;}
.pre-line p{white-space:pre-line;}
.nowrap p{white-space:nowrap;}
style>
<ul class="test">
<li class="normal">
<strong>normal:strong>
<p>轻轻地我走了
正如我轻轻地来p>
li>
<li class="pre">
<strong>pre:strong>
<p>轻轻地我走了(这里接很多测试文字)
正如我轻轻地来p>
li>
<li class="pre-wrap">
<strong>pre-wrap:strong>
<p>轻轻地 我走了(这里接很多测试文字)
正如我轻轻地来p>
li>
<li class="pre-line">
<strong>pre-linestrong>
<p>轻轻地 我走了(这里接很多测试文字)
正如我轻轻地来p>
li>
<li class="nowrap">
<strong>nowrap:strong>
<p>轻轻地我走了
正如我轻轻地来p>
li>
ul>当元素属性为white-space:nowrap;且字符字体的个数足够多时,就可以改变字符字体的宽度。
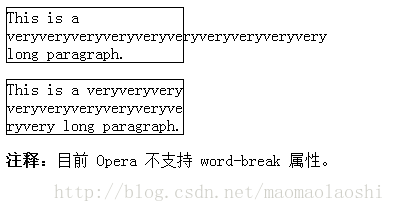
4.word-break
word-break 属性规定自动换行的处理方法。
取值与描述
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
核心代码
<style>
p.test1{width:11em; border:1px solid #000000;word-break:keep-all;}
p.test2{width:11em; border:1px solid #000000;word-break:break-all;}
style>
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.p>通过设置word-break:keep-all;属性,有可能会改变了字体字符的宽度。
5.letter-spacing
前面的四种属性要么是投机取巧,要么是难以控制宽度。其实真正能够控制宽度的属性只有一个,那就是letter-spacing属性。
letter-spacing 属性增加或减少字符间的空白(字符间距)。
取值与描述
| 值 | 描述 |
|---|---|
| normal | 默认。规定字符间没有额外的空间。 |
| length | 定义字符间的固定空间(允许使用负值)。 |
| inherit | 规定应该从父元素继承 letter-spacing 属性的值。 |
核心代码
<style>
.test p{border:1px solid #000;}
.normal p{letter-spacing:normal;}
.length p{letter-spacing:10px;}
style>
<ul class="test">
<li class="normal">
<strong>默认间隔strong>
<p>默认情况下的文字间间隔p>
li>
<li class="length">
<strong>自定义的间隔大小strong>
<p>自定义的文字间隔大小Hello worldp>
li>
ul>