JS练习代码库(不定期更新)
| 目录 |
0.常用代码
1.点击屏幕更换背景颜色【开关灯】
2.列表隔行变色
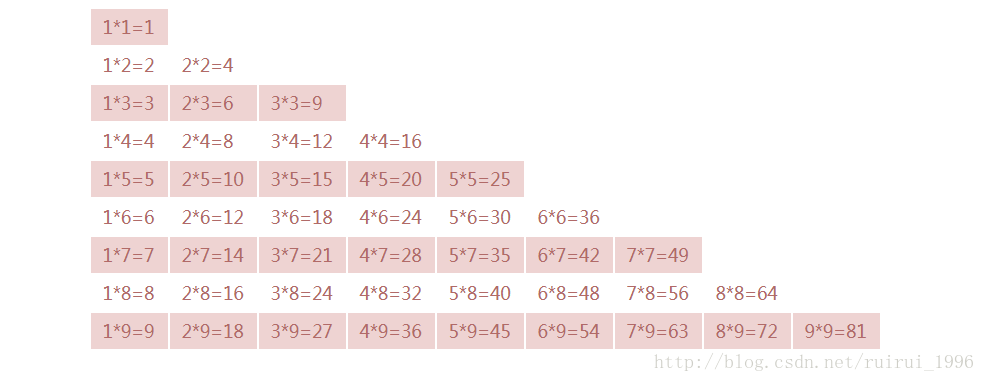
3.输出九九乘法表
4.任意数求和
5.数组去重(四种方法)
6.JS图片库【DOM编程艺术】
7.JS图片库改进版【DOM编程艺术】
8.1-100不能被3整除的数相加【递归】
9.1-10能被2整除的数相乘【递归】
10.给列表中标题下方第一行的内容加粗【DOM】
11.数组的冒泡排序
12.数组的快速排序
13.数组的插入排序
14.编写位置改变动画函数【DOM编程艺术】
15.DOM动画实例【DOM编程艺术】
16.类数组转为数组
17.HTML创建视频控件【DOM编程艺术】
18.把JSON格式的字符串转换为JSON格式的对象
19.【DOM方法扩展】children——作用:获取某一个容器中所有的元素子节点(还可以筛选出指定标签名)
20.【DOM方法扩展】getElementsByClass——作用:通过元素的样式类名获取一组元素集合(兼容所有浏览器)
21.【DOM方法扩展】获取上一个哥哥元素节点(prev)、获取下一个弟弟元素节点(next)、获取所有的哥哥元素节点(prevAll)、获取所有的弟弟元素节点(nextAll)、获取相邻的两个元素节点(sibling)、获取所有的兄弟元素节点(siblings)
22.【DOM方法扩展】获取第一个元素子节点(firstChild)、获取最后一个元素子节点(lastChild)
23.【DOM方法扩展】获取当前元素索引(index)
24.【DOM方法扩展】prepend——作用:增加到某一个容器的开头(与appendChild对应)
25.【DOM方法扩展】insertAfter——作用:增加到容器中某一个元素的后面(与insertBefore对应)
26.【DOM方法扩展】hasClass——作用:判断是否存在某一个样式类名
27.【DOM方法扩展】removeClass——作用:删除样式类名
28.【DOM方法扩展】addClass——作用:给元素增加样式类名
29.【DOM方法扩展】getCss、setCss、setGroupCss获取/设置/批量设置css
30.【DOM方法扩展】css
31.js中简易选项卡的实现(3种方法实现样式的封装)
| 0.常用代码 |
1.类数组转为数组:
ary = Array.prototype.slice.call(类数组);2.删除数组中的某一项:
ary.splice(i, 1);3.判断是否为IE浏览器:
if(/MSIE (6|7|8)/i.test(navigator.userAgent))4.正则,以多个空格开头或以多个空格结尾:
var reg = /(^ +| +$)/g;5.将字符串按照空格拆分成数组:
var str = "this is my book"
str.split(" "); //["this", "is", "my", "book"]| 1.点击屏幕更换背景颜色【开关灯】 |
需求:点击屏幕,更换整体的背景颜色
分析:通过改变 this.style.backgroundColor的值,并且运用switch-case语句来实现
完整代码如下:
<html lang="lang">
<head>
<meta charset="UTF-8">
<title>JS中判断的应用【开关灯】title>
<style type="text/css">
html, body {
margin: 0;
padding: 0;
cursor: pointer;
width: 100%;
height: 100%;
}
style>
head>
<body id="body">
<script type="text/javascript">
var oBody = document.getElementById("body");
oBody.onclick = function () {
var bgColor = this.style.backgroundColor;
switch (bgColor) {
case "black":
this.style.backgroundColor = "green";
break;
case "green":
this.style.backgroundColor = "#294738";
break;
default:
this.style.backgroundColor = "black";
}
};
script>
body>
html>| 2.列表隔行变色 |
需求:实现列表的奇偶行变色,并且鼠标移入也变色(js实现)
样式图:

完整代码如下:
<html lang="lang">
<head>
<meta charset="UTF-8">
<title>JS中判断的应用【开关灯】title>
<style type="text/css">
html, body {
margin: 0;
padding: 0;
font-size: 15px;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
ul {
list-style: none;
border: 1px solid #5bc0de;
width: 600px;
margin: 0 auto;
padding: 0px;
}
li {
padding: 10px 30px;
cursor: pointer;
}
.c1 { /*奇数行颜色*/
background-color: #5bc0de;
}
.c2 { /*偶数颜色*/
background-color: #f7e1b5;
}
.c3 { /*移入颜色*/
background-color: #999;
}
style>
head>
<body>
<ul>
<li>NBA-正互动播湖人VS掘金 欧文首秀9+4+3绿军胜li>
<li>传乔治明夏或考虑留俄城 | 沃尔缺阵奇才大胜广州29分li>
<li>中网-彭帅苦战168分钟 2-1险胜罗杰斯挺进次轮li>
<li>彭帅笑称签名时被叫阿姨 | 新科美网冠军再遇一轮游li>
<li>热身赛-斯科拉20分马布里8分 山西末节逆转北控li>
<li>18:30视频播WBA拳王争霸赛 | 20时视频直播WCA淘汰赛li>
<li>中超-恒大与英劲旅争安胖 权健老总:德比绝没放水li>
<li>里皮休假期与AC米兰高层接触 成红黑军新帅候选li>
ul>
<script type="text/javascript">
var oLi = document.getElementsByTagName("li");
for (var i = 0; i < oLi.length; i++) {
var oLis = oLi[i];
i % 2 === 0 ? (oLis.className = "c1" , oLis.old = "c1") : (oLis.className = "c2", oLis.old = "c2");
oLis.onmouseover = function () {
this.className = "c3";
};
oLis.onmouseout = function () {
