1、Text:文本
Text控件呢!是我们在UI元素中比较常见的控件啦!先来看一下组件上面都有哪些属性吧! 
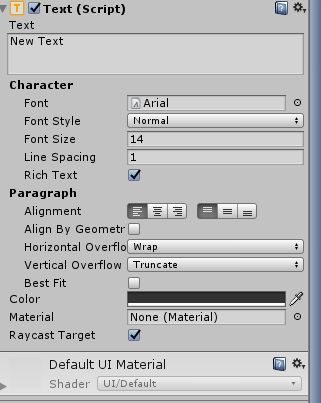
Text:文本框。我们呢!可以在里面输入我们的文字;
Font:用来选择字体样式的。
Font Style:字体样式;有正常,倾斜,加粗,倾斜和加粗。
Font Size:字体大小。
Line Spacing:行距。
Alignment:段落对齐格式。
Align By Geometr:是否自动换行。
Horizontal Overflow:水平方向溢出模式,
Wrap允许自动换行,Overflow模式即直接溢出,不换行。
Vertical Overflow:垂直方向溢出模式,Turncate截断模式。
Best Fit:字体的自适应:
Min Size:即字体最小能小到多少,配合Best fit使用。
Max Size:即字体最大能大到多少,配合Best fit使用。
Color:改变字体颜色。
(这种改颜色的方式比较智障啦!一次性只能改全部的颜色。下面我们使用富文本的方式来实现单个字的变化。)这张表给的是常用颜色的单词以及它所对应的十六进制的值。
下面是一些富文本常用的方法:
1、都是写在Text的文本框中的。
2、<b>单个文字b>:加粗;
3、<i>单个文字i>:倾斜;
4、<color=yellow>单个文字color>:颜色;
5、<size>单个文字size>:大小;
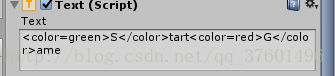
比如我的这个文字:实现“S”和”G”的不同颜色。其他的大家自己去动手测着玩吧!
Image:图片。
可以说UI元素中它是最重要的了,有了它可以完成任何的UI控件了。 
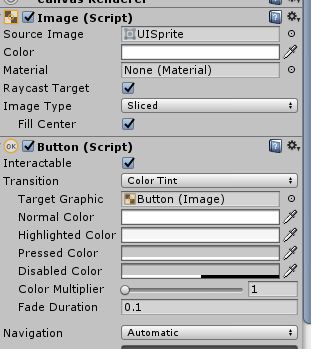
Source Image:图片精灵,必须是Sprite类型的图片。
Color:颜色
Matirail:UI指定材质,可以接受光照
Image Type:图像填充类型Simple简单类型
Sliced:切割九宫格,格只对水平和垂直中间边缘部分进行拉伸
Tiled:平铺模式。
3.RawImage:原图 
Texture:可以指定Sprite或者纹理,可以使用原图 。
Color:颜色
UV Rect:以纹理的左下角为原点。可以截取图像即对图片进行拉伸平移等变化。
4.Button:按钮
UI常用的交互按键之一。 
Interactable:是否支持交互。
Transition:三种模式:Color Tine,通过颜色来使Button呈现不同颜色;
sprite swap通过图片切换呈现不同状态;
animation,通过动画不同来展示不同状态。
Button状态,
Normal Colr:正常态时颜色,
Highlighted Color:高亮态时颜色,
Pressed Color:鼠标按下时颜色,
Disable Color:鼠标被禁用的状态时颜色 。
Target Graphics,目标图像,一般是按钮自身。
Color Multiple:对不同状态颜色的显示系数。
Fade Duration:过渡时间,即不同状态颜色切换的过渡时间。
5.Todggle:单选/多选按钮: 
前半部分和Button组件一样的参数。
Is On:该Toggle开关对象是否打开;
Toggle Transition:该Toggle开关对象打开状态切换过渡效果,默认为Fade,即淡入淡出。
Graphic:选中时的状态图标。
Group :Toggle开关组。
On Value Changed: 当值改变时所触发的事件。
6.Slider:滑动条
File Rect:是一个Image控件 。
Handle Rect:滑动块。
Direction:进度条的方向 。
Min Value/Max Value最小和最大值
Whole Numbers:是否只允许是整数值。
Value:当前滑块所在的值
On Value Changed(Single):当滑块的值变动时触发事件。
7.Scrollbar:滚动条
和滑动条很相似的组件。
Handle Rect:滑块的限定区域。
Direction:设定滑块的滑动方向。
Value:滑块的当前值。
size:滑块的长度,0-1取值,表示滑块占整个区域的百分比。
Numbers of Steps:可以滚动多少次。
On Value Changed(Single):当滑块的值变动时触发事件。
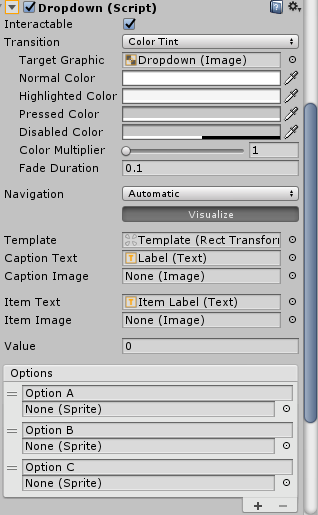
8.Dropdown:复选框
这个好像是新版本才有的控件吧!旧的版本好像没有的。
Template:自己所包含的Template组件,里面主要包含滑动器等内容。
Caption Text:包含的下拉内容文字。
Caption Image:包含的内容图片。
Item Text:被隐藏起来的下拉内容的文字。
Item Image:被隐藏起来的内容图片。
Options:表示下拉列表中的内容组件。
Text Component及Text属性,用于显示用户输入的文本框;
Character Limit:允许最大的字符数,中文、英文、数字均按照一个字符处理。0表示不限制输入的字符数。
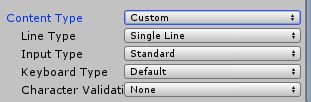
Content Type:内容类型,包括标准、自动校验(自动补全和校正错误)、整型、小数型、字母数字、姓名(开头必须是字母)、Email、密码、Pin码以及自定义类型。 
Input Type:标准,自动校验,密码三种类型;
Keyboard Type:键盘类型,包括常见的输入类型,比如数字、URL、数字平板等。
Character validation:字符校验器。通过字符校验器可以控制允许输入什么类型。
Line Type:换行模式
Single Line:单行
multi line Submit:多行提交点击Enter键时提交数据
multi line new line:多行新行点击Enter键时新建一行
Placeholder:输入提醒字符,可以修改,默认为“Enter text”。
Caret blink rate:光标闪动频率
Caret Width:光标宽度;
Custom Caret Color:是否自定义光标颜色。
Selection Color:设置被选中时的颜色。
Hide Mobile Input:在智能手机状态,是否隐藏输入框到Input Field之下。
Read Only:是否只读。
10.Canvas:画布
Canvas是用于布局和放置UI控件的画布,一般一个场景一个Canvzs即可。所有的UI控件都必须位于Canvas之内。
11.Panel:面板。和Image功能很像。但是有区别。
12.Scroll View:左右上下的滚动列表
Conten:Scroll Rect的内容对象,即需要滚动的内容。
Horizontal/Vertical:设定允许滚动的水平/垂直方向。
Movement Type:运动类型。
Elastic:弹性类型,配合Elasticity设置弹性大小值,默认值。
Unrestricted:不限制滚动,可以滚动任意位置。
Clamped:只限定在Scroll Rect内移动,但是不会弹回。
Inertia,拖动的惯性,是否允许惯性,默认是,配合减速设定使用。
Scroll Sensitivity:滚动的敏感度 。
设定垂直和水平滚动条,这里一定需要通过滚动条的On Value Changed事件回调来将滚动条的值变化与Scroll Rect的滚动进行关联。
13.EventSystem:事件系统
和Canvas一样,在UI中必须存在的,否则无法进行交互等操作。