css基础学习笔记(三)
CSS基础学习笔记(三)——颜色与字体
一 .颜色
(1)命名颜色
假设你觉得从一个很小的基本颜色集中选择就足够了,最容易的办法就是使用你想使用的颜色名。
css称这些有名字的颜色为命名颜色
css规范定义了17个颜色名(包括html中的16个颜色),并外加一个橙色
| aqua | fuchsia |
|---|---|
| lime | olive |
| red | black |
| orange | silver |
| gray | maroon |
| yellow | blue |
| green | navy |
| purple | teal |
那么用户如何设置颜色呢?
最好的声明就是
h1 {color:maroon;}
(2)用RBG指定颜色
计算机通过组合不同的红色,绿色和蓝色分量来创造颜色,这种组合通常称为RBG颜色。
1️⃣函数式RBG颜色
有两种颜色值类型使用函数式RGB记法而不是十六进制记法。这种类型颜色值的一般语法是rgb(color),其中color用一个百分数或整数三元组表示。百分数值在0% ~ 100%范围内,整数范围为0 ~ 255。
例 : 百分数记法为
rgb {100%,100%,100%} /*白色记法*/
rgb {0%,0%,0%} /*黑色记法*/
h1 {color:rgb(191,127,127)}
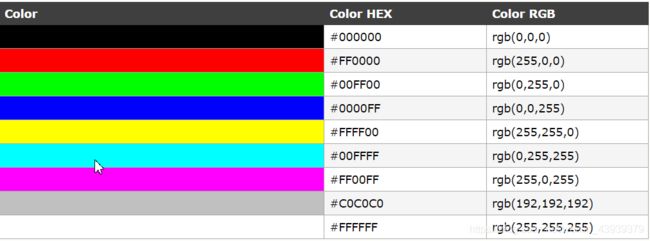
2️⃣十六进制RGB颜色
十六进制RGB颜色是最为常用的一种颜色记法。
工作原理:将三个介于00 ~ FF的十六进制数组合起来,就可以设置一种颜色
十六进制记法在数学上等价于上面介绍过的整数三元记法。
例如:
下面的代码就是完全等价的
rgb {255,255,255}
rgb {#FFFFFF}
css 允许一种简写记法:如果有一种颜色连续两位数字相同,则可以将两位缩写变成一位;
3️⃣web安全值
所谓web安全值指的是,在256色系统上总能避免抖动的颜色。

(二)字体
(1)字体系列
- Serif 字体 这些字体成比例,而且有上下短线。如果字体中的所有字符根据其不同大小有不同的宽度,则成该字符是成比例的。例如,小写 i 和小写 m 的宽度就不同。上下短线是每个字符笔划末端的装饰,比如小写 l 顶部和底部的短线,或大写 A 两条腿底部的短线。
Serif字体的例子包括 Times、Georgia 和 New Century Schoolbook。 - Sans-serif 字体 这些字体是成比例的,而且没有上下短线。Sans-serif 字体的例子包括 Helvetica、Geneva、Verdana、Arial 或 Univers。
- Monospace 字体
Monospace字体并不是成比例的。它们通常用于模拟打字机打出的文本、老式点阵打印机的输出,甚至更老式的视频显示终端。采用这些字体,每个字符的宽度都必须完全相同,所以小写的i 和小写的 m 有相同的宽度。这些字体可能有上下短线,也可能没有。如果一个字体的字符宽度完全相同,则归类为 Monospace字体,而不论是否有上下短线。Monospace 字体的例子包括 Courier、Courier New 和 Andale Mono。 - Cursive 字体 这些字体试图模仿人的手写体。通常,它们主要由曲线和 Serif 字体中没有的笔划装饰组成。例如,大写 A再其左腿底部可能有一个小弯,或者完全由花体部分和小的弯曲部分组成。Cursive 字体的例子包括 Zapf Chancery、Author 和 Comic Sans。
- Fantasy 字体
这些字体无法用任何特征来定义,只有一点是确定的,那就是我们无法很容易地将其规划到任何一种其他的字体系列当中。这样的字体包括Western、Woodblock 和 Klingon
(2)使用通用字体系列