this.className = this.old;
};
}
script>
body>
html>也可以用闭包来实现:
<script type="text/javascript">
var oLi = document.getElementsByTagName("li");
for (var i = 0; i < oLi.length; i++) {
~function (i) {
var oLis = oLi[i];
i % 2 === 0 ? (oLis.className = "c1" , oLis.old = "c1") : (oLis.className = "c2", oLis.old = "c2");
oLis.onmouseover = function () {
oLi[i].className = "c3";
};
oLis.onmouseout = function () {
oLi[i].className = oLi[i].old;
};
}(i);
}
script>| 3.输出九九乘法表 |
<html lang="lang">
<head>
<meta charset="UTF-8">
<title>九九乘法表title>
<style type="text/css">
table {
margin: 0 auto;
}
tr {
border: 1px solid rgb(230, 189, 189);
}
td, tr {
padding: 5px 10px;
font-size: 14px;
color: rgb(177, 106, 104);
}
table tr:nth-child(odd) {
background: rgb(238, 211, 210)
}
table tr:nth-child(even) {
background: #FFF
}
style>
head>
<body>
<script type="text/javascript">
document.write("");
var str = "";
for (var i = 1; i <= 9; i++) {
document.write("");
for (var j = 1; j <= i; j++) {
str += "" + j + "*" + i + "=" + i * j + " ";
}
document.write(str);
document.write(" ");
str = "";
}
document.write("
");
script>
body>
html>| 4.任意数求和 |
需求:编写一个函数sum,调用时无论传递多少个参数都能实现求和
js代码如下:
<script type="text/javascript">
function sum() {
var _sum = 0;
for (var i = 0; i < arguments.length; i++) {
var num = Number(arguments[i]);
if (!isNaN(num)) {
_sum += num;
}
}
return _sum;
}
console.log(sum(45, 66, "u", 77, 45)); //233
script>| 5.数组去重 |
| 方法一:遍历数组法 |
方法分析:新建一个空数组。遍历传入数组的每一项,如果在新建的数组中找到了传入数组的那一项,说明重复,如果找不到,就把当前项传入到新建的数组中。最后返回新建的数组即可。
代码如下:
function unique(arr) {
var ary = [];
for (var i = 0; i < arr.length; i++) {
if (ary.indexOf(arr[i]) === -1) {
ary.push(arr[i]);
}
}
return ary;
}| 方法二:对象键值对法 |
方法分析:创建一个空数组和一个空对象。遍历传入的数组,如果对象中没有,就把遍历的值当做属性,对应的值为1传入对象中,同时把该值push到数组中。
代码如下:
function unique(arr) {
var ary = [];
var obj = {};
for (var i = 0; i < arr.length; i++) {
if (!obj[arr[i]]) {
ary.push(arr[i]);
obj[arr[i]] = 1;
}
}
return ary;
}| 方法三:数组下标判断法 |
方法分析:利用indexOf在查找时只能找到第一个匹配位置的值的特点。如果传入的数组中的位置不等于循环的i,则说明该数是重复的。
代码如下:
function unique(arr) {
var ary = [];
for (var i = 0; i < arr.length; i++) {
if (arr.indexOf(arr[i]) === i) {
ary.push(arr[i]);
}
}
return ary;
}| 方法四:排序后相邻去除法 |
方法分析:对数组进行排序,然后比较相邻的数字是否相等。不过该方法会将原数组进行排序。
代码如下:
function unique(arr) {
var ary = [];
arr.sort(function (a, b) {
return a - b;
});
for (var i = 0; i < arr.length; i++) {
if (arr[i] !== arr[i + 1]) {
ary.push(arr[i]);
}
}
return ary;
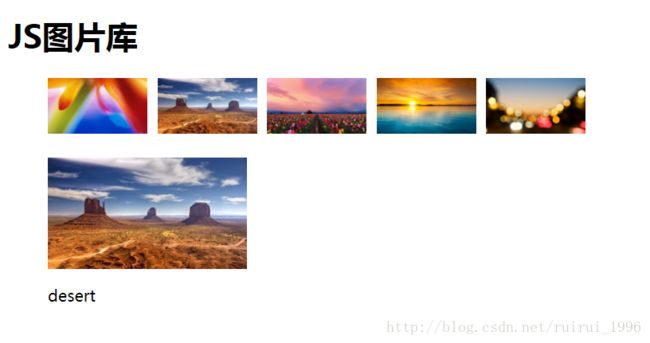
}| 6.JS图片库【DOM编程艺术】 |
需求:点击列表中的链接下方会出现图片,并且页面不跳转,同时在图片下方显示图片说明
样式:

步骤:
- 构建基本布局
- 增加占位符图片
- 创建showPic函数,用来改变img标签的src属性
- 在a标签上增加点击事件,并防止跳转
- 增加p标签作为图片说明文字
- 绑定文字
完整代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>6.JS图片库【DOM编程艺术】title>
<style type="text/css">
#img {
margin-top: 30px;
width: 200px;
height: 112px;
background-color: #eee;
text-align: center;
clear: both;
}
#placeholder {
vertical-align: middle;
}
span {
display: inline-block;
height: 100%;
vertical-align: middle;
}
li {
float: left;
list-style: none;
padding: 10px;
}
a {
text-decoration: none;
}
style>
head>
<body>
<h1>JS图片库h1>
<ul>
<li><a href="img/1.jpg" title="flowers" onclick="showPic(this);return false;">flowersa>li>
