IOS7开发~新UI学起(三)
1、UITextView:
A ) IOS7新增加的 UITextViewDelegate 方法:
- (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)URL inRange:(NSRange)characterRangeNS_AVAILABLE_IOS(7_0);
这个代理方法是当用户点击UITextView中的超链接的时候回调次方法:
看代码:
1、首先viewController.h 文件中声明:<UITextViewDelegate>
2、viewController.m 中添加如下代码:
UITextView *textView;
- (void)viewDidLoad
{
[superviewDidLoad];
UIMenuItem *menuItem = [[UIMenuItemalloc]initWithTitle:@"替换"action:@selector(changeColor:)];
UIMenuController *menu = [UIMenuControllersharedMenuController];
[menu setMenuItems:[NSArrayarrayWithObject:menuItem]];
[menuItem release];
textView = [[UITextViewalloc]initWithFrame:[UIScreenmainScreen].applicationFrame];
textView.delegate =self;
textView.dataDetectorTypes =UIDataDetectorTypeAll;
textView.editable =NO;//(必须的)
textView.attributedText = [[NSAttributedStringalloc]initWithString:
@"My phone number is +8602980000000.\r\n"
"My personal web site www.xxxxxx.com.\r\n"
"My E-mail address is [email protected].\r\n"
"I was born in 1900-01-01."];
[self.viewaddSubview:textView];
}
- (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)URL inRange:(NSRange)characterRange
{
if (URL)
{
NSLog(@"%@", [URLabsoluteString]);
return NO;
}
return YES;
}
- (void) changeColor:(id) sender
{
NSLog(@"changeColor");
}
-(BOOL)canPerformAction:(SEL)action withSender:(id)sender
{
if(action ==@selector(changeText:))
{
if(textView.selectedRange.length>0)
return YES;
}
return NO;
}
运行项目,点击其中的超链接就会回调 - (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)URL inRange:(NSRange)characterRange 方法,然后在这个方法里实现项目需求。
注意:NSAttributedString 用法见:
http://blog.csdn.net/zfpp25_/article/details/9143299
http://blog.csdn.net/zfpp25_/article/details/8639215
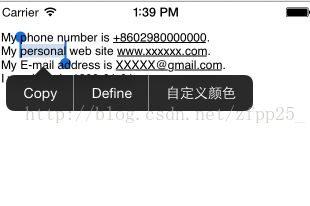
点击网址后,控制台打印
![]()
附加:
UIMenuItem 效果:
B )
1、 UITextView IOS7 中新增加属性 BOOL selectable
@property(nonatomic,getter=isSelectable)BOOL selectableNS_AVAILABLE_IOS(7_0);// toggle selectability, which controls the ability of the user to select content and interact with URLs & attachments
用法:决定UITextView 中文本是否可以相应用户的触摸,主要指:1、文本中URL是否可以被点击;2、UIMenuItem是否可以响应
2、UITextView IOS7 中新增加属性 NSTextContainer *textContainer,意思是UITextView的文本输入容器,感觉是把以前的私有API公开了出来!有了这个 属性,就可以设置文本的对齐方式等等
// Set and get the text container for the text view
@property(nonatomic,readonly)NSTextContainer *textContainerNS_AVAILABLE_IOS(7_0);
例如:
textView.textContainer.lineBreakMode =NSLineBreakByTruncatingTail;
lineBreakMode 的其他参数如下:
typedef enum {
UILineBreakModeWordWrap = 0, 以单词为单位换行,以单位为单位截断。
UILineBreakModeCharacterWrap, 以字符为单位换行,以字符为单位截断。
UILineBreakModeClip, 以单词为单位换行。以字符为单位截断。
UILineBreakModeHeadTruncation, 以单词为单位换行。如果是单行,则开始部分有省略号。如果是多行,则中间有省略号,省略号后面有4个字符。
UILineBreakModeTailTruncation, 以单词为单位换行。无论是单行还是多行,都是末尾有省略号。
UILineBreakModeMiddleTruncation, 以单词为单位换行。无论是单行还是多行,都是中间有省略号,省略号后面只有2个字符
} UILineBreakMode;
3、 UITextView IOS7 中新增加属性 BOOL editable
By default, users can add, remove, or change text within a text view. (默认是YES)可以添加、移出、更改UITextView的text。
1、UIToolBar:
IOS7中增加UIToolbarDelegate,当UIToolbar呈现时候回调此方法:
看代码:
- (void)viewDidLoad
{
[superviewDidLoad];
UIToolbar *toolbar = [[UIToolbaralloc]initWithFrame:CGRectMake(0,20,320,44)];
toolbar.barStyle = UIBarStyleBlack;
toolbar.delegate = self;
UIBarButtonItem *item = [[UIBarButtonItemalloc]initWithTitle:@"Text"style:UIBarButtonItemStyleBorderedtarget:nilaction:nil];
[toolbar setItems:[NSArrayarrayWithObjects:item,nil]];
[self.view addSubview:toolbar];
}
/* Implement this method on your manual bar delegate when not managed by a UIKit controller.
UINavigationBar and UISearchBar default to UIBarPositionTop, UIToolbar defaults to UIBarPositionBottom.
This message will be sent when the bar moves to a window.
*/
- (UIBarPosition)positionForBar:(id<UIBarPositioning>)bar
{
NSLog(@"positionForBar");
returnUIBarPositionTop;
}
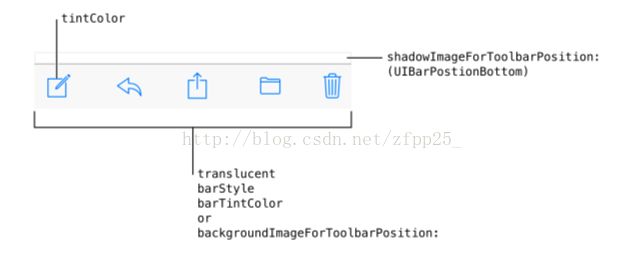
设置ToolBar上边沿的阴影:
/* Default is nil. When non-nil, a custom shadow image to show instead of the default shadow image. For a custom shadow to be shown, a custom background image must also be set with -setBackgroundImage:forToolbarPosition:barMetrics: (if the default background image is used, the default shadow image will be used).
*/
- (void)setShadowImage:(UIImage *)shadowImage forToolbarPosition:(UIBarPosition)topOrBottom NS_AVAILABLE_IOS(6_0) UI_APPEARANCE_SELECTOR;
- (UIImage *)shadowImageForToolbarPosition:(UIBarPosition)topOrBottom NS_AVAILABLE_IOS(6_0) UI_APPEARANCE_SELECTOR;
其他:
IOS7开发~UI学起(一)
IOS7开发~UI学起(二)
IOS7开发~UI学起(四)