一、同源策略
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
同源策略,它是由Netscape提出的一个著名的安全策略。现在所有支持JavaScript 的浏览器都会使用这个策略。所谓同源是指,域名,协议,端口相同。当一个浏览器的两个tab页中分别打开来 百度和谷歌的页面当浏览器的百度tab页执行一个脚本的时候会检查这个脚本是属于哪个页面的,即检查是否同源,只有和百度同源的脚本才会被执行。如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
1、跨域示例
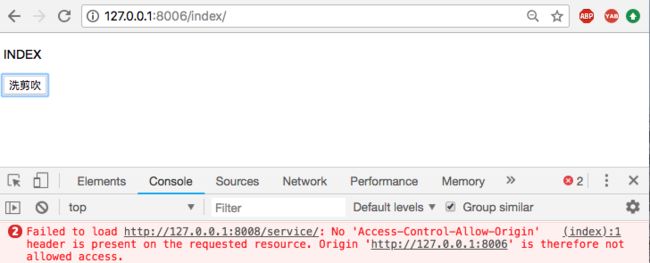
端口8006:点击按钮跨域访问
############# urls #############
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
path('service/', views.service),
]
############# 视图 #############
from django.shortcuts import render, HttpResponse
# Create your views here.
def index(request):
return render(request, "index.html")
def service(request):
return HttpResponse("技师alex")
############# index.html #############
Title
INDEX
端口8008:点击按钮同域访问
############# urls #############
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
path('service/', views.service),
]
############# 视图 #############
from django.shortcuts import render, HttpResponse
# Create your views here.
def index(request):
return render(request, "index.html")
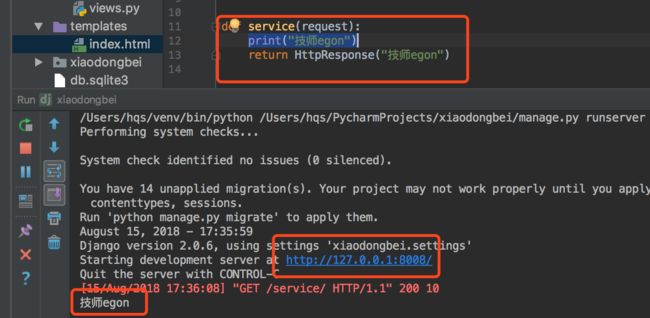
def service(request):
print("技师egon")
return HttpResponse("技师alex")
############# index.html #############
Title
INDEX
测试验证:
(1)跨域访问报错

(2)同域访问正常
(3)跨域访问虽然被拦截了,但是目标服务视图函数有执行打印。说明跨域时,请求可以发送过去,但是返回给浏览器时被拦截。
项目2中的访问已经发生了,说明是浏览器对非同源请求返回的结果做了拦截。
2、script标签的跨域特性
思考:这算怎么回事?
script标签本身就可以访问其它域的资源,不受浏览器同源策略的限制,可以通过在页面动态创建script标签。
src:该属性指定外部JavaScript文件的地址,可以跨域。如果指定了该属性,那么script标签中的内容就会被忽略。
二、Jsonp
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的