<li><a href="img/2.jpg" title="desert" onclick="showPic(this);return false;">deserta>li>
<li><a href="img/3.jpg" title="city" onclick="showPic(this);return false;">citya>li>
<li><a href="img/4.jpg" title="sea" onclick="showPic(this);return false;">seaa>li>
<li><a href="img/5.jpg" title="bright" onclick="showPic(this);return false;">brighta>li>
<div id="img"><img id="placeholder" src="img/default.gif" alt="placeholder"/><span>span>div>
<p id="text">图片的描述p>
ul>
<script type="text/javascript">
//改变img的src属性:
function showPic(whichPic) { //whichpic是一个元素节点
var source = whichPic.getAttribute("href");
document.getElementById("placeholder").setAttribute("src", source);
document.getElementById("text").firstChild.nodeValue = whichPic.getAttribute("title");
}
script>
body>
html>| 7.JS图片库改进版【DOM编程艺术】 |
改进方面有如下几点:
- 将JavaScript代码,即onclick事件分离
- 如果没有占位符,则图片不能加载,所以最后的return false;应该由showPic函数来决定,即如果没有的话,则正常跳转页面来显示图片
- 链接可以转为缩略图
<html lang="en">
<head>
<meta charset="UTF-8">
<title>6.JS图片库【DOM编程艺术】title>
<style type="text/css">
#box {
margin-top: 30px;
width: 200px;
height: 112px;
background-color: #eee;
text-align: center;
clear: both;
}
#placeholder {
vertical-align: middle;
}
span {
display: inline-block;
height: 100%;
vertical-align: middle;
}
li {
float: left;
list-style: none;
}
a {
text-decoration: none;
}
a img {
width: 100px;
margin: 0 10px 20px 0;
}
style>
head>
<body>
<h1>JS图片库h1>
<ul id="imagegallery">
<li>
<a href="img/1.jpg" title="flowers">
<img src="img/1.jpg" alt="flowers"/>
a>
li>
<li>
<a href="img/2.jpg" title="desert">
<img src="img/2.jpg" alt="desert"/>
a>
li>
<li>
<a href="img/3.jpg" title="city">
<img src="img/3.jpg" alt="city"/>
a>
li>
<li>
<a href="img/4.jpg" title="sea">
<img src="img/4.jpg" alt="sea"/>
a>
li>
<li>
<a href="img/5.jpg" title="bright">
<img src="img/5.jpg" alt="bright"/>
a>
li>
<div id="box"><img id="placeholder" src="img/default.gif" alt="placeholder"/><span>span>div>
<p id="text">图片的描述p>
ul>
<script type="text/javascript">
//改变img的src属性:
function showPic(whichPic) { //whichpic是一个元素节点
if (!document.getElementById("placeholder")) return false;
var source = whichPic.getAttribute("href");
document.getElementById("placeholder").setAttribute("src", source);
if (document.getElementById("text")) {
document.getElementById("text").firstChild.nodeValue = whichPic.getAttribute("title");
}
return true;
}
function prepareGallery() {
if (!document.getElementsByTagName) return false;
if (!document.getElementById) return false;
if (!document.getElementById("imagegallery")) return false;
var oLi = document.getElementsByTagName("a");
for (var i = 0; i < oLi.length; i++) {
oLi[i].onclick = function () {
showPic(this);
return !showPic(this);
}
}
}
window.onload = prepareGallery;
script>
body>
html>| 8.1-100不能被3整除的数相加【递归】 |
代码如下:
function sum(n) {
if (n === 0) {
return 0;
}
if (n % 3 === 0) {
return sum(n - 1);
}
return n + sum(n - 1);
}
console.log(sum(100));| 9.1-10能被2整除的数相乘【递归】 |
代码如下:
function sum(n) {
if (n === 1) {
return 1;
}
if (n % 2 === 0) {
return sum(n - 1);
}
return n * sum(n - 1);
}
console.log(sum(10));| 10.给列表中标题下方第一行的内容加粗【DOM】 |
<h1>军事新闻h1>
