- 03-Cesium自定义着色器完整代码以及注释
fxshy
着色器javascript
1.效果展示2.完整代码自定义着色器完整代码#map{position:absolute;width:100%;height:100%;top:0;left:0;right:0;bottom:0;}Cesium.Ion.defaultAccessToken='eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJhZjZkZDAwZC1mNTFhLTRhO
- 2021-06-07 Do What You Are Meant To Do
春生阁
Don’tgiveupontryingtofindbalanceinyourlife.Sticktoyourpriorities.Rememberwhat’smostimportanttoyouanddoeverythingyoucantoputyourselfinapositionwhereyoucanfocusonthosepriorities,ratherthanbeingpulledbyt
- 滑动窗口+动态规划
wniuniu_
算法动态规划算法
前言:分析这个题目的时候,就知道要这两个线段要分开,但是要保证得到最优解,那么我们在选取第二根线段的时候,要保证我们第一根线段是左边最优解并且我们选的两根线段的右端点一定是我们的数组的点(贪心思想)classSolution{public:intmaximizeWin(vector&prizePositions,intk){intn=prizePositions.size();vectormx(n
- [深入vue3之refs] ref、unref、toRef、toRefs、isRef、customRef、shallowRef、triggerRef等使用与讲解
oumae-kumiko
vue前端vue.js前端javascript
本章涉及的compositionapi:ref、unref、toRef、toRefs、isRef、customRef、shallowRef、triggerRefrefsapi中的重点为:ref、toRefs、shallowRef、customRef,其次是isRef等。ref接受一个内部值并返回一个响应式且可变的ref对象。ref对象仅有一个`.value`property,指向该内部值。如果将对
- Unity3d俯视视角下,通过点击屏幕获取世界坐标是如何实现的
睡不醒的小泽
Unityunity
方式一:射线转化在Unity3D中,我们先获取对应游戏画面的摄像机,之后获取屏幕点击位置的世界坐标可以通过使用ScreenPointToRay()函数实现。这个函数将屏幕坐标(在屏幕上的位置,范围从0到屏幕宽度和高度)转换为世界坐标(在世界空间中的位置)。这种方法在rts类游戏和一些3d项目的RPG游戏中比较常见。实现的方法可以概括为:根据Input.mousePosition,从camera射出
- Mysql 8.0 的主从搭建
一切皆是命,万般不由人
LinuxMySQLmysql数据库服务器
Mysql8.0的主从搭建上次说到mysql的安装,没有安装好的可以参考这里CentOs7.064mysql8.0安装MYSQL8.0主从搭建Mysql8.0的主从搭建一、为什么需要主从复制?二、什么是mysql的主从复制?三、mysql复制原理四、如何配置?五、配置从服务器登录主服务器的账号授权1.mysql5.0版本设置2.mysql8.0版本设置六、查看主机File和Position的值,并
- Delta3d 简单的控制物体例子
Sunday
Delta3D
//Inthistutorial,youwillchangethepreviousHelloWorldapplicationto//furtheryourunderstandingofmotionmodels.Previouslyyoulearnedhowtoplacea//camerainasceneandmovethecamerapositionviamouseandkeyboardinput
- 流利说英语A+商务英语学习笔记——第1章搞定面试 第7节《面试之闪亮登场》
Ronnie学英语
面试开局JChasappliedforapositionasamarketingassistant.TodayshewillattendourinterviewandLeonwillbeherinterviewer.Iamrecentgraduate(形容词毕业的)fromUniversity,whereImajorinmarketing.Iwasalsovicepresidentofmycoll
- CSS学习14[重点]--定位、边偏移、定位模式
乌鸦不像写字台
css学习css学习前端
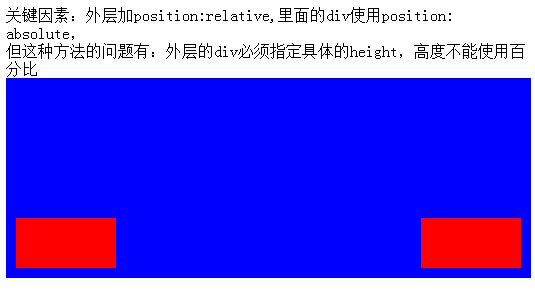
定位前言一、定位二、定位模式1.静态定位static2.相对定位relative3.绝对定位absolute4.子绝父相5.绝对定位的盒子水平居中6.固定定位(fixed)7.叠放次序(z)三、四种定位总结四、定位模式转换前言为什么学习定位?应用场景:图片上移动的物体、突出的部分、导航栏…一、定位边偏移top:100px;bottom:;left:;right:;定位模式选择器{position:
- @antv/x6 填充一个背景图片,并让其显示出来。
花花鱼
@antv/x6Vue3vue.js
1、填充背景色的时候,开始不显示背景图片,只显示背景颜色。2、开始是放在assets/images目录下:constgraph=newGraph({container:document.getElementById("container")asHTMLElement,width:widthPx,height:heightPx,background:{color:"#F2F7FA",position
- 【设计模式】装饰模式
-凌凌漆-
设计模式C/C++设计模式
1.不好的代码(冗杂)//业务操作classStream{public:virtualcharRead(intnumber)=0;virtualvoidSeek(intposition)=0;virtualvoidWrite(chardata)=0;virtual~Stream(){}};//主体类classFileStream:publicStream{public:virtualcharRea
- 记录一些vue3的知识(未完)
a605536834
vue.js前端javascript
mounted(vue2)在Vue2的组件中,mounted钩子用于执行那些需要在组件实例挂载到DOM之后运行的代码,这通常包括DOM操作、数据请求等onMounted(vue3)Vue2:使用mounted作为组件的一个选项来执行挂载后的代码。Vue3:使用onMounted作为CompositionAPI的钩子来执行挂载后的代码。在Vue3中,onMounted是CompositionAPI的
- vue3 什么是Composition API 我为什么要使用它?
