Hexo-yilia安装Valine评论系统、LeanCloud、创建应用、部署云引擎
前言
一开始搭建Hexo博客的时间于2020年4月15日,当时也是刚接触GitHub不久,把博客搭建起来,并没有给博客添加评论系统,但稍微了解了一下,常见的评论系统如下:
- 畅言
- 多说
- Disqus
- Gitment
- 网易云跟帖
直到最近5月18号左右,逛别人博客的时候看到了Valine评论样式,一眼就喜欢上了,打开官网一看配置简单易懂,于是就动手安装于配置,在配置到LeanCloud云部署的时候遇到了点问题,文档的教程图片和LeanCloud界面不符合,LeanCloud改了界面UI,导致我无法按照教程来配置LeanCloud,自己网上搜教程,大部分都和文档教程图片一样(未解决),于是自己琢磨了一天(特别是配置环境变量那个步骤,一不小心就得从头看起,因为我大脑无法直接读取大写的英文单词,还得在大脑里转换成小写,反复多了就容易忘),终于成功了,并且邮箱也收到了提醒。
文档:https://github.com/lete114/Valine-Admin/blob/master/README.md
此文章写给遇到类似Lete乐特一样的困惑、问题的用户,其次是方便自己,生怕自己给忘了。
安装
首先前往 LeanCloud 点击右上角的控制台,注册一个账号
1.创建应用
创建应用->应用名称随意->点击创建
2.Hexo设置
1.在Hexo\themes\yilia\_config.yml配置文件内添加 (注意把里面的APP ID和APP KEY换成应用中的信息如下图)
#6、Valine https://valine.js.org
valine:
appid: 'APP ID' #Leancloud应用的appId
appkey: 'APP KEY' #Leancloud应用的appKey
verify: false #验证码
notify: false #评论回复提醒
avatar: retro #评论列表头像类型可见: https://valine.js.org/avatar.html
placeholder: Just go go #评论框占位符
2.在Hexo\themes\yilia\layout\_partial\article.ejs文件内添加如下代码(位置随意)
<% if (theme.valine && theme.valine.appid && theme.valine.appkey){
%>
<section id="comments" style="margin:10px;padding:10px;background:#fff;">
<%- partial('post/valine', {
key: post.slug,
title: post.title,
url: config.url+url_for(post.path)
}) %>
</section>
<% } %>
3.在Hexo\themes\yilia\layout/_partial/post/下新建valine.ejs内容
<div id="vcomment" class="comment"></div>
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
<script src="//unpkg.com/valine/dist/Valine.min.js"></script>
<script>
var notify = '<%= theme.valine.notify %>' == true ? true : false;
var verify = '<%= theme.valine.verify %>' == true ? true : false;
window.onload = function() {
new Valine({
el: '.comment',
notify: notify,
verify: verify,
app_id: "<%= theme.valine.appid %>",
app_key: "<%= theme.valine.appkey %>",
placeholder: "<%= theme.valine.placeholder %>",
avatar:"<%= theme.valine.avatar %>"
});
}
</script>
配置LeanCloud
1.Web 安全域名
为方便开发调试,localhost 总是会被放行,所以无需配置http://localhost:4000/

2.配置LeanCloud环境变量
| 变量 | 示例 | 说明 |
|---|---|---|
| SITE_NAME | Lete乐特个人博客 | [必填]博客名称 |
| SITE_URL | https://lete114.now.sh | [必填]首页地址 |
| SMTP_SERVICE | [新版支持]邮件服务提供商,支持 QQ、163、126、Gmail 以及 更多 | |
| SMTP_USER | [email protected] | [必填]SMTP登录用户(看下方内容) |
| SMTP_PASS | xxxxxxxxxxx | [必填]SMTP授权码(看下方内容) |
| SENDER_NAME | Lete乐特 | [必填]发件人 |
| SENDER_EMAIL | [email protected] | [必填]发件邮箱 |
| ADMIN_URL | https://xxx.leanapp.cn/ | [建议]Web主机二级域名,用于自动唤醒 |
| BLOGGER_EMAIL | [email protected] | [可选]博主通知收件地址,默认使用SENDER_EMAIL |
| AKISMET_KEY | xxxxxxxxxxxx | [可选]Akismet Key 用于垃圾评论检测,设为MANUAL_REVIEW开启人工审核,留空不使用反垃圾 |
