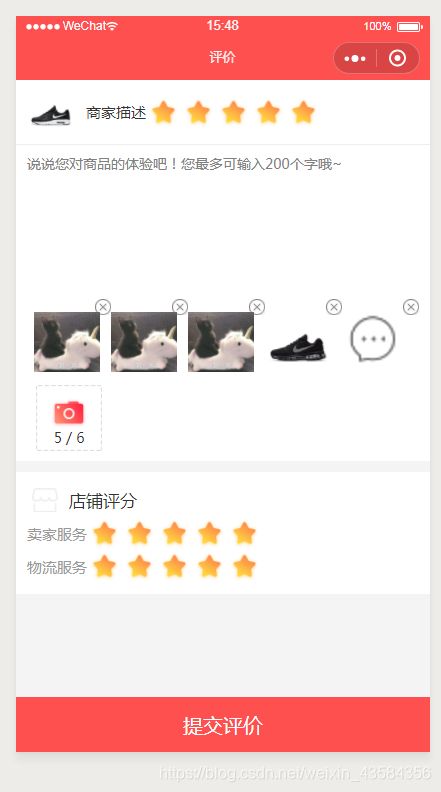
微信小程序商品评价,默认5星
index.wxml
商家描述
{{files.length}} / 6
店铺评分
卖家服务
物流服务
提交评价
/pages/self/image/star-1.png ![]()
/pages/self/image/star-0.png ![]()
index.wxss
page {
background: #f4f4f4;
}
.p20{
padding: 20rpx;
}
.shopName{
padding: 10rpx;
font-size: 28rpx;
}
.header{
padding:16rpx 20rpx;
border-bottom: 1rpx solid #eee
}
.images image{
width:80rpx;
height: 80rpx;
padding-left:15rpx;
}
.center{
padding: 20rpx;
background: white;
font-size:32rpx;
}
.shopImg{
width: 48rpx;
height: 44rpx;
margin-right: 20rpx;
}
.shangPin{
width: 88rpx;
height: 88rpx;
margin-right: 20rpx;
}
/* 星星样式 */
.rightSpan{
font-size: 28rpx;
}
.right image{
width: 60rpx;
height: 60rpx;
display: inline-block;
margin: 0 2.4rpx;
}
.star image{
width: 40rpx;
height: 40rpx;
}
.flex textarea{
width: 100%;
height: 220rpx;
/* resize: vertical; */
}
.flex textarea placeholder{
color: rgb(171, 171, 171)
}
/* 上传样式 */
.main{
width: 100%;
background: white;
margin-bottom: 20rpx;
}
icon {
vertical-align: middle;
}
.weui-cell {
padding: 20rpx 30rpx;
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: flex;
align-items: center;
}
.weui-cell_input {
padding-top: 0;
padding-bottom: 0;
}
.weui-uploader__hd {
display: -webkit-box;
display: -webkit-flex;
display: flex;
padding-bottom: 20rpx;
align-items: center;
}
.weui-uploader__title {
flex: 1;
}
.weui-uploader__info {
color: #b2b2b2;
}
.weui-uploader__bd {
margin-bottom: -8rpx;
margin-right: -18rpx;
overflow: hidden;
}
.weui-uploader__files{
display: inline-block;
}
.weui-uploader__file {
margin-right: 14rpx;
margin-bottom: 14rpx;
display: inline-block;
position: relative;
}
.weui-uploader__img {
display: inline-block;
width:120rpx;
height:110rpx;
padding-top:24rpx;
padding-bottom:4rpx;
margin:0 5rpx;
}
.closeClick{
position: absolute;
z-index: 999;
top: 0px;
right:-15rpx;
width: 30rpx;
height: 30rpx;
}
.weui-uploader__input-box {
display: inline-block;
margin-right: 14rpx;
margin-bottom:14rpx;
width: 120rpx;
height: 110rpx;
margin:0 8rpx;
}
.weui-uploader__input-box:before, .weui-uploader__input-box:after {
content: " ";
transform: translate(-50%, -50%);
}
.weui-uploader__input-box:before {
width: 4rpx;
height: 79rpx;
}
.weui-uploader__input-box:after {
width: 79rpx;
height: 4rpx;
}
.weui-uploader__input_img{
width: 120rpx;
height: 120rpx;
position: relative
}
.weui-uploader__input_img text{
position:relative;
top: -40rpx;
}
.hideTrue {
display: none
}
/* 底部 */
.foot{
height: 100rpx;
width: 100%;
background-color: rgb(255, 80, 80);
font-size: 38rpx;
color: white;
position: absolute;
bottom: 0;
}
样式
index.js
const qp = getApp(),
qpApi = qp.api;
Page({
data: {
loading: 1,
one_1:5,
two_1:0,
one_2:5,
two_2:0,
one_3:5,
two_3:0,
files: [],
paging: {
size: 10,
page: 0,
more: 0,
over: 0
}
},
onLoad: function (e) {
const ts = this,
td = ts.data;
if (e && e.subOrderId) {
td.subOrderId = e.subOrderId;
td.title = e.title;
td.imageUrl = e.imageUrl;
}
td.subOrderId = "2465329"
ts.onRender();
},
onPullDownRefresh: function () {
this.data.paging.page = 0;
this.onRender();
},
