iOS中storyboard故事板使用Segue跳转界面、传值
摘要:
在iOS的开发过程中,不可避免的要设计界面,在android中有xml设置界面和直接使用java代码设置界面控件两种方式,在之前的ios开发中也是类似的有xib文件设置界面及用代码直接设置控件两种方法,但后来又出了一种方式,就是storyboard故事板子,其实storyboard和xib文件很像,最大的不同之处在于一个xib文件对应一个ViewController视图控制器,而storyboard对应多个,基本一个应用只需要一个storyboard就可以了,不再需要为每个控制器创建一个xib文件,从这点上来说,还是很方便的,在storyboard中查看各个界面的跳转也很方便,但之前一直使用xib进行开发,对storyboard的使用不太熟悉,今天好好学习了一下其中的界面跳转和传值,用到了Segue这个东西,这里借着例子说明一下。
创建工程:
首先创建一个新的工程,这里我创建的是Single View Application,就可以自带故事板了,如下图:
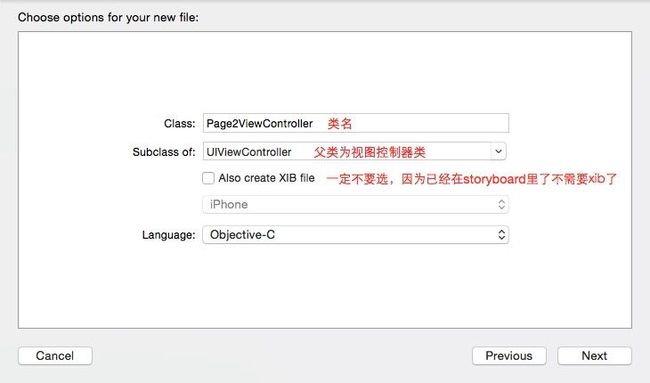
创建好后可以在左边文件列表中看到Main.stroyboard,这个就是故事板文件了,因为这里要实现界面跳转,只有自带的一个ViewController不够,我们再创建一个,command+N键创建一个Cocoa Touch Class。
现在文件都创建好了,目录如下:
准备视图和控件:
我们选择Main.storyboard,开始创建视图和控件。
原始的storyboard中只有一个自带的视图,我们从右下角在拖一个View Controller上来,如图:
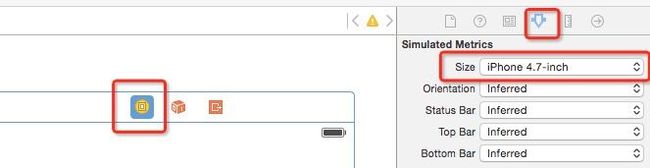
新版的Xcode创建的视图会是一个大方型的,要改成正常手机界面大小的haunted,选择视图上方的view controller按钮,在右侧第四个部分中把size设成想要的即可:
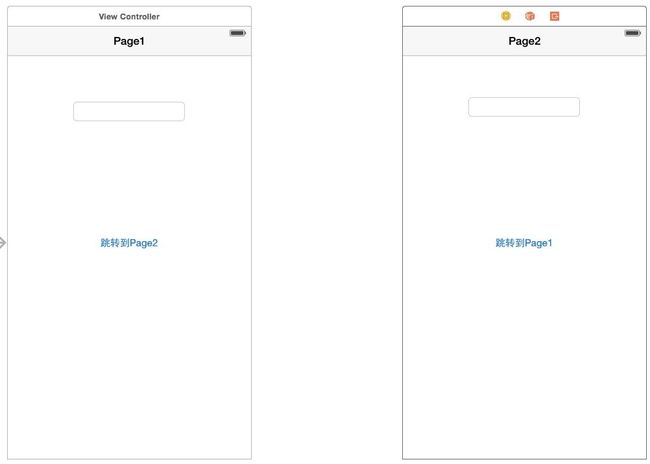
现在我们来为视图添加控件,考虑到我们的需求,要能辨认当下在哪个界面,要可以在两个界面跳转,要可以设置和显示要传递的值,那么我们需要一个标题栏,一个按钮和一个用于编辑和显示的编辑框,从右下方分别拖出Navigation Bar、Button、Text Field放在合适的位置,两个视图控制器都要放,如图:
至此,准备工作,基本做完了,接下来就是使用Segue了。
使用Segue实现页面跳转:
要在故事板中使用Segue跳转,非常的简单和方便,把鼠标移到第一个视图的按钮上,按住鼠标右键不放,拖动鼠标到第二个视图,松开,然后会出现一个选项框,这里是要选择Segue的模式,我们选择最下面的modal,会在两个视图中出现一个箭头,表示可以跳转到第二个视图了,就是这么简单,现在运行模拟器跑工程,点击第一个视图的按钮已经可以跳转了,是不是很简单!
