56.java项目-activiti实战项目(2)-前端Vue-npm/vsCode的使用
npm
一.Vue框架引入的两种方式
1.网上下载vue.js文件,在将vue.js文件拷贝到项目中,这是传统的方式
2.Npm的方式.
二.Npm
1.Npm是什么?
npm是前端js框架中的maven,他用来远程下载js类库,和maven’的作用很像.
maven的依赖文件是pom文件,npm的文件是package.json,用来描述当前项目的.
2.npm的安装
(1)下载node.js,node.js中自带了npm.
(2)Cmd中验证是否安装了node.js 和 npm
C:\Users\13570>node -v
v12.16.1
C:\Users\13570>npm -v
6.13.4
C:\Users\13570>
3.npm初始化项目
(1)新建一个文件夹,在文件夹中进入cmd,输入 npm -init
D:\node.js\project\study\npm-demo3>npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (npm-demo3)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author: gl
license: (ISC)
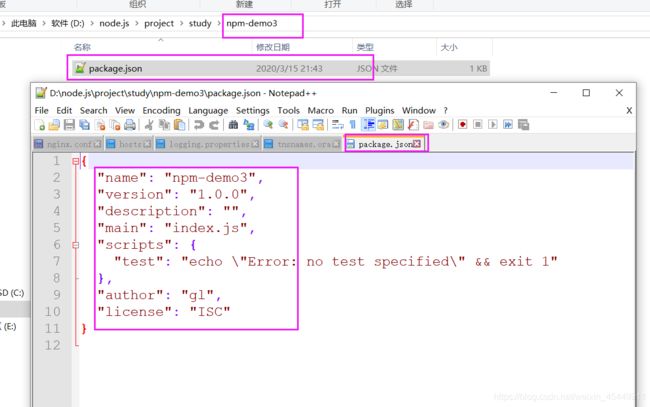
About to write to D:\node.js\project\study\npm-demo3\package.json:
{
"name": "npm-demo3", //这是项目名称
"version": "1.0.0", //版本号
"description": "", //描述
"main": "index.js", //入口文件
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "gl", //作者
"license": "ISC" //证书
}
Is this OK? (yes) y
D:\node.js\project\study\npm-demo3>
(2)在文件夹也就是项目下,会生成package.json的文件,这就是npm的pom文件,类似于maven的pom文件.

4.npm下载安装远程的js框架
(1) 本地安装(意思是安装在某个项目之下)
进入项目目录,cmd输入;
语法: npm install <类库的名字>[@版本号]
D:\node.js\project\study\npm-demo3>npm install jquery
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN npm-demo3@1.0.0 No description
npm WARN npm-demo3@1.0.0 No repository field.
+ jquery@3.4.1
added 1 package from 1 contributor in 1.378s
D:\node.js\project\study\npm-demo3>npm install jquery@3.4.1
npm WARN npm-demo3@1.0.0 No description
npm WARN npm-demo3@1.0.0 No repository field.
+ jquery@3.4.1
updated 1 package in 1.045s
D:\node.js\project\study\npm-demo3>
安装之后,会在项目中出现一个 node_modules的文件夹,这里就是存放的我们安装的js类库.

并且会在package.json文件中生成依赖的模块

并且还会生成一个package-lock.json的文件

(2)全局安装(安装到全局使用,到时多个项目可以共享我们的全局目录)
进入项目目录,cmd输入;
语法: npm install <类库的名字>[@版本号] -g
查看我的全局目录:
语法: npm root -g
D:\node.js\project\study\npm-demo3>npm root -g
D:\node.js\npm-global-repostiry\node_modules
D:\node.js\project\study\npm-demo3>npm install vue -g
+ vue@2.6.11
updated 1 package in 1.914s
更改我们的全局目录
语法:
npm config set prefix “D:\node.js\npm-global-repostiry”
D:\node.js\project\study\npm-demo3>npm config set prefix "D:\node.js\npm-global-repostiry"
D:\node.js\project\study\npm-demo3>
查看我们全局目录中已安装的js目录
语法:
npm list -g
或者
npm ls -g
D:\node.js\project\study\npm-demo3>npm list -g
D:\node.js\npm-global-repostiry
+-- [email protected]
`-- [email protected]
(3) 生产环境js框架模块安装和开发环境安装
生产环境安装:
语法:
npm install jquery 没有参数默认就是安装在生产环境下
或者
npm install jquery -S
开发环境安装
语法:
npm install eslint -D
#这是安装的开发环境
D:\node.js\project\study\npm-demo3>npm install eslint -D
npm WARN npm-demo3@1.0.0 No description
npm WARN npm-demo3@1.0.0 No repository field.
+ eslint@6.8.0
added 132 packages from 84 contributors in 16.216s
7 packages are looking for funding
run `npm fund` for details
#这是安装的生成环境
D:\node.js\project\study\npm-demo3>npm install vue
npm WARN npm-demo3@1.0.0 No description
npm WARN npm-demo3@1.0.0 No repository field.
+ vue@2.6.11
added 1 package from 1 contributor in 2.094s
7 packages are looking for funding
run `npm fund` for details
D:\node.js\project\study\npm-demo3>
我们这样安装了之后,在package.json文件中区别是