以上必填参数请务必正确设置
SMTP_USER 邮件服务提供商 与 SMTP_PASS SMTP授权码
以QQ邮箱为例
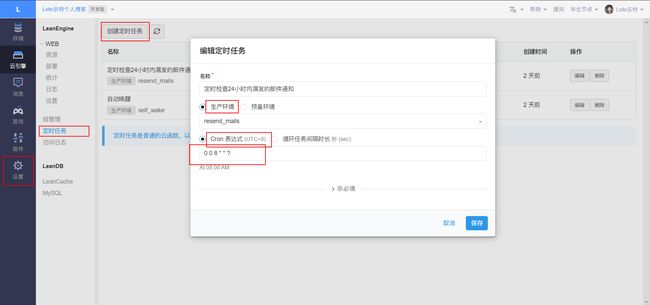
4.定时任务设置
目前实现了两种云函数定时任务:
1.自动唤醒
Cron表达式为0 0/30 7-23 * * ?表示每天早7点到晚23点每隔30分钟访问云引擎
2.每天定时检查24小时内漏发的邮件通知
Cron表达式为0 0 8 * * ?定时检查24小时内漏发的邮件通知
至此 Valine Admin 已经可以正常工作,更多以下是可选的进阶配置
5.邮件通知模板
| 环境变量 | 示例 | 说明 |
|---|---|---|
| MAIL_SUBJECT | P A R E N T N I C K , 您 在 {PARENT_NICK},您在 PARENTNICK,您在{SITE_NAME}上的评论收到了回复 | [可选]@通知邮件主题(标题)模板 |
| MAIL_TEMPLATE | 见下文 | [可选]@通知邮件内容模板(别人回复评论后,邮箱显示的模板) |
| MAIL_SUBJECT_ADMIN | ${SITE_NAME}上有新评论了 | [可选]博主邮件通知主题模板 |
| MAIL_TEMPLATE_ADMIN | 见下文 | [可选]博主邮件通知内容模板(别人在你博客评论后,邮箱通知显示的模板) |
注:(这是邮件模板变量,虽然一眼望去感觉,变量名与云引擎环境变量名很接近但还是有区别的,请勿与云引擎环境变量混淆)
@通知模板中的可用变量如下:
| 模板变量 | 说明 |
|---|---|
| SITE_NAME | 博客名称 |
| SITE_URL | 博客首页地址 |
| POST_URL | 文章地址(完整路径) |
| PARENT_NICK | 收件人昵称(被@者,父级评论人) |
| PARENT_COMMENT | 父级评论内容 |
| NICK | 新评论者昵称 |
| COMMENT | 新评论内容 |
MAIL_TEMPLATE
@通知邮件内容模板如下:
<div style="border-radius: 10px 10px 10px 10px;font-size:13px; color: #555555;width: 666px;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;margin:50px auto;border:1px solid #eee;max-width:100%;background: #ffffff repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 1px 5px rgba(0, 0, 0, 0.15);"><div style="width:100%;background:#49BDAD;color:#ffffff;border-radius: 10px 10px 0 0;background-image: -moz-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));background-image: -webkit-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));height: 66px;"><p style="font-size:15px;word-break:break-all;padding: 23px 32px;margin:0;background-color: hsla(0,0%,100%,.4);border-radius: 10px 10px 0 0;">您在<a style="text-decoration:none;color: #ffffff;" href="${SITE_URL}"> ${SITE_NAME}a>上的留言有新回复啦!p>div><div style="margin:40px auto;width:90%"><p>${PARENT_NICK} 同学,您曾在文章上发表评论:p><div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;">${PARENT_COMMENT}div><p>${NICK} 给您的回复如下:p><div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;">${COMMENT}div><p>您可以点击<a style="text-decoration:none; color:#12addb" href="${POST_URL}#comments">查看回复的完整內容a>,欢迎再次光临<a style="text-decoration:none; color:#12addb" href="${SITE_URL}"> ${SITE_NAME}a>。p><style type="text/css">a:link{
text-decoration:none}a:visited{
text-decoration:none}a:hover{
text-decoration:none}a:active{
text-decoration:none}style>div>div>
为方便修改我把上面的模板格式化了
<div style="border-radius: 10px 10px 10px 10px;font-size:13px; color: #555555;width: 666px;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;margin:50px auto;border:1px solid #eee;max-width:100%;background: #ffffff repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 1px 5px rgba(0, 0, 0, 0.15);">