<li>轰-20近期密集露面?美国披露中国战略计划 中美战略平衡将被打破li>
<li>日本又背后搞事!这次竟盯上了中国刚列装的歼20li>
<li>美友军又击落一架俄武装直升机,专家称俄叙联军这次轻敌代价太大li>
<li>又一黑科技在中国成为现实,即将运用到军事上li>
<h1>体育新闻h1>
<li>周琦8+2火箭狂胜上海 书豪16分篮网胜li>
<li>世预赛-明2:45播西班牙 阿根廷0-0跌第6li>
<li>经纪人证实安帅或赴中国 权健辟谣将换帅li>
<li>曝皮克夏奇拉分手 皇马挖凯恩热刺拒谈判li>
<h1>娱乐新闻h1>
<li>定了!《战狼2》竞争本届奥斯卡“最佳外语片”li>
<li>吴绮莉发文祝福出柜女儿:不管怎样永远爱你li>
<li>与毛晓彤分手因劈腿?曝陈翔出轨孙骁骁闺蜜li>
<li>教子有方!张柏芝从小就教育儿子乐于助人li>要给列表中标题下方第一行的内容加粗,加粗后效果图:
var oH1 = document.getElementsByTagName("h1");
function h1_nextNode(node) {
if (node.nodeType === 1) {
return node;
} else {
return h1_nextNode(node.nextSibling);
}
}
for (var i = 0; i < oH1.length; i++) {
var oLi = h1_nextNode(oH1[i].nextSibling);
oLi.style.fontWeight = "bold";
}| 11.数组的冒泡排序 |
算法分析:
冒泡排序的基本思想是每次比较两个相邻的元素,如果顺序错误就把他们交换过来
两次循环,外面的循环表示需要循环多少轮,里面的循环表示每一轮中需要比较的次数。外层循环需要循环长度减一次,内层循环次数参考外层,是长度减去外层循环的次数。
代码如下:
function bubbleSort(arr) {
for (var i = 0; i < arr.length - 1; i++) {
for (var j = 0; j < arr.length - i - 1; j++) {
if (arr[j] > arr[j + 1]) {
arr[j] += arr[j + 1];
arr[j + 1] = arr[j] - arr[j + 1];
arr[j] -= arr[j + 1];
}
}
}
return arr;
}| 12.数组的快速排序 |
算法分析:
在数组中找一个基准点(一般为数组的中间项),用基准点与数组中其他项进行比较。重复上面的步骤,直到每边只有一个时停止。
代码如下:
function quickSort(arr) {
if (arr.length <= 1) return arr;
var pointIndex = Math.floor(arr.length / 2); //找到基准点索引
var pointValue = arr.splice(pointIndex, 1)[0]; //删除基准点,并获得该值
var left = [];
var right = [];
for (var i = 0; i < arr.length; i++) {
arr[i] < pointValue ? left.push(arr[i]) : right.push(arr[i]);
}
return quickSort(left).concat([pointValue], quickSort(right));
}| 13.数组的插入排序 |
算法分析:
首先将数组第1个数看成是一个有序序列。将数组的第2个数按照关键字大小插入到这个有序序列中,插入后得到了一包含两个数的有序序列。接下来再重复上面的步骤将第3,第4……第n-1个数分别插入到该有序序列中,最终得到一个包含n个数的有序序列。
代码如下:
function insertSort(arr) {
var newArr = [];
newArr.push(arr[0]); //把第一项放进空数组中
for (var i = 1; i < arr.length; i++) {
var cur = arr[i]; //从第二项开始遍历
for (var j = newArr.length - 1; j >= 0;) { //循环新建的数组
if (cur < newArr[j]) { //如果数组中的值比新建数组中的值小,就跟新建数组中的下一项比较
j--;
if (j === -1) {
newArr.unshift(cur); //把该值加入到数组开头
}
} else {
newArr.splice(j + 1, 0, cur); //把cur加在索引是j+1数字的前面
j = -1; //退出循环,或者break;
}
}
}
return newArr;
}| 14.编写位置改变动画函数【DOM编程艺术】 |
moveElement函数传入元素id,位置及时间,可产生动画效果
positionMessage函数来设置元素初始位置(如果原来有可忽略)
addLoadEvent函数用来执行
代码如下
/* 参数说明:
* elementID:打算移动元素的ID,
* final_x:该元素的目的地的“左”位置,
* final_y:该元素的目的地的“上”位置,
* interval:两次移动之间的停顿时间
*/
function moveElement(elementID, final_x, final_y, interval) {
var ele = document.getElementById(elementID);
var xpos = parseInt(ele.style.left);
var ypos = parseInt(ele.style.top);
if (xpos === final_x && ypos === final_y) return true;
if (xpos < final_x) xpos++;
if (xpos > final_x) xpos--;
if (ypos < final_y) ypos++;
if (ypos > final_y) ypos--;
ele.style.left = xpos + "px";
ele.style.top = ypos + "px";
movement = setTimeout(function () {
moveElement(elementID, final_x, final_y, interval);
}, interval);
}
function positionMessage() {
var ele = document.getElementById("p");
ele.style.position = "absolute";
ele.style.left = "10px";
ele.style.top = "20px";
moveElement("p", 200, 200, 1);
}
addLoadEvent(positionMessage);
function addLoadEvent(f) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = f;
} else {