可以使用属性font -famliy 在文档中采用上述任何字体系列。
body {font -famliy:sans-serif;}
这样用户代理就会从sans-serif 字体系列选择一个字体(如Helvetica),将其应用到body元素中包含的所有元素。
(3)字体加粗
font-weight值: normal | bold | bolder | lighter | 100 | 200 |300 | 400 | 500 | 600 | 700 | 800 |900 | inherit
初始值:所有元素;
继承性:有
计算值:数字值(如100 等),或某个数值加上某个相对数(bolder或lighter)
关键字 100 ~ 900 为字体指定了 9 级加粗度。如果一个字体内置了这些加粗级别,那么这些数字就直接映射到预定义的级别,100 对应最细的字体变形,900 对应最粗的字体变形。数字 400 等价于 normal,而 700 等价于 bold。
如果将元素的加粗设置为 bolder,浏览器会设置比所继承值更粗的一个字体加粗。与此相反,关键词 lighter 会导致浏览器将加粗度下移而不是上移。f
(4)字体大小
font-size 属性设置文本的大小。
font-size 值可以是绝对或相对值。
绝对值:
-
将文本设置为指定的大小
-
不允许用户在所有浏览器中改变文本大小(不利于可用性)
-
绝对大小在确定了输出的物理尺寸时很有用
-
相对大小:
-
相对于周围的元素来设置大小
-
允许用户在浏览器改变文本大小
注意:如果您没有规定字体大小,普通文本(比如段落)的默认大小是 16 像素 (16px=1em)。
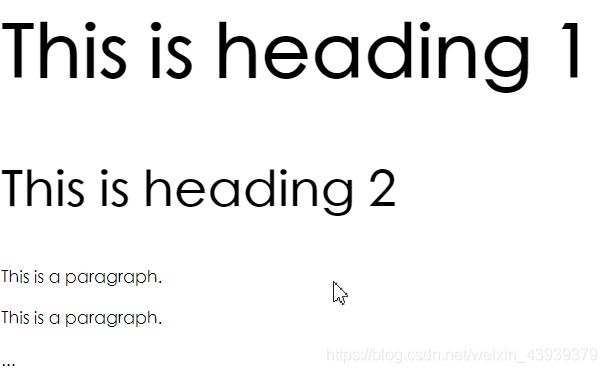
使用像素来设置字体大小
通过像素设置文本大小,可以对文本大小行完全控制:
h1 {font-size:60px;}
h2 {font-size:40px;}
p {font-size:14px;}
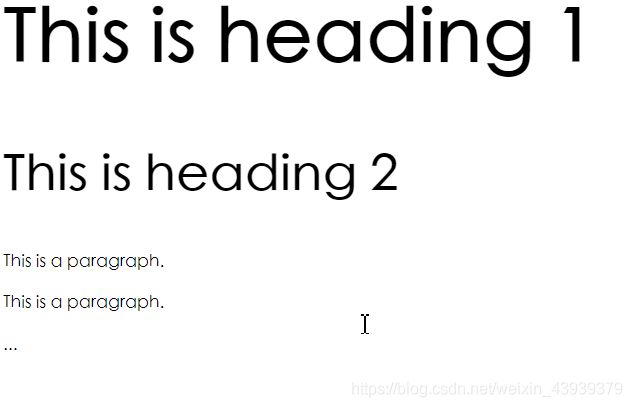
1em 等于当前的字体尺寸。如果一个元素的 font-size 为 16 像素,那么对于该元素,1em 就等于 16 像素。在设置字体大小时,em 的值会相对于父元素的字体大小改变。
注意: 浏览器中默认的文本大小是 16 像素。因此 1em 的默认尺寸是 16 像素。
可以使用下面这个公式将像素转换为 em:pixels/16=em
(注:16 等于父元素的默认字体大小,假设父元素的 font-size 为 20px,那么公式需改为:pixels/20=em)
h1 {font-size:3.75em;} /* 60px/16=3.75em */
h2 {font-size:2.5em;} /* 40px/16=2.5em */
p {font-size:0.875em;} /* 14px/16=0.875em */
(5)字体风格
font-style 属性最常用于规定斜体文本。
该属性有三个值:
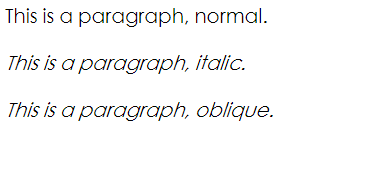
normal - 文本正常显示
italic - 文本斜体显示
oblique - 文本倾斜显示
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}

italic 和 oblique 的区别
font-style 非常简单:用于在 normal 文本、italic 文本和 oblique 文本之间选择。唯一有点复杂的是明确 italic 文本和 oblique 文本之间的差别。
斜体(italic)是一种简单的字体风格,对每个字母的结构有一些小改动,来反映变化的外观。与此不同,倾斜(oblique)文本则是正常竖直文本的一个倾斜版本。
通常情况下,italic 和 oblique 文本在 web 浏览器中看上去完全一样。