<div style="width:100%;background:#49BDAD;color:#ffffff;border-radius: 10px 10px 0 0;background-image: -moz-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));background-image: -webkit-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));height: 66px;">
<p style="font-size:15px;word-break:break-all;padding: 23px 32px;margin:0;background-color: hsla(0,0%,100%,.4);border-radius: 10px 10px 0 0;">您在<a style="text-decoration:none;color: #ffffff;" href="${SITE_URL}"> ${SITE_NAME}a>上的留言有新回复啦!p>
div>
<div style="margin:40px auto;width:90%">
<p>${PARENT_NICK} 同学,您曾在文章上发表评论:p>
<div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;">${PARENT_COMMENT}div>
<p>${NICK} 给您的回复如下:p>
<div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;">${COMMENT}div>
<p>您可以点击<a style="text-decoration:none; color:#12addb" href="${POST_URL}#comments">查看回复的完整內容a>,欢迎再次光临<a style="text-decoration:none; color:#12addb" href="${SITE_URL}"> ${SITE_NAME}a>。p>
<style type="text/css">
a:link {
text-decoration: none
}
a:visited {
text-decoration: none
}
a:hover {
text-decoration: none
}
a:active {
text-decoration: none
}
style>
div>
div>
@通知邮件内容模板 效果如图:
MAIL_TEMPLATE_ADMIN
默认博主通知邮件内容模板如下:
<div style="border-top:2px solid #12ADDB;box-shadow:0 1px 3px #AAAAAA;line-height:180%;padding:0 15px 12px;margin:50px auto;font-size:12px;"><h2 style="border-bottom:1px solid #DDD;font-size:14px;font-weight:normal;padding:13px 0 10px 8px;">您在<a style="text-decoration:none;color: #12ADDB;" href="${SITE_URL}" target="_blank">${SITE_NAME}a>上的文章有了新的评论h2><p><strong>${NICK}strong>回复说:p><div style="background-color: #f5f5f5;padding: 10px 15px;margin:18px 0;word-wrap:break-word;"> ${COMMENT}div><p>您可以点击<a style="text-decoration:none; color:#12addb" href="${POST_URL}" target="_blank">查看回复的完整內容a><br>p>div>div>
为方便修改我把上面的模板格式化了
<div style="border-top:2px solid #12ADDB;box-shadow:0 1px 3px #AAAAAA;line-height:180%;padding:0 15px 12px;margin:50px auto;font-size:12px;">
<h2 style="border-bottom:1px solid #DDD;font-size:14px;font-weight:normal;padding:13px 0 10px 8px;">您在
<a style="text-decoration:none;color: #12ADDB;" href="${SITE_URL}" target="_blank">${SITE_NAME}a> 上的文章有了新的评论
h2>
<p>
<strong>${NICK}strong> 回复说:
p>
<div style="background-color: #f5f5f5;padding: 10px 15px;margin:18px 0;word-wrap:break-word;"> ${COMMENT}div>
<p>您可以点击
<a style="text-decoration:none; color:#12addb" href="${POST_URL}" target="_blank">查看回复的完整內容a>
<br>
p>
div>
div>
默认博主通知邮件内容模板 效果如图:
至此 Valine Admin的邮箱提醒 已经可以正常工作