window.onload = function () {
oldonload();
f();
}
}
}| 15.DOM动画实例【DOM编程艺术】 |
<h1>Web Designh1>
<p>These are the things you should know.p>
<ol id="linklist">
<li>
<a href="structure.html">Structurea>
li>
<li>
<a href="presentation.html">Presentationa>
li>
<li>
<a href="behavior.html">Behaviora>
li>
ol>在列表的下面插入一张缩略图图片:

效果是鼠标在三个列表链接上滑动时,图片也跟着运动
首先插入图片:
<div id="slideshow">
 "img/topics.gif" alt="building blocks of web design" id="preview"/>
div>
"img/topics.gif" alt="building blocks of web design" id="preview"/>
div>图片是400*100的,然而只想显示其中100*100的部分,需要用到CSS来处理。
#slideshow {
width: 100px;
height: 100px;
position: relative;
overflow: hidden;
}此时只显示了第一张图片。接下来通过DOM来实现左右移动。
可以使用上面写好的moveElement函数。
首先创建一个 prepareSlideshow函数来设定图片的样式并为mouseover事件添加动画,代码如下:
function prepareSlideshow() {
//设定图片的位置
var preview = document.getElementById("preview");
preview.style.position = "absolute";
preview.style.left = "0px";
preview.style.top = "0px";
//获得列表中的链接
var list = document.getElementsByTagName("a");
//为mouseover事件添加动画
list[0].onmouseover = function () {
moveElement("preview", -100, 0, 10);
};
list[1].onmouseover = function () {
moveElement("preview", -200, 0, 10);
};
list[2].onmouseover = function () {
moveElement("preview", -300, 0, 10);
};
}此时,由于变量作用域的问题,当鼠标在链接之间快速移动的时候,因为movement是全局作用域,不管moveElement函数是否执行完,都会进行下一项操作,此时moveElement函数会试图把图片拉向两个方向,甚至会出现滞后停止的情况,为了消除该影响,可以使用自定义属性的方式来解决,解决后的moveElement函数代码如下:
function moveElement(elementID, final_x, final_y, interval) {
var ele = document.getElementById(elementID);
//改进的代码:
if (ele.movement) {
clearTimeout(ele.movement);
}
var xpos = parseInt(ele.style.left);
var ypos = parseInt(ele.style.top);
if (xpos === final_x && ypos === final_y) return true;
if (xpos < final_x) xpos++;
if (xpos > final_x) xpos--;
if (ypos < final_y) ypos++;
if (ypos > final_y) ypos--;
ele.style.left = xpos + "px";
ele.style.top = ypos + "px";
//改进的代码:
ele.movement = setTimeout(function () {
moveElement(elementID, final_x, final_y, interval);
}, interval);
}该元素在moveElement执行的时候会获得一个movement属性,但是如果在开始执行的时候就有movement属性的话就说明上一次已经执行过动画,用setTimeOut进行复位。
此时moveElement在移动时,每次只移动一个像素,移动较慢。为了加快移动速度,可以进行如下改进:当元素距离其目的地较远的时候,移动步数较大;较近时,移动步数较小。
改进后代码如下:
function moveElement(elementID, final_x, final_y, interval) {
var ele = document.getElementById(elementID);
if (ele.movement) {
clearTimeout(ele.movement);
}
var xpos = parseInt(ele.style.left);
var ypos = parseInt(ele.style.top);
var dist = 0;
if (xpos === final_x && ypos === final_y) return true;
if (xpos < final_x) {
dist = Math.ceil((final_x - xpos) / 10);
xpos += dist;
}
if (xpos > final_x) {
dist = Math.ceil((xpos - final_x) / 10);
xpos -= dist;
}
if (ypos < final_y) {
dist = Math.ceil((final_y - ypos) / 10);
ypos += dist;
}
if (ypos > final_y) {
dist = Math.ceil((ypos - final_y) / 10);
ypos -= dist;
}
ele.style.left = xpos + "px";
ele.style.top = ypos + "px";
ele.movement = setTimeout(function () {
moveElement(elementID, final_x, final_y, interval);
}, interval);
}改进moveElement函数:如果传入id对应元素的位置没有被设置,那么函数会出错,为了避免该错误,可以加入以下代码:
if (!ele.style.left) {
ele.style.left = "0px";
}
if (!ele.style.top) {
ele.style.top = "0px";
}该案例的完整代码如下:(可以增加浏览器兼容的安全判断)
<html lang="lang">