软件技术NINI
vue案例vue.js前端javascript
CompositionAPI(组合式API)是Vue3中引入的一组全新的API,旨在提供一种更加灵活和可组合的方式来组织和复用组件逻辑。这一改变是Vue.js向函数式编程和更现代的开发方式迈出的重要一步。以下是CompositionAPI的详细解析:一、基本概念定义:CompositionAPI是一组允许开发者以函数式编程风格组织Vue组件逻辑的API。目的:提高代码的可读性、可维护性、复用性和类
- 出现 xxx missing 1 required positional argument: ‘self‘ 解决方法
码农研究僧
BUGpythonbug
目录1.问题所示2.原理分析3.解决方法1.问题所示编译代码的时候,出现如下问题:E:\software\anaconda3\envs\py3.10\python.exeF:\python_project\test\main.pyTraceback(mostrecentcalllast):File"F:\python_project\test\main.py",line36,
- python unittest TypeError setUpClass missing 1 required positional argument cls
Kelly雨薇
python框架
pythonunittest框架使用可以用两种方法:(1)所有内容写在一个python文件里eg:https://blog.csdn.net/panyueke/article/details/85305223(2)function与主框架隔离eg:functions.pydeffun_div(x):returnx/2deffun_add(x):returnx+2deffun_minus(x):re
- TypeError: func() missing 1 required positional argument: 'XXXXX' 报错原因
白羊洞
PythonTypeError面向对象实例化
在面向对象编程的时候会报这样的错误:TypeError:func()missing1requiredpositionalargument:'XXXXX'报这个错误有两种原因:1.实例化的时候类名后没写上括号classP:def__init__(self):passdeffunc(self,content):print(content)p=Pp.func("hello")执行结果:TypeError
- missing 1 required positional argument: ‘self‘
baidu_huihui
selfstaticmethodclassmethod
missing1requiredpositionalargument:'self'解释:这个错误通常发生在Python中使用类方法时,你没有正确地使用self参数。在Python中,实例方法必须至少有一个参数,通常被命名为self,它代表实例本身。当你在类中定义一个方法时,Python会自动将这个self参数加入到方法参数列表中。解决方法:确保你在类的方法定义中使用了self参数,并且在调用这个方
- C#中两个问号和一个问号的区别
大白1992
c#
一、一个问号vars="abcdef";varr=s==null?"":s;等同于:if(s==null)r="";elser=s;二、两个问号vart=(object)(ExcelHelper.ToExcelColumnLabel(position.ColIndex)??"?")等同于:if(ExcelHelper.ToExcelColumnLabel(position.ColIndex)==n
- 通信术语
gelao18sui
networkaccessexchangesysteminterfacesignal
通信类常用的英语词汇(表记录的)插入修改添加删除InsertModify,updateAddDelete(拨号后)拨号音不断Non-stopDialTone(程序,进程)调度Dispatch(程序安装的)序列号SerialNumberSN(单板)不在位Not-in-position(单板等)插入/拔出Plug/Unplug(发货)附件,辅助设备Accessories(话务员)为分机用户代拨外线Di
- python连接es_Elasticsearch --- 3. ik中文分词器, python操作es
weixin_39962285
python连接es
一.IK中文分词器1.下载安装2.测试#显示结果{"tokens":[{"token":"上海","start_offset":0,"end_offset":2,"type":"CN_WORD","position":0},{"token":"自来水","start_offset":2,"end_offset":5,"type":"CN_WORD","position":1},{"token":"
- Vue:设置背景图片&解决background-color不生效问题
蜉蝣Sakura
vue初学vue
在画页面时,想给页面设置背景图,采用如下的方案页面index.vue部分如下...页面index.vue样式部分如下.background{position:fixed;}效果如下这时,想给这一部分设置背景颜色为白色...样式如下.overview{margin:20pxauto;height:100%;width:70%;background-color:white;}发现设置backgroun
