- solidity基础 -- 映射迭代
第十六年盛夏.
Solidity区块链智能合约
前提提要本文中出现的所有代码均可在本人GitHubGitHub--solidity学习代码中查询到基本概念在Solidity中,映射是一种非常有用的数据结构,它允许我们通过键来快速访问值。然而,映射本身是不可迭代的,这意味着我们不能直接遍历映射中的所有键值对。在某些情况下,我们需要对映射中的数据进行迭代操作,例如在处理用户余额、资产记录等场景时。为了实现映射的迭代功能,我们可以结合使用数组和映射来
- solidity基础 -- 合约结构
第十六年盛夏.
Solidity区块链智能合约
所有本篇以及以前出现的代码均可以在本人GitHubGitHub-solidity学习代码上找到合约结构在Solidity中,合约类似于面向对象编程语言中的类。每个合约中可以包含状态变量、函数、函数修饰器、事件、结构类型、和枚举类型的声明,且合约可以从其他合约继承。状态变量状态变量是永久地存储在合约存储中的值。pragmasolidity^0.4.0;contractSimpleStorage{ui
- ARM 处理器架构简介
ASMARM
ARMARM处理器架构
ARM架构是构建每个ARM处理器的基础。ARM架构随着时间的推移不断发展,其中包含的架构功能可满足不断增长的新功能、高性能需求以及新兴市场的需要。有关最新公布版本的信息,请参阅ARMv8架构。ARM架构支持跨跃多个性能点的实现,并已在许多细分市场中成为主导的架构。ARM架构支持非常广泛的性能点,因而可以利用最新的微架构技术获得极小的ARM处理器实现和极有效的高级设计实现。实现规模、性能和低功耗是A
- [RHEL7基础篇-4] 用户和权限
JoveZou
#RHEL7基础篇RedHatEnterpriseLinuxlinuxrhel
[RHEL7基础篇-4]用户和权限简介用户和权限用户和组权限简介在RHEL7当中控制用户权限有DAC和ACL两种方式来控制文件或目录对于相应用户或组的权限,有的时候管理员为了系统安全往往会把root用户给藏起来,不给ssh远程登录,那时我们将使用到sudo来临时获得root用户的权限,或者通过su来切换到拥有权限的用户进行操作,该篇将会讲述用户和权限的相关配置与使用,以及如何临时获得root权限与
- 【Origin+Python】使用External Python批量出图代码参考2
kkkkkkkkk_1201
绘图python开发语言
目录前情提要进阶代码1批量绘制曲线图2曲线图设置3批量绘制相同设置的曲线图去除水印前情提要基础教程见链接:【Origin+Python】使用ExternalPython批量出图代码参考这里主要介绍一些进阶代码以及使用盗版origin要如何去除水印的方法!#############################################################进阶代码########
- 浅谈Linux C基础9----数据链表
Oracle_666
linuxc语言运维
前言:基于C语言实现数据链表1.实现代码函数:#include"loop_list.h"//创建单向循环链表node_pcreate_loop(){node_pH=(node_p)malloc(sizeof(node));if(H==NULL){printf("空间申请失败\n");returnNULL;}H->data=0;//链表中暂无数据H->next=H;//单向循环链表,尾结点指向头结点
- selenium自动化测试01
Meng XY
selenium自动化测试selenium自动化测试工具
前言新人一个,打算写写博客,去记录个人的学习历程。花了一周的时间去学习了selenium自动化,然后记录下来,一些语法、代码之类的。文笔不是很好,一些代码标注、注释可能不是很准确,望见谅。selenium自动化测试呢我用的是Java+maven,工具是IDEA。我在学习自动化的时候用的是eclipse,我习惯用IDEA,看个人喜好了。(要有Java编程基础,Java的话可能会在后续上线,还没写)介
- IOS 自定义代理协议Delegate
OKXLIN
ioscocoamacos
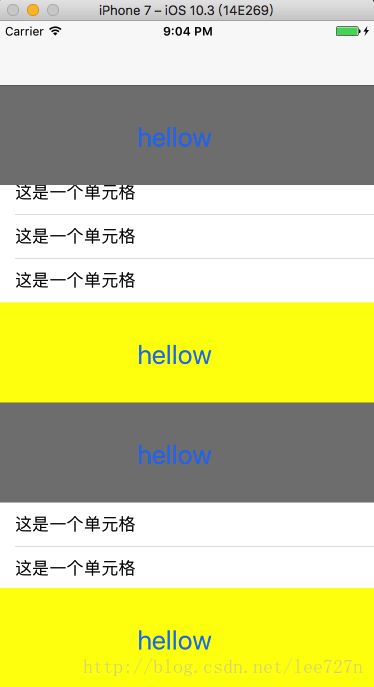
QuestionViewCell.h文件代码,定义代理协议@protocolQuestionViewCellDelegate-(void)cellIsOpenDidChangeAtIndexPath:(NSIndexPath*)indexPath;@end@interfaceQuestionViewCell:UITableViewCell@property(nonatomic,weak)iddel
- 国内的AI大模型有可能超过ChatGPT吗?
