- 【编程小白必看】Python 开发工具操作秘籍一文全掌握
6个q
python基础知识python开发语言
【编程小白必看】Python开发工具操作秘籍一文全掌握文章目录前言一、什么是Python开发工具?二、环境搭建三、常用开发工具介绍1.PyCharm2.VisualStudioCode(VSCode)3.JupyterNotebook4.Spyder5.SublimeText五、常见问题与解决方法1.缺少依赖库2.编辑器卡顿3.代码提示不准确总结前言嘿,小伙伴们!今天我们要一起走进Python开发
- 一文了解Sublime Text基本 使用教程
SUDO-1
sublimetext编辑器
SublimeText是一个非常受欢迎的跨平台源代码编辑器,以其高性能、轻量级和高度可定制性而闻名。下面是一些基本的使用技巧和配置方法,帮助你更高效地使用SublimeText:安装与基本设置安装:访问官方网站下载对应操作系统的版本。按照安装向导提示进行安装。基本设置:调整字体大小和行间距以适应个人喜好。设置自动完成和代码补全功能。启用行号显示。基本功能多光标编辑:使用Ctrl+D(Windows
- Sublime Text 4 4126 可用
୧⍢⃝୨ LonelyCoder
SublimeTextsublimetext编辑器
网上找的,做个记录,最新的4126可用!!妥妥的—–BEGINLICENSE—–MifengUserSingleUserLicenseEA7E-1184812C0DAA9CD6BE825B5FF9356921750523AEDF59D3FA3BD6C96F8D338663F1CCCEA1C25BE4D25B1C4CC5110C20E5246CC42D232C83BC99CCC420E32890CB
- linux 安装Sublime Text 3
hhyiyuanyu
Python学习linuxsublimetext
方法/步骤打开官网http://www.sublimetext.com/3,选择64位进行下载执行命令wgethttps://download.sublimetext.com/sublime_text_3_build_3126_x64.tar.bz2进行下载3、下载完成进行解压,执行tar-xvvfsublime_text_3_build_3126_x64.tar.bz解压4、解压完成以后,移动到
- sublime个人设置
bawangtianzun
sublimetext编辑器
如何拥有jiangly蒋老师同款编译器(sublimec++配置竞赛向)_哔哩哔哩_bilibiliSublimeText4的安装教程(新手竞赛向)-知乎(zhihu.com)创建文件自动保存为c++打开SublimeText软件。转到"Tools"(工具)>"Developer"(开发者)>"NewPlugin"(新建插件)。在打开的新文件中,粘贴以下代码:importsublimeimport
- html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
htmlcss旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
- sublime安装python库_Mac OS 轻松用 Sublime Text 3 配置Python编译环境
weixin_39603397
最近在学习数据分析相关的知识,对比Python和R语言在数据分析领域的优劣,Python更胜一筹。要学习Python,首先需要搭建编译环境。一.编译工具的选择Python的编译工具有两种,1.文本编辑器,SublimeText3,(还有vim,VistualStudioCode),此处重点介绍SublimeText32.集成开发环境(IDE),主要有pycharmpython,iclipsepyt
- SublimeText3 + Markdown + 实时预览
TomGui
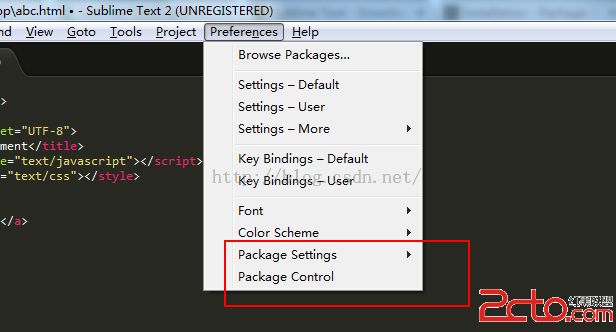
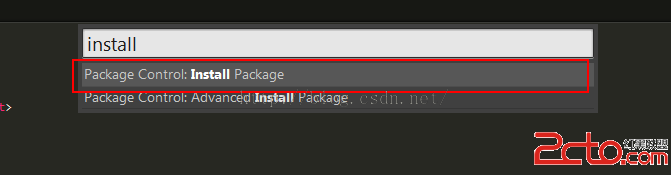
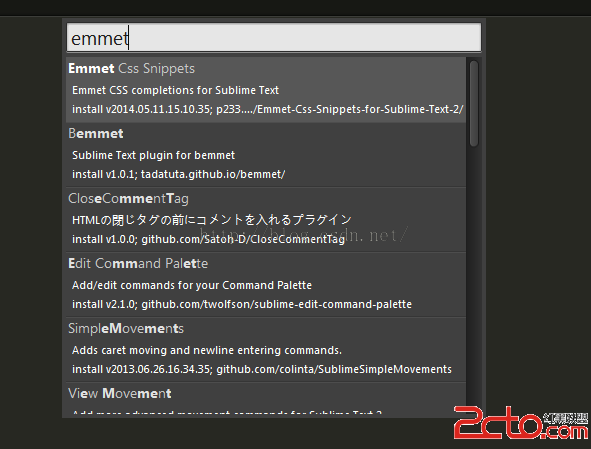
SublimeText3是一款给力的文本编辑器,通过安装插件可以编辑Markdown文本,在编辑Markdown文本的同时可以实时预览编辑效果。安装准备:找到菜单栏:Preferences→PackageControl→PackageControl:InstallPackage;没有找到PackageControl,那么点击PackageControl安装吧,安装完重启Sublime。安装过程:需
- Sublime激活码
4ea0af17fd67
-----BEGINLICENSE-----rikuSingleUserLicenseEA7E-80699660C55C64D0195F15A118D93ECE0849B330C432F529F7BFAAF6568C6BFDDA1868D6DF14D0464281D64A7E2EBB32558D84148EF8041694AC00B9FA17D6119A6286611D11E26BB48DCF19
- sublime使用
lospark
1.网址输入sublimetext.com在官网上点击download下载最新版本2.安装packagecontrol百度搜索packgecontrol,点击第一个进入网站后,点击右上角第一个,进入找安装脚本3.打开sublime,选择view菜单下showconslole(ctrl+`)复制网站上的脚本,安装packagecontrol4.安装成功后按住ctrl+shift+p,打开安装脚本界面
- 如何高效记录并整理编程学习笔记?
编织幻境的妖
学习笔记
高效地记录和整理编程学习笔记是提高学习效率和巩固知识的重要手段。以下是一些建议,帮助你更好地管理你的编程学习笔记:一、选择合适的工具:数字笔记应用:如notion,evernote,onenote,roamresearch等,它们支持云同步,方便在不同设备间查看和编辑。文本编辑器:如vscode,sublimetext,notepad++等,适合编写纯文本笔记。markdown编辑器:如typor
- Sublime text3+python3配置及插件安装
raysonfang
作者:方雷个人博客:http://blog.chargingbunk.cn/微信公众号:rayson_666(Rayson开发分享)个人专研技术方向:微服务方向:springboot,springCloud,Dubbo分布式/高并发:分布式锁,消息队列RabbitMQ大数据处理:Hadoop,spark,HBase等python方向:pythonweb开发一,前言在网上搜索了一些Python开发的
- Mac使用K6初体验
软件测试K6
1.安装k6打开终端输入如下命令:brewinstallk62.编写Demo打开SublimeText编写如下代码并保存为test.jsimporthttpfrom'k6/http';import{sleep}from'k6';exportdefaultfunction(){http.get('http://test.k6.io');sleep(1);}然后在终端执行如下命令:k6runtest.
- js html css代码缩进,HTML/CSS/JS代码格式化
吃货喵
jshtmlcss代码缩进
8种机械键盘轴体对比本人程序员,要买一个写代码的键盘,请问红轴和茶轴怎么选?我们在编辑器当中写代码的时候,可能因为编写时候不规范或者复制粘贴的操作导致代码格式混乱。我在之前采用的是JSFormat来格式化JavaScript和JSON,使用SublimeText自带的reindent命令格式化HTML和CSS的文件。基本上reindent命令就足够用了。但是有缺点,一些html文件的格式不够优美!
