http跨域请求过程发出两次请求options请求,修改请求头未生效
XMLHttpRequest遵守同源策略(same-origin policy),导致我们在不同源的情况下未必可以成功请求道服务器端的接口。在请求接口发生的过程中,浏览器会根据需要发起一次预检(也就是option请求),用来让服务端返回允许的方法(如get、post),被跨域访问的Origin(来源或者域),还有是否需要Credentials(认证信息)等。
option请求:
由CORS引发的option请求,什么是options请求呢?它是一种探测性的请求,通过这个方法,客户端可以在采取具体资源请求之前,觉得采取什么样的请求方式或者了解服务器性能,黑客常见的办法就是用option来试探。
在ajax跨域请求时,如果请求的是json,或者一些其他‘非简单请求’,此时需要提前发出一次options请求,用以检查请求是否是可靠安全的,如果options获得的回应是拒绝性质的,比如404\403\500等http状态,就会停止post、put等请求的发出,或者报错。
跨域资源共享(CORS) 是一种机制,它使用额外的 HTTP 头来告诉浏览器 让运行在一个 origin (domain) 上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域或端口请求一个资源时,资源会发起一个跨域 HTTP 请求。
比如,站点 http://domain-a.com 的某 HTML 页面通过的 src 请求 http://domain-b.com/image.jpg。网络上的许多页面都会加载来自不同域的CSS样式表,图像和脚本等资源。need-to-insert-img
出于安全原因,浏览器限制从脚本内发起的跨源HTTP请求。 例如,XMLHttpRequest和Fetch API遵循同源策略。 这意味着使用这些API的Web应用程序只能从加载应用程序的同一个域请求HTTP资源,除非使用CORS头文件。
浏览器将CORS请求分为两类:简单请求(simple request)和非简单请求(not-simple-request),简单请求浏览器不会预检,而非简单请求会预检。
同时满足下列三大条件,就属于简单请求,否则属于非简单请求
1.请求方式只能是:GET、POST、HEAD
2.HTTP请求头限制这几种字段:Accept、Accept-Language、Content-Language、Content-Type、Last-Event-ID
3.Content-type只能取:application/x-www-form-urlencoded、multipart/form-data、text/plain
如图:常见的简单请求(只发出一次)
简单请求
非简单请求(只发出两次)
非简单请求
简单请求:
对于简单请求浏览器直接请求,会在请求头信息中,增加一个origin字段,来说明本次请求来自哪个源(协议+域名+端口)。服务器根据这个值,来决定是否同意该请求,服务器返回的响应会多几个头信息字段:
1.Access-Control-Allow-Origin:该字段是必须的,如果后台将其设置为* 表示接受任意域名的请求,还可以指定域名。(表示允许访问的外域请求)
2.Access-Control-Allow-Credentials:该字段可选,是个布尔值,表示是否可以携带cookie,(注意:如果Access-Control-Allow-Origin字段设置*,此字段设为true无效)