AIWritePaper官方账号
PromptChatGPTAIWritePaperchatgpt人工智能深度学习AI写作AIGC
这是一个非常有前瞻性和现实意义的问题。要回答国内AI是否有可能超过ChatGPT,我们需要从多个方面来分析,包括技术基础、数据资源、应用场景、政策支持以及人才储备等。以下是对这一问题的详细探讨:1.技术基础(1)现状国内AI技术:国内的AI技术发展迅速,尤其在深度学习、自然语言处理(NLP)和计算机视觉等领域已经取得了显著进展。例如,百度的文心一言、阿里的通义千问等大语言模型(LLM)已经在技术上
- 路径矢量路由协议之BGP-1基础知识
pt1043
BGP网络
BGP(BorderGatewayProtocol,边界网关协议)是现代网络架构中几乎所有高级技术的基础,任何一项现代网络体系下的高级技术都离不开它。在学习BGP之前,需要具备一定的基础知识。基础准备:CCNA基础——至少需要一半的CCNA基础;推荐阅读《CCNA学习指南:路由和交换认证》(作者:ToddLammle)。OSPF——如果具备基本的多区域OSPF或其他IGP等理论和配置能力,将为学习
- 国产游戏技术能否引领全球?
小唐C++
游戏算法设计游戏c++开发语言动画图形渲染算法
国产游戏技术能否引领全球,是一个复杂而多维度的问题,需要从多个方面进行分析。一、国产游戏技术的现状技术进步显著:近年来,国产游戏在图形渲染、物理引擎、AI技术等方面取得了显著进步。例如,《黑神话:悟空》等作品采用了实时光线追踪、HDR等高技术,提升了游戏的视觉效果和沉浸感。这些技术的应用,不仅提升了国产游戏的整体质量,也为国产游戏在全球市场上的竞争力奠定了基础。原创IP与技术创新:国产游戏在原创I
- 企业架构蓝图:驱动数字化转型的战略指南与实施路径
AZone架构院
微服务大数据架构人工智能数字化转型云原生
当今高速发展的商业环境中,企业数字化转型已经成为一个不可忽视的主题。然而,如何成功实现这种转型对于许多企业而言仍然充满挑战。本文将以企业如何利用和实施企业架构蓝图(EABlueprint)为核心,提供具体的路径和指导,帮助企业顺利完成数字化转型。企业架构蓝图作为企业数字化转型的核心工具,能够为企业从战略设计到执行落地提供全面的支持。本文将深入解读企业架构蓝图的理论基础、如何构建、实施步骤以及实际应
- 【基础概念】API和ABI
kucupung
基础概念开发语言
API(应用程序编程接口)和ABI(应用程序二进制接口)是软件开发中两个重要的概念。1、API(应用程序编程接口)API定义了软件组件之间的通信协议。它是一组规范,其中包括了函数、方法、类、数据结构等,允许不同的软件系统或组件之间进行交互。API通常用于编写应用程序,以便它们可以与外部服务、库或操作系统进行交互。通过调用API提供的函数或方法,应用程序可以访问其他软件组件的功能而无需了解其内部实现
- 【C++基础】std::vector详解
kucupung
C++c++开发语言数据结构排序算法
std::vector是C++标准库中的一个容器,提供了动态数组的功能。它的底层实现通常是使用连续的内存块来存储元素,因此可以通过指针算术来访问元素,并且支持常数时间的随机访问,并支持在容器末尾高效地添加和删除元素。一、底层实现std::vector的底层通常由一个连续的内存块(数组)来存储其元素,内部的元素在内存中是依次排列的,可以通过指针算术或迭代器进行快速的随机访问。当std::vector
- 【C++基础】std::string详解
kucupung
C++c++数据结构开发语言算法
std::string是C++标准库提供的用于处理字符串的类。它在头文件中定义。std::string提供了一种灵活、高效的字符串表示方式,相比于C语言中的字符串表示(使用字符数组或指针),std::string更易于使用,更安全,并且提供了许多便捷的操作。一、底层实现std::string类的底层实现通常是一个动态分配的字符数组(即堆上的内存),并且该数组的长度可以动态地增长和收缩以适应字符串的
- 【C++基础】多线程并发场景下的同步方法
kucupung
C++c++开发语言
如果在多线程程序中对全局变量的访问没有进行适当的同步控制(例如使用互斥锁、原子变量等),会导致多个线程同时访问和修改全局变量时发生竞态条件(racecondition)。这种竞态条件可能会导致一系列不确定和严重的后果。在C++中,可以通过使用互斥锁(mutex)、原子操作、读写锁来实现对全局变量的互斥访问。一、缺乏同步控制造成的后果1.数据竞争(DataRace)数据竞争发生在多个线程同时访问同一