<head>
<meta charset="UTF-8">
<title>Explaining the Document Object Modeltitle>
<style type="text/css">
#slideshow {
width: 100px;
height: 100px;
position: relative;
overflow: hidden;
}
style>
head>
<body>
<h1>Web Designh1>
<p>These are the things you should know.p>
<ol id="linklist">
<li>
<a href="structure.html">Structurea>
li>
<li>
<a href="presentation.html">Presentationa>
li>
<li>
<a href="behavior.html">Behaviora>
li>
ol>
<div id="slideshow">
<img id="preview" src="img/topics.gif" alt="building blocks of web design"/>
div>
<script type="text/javascript">
/* 参数说明:
* elementID:打算移动元素的ID,
* final_x:该元素的目的地的“左”位置,
* final_y:该元素的目的地的“上”位置,
* interval:两次移动之间的停顿时间
*/
function moveElement(elementID, final_x, final_y, interval) {
var ele = document.getElementById(elementID);
if (ele.movement) {
clearTimeout(ele.movement);
}
if (!ele.style.left) {
ele.style.left = "0px";
}
if (!ele.style.top) {
ele.style.top = "0px";
}
var xpos = parseInt(ele.style.left);
var ypos = parseInt(ele.style.top);
var dist = 0;
if (xpos === final_x && ypos === final_y) return true;
if (xpos < final_x) {
dist = Math.ceil((final_x - xpos) / 10);
xpos += dist;
}
if (xpos > final_x) {
dist = Math.ceil((xpos - final_x) / 10);
xpos -= dist;
}
if (ypos < final_y) {
dist = Math.ceil((final_y - ypos) / 10);
ypos += dist;
}
if (ypos > final_y) {
dist = Math.ceil((ypos - final_y) / 10);
ypos -= dist;
}
ele.style.left = xpos + "px";
ele.style.top = ypos + "px";
ele.movement = setTimeout(function () {
moveElement(elementID, final_x, final_y, interval);
}, interval);
}
function prepareSlideshow() {
//设定图片的位置
var preview = document.getElementById("preview");
preview.style.position = "absolute";
preview.style.left = "0px";
preview.style.top = "0px";
//获得列表中的链接
var list = document.getElementsByTagName("a");
//为mouseover事件添加动画
list[0].onmouseover = function () {
moveElement("preview", -100, 0, 10);
};
list[1].onmouseover = function () {
moveElement("preview", -200, 0, 10);
};
list[2].onmouseover = function () {
moveElement("preview", -300, 0, 10);
};
}
addLoadEvent(prepareSlideshow);
function addLoadEvent(f) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = f;
} else {
window.onload = function () {
oldonload();
f();
}
}
}
script>
body>
html>| 16.类数组转为数组 |
function listToArray(likeAry) {
var ary = [];
try {
ary = Array.prototype.slice.call(likeAry);
} catch (e) {
for (var i = 0; i < likeAry.length; i++) {
ary[ary.length] = likeAry[i];
}
}
return ary;
}| 17.HTML创建视频控件【DOM编程艺术】 |
HTML代码:
<html lang="lang">
<head>
<meta charset="UTF-8">
<title>title>
<link rel="stylesheet" href="HTML5.css"/>
head>
<body>
<div class="video-wrapper">
<video id="movie" controls>
<source src="video/oceans-clip.mp4"/>
<source src="video/oceans-clip.webm" type='video/webm,codecs="vp8,vorbis"'/>
<source src="video/oceans-clip.ogv" type='video/ogg; codecs="theora, vorbis"'/>
<p>Download movie as
<a href="video/oceans-clip.mp4">mp4a>
<a href="video/oceans-clip.webm">webma>
<a href="video/oceans-clip.ogv">ogva>
p>
video>
div>
<script src="HTML5.js">script>
body>
html>JavaScript代码:
//对video元素应用addControls函数
function createVideoControls() {