刚才说到选择modal,Segue有几种模式,在iPhone上可以用到的有modal、push和custom,其他还有几种是iPad上用的,这里简单说明一下:
1、modal:模态地加载视图控制器,最常用的方式,类似present和dismiss;
2、push:使用导航栏压进新的视图控制器,类似push和pop,要使用这个模式,跳转的源视图,也就是这里的Page1必须是Navigation Controller,这里我们不是,所以选择的话运行起来会报错;
3、custom:用户自定义。
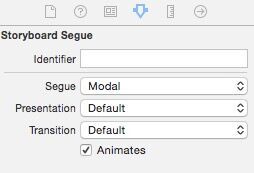
现在我们选择两个视图控制器中间的箭头线条,右边查看第四个部分,可以看到可以选择一些Segue的属性:
1、Identifier:可以定义Segue的标识,如果一个源视图有很多跳转到其他视图的Segue,就可以靠这个标识来判断到底是哪个Segue,后面代码里再说明,这里我们只有一个跳转所以先不写;
2、Segue:可以选择Segue的模式,比如刚才的modal、push等等;
如果模式是modal,还有如下选项,其他的模式选项不同:
3、Presentation:还没搞清楚,求大神指教;
4、Transition:跳转界面的方式(Cover Vertical:水平上移切换;Filp Horizontal:从右到左翻转;Cross Dissolve:闪现;Partial Curl:从下往上翻页),可以都试一试。
要从Page2跳回到Page1,可不能像上面一样再拉一个Segue回到Page1的视图,这样在跳转的过程中,跳一次添加一个新视图,跳一次添加一个新视图,原来的视图都没有消去,会一直累加的,并不是回到Page1.
正确的做法是使用dismissViewControllerAnimated: completion:方法来跳回界面。在Page2的视图控制器中,把按钮关联到Page2ViewController中去,然后编辑按钮的响应方法:
- (IBAction)toPage1:(id)sender {
[self dismissViewControllerAnimated:YES completion:^{}];
}现在运行工程,就可以点击两个按钮欢快地跳来跳去了,可以看到从Page2跳回Page1的时候,动画的方向和从Page1跳到Page2时是相反的,这才是跳回嘛。
使用Segue在界面间传值:
我们在两个视图中都添加了TextField编辑输入框,这样我们可以在Page1的页面中输入数据来传递到Page2显示,同样的可以在Page2中输入数据回到Page1显示。首先要做的,还是把两个输入框关联到各自的视图控制器中去。
我们传值有两种方式,正好在两个传输过程中使用,先看第一个方法,实现从Page1传值到Page2:
我们先在Page2中定义一个变量用来接收所传递的值:
// Page2的.h文件中
@property (weak, nonatomic) NSString *string;然后在Page2的.m文件中设定加载界面时,刷新输入框内的值为变量的值:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
// 设置输入框的值为变量string的值
self.textField.text = self.string;
}然后去到Page1的.m文件,只要加一个方法就可以实现了:
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
// 将page2变量设为segue所跳转的界面控制器
id page2 = segue.destinationViewController;
// 对page2中的变量设置值
[page2 setValue:self.textField.text forKey:@"string"];
}这个方法会在使用Segue时自动调用。
PS:上面曾经说到过Segue的属性里有一个Identifier,就是在这个方法中用来判断是哪个Segue在起作用,如:
if ([[segue identifier] isEqualToString:@"Page2ViewController"]) {// string值为在Segue属性Identifier处设置的值
// 相应处理
}现在,运行工程,在第一个界面输入值后,点击跳转到第二个界面,就可以看到Page2的输入框内已经有刚才输入的值啦,传递成功。
现在讲第二种方法,从Page2传回Page1,用协议delegate,关于协议的具体用法可以查找相关资料,这里直接讲怎么使用,简单的直接实现:
首先在Page2的.h文件中,声明协议和协议方法,以及采用协议的物件:
#import
// 声明一个协议
@protocol Page2Delegate
// 协议中的方法
- (void)passValue:(NSString *)value;
@end
@interface Page2ViewController : UIViewController
@property (weak, nonatomic) NSString *string;
@property (weak, nonatomic) IBOutlet UITextField *textField;
- (IBAction)toPage1:(id)sender;
// 采用上面协议的物件
@property (weak) id delegate;
@end 然后在Page2的.m文件的按钮响应方法中,添加代码:
- (IBAction)toPage1:(id)sender {
[self dismissViewControllerAnimated:YES completion:^{}];
// 呼叫协议中的方法并带入编辑框中的值
[self.delegate passValue:self.textField.text];
}这样Page2的部分就完成了,回到Page1的代码,编辑Page1的.h文件,引用Page2并采用协议:
#import
#import "Page2ViewController.h" // 引用Page2
@interface ViewController : UIViewController // 采用Page2的协议
@property (weak, nonatomic) IBOutlet UITextField *textField;
@end 然后在Page1的.m文件中,在刚才的Segue响应方法中添加委托为self:
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
// 将page2变量设为segue所跳转的界面控制器
id page2 = segue.destinationViewController;
// 对page2中的变量设置值
[page2 setValue:self.textField.text forKey:@"string"];
// 设定委托为self
[page2 setValue:self forKey:@"delegate"];
}实现协议的方法,设定修改输入框内容为传回来的值:
- (void)passValue:(NSString *)value {
// 设定编辑框内容为协议传过来的值
self.textField.text = value;
}这样就可以实现Page2往Page1的传值了,运行看看吧~
这里有我的工程源码:https://github.com/Cloudox/SegueTest
转载请注明出处,谢谢
参考资料:
segue分析小结:http://mikixiyou.iteye.com/blog/1745995
使用Storyboard Segue 实作 UIViewController的切换:http://blog.csdn.net/mazhen1986/article/details/7791430