- Hive面试题汇总
大数据侠客
hive相关问题汇总及解决hivehadoop数据仓库面试
Hive定义Hive是建立在Hadoop上的数据仓库基础构架。可以将结构化的数据文件映射为一张数据库表,并提供简单的sql查询功能,可以将sql语句转换为MapReduce任务进行运行。其优点是学习成本低,可以通过类SQL语句快速实现简单的MapReduce统计,不必开发专门的MapReduce应用,十分适合数据仓库的统计分析。它提供了一系列的工具,可以用来进行数据提取转化加载(ETL),这是一种
- 游戏引擎架构第二版中文pdf_Allen Kashiwa的游戏开发信息
weixin_39811166
游戏引擎架构第二版中文pdf
0本文首发于我的github和我的博客,欢迎大家与我交流。1基础知识与通用技能1.1语言相关1.1.1C/C++C++Primer1.1.2C#C#编程指南CLRviaC#(第4版)1.1.3LuaProgramminginLua1.1.4Python廖雪峰的Python教程1.2语言无关1.2.1算法算法图解DataStructureVisualizations算法可视化visualgoIntr
- 简洁明了:介绍大模型的基本概念(大模型和小模型、模型分类、发展历程、泛化和微调)
周杰伦_Jay
大模型LLMs分类数据挖掘人工智能机器学习生成对抗网络transformer算法
目录前言1、大模型的定义1.1、大模型与小模型的对比2、大模型相关概念区分2.1、基础模型(FoundationModel)2.2、超大模型(Ultra-largeModel)2.3、大语言模型(LargeLanguageModel,LLM)3、大模型的发展历程3.1、萌芽期(1950-2005)3.2、探索沉淀期(2006-2019)3.3、迅猛发展期(2020-至今)4、大模型的特点5、大模型
- 免费AI大模型API汇总(非常详细),零基础入门到精通,看这一篇就够了
大模型扬叔
人工智能免费AI大模型API汇总大模型
前言一、免费大模型API一览大模型免费版本免费限制控制台(api_key等)讯飞星火大模型spark-litetokens:总量无限;QPS:2;(每秒发送的请求数)有效期:不限访问链接百度千帆大模型平台ERNIE-Speed-8KRPM=300,TPM=300000(RPM是每分钟请求数(RequestsPerMinute),TPM是指每分钟处理的tokens数量)访问链接ERNIE-Speed
- stable diffusion webui电商基础模型
Kun Li
多模态大语言模型stablediffusion
电商生成模型的产生主要有两个路子,1.训练微调;2.模型融合。下面这些是借鉴,帮助思考如何构建电商模型。电商必备的10款StablediffusionWebUI模型-知乎一、WFProduct电商场景这是一个专门为电商摄影场景训练的lora模型,可以生成各种极具设计感的场景图,效果逼真,无论是电商、海报、产品渲染还是空间布置上都能用得到,可以解决产品摄影空间布景困难、创意度不…https://zh
- 国内外大模型免费访问入口汇总
SmallerFL
NLP&机器学习大模型nlp自然语言处理深度学习gpt
1.前言2024年4月18日,清华大学基础模型研究中心发布了《SuperBench大模型综合能力评测报告》,评测涉及到的国内外大模型如下:文中从多个方面进行评测,具体包含:语义评测、代码评测、对齐评测、智能体评测、安全评测等五大方面,见下图:结论:GPT-4系列模型和Claude-3**等国外模型在多个能力上依然处于领先地位**,国内头部大模型表现亮眼,与国际一流模型水平接近,且差距已经逐渐缩小。
- 如何高效调用API:使用Python构建可靠的网络请求
qq_37836323
python开发语言
#引言在当今的开发环境中,API的使用变得无处不在。无论是获取数据还是操作远程服务,API都是一个必不可少的工具。然而,由于网络限制和访问不稳定等问题,在某些地区开发者可能需要考虑使用API代理服务来提高API的访问成功率。本文将带您了解如何使用Python高效调用API,并提供实用的代码示例。#主要内容##API调用的基础API(应用程序编程接口)允许不同的软件程序通过API端点进行通信。对于P