var vids = document.getElementsByTagName("video");
for (var i = 0; i < vids.length; i++) {
addControls(vids[i]);
}
}
//删除原来的controls属性,添加播放暂停功能
function addControls(vid) {
vid.removeAttribute("controls"); //删除原来的controls属性
//设置视频的宽高尺寸
vid.height = vid.videoHeight;
vid.width = vid.videoWidth;
vid.parentNode.style.height = vid.videoHeight + "px";
vid.parentNode.style.width = vid.videoWidth + "px";
//新建一个div元素,class属性是controls
var controls = document.createElement("div");
controls.setAttribute("class", "controls");
//新建一个按钮元素,title属性为play,按钮的内容是►
var play = document.createElement("button");
play.setAttribute("title", "play");
play.innerHTML = "►";
//把按钮放在div中
//在video元素的父元素后添加div元素,位于video元素之前
controls.appendChild(play);
vid.parentNode.insertBefore(controls, vid);
//给按钮添加点击事件
play.onclick = function () {
//如果播放结束,视频中的当前播放位置为0
if (vid.ended) {
vid.currentTime = 0;
}
//如果点击暂停按钮,开始播放视频,否则暂停
if (vid.paused) {
vid.play();
} else {
vid.pause();
}
};
vid.addEventListener("play", function () {
play.innerHTML = "ਞਞ";
play.setAttribute("paused", true);
}, false);
vid.addEventListener("pause", function () {
play.removeAttribute("paused");
play.innerHTML = "►";
}, false);
vid.addEventListener("ended", function () {
vid.pause();
}, false);
}
window.onload = function () {
createVideoControls();
}
| 18.把JSON格式的字符串转换为JSON格式的对象 |
JSON.parse:把JSON格式的字符串转换为JSON格式的对象
JSON.stringify:把JSON格式的对象转换为JSON格式的字符串
但是,在IE6和7中,window下没有JSON对象,parse和stringify都不存在
故,兼容模式代码:
function json(jsonStr) {
return 'JSON' in window ? JSON.parse(jsonStr) : eval("(" + jsonStr + ")");
}| 19.【DOM方法扩展】children——作用:获取某一个容器中所有的元素子节点(还可以筛选出指定标签名) |
children方法在非标准浏览器下不兼容
算法分析:首先获取所有的子节点(childNode),在所有的子节点中,把元素节点过滤出来,即nodeType===1。如果多传一个标签名,进行二次筛选,获取指定标签名的集合。代码如下:
//curEle获取到的元素,tagName要筛选的标签名
function children(curEle, tagName) {
var ary = [];
if (/MSIE (6|7|8)/i.test(navigator.userAgent)) {
var nodeList = curEle.childNodes;
for (var i = 0; i < nodeList.length; i++) {
nodeList[i].nodeType === 1 ? ary[ary.length] = nodeList[i] : null;
}
} else {
ary = Array.prototype.slice.call(curEle.children);
}
if (typeof tagName === "string") {
for (var j = 0; j < ary.length; j++) {
if (ary[j].nodeName.toLowerCase() !== tagName.toLowerCase()) {
ary.splice(j, 1);
j--;
}
}
}
return ary;
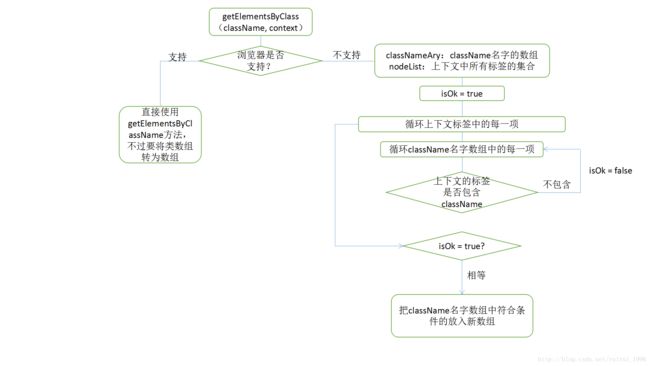
}| 20.【DOM方法扩展】getElementsByClass——作用:通过元素的样式类名获取一组元素集合(兼容所有浏览器) |
getElementsByClassName()原方法:写一个样式类名的话,只要包含这个样式类名就可以;写两个的话,只要同时包含这两个就可以,但和样式的顺序以及中间有多少个空格是没有关系的;如果不写,结果是一个空的集合
var flag = "getComputedStyle" in window;
//className:要获取的类名
//context:上下文,不写默认为document
function getElementsByClass(className, context) {
context = context || document;
if (flag) {
return Array.prototype.slice.call(context.getElementsByClassName(className));
}
var ary = [],
classNameAry = className.replace(/(^ +| +$)/g).split(/ +/g); //classNameAry是多个class名字的数组
var nodeList = context.getElementsByTagName("*"); //nodeList是上下文中所有标签的集合
var isOk = true;
for (var i = 0; i < nodeList.length; i++) {
for (var j = 0; j < classNameAry.length; j++) {
var reg = new RegExp("(^| +)" + classNameAry[j] + "( +|$)");
if (!reg.test(nodeList[i].className)) {
isOk = false;
break;
}
}
if (isOk) {