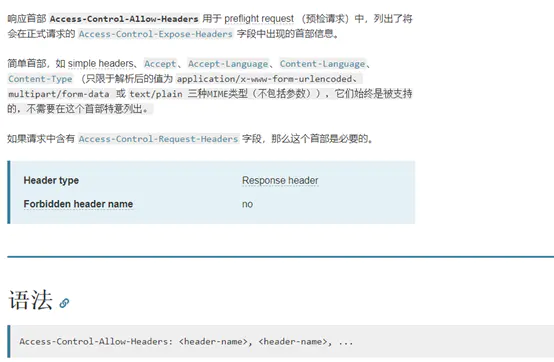
3.Access-Control-Allow-Headers:该字段可选,里面可以获取Cache-Control、Content-Type、Expires等,如果想要拿到其他字段,就可以在这个字段中指定。比如图中指定的GUAZISSO(表示实际请求中,用户请求的头部信息)
官方解释
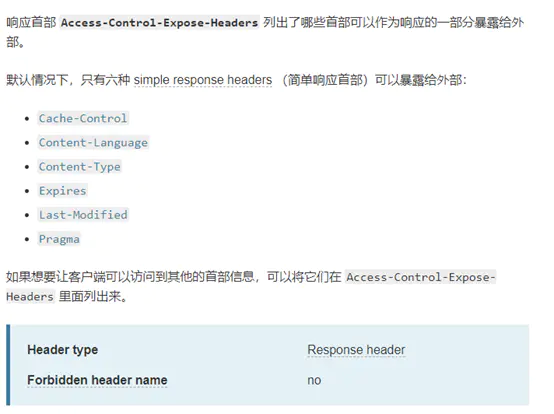
4.Access-Control-Expose-Headers:该字段可选。CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。上面的例子指定,getResponseHeader('FooBar')可以返回FooBar字段的值。(首部字段用于预检请求的响应。其指明了实际请求中允许携带的首部字段,允许用户头部携带(修改)哪些字段)
官方解释
非简单请求:
对服务器有特殊要求的请求的,例如请求方式是PUT或者DELETE,或者自己配置请求头要求修改Content-Type字段类型是application/json。都会在正式通信之前,增加一次HTTP请求,称之为预检。浏览器会先询问服务器,当前网页所在域名是否在服务器的许可名单之中,服务器允许之后,浏览器会发出正式的XMLHttpRequest请求,否则会报错。
案例详解:
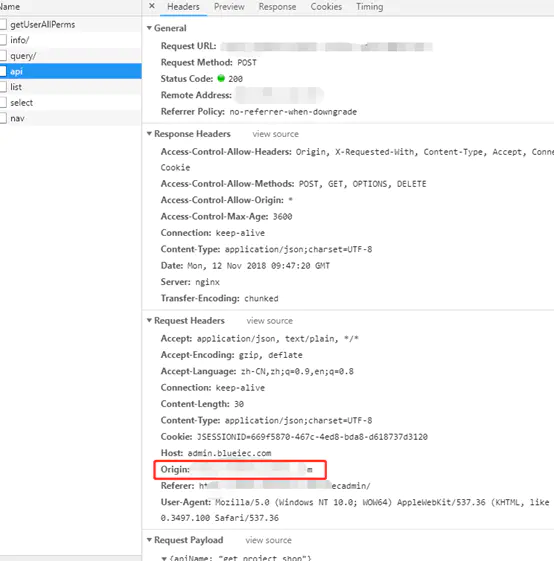
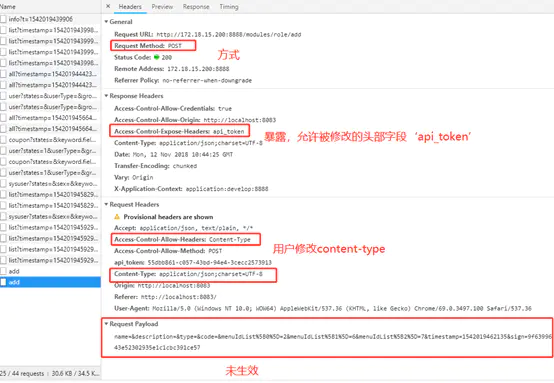
如下图:一个post请求,里面设置了‘content-type’类型为application/json。是一个非简单请求,浏览器发起了OPTIONS预请求。
发起非简单请求
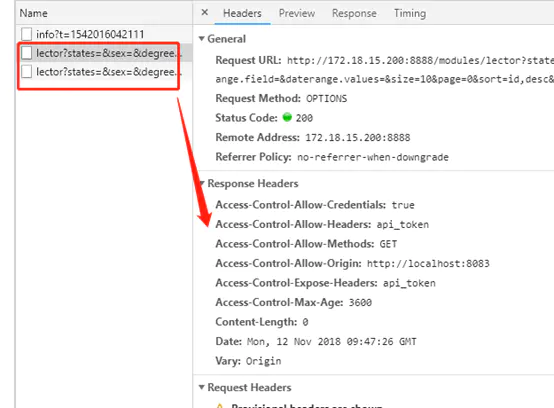
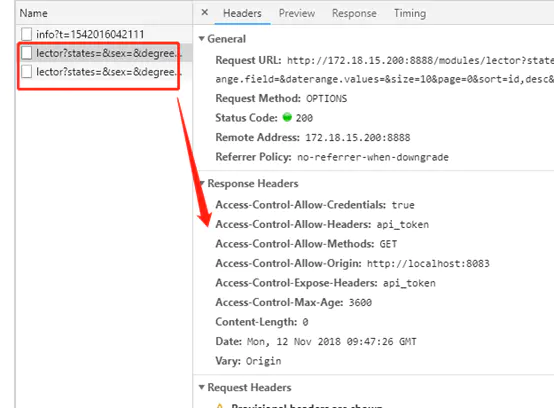
另外如下图所示:(Access-Control-Allow-Methods:首部字段用于预检请求的响应。其指明了实际请求所允许使用的 HTTP 方法。)所以说,这个接口只接受get请求;
Access-Control-Allow-Headers表示用户想要修改‘api_token’和‘content-type’两个请求头信息;
Access-Control-Expose-Headers,里面表示了用户只允许修改一个名为‘api_token’的头部字段。
options预请求
如下图:在第二次实际请求当中,用户想要篡改content-type为json,但是未生效,请求出去的Request Payload竟然是get提交方式的字符串拼接,说明用户主动修改的content-type未生效,修改这个请求头没有得到服务器认可。
options后的第二次实际用户请求
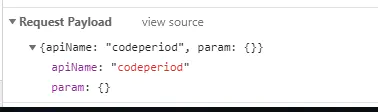
正常json请求的Request Payload为:
正常情况 Request Payload
作者:传奇狗
链接:https://www.jianshu.com/p/744f43c9386b
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。