(4)批量下载js模块依赖.
一般我们下载的项目都不会有node_modules这个文件,就好比我们maven项目一般都不会拷贝jar包,我们根据package.json文件下载依赖.
批量下载语法:
npm install
查看本地项目下载到的模块
npm list
D:\node.js\project\study\npm-demo3>npm install
npm WARN npm-demo3@1.0.0 No description
npm WARN npm-demo3@1.0.0 No repository field.
added 134 packages from 86 contributors in 7.2s
7 packages are looking for funding
run `npm fund` for details
#查看本地安装的模块
D:\node.js\project\study\npm-demo3>npm list
npm-demo3@1.0.0 D:\node.js\project\study\npm-demo3
+-- [email protected]
| +-- @babel/[email protected]
| | `-- @babel/[email protected]
| | +-- [email protected] deduped
| | +-- [email protected] deduped
| | `-- [email protected]
| +-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
....
| | | `-- [email protected]
| | `-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | `-- [email protected] deduped
| +-- [email protected]
| `-- [email protected]
+-- [email protected]
`-- [email protected]
查看我们某个模块的版本
语法:
npm list jquery
D:\node.js\project\study\npm-demo3>npm list jquery
npm-demo3@1.0.0 D:\node.js\project\study\npm-demo3
`-- [email protected]
查看远程库中的最新版本
语法:
npm view jquery version
D:\node.js\project\study\npm-demo3>npm view jquery version
3.4.1
查看远程库中的所有该模块的版本
npm view jquery versions
D:\node.js\project\study\npm-demo3>npm view jquery versions
[
'1.5.1', '1.6.2', '1.6.3',
'1.7.2', '1.7.3', '1.8.2',
'1.8.3', '1.9.1', '1.11.0-beta3',
'1.11.0-rc1', '1.11.0', '1.11.1-beta1',
'1.11.1-rc1', '1.11.1-rc2', '1.11.1',
'1.11.2', '1.11.3', '1.12.0',
'1.12.1', '1.12.2', '1.12.3',
'1.12.4', '2.1.0-beta2', '2.1.0-beta3',
'2.1.0-rc1', '2.1.0', '2.1.1-beta1',
'2.1.1-rc1', '2.1.1-rc2', '2.1.1',
'2.1.2', '2.1.3', '2.1.4',
'2.2.0', '2.2.1', '2.2.2',
'2.2.3', '2.2.4', '3.0.0-alpha1',
'3.0.0-beta1', '3.0.0-rc1', '3.0.0',
'3.1.0', '3.1.1', '3.2.0',
'3.2.1', '3.3.0', '3.3.1',
'3.4.0', '3.4.1'
]
5.卸载模块
本地卸载语法:
npm uninstall <模块名>
D:\node.js\project\study\npm-demo3>npm uninstall vue
npm WARN npm-demo3@1.0.0 No description
npm WARN npm-demo3@1.0.0 No repository field.
removed 1 package in 1.07s
7 packages are looking for funding
run `npm fund` for details
全局卸载语法:
npm uninstall <模块名> -g
D:\node.js\project\study\npm-demo3>npm uninstall vue -g
removed 1 package in 0.155s
6.配置远程镜像地址
主要是为了加快npm模块下载的地址,所以修改镜像仓库的位置.
将镜像设置成淘宝镜像的语法:
npm config set registry https://registry.npm.taobao.org
查看当前镜像语法:
npm get registry
D:\node.js\project\study\npm-demo3>npm config set registry https://registry.npm.taobao.org
D:\node.js\project\study\npm-demo3>npm get registry
https://registry.npm.taobao.org/