- 使用vue2和css样式添加背景图片
Sky1900_
css前端css3html
登录.ma{/*//这里地址是用项目中图片所在路径为准*/background:url("../assets/2.jpg");/*//将图片样式不重复*/background-repeat:no-repeat;/*//设置图片大小*/background-size:100%;/*设置全屏*/position:fixed;/*设置div高度*/height:100%;/*设置div宽度*/width
- 【vue css】background设置背景图片不显示问题
米老鼠的摩托车日记
vue2CSS样式css前端
问题:如上图所示,添加背景图片页面没有显示解决:添加background-position:centercenter即可显示但是不知道为什么添加这个属性就可以,求大神解惑
- MySQL 字符串操作详解和案例示范
J老熊
MySQL实战秘籍mysql数据库运维面试
MySQL字符串操作详解MySQL提供了丰富的字符串操作函数,能够对这些字符串进行截取、定位、替换等操作。本文将详细讲解MySQL中的字符串操作函数,包括SUBSTRING()、SUBSTR()、LEFT()、RIGHT()、LOCATE()、POSITION()、FIND_IN_SET()、ELT()、INSERT()和REPLACE(),并分析它们的区别和用法。一、SUBSTRING()和SU
- 非理工科院校怎么打好数学建模比赛 | 南川笔记
南川笔记
Proposition1非理工科院校最好不要打数学建模比赛。虽说“一次建模,终身受益”,但毕竟数学建模既要数学理论的支撑(不仅仅是大学里的微积分、线性代数和概率论与统计,更多的是基于微积分的常偏微分方程、基于线性代数的运筹学和基于概率论与统计的统计分析内容),还要编程的支撑(不是常规的C语言或者Java程序,也不是这几年很火的Python编程,而是基于数值运算的Matlab和基于统计的R),这在一
- django报错汇总
Yogurt bottle
djangopython后端
1.django.core.exceptions.ImproperlyConfigured:ErrorloadingMySQLdbmodule__init__.py文件中添加以下代码:importpymysqlpymysql.install_as_MySQLdb()2.index()takes0positionalargumentsbut1wasgiven#视图函数必须要传入一个参数request
- 出现UnicodeDecodeError: ‘ascii‘ codec can‘t decode byte 0xe9 in position 0: ordinal not in range解决方法
码农研究僧
BUGpython编码unicode
目录1.问题所示2.问题分析3.解决方法1.问题所示在传输数据的时候出现这个问题,如下所示:File"./audioadmin/common.py",line331,insend_alarm.format(content,project_name,result))UnicodeDecodeError:'ascii'codeccan'tdecodebyte0xe9inposition0:ordina
- 【Python】已解决:UnicodeDecodeError: ‘ascii’ codec can’t decode byte 0x8e in position 0: ordinal not in r
屿小夏
python数据库前端
文章目录一、分析问题背景二、可能出错的原因三、错误代码示例四、正确代码示例五、注意事项已解决:UnicodeDecodeError:‘ascii’codeccan’tdecodebyte0x8einposition0:ordinalnotinrange(128)一、分析问题背景在Python编程中,处理文本数据时,经常会遇到编码问题。UnicodeDecodeError是其中一个常见的错误,它通常
- 第二次
My丿飞
一.定位:1.属性:position取值:relativeabsolutefixed2偏移量:根据不同的定位方式实现元素位置的摆放topbottomleftright(属性)二.相对定位:相对于它原来位置偏移某个距离position:relative通过偏移属性来实现位置的微调使用场合:位置微调三.绝对定位:position:absolute1.绝对定位的元素会脱离文档流,不占据页面空间2.绝对定
- flex布局篇——justify-cont:center/space-between/space-around最后一行靠左
Dove言和
微信小程序实战全记录css前端css3
正常来说,用到justify-cont:space-between时,最后一行元素是这样的会向两端对齐。为了解决这个办法,可用gap与伪类进行纠正:name备注.box{position:absolute;width:100%;padding:125rpx70rpx;box-sizing:bo
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方