ary[ary.length] = nodeList[i];
}
}
return ary;
}| 21.【DOM方法扩展】获取上一个哥哥元素节点(prev)、获取下一个弟弟元素节点(next)、获取所有的哥哥元素节点(prevAll)、获取所有的弟弟元素节点(nextAll)、获取相邻的两个元素节点(sibling)、获取所有的兄弟元素节点(siblings) |
获取上一个哥哥元素节点(prev)
prev算法分析:首先获取当前元素的上一个哥哥节点,判断是否为元素节点,不是的话基于当前的继续找上面的哥哥节点,一直找到哥哥元素节点为止,如果没有哥哥节点,返回null。代码如下:
var flag = "getComputedStyle" in window;
//curEle:要查找的元素
function prev(curEle) {
if (flag) {
return curEle.previousElementSibling;
}
var pre = curEle.previousSibling;
while (pre && pre.nodeType !== 1) {
pre = pre.previousSibling;
}
return pre;
}获取下一个弟弟元素节点(next)
var flag = "getComputedStyle" in window;
//curEle:要查找的元素
function next(curEle) {
if (flag) {
return curEle.nextElementSibling;
}
var nex = curEle.nextSibling;
while (nex && nex.nodeType !== 1) {
nex = nex.nextSibling;
}
return nex;
}
获取所有的哥哥元素节点(prevAll)
//curEle:要查找的元素
function prevAll(curEle) {
var pre = prev(curEle);
var ary = [];
while (pre) {
ary.unshift(pre);
pre = prev(pre);
}
return ary;
}获取所有的弟弟元素节点(nextAll)
//curEle:要查找的元素
function nextAll(curEle) {
var nex = next(curEle);
var ary = [];
while (nex) {
ary.push(nex);
nex = next(nex);
}
return ary;
}获取相邻的两个元素节点(sibling)
function sibling(curEle) {
var pre = this.prev(curEle);
var nex = this.next(curEle);
var ary = [];
pre ? ary.push(pre) : null;
nex ? ary.push(nex) : null;
return ary;
}获取所有的兄弟元素节点(siblings)
function siblings(curEle) {
return this.prevAll(curEle).concat(this.nextAll(curEle));
}| 22.【DOM方法扩展】获取第一个元素子节点(firstChild)、获取最后一个元素子节点(lastChild) |
获取第一个元素子节点(firstChild)
function firstChild(curEle) {
var chs = this.children(curEle);
return chs.length > 0 ? chs[0] : null;
}获取最后一个元素子节点(lastChild)
function lastChild(curEle) {
var chs = this.children(curEle);
return chs.length > 0 ? chs[chs.length-1] : null;
}| 23.【DOM方法扩展】获取当前元素索引(index) |
有几个哥哥索引就是几,代码如下:
function index(curEle) {
return this.prevAll(curEle).length;
}| 24.【DOM方法扩展】prepend——作用:增加到某一个容器的开头(与appendChild对应) |
算法分析:把新的元素添加到容器中第一个子元素节点的前面,如果一个元素子节点都没有,就放在末尾即可
function prepend(newEle, container) {
var fir = this.firstChild(container);
if (fir) {
container.insertBefore(newEle, fir);
return;
}
container.appendChild(newEle);
}| 25.【DOM方法扩展】insertAfter——作用:增加到容器中某一个元素的后面(与insertBefore对应) |
function insertAfter(newEle, oldEle) {
var nex = this.next(oldEle);
if (nex) {
oldEle.parentNode.insertBefore(newEle, nex);
return;
}
oldEle.parentNode.appendChild(newEle);
}| 26.【DOM方法扩展】hasClass——作用:判断是否存在某一个样式类名 |
//curEle:要查找的元素
//className:样式名
function hasClass(curEle, className) {
var reg = new RegExp("(^| +)" + className + "( +|$)");
return reg.test(curEle.className);
}| 27.【DOM方法扩展】removeClass——作用:删除样式类名 |
function removeClass(curEle, className) {
var ary = className.replace(/(^ +| +$)/g,"").split(/ +/g);
for (var i = 0; i < ary.length; i++) {
var curName = ary[i];
if (this.hasClass(curEle, curName)) {
var reg = new RegExp("(^| +)" + curName + "( +|$)", "g");
curEle.className = curEle.className.replace(reg, " ");
}
}
}| 28.【DOM方法扩展】addClass——作用:给元素增加样式类名 |
| 29.【DOM方法扩展】getCss、setCss、setGroupCss获取/设置/批量设置css |
getCss:获取css
setCss:设置css
setGroupCss:批量设置css
| 30.【DOM方法扩展】getCss、setCss、setGroupCss获取/设置/批量设置css |
| 31.js中简易选项卡的实现(3种方法实现样式的封装) |