绘图
一、画笔(Paint)和画布(Canvas)
- 就是自定义View,继承View,重写ondraw方法
- onDraw里面创建画笔的对象设置相关的参数
- 调用canvas 的方法绘图,需要设置画笔
- 说明:设置画笔的颜色的时候一定要设置透明度,安卓默认是完全透明的,不这设置的话就看不到了
二、绘制几何图形
绘制安卓机器人
public class Robot extends View {
public Robot(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
paint.setColor(0xFF7FB446);
paint.setAntiAlias(true);
RectF rectF_head = new RectF(100, 100, 200, 200);
canvas.drawArc(rectF_head, -10, -160, false, paint);
paint.setColor(0xFFFFFFFF);
canvas.drawCircle(125, 125, 3, paint);
canvas.drawCircle(175, 125, 3, paint);
paint.setColor(0xFF7FB446);
paint.setStrokeWidth(4);
canvas.drawLine(100, 100, 120, 120, paint);
canvas.drawLine(200, 100, 172, 120, paint);
RectF rectF_body = new RectF(100, 150, 200, 250);
canvas.drawRect(rectF_body, paint);
rectF_body = new RectF(100, 200, 200, 260);
canvas.drawRoundRect(rectF_body, 10, 10, paint);
RectF rectF_leg = new RectF(125, 250, 145, 300);
canvas.drawRoundRect(rectF_leg, 10, 10, paint);
rectF_leg = new RectF(155, 250, 175, 300);
canvas.drawRoundRect(rectF_leg, 10, 10, paint);
RectF rectF_arms = new RectF(70, 150, 90, 230);
canvas.drawRoundRect(rectF_arms, 10, 10, paint);
rectF_arms = new RectF(210, 150, 230, 230);
canvas.drawRoundRect(rectF_arms, 10, 10, paint);
}
}
三、绘制文本
paint.setTextAlign(Paint.Align.LEFT);
paint.setTextSize(12);
canvas.drawText("文字绘制测试",100,400,paint);
四、绘制图片
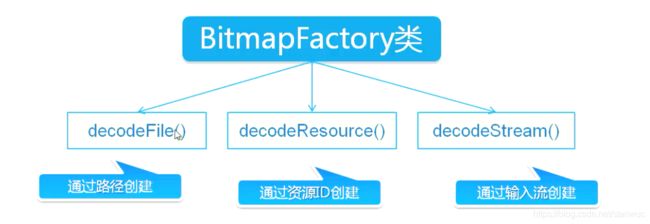
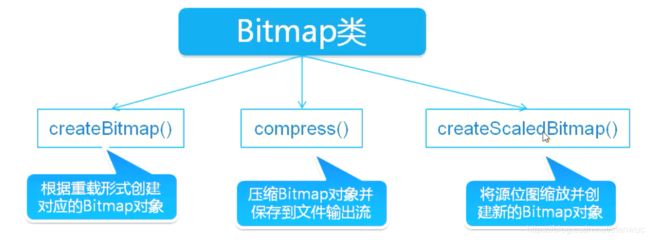
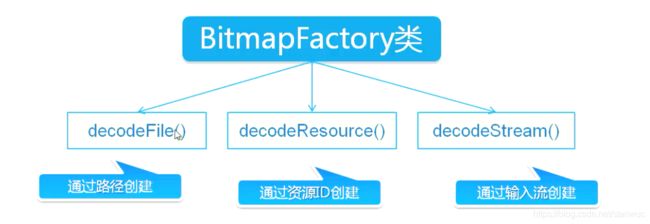
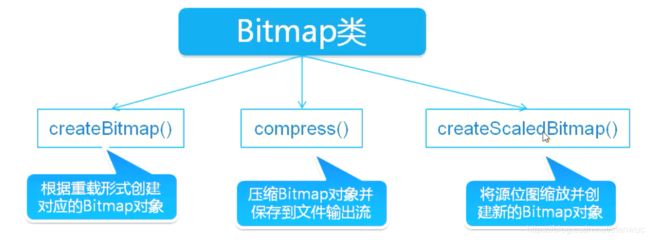
1、Bitmap & BitmapFactory



2、示例代码
- 这里是分别用 bitmap 和 bitmapFactory 绘制
Paint paint = new Paint();
String path = (Environment.getExternalStorageDirectory())+"/robot.jpg";
Bitmap bitmap = BitmapFactory.decodeFile(path);
canvas.drawBitmap(bitmap,0,0,paint);
Bitmap bitmap2 = Bitmap.createBitmap(bitmap,0,0,234,300);
canvas.drawBitmap(bitmap2,250,0,paint);
- 以上的代码实现需要通过DDMS上传一张名为 robot.jpg 的图片到模拟器的 sdcard
- 为了保证能够获取到图片,需要在配置访问 sd 卡的权限,如下所示,同时模拟器上开启应用的访问权限
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE">uses-permission>
五、绘制路径

Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setColor(0xFF000000);
paint.setStyle(Paint.Style.STROKE);
Path path = new Path();
path.addCircle(200,200,100,Path.Direction.CCW);
String str = "test module test moduletest module test module test moduletest module test module";
canvas.drawTextOnPath(str,path,0,0,paint);
动画
一、逐帧动画
<animation-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/img001"
android:duration="60" />
<item
android:drawable="@drawable/img002"
android:duration="60" />
<item
android:drawable="@drawable/img003"
android:duration="60" />
<item
android:drawable="@drawable/img004"
android:duration="60" />
<item
android:drawable="@drawable/img005"
android:duration="60" />
<item
android:drawable="@drawable/img006"
android:duration="60" />
animation-list>
- 使用动画资源:这里的 fairy xml 动画资源是放置在drawable目录下的
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/lay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/fairy"
android:orientation="vertical"
tools:context=".MainActivity">
LinearLayout>
- 控制动画播放:默认使用横屏可以在 manifest 相应的 activity 设置属性
android:screenOrientation="landscape"
public class MainActivity extends AppCompatActivity {
private boolean flag = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LinearLayout linearLayout = (LinearLayout) findViewById(R.id.lay);
final AnimationDrawable animation = (AnimationDrawable) linearLayout.getBackground();
linearLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (flag) {
animation.start();
flag = false;
} else {
animation.stop();
flag = true;
}
}
});
}
}
二、补间动画
1、补间动画的概念
- 补间动画就是我们只需要提供初始的帧和最终的帧,安卓会帮我们自动补上动画中间的帧
- 但是补间动画不是万能,安卓只支持如下的四种,分别用如下的标记来定义

2、旋转动画的实现
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360"
android:duration="2000"/>
set>
final ImageView imageView = (ImageView)findViewById(R.id.iv);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Animation animation = AnimationUtils.loadAnimation(MainActivity.this,R.anim.anim_rotate);
imageView.startAnimation(animation);
}
});