contentSize、contentInset和contentOffset区别及相互关系
1、contentSize:
The size of the content view. 这个size表示滚动视图可以滚动的大小,假如小于或等于滚动视图的frame.size,这时候滚动视图是不可以滚动的,连橡皮筋效果都没有
假如frame = (0 ,0 ,320 ,480) contentSize = (640 ,480),代表你的scrollview可以横向滚动320的宽度。

2、contentOffset:
The point at which the origin of the content view is offset from the origin of the scroll view. 是scrollview当前显示区域顶点相对于frame顶点的偏移量,比如上个例子拉到最右边拖不动了,contentoffset就是(320 ,0),也就是x偏移了320
3、contentInset:
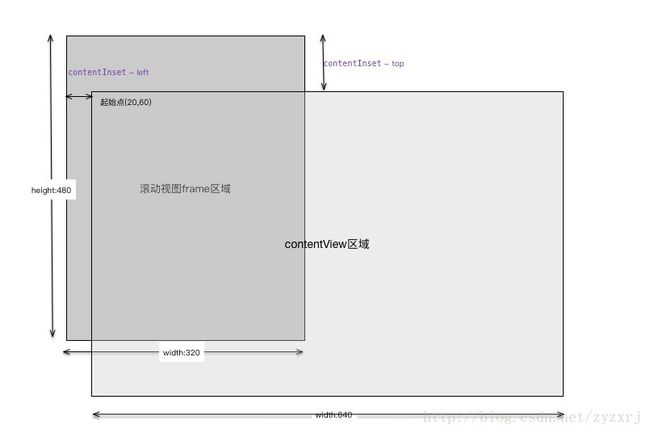
The distance that the content view is inset from the enclosing scroll view. 英译过来就是滚动视图的contentview跟scrollView之间嵌入的距离。 也可以看做是给contentView四周设了一圈范围,top,left正数增大其范围,top,left负数缩小其范围)画个图可能更容易理解

其实单个理解起来都比较容易,但是三者之间是互相影响的,我们做如下测试来验证三者之间的关系
1、设置contentInset=UIEdgeInsetsMake(200,50, 0, 0) ,这时候contentOffset = (0,0)并不会变化,因为添加这个inset,是相当于contentView顶部多了50,左边多了200的可滚动区域,偏移量在{-left, -top} 到 {contentSize.width - scrollView.frame.size.width, contentSize.height - scrollView.frame.size.height}都是合法的
这边换算过来是 (-50,-200)到 (320,0)因此当前偏移量(0,0)在这个范围内,是合法的,所以系统不会调整其偏移量
2、这时候我们设置contentInset=UIEdgeInsetsMake(-200,-50, 0, 0)
按照上面的算法换算过来合法区域是(50,200)-(320,0)注意换算时是要带正负号的
这边我们可以看到两个区域的y值冲突了,在实际验证过程中发现真正可滚动区域是(50,200)-(320,200),也就是说当两者Y值冲突会以Inset的top为准,默认scrollView的默认contentOffset是(0,0)不在其区域内,系统默认会调整其偏移量为(50,200)并且回调一次scrollViewDidScroll:方法回调时偏移量已经被调整过了
3、上面说明了top跟left,这个时候我们再加上UIEdgeInsets的bottom跟right,设置scrollView.contentInset = UIEdgeInsetsMake(200,50, 10, 30),实际验证后偏移范围变成{-50, -200} 到 {350, 10}
调整计算公式
{-left, -top} 到 {contentSize.width - scrollView.frame.size.width + right, contentSize.height - scrollView.frame.size.height + bottom}//这边上下左右计算是带正负号的再次设置 scrollView.contentInset = UIEdgeInsetsMake(200,50, -10, -30) 实际偏移量范围是{-50, -200} - {290, -10}也从反面验证了这个公式的正确性
4、这时候我们来设置
scrollView.contentSize = CGSizeMake(frame.size.width , frame.size.height);
scrollView.contentInset = UIEdgeInsetsMake(-frame.size.width,-frame.size.height, 0, 0);运行contentOffset =(568,320),这时候scrollView是不能滚动的,回调了一次scrollViewDidScroll:方法 又从侧面验证了,当前偏移量不满足条件时,系统会主动帮我们偏移一次,假如设置contentInset之后,当前偏移量满足这个inset系统就什么也不做