- Java Web学习笔记
淘气的然酱
计算机学习笔记java学习后端
JavaWeb后端基础第1章Maven项目1.1Maven简介Maven基于项目对象模型,通过一小段描述信息来管理项目的构建、报告和文档。Maven提供了一套标准化的项目结构、构建流程和一套依赖管理机制。Maven模型:pom.xml→项目对象模型↔依赖管理模型→仓库Maven仓库包含本地仓库、中央仓库、远程仓库(私服)。Maven项目获取jar包时,首先在本地仓库寻找是否有对应jar包,若没有则
- WEB基础(B/S,C/S,协议)
帕德耀斯
学习日志前端服务器http
1、B/S架构软件:Browser/Server,浏览器/服务器模式这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用。客户机上只要安装一个浏览器。B/S架构特点:维护和升级方式简单成本降低,选择更多应用服务器运行数据负荷较重2、C/S软件架构:Client/Server,客户端/服务器模式客户机和服务器结构。它是软件系统体系结构,通过它可以充分利用两端硬件
- MySQL数据库入门到大蛇尚硅谷宋红康老师笔记 基础篇 part 5
E___V___E
数据库mysql笔记
第05章_排序与分页排序#第05章_排序与分页#1.排序#如果没有使用排序操作,默认情况下查询返回的数据是按照添加数据的顺序显示的。SELECT*FROMemployees;#1.1基本使用#使用ORDERBY对查询到的数据进行排序操作。#升序:ASC(ascend)#降序:DESC(descend)#练习:按照salary从高到低的顺序显示员工信息#使用ORDERBY对查询到数据排序操作SELE
- 基础算法--排序
E___V___E
算法数据结构
排序方法时间复杂度空间复杂度稳定性平均情况最坏情况最好情况直接插入排序O(n2)O(n2)O(n)O(1)稳定折半插入排序O(n2)O(n2)O(nlog2n)O(1)稳定希尔排序O(n1.58)O(1)不稳定冒泡排序O(n2)O(n2)O(n)O(1)稳定快速排序O(nlog2n)O(n2)O(nlog2n)O(log2n)不稳定简单选择排序O(n2)O(n2)O(n2)O(1)不稳定堆排序O(
- 【原创】运维基础之OpenResty(Nginx+Lua)+Kafka
weixin_30293079
大数据运维lua
使用docker部署1下载#wgethttps://github.com/doujiang24/lua-resty-kafka/archive/v0.06.tar.gz#tarxvfv0.06.tar.gz2准备配置文件testkafka.conf#vitestkafka.conflua_package_path"/usr/local/openresty/lualib/resty/kafka/?.
- 【python GUI编码入门-04】使用Tkinter实现拖放操作:打造交互式GUI的秘诀
木头左
python办公自动化python
哈喽,大家好,我是木头左!理解拖放操作的基础在开始编码之前,需要了解拖放操作的基本概念。简单来说,拖放是一种用户通过鼠标移动对象(如文件、图标或窗口中的组件)并将其放置在新位置的操作。在Tkinter中,这涉及到几个关键步骤:捕获拖动事件、更新对象位置以及处理放置事件。环境搭建与基础组件确保你的Python环境中安装了Tkinter。大多数Python发行版默认包含Tkinter,但如果没有,你可
- python3+TensorFlow 2.x 基础学习(一)
刀客123
python学习tensorflow学习人工智能
目录TensorFlow2.x基础1、安装TensorFlow2.x2、TensorFlow2.x基础概念2、1EagerExecution2、2TensorFlow张量(Tensor)3、使用Keras构建神经网络模型3、1构建Sequential模型3、2编译模型1、Optimizer(优化器)2、Loss(损失函数)3、Metrics(评估指标)3、3训练模型3、4评估模型3、5预测4、使用
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc