JavaScript-前端学习二阶段-案例练习一
目录
1、九九乘法表---for双循环
2、顺序循环按钮切换图片
3、QQ列表
4、页面整体换色
5、数组递增排序
6、按钮字母变化
7、购物车计算
8、关不掉的广告
9、数字倒计时
10、方块向右移动/方块向左运动/方块来回运动
11、抽奖
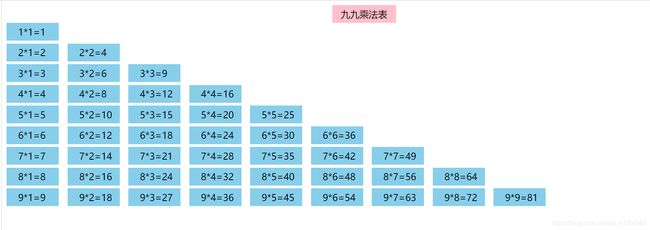
1、九九乘法表---for双循环
思路:外层for循环--表示行,内层for循环--表示列
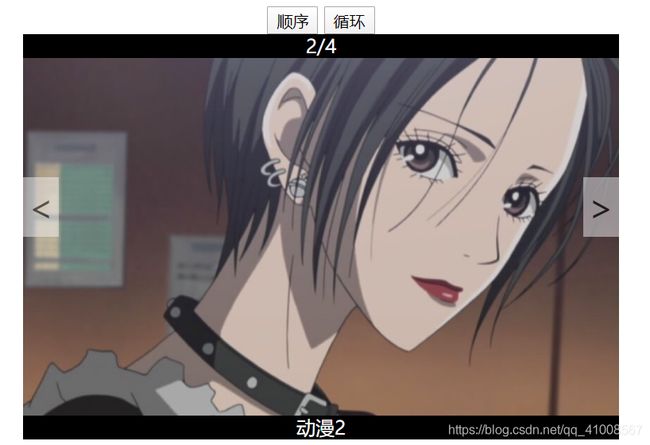
2、顺序循环按钮切换图片
要求:1、选择顺序按钮,点击左右箭头,到第一张图时提示‘已经是第一张了’,最后一张图时提示‘已经是最后一张了’。
2、选择循环按钮,左箭头到第一张图就衔接最后一张图,右箭头到最后一张图就衔接到第一张图。
3、上下部分描述与当前图片一一对应。(共四张图)
思路:1、var tag = 1; // tag为1表示顺序切换图片, tag为2表示循环切换图片,点击顺序循环按钮设置tag值,标记当前状态。
2、右箭头事件-有两种状态(选顺序还是循环-if-else),n=1设置当前图是第一张,右箭头n++,图片递增,设置图片相 对地址:img.src = 'images/' + n + '.jpg';①若选择顺序, if (n > 4),alert('已经是最后一张图片了');②若选择循 环, if (n > 4) { n = 1;}最后一张图衔接第一张图。
3、左箭头事件-类比右箭头事件。
4、上下描述-通过.innerHTML设置值: top1.innerHTML = n + '/4'; bottom.innerHTML = '动漫' + n;
3、QQ列表
要求:点击标题、显示对应列表名单信息
思路:自定义属性,标记每个list的状态值tag=1,初始时名单ul整体隐藏,点击list时显示ul。
4、页面整体换色
要求:点击按钮,页面整体换成对应颜色
思路:1、将颜色值存为数组,用自定属性-设置自定义索引,获取每个按钮的下标值,点击按钮下标值对应颜色数组下标值换色
2、用户点击按钮时,按钮背景变色,不知道用户点击的是哪个按钮,就清除所有的按钮的样式--再次for循环
5、数组递增排序
要求:一组数组内数字无序-通过函数排成递增顺序
思路:1、拿每一个位置上的数字和后面的每一项进行对比,若前小于后,则互换位置
2、声明第三方变量,存值进行数字互换:var temp = arr[i];arr[i] = arr[j];arr[j] = temp; //完成互换
6、按钮字母变化
要求:点击每个按钮,字母都可以完成A--B--C--D--A的变化
思路:1、将字母值存于数组中,先完成一个按钮的字母变化,var n = 0; //存储当前按钮处于哪个答案--点击按钮n++,对应字母数 组下标。当n>arr.length时,重置n=0回到第一个字母。
2、多个按钮的点击,每一个按钮有独立的控制当前按钮的n,设置自定义属性:把每一个按钮的初始答案存储在一个自身 的属性中。btns[i].current = 0;点击按钮时 this.current++; this.value = arr[this.current];
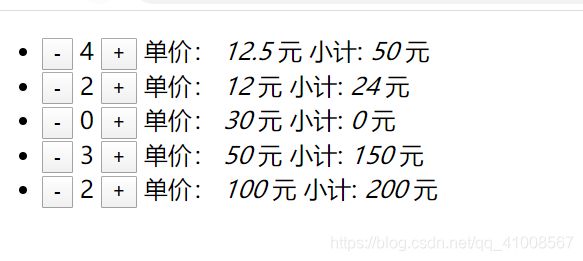
7、购物车计算
要求:点击加减号,计算出商品价格
思路:1、构建页面结构,先实现一行li的单价计算,获取count数量.innerText强制转换为数字类型
减号点击事件数量num--,加号点击事件数量num++,小计=单价*数量
2、每个li-->想到for循环,封装函数在for内调用
8、关不掉的广告
要求:进入页面隔一段时间弹出,点击关闭之后,再隔一段时间再弹出一次
思路:---关掉--才弹出一次--无法判断用户何时关掉--所以用延时定时器
9、数字倒计时
思路:用间隔定时器,隔一段时间数字num--;
10、方块向右移动/方块向左运动/方块来回运动
要求:点击按钮,方块向右移动--使用间隔定时器,封装函数move调用---轮播图实现原理
思路:绑定按钮点击事件,添加方块新属性保证唯一性,获取方块当前的left值,新的newleft=left+位移。
11、抽奖
要求:奖项随机播放,点击确定即停止
思路:用到Math随机函数,开启定时器,每隔时间换奖项播放,点击确定播放停止,即关闭定时器