onRender: function () {
this.setData({
loading: 1
});
this.getPagingList();
},
onShareAppMessage: function () {
const ts = this,
td = ts.data;
return qp.data.share;
},
onPageScroll: function (e) {
qp.onPageScroll(e, this);
},
getPagingList: function () {
const ts = this,
td = ts.data;
qp.post(qpApi.getCanCommentOrderDtl, {
data: {
currentPage: td.paging.page,
subOrderId: td.subOrderId,
skuPic: td.skuPic,
productScore: td.productScore,
content: td.content,
productPropDesc: td.productPropDesc,
},
success: function (res, size) {
const _list = res.dataList;
if (td.paging.page) {
ts.setData({
['paging.list[' + td.paging.page + ']']: _list
});
} else {
size && (td.paging.size = size);
td.commentIdList = _list.commentIdList;
ts.setData({
['paging.list']: null,
['paging.list[' + td.paging.page + ']']: _list
});
}
if (_list.length === td.paging.size) {
td.paging.page++;
td.paging.more = 1;
} else if (td.paging.page) {
_list.length ? (td.paging.over = 1) : qp.tip('已经全部加载完毕');
}
},
error: function () {
td.paging.more = 1;
},
complete: function () {
td.loading && ts.setData({
loading: 0
});
}
});
},
getPreview: function (e) {
qp.getPreview(e);
},
// 添加图片
chooseImage: function (e) {
var that = this;
var images = that.data.files;
wx.chooseImage({
count: 6 - images.length,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
that.setData({
files: that.data.files.concat(res.tempFilePaths)
});
}
})
},
// 预览图片
previewImage: function (e) {
wx.previewImage({
current: e.currentTarget.id,
urls: this.data.files
})
},
//长按图片删除
deleteImage: function (e) {
var that = this;
var images = that.data.files;
var index = e.currentTarget.dataset.index; //获取当前长按图片下标
wx.showModal({
title: '醒购提醒',
content: '确定要删除此图片吗?',
success: function (res) {
if (res.confirm) {
images.splice(index, 1);
} else if (res.cancel) {
return false;
}
that.setData({
files: images
});
}
})
},
// 图片删除效果
closeClick:function(e){
var that = this;
var images = that.data.files;
var index = e.currentTarget.dataset.index; //获取当前按图片下标
console.log(index)
wx.showModal({
title: '系统提醒',
content: '确定要删除此图片吗?',
success: function (res) {
if (res.confirm) {
images.splice(index, 1);
} else if (res.cancel) {
return false;
}
that.setData({
files: images
});
}
})
},
shangpin_in:function(e){
var shangpin_in = e.currentTarget.dataset.in;
var one_1;
if (shangpin_in === 'use_sc1'){
one_1 = Number(e.currentTarget.id);
} else {
one_1 = Number(e.currentTarget.id) + this.data.one_1;
}
this.setData({
one_1: one_1,
two_1: 5 - one_1,
})
console.log(one_1)
},
maijia_in:function(e){
var maijia_in = e.currentTarget.dataset.in;
var one_2;
if (maijia_in === 'use_sc2'){
one_2 = Number(e.currentTarget.id);
} else {
one_2 = Number(e.currentTarget.id) + this.data.one_2;
}
this.setData({
one_2: one_2,
two_2: 5 - one_2
})
console.log(one_2)
},
wuliu_in:function(e){
var wuliu_in = e.currentTarget.dataset.in;
var one_3;
if (wuliu_in === 'use_sc3'){
one_3 = Number(e.currentTarget.id);
} else {
one_3 = Number(e.currentTarget.id) + this.data.one_3;
}
this.setData({
one_3: one_3,
two_3: 5 - one_3
})
console.log(one_3)
}
});