- html5 css3 JavaScript响应式中文静态网页模板js源代码
Yucool01
html5javascriptcss3
该批次模板具备如下功能:首页,二级页面,三级页面登录页面均有,页面齐全,功能齐全,js+css+html,前端HTML纯静态页面,无后台,可用dreamweaver,sublime,webstorm等工具修改;部分网页模板效果图:有需要的同学可以下载学习一下:https://download.csdn.net/download/Yucool01/22408278https://download.c
- 关于.csv文件
Caihua_X
wkmatlab
.csv文件是逗号分隔值(Comma-SeparatedValues)文件的扩展名。这种文件格式通常用于存储表格数据(如电子表格或数据库)并且具有以下特点:特点文本格式:CSV文件是纯文本文件,可以使用任何文本编辑器(如Notepad、SublimeText或VisualStudioCode)打开和编辑。结构简单:每一行表示一条记录,记录中的字段由逗号分隔。通用性强:CSV文件可以被许多应用程序读
- python取消注释代码_python去除注释
weixin_39580041
python取消注释代码
UliPad常用技巧小贴士UliPad常用技巧小贴士Python学了也一段时间了,拥有一款顺手的IDE工具也是写程序必备的。我发现很多人都在用sublime,用起来确实也不错,不过发现了一款国产的工具,是国内大神limodou基于wxPython写的,用起来还蛮顺手的,为了使用更方便还需要一些小技巧,以下就是我遇到的一些...文章科技小能手2017-11-121306浏览量python3与Java
- html+css网页设计 动漫 海贼王14个页面
html+css+js网页设计
htmlcss前端
html+css网页设计动漫海贼王14个页面网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/896773022,点
- 高效mac常用快捷键整理
亚里
专业技能平台工具类杂记macosmac快捷键
高效mac常用快捷键整理macOS全局、剪切、拷贝、粘贴finder和系统快捷键文稿浏览器chrome标签页和窗口快捷键功能快捷键网页快捷键Idea&Pycharm必记编辑查询&替换导航重构编译、运行、调试iTerm标签分屏编辑文本编辑sublimetext导航:打开&关闭&前往编辑拆分窗口/标签页学习资料本文整理了程序员高效mac的常用快捷键,熟练使用可以大大提升效率。加油!觉得文章有收获,欢迎
- win10下sublime设置快捷键打开浏览器
星chen
image.png安装viewinbrowser插件设置快捷键image.pngimage.png把这些代码复制到里面去这样就能打开浏览器(F2)[//chorme{"keys":["f2"],"command":"side_bar_files_open_with","args":{"paths":[],"application":"C:\\ProgramFiles(x86)\\Google\\C
- 竞价推广中常用到的工具
嘿_你好哦
1、SublimeText用于编写代码,进行竞价落地页的修改跟编辑,软件不大,界面也好看,推荐使用,不过个人习惯问题,可能有些比较喜欢用别的软件2、美图秀秀有时候上素材可能需要修改图片的尺寸跟大小,如果不会用ps的话,可以使用美图秀秀,操作比较简单,如果要批量修改的话用美图秀秀里面的批量修改,就可以批量修改图片的尺寸大小,还可以用来添加水印3、仿站小工具有时候看到比较喜欢的落地页的话,就需要用到它
- html+css网页设计 淘宝登录页面
qq_42431718
htmlcss前端
html+css网页设计淘宝登录页面网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/896520032,点击上方下
- 强大的文本编辑器:Sublime Text for Mac注册激活版
macw_q
后端
SublimeTextforMac是一款功能强大的文本编辑器,特别适合程序员和开发者使用。它提供了丰富的功能,如智能代码补全、语法高亮、自定义快捷键、项目管理、多行选择、自动保存等,以提高代码编写效率和舒适度。此外,SublimeText还支持插件扩展,用户可以根据自己的需求安装各种插件,进一步增强编辑器的功能。软件下载:SublimeTextforMac注册激活版下载在Mac上使用Sublime
- Visual Studio Code &C++ on macOS
Hanbaxia
C++C++MACVSCODE环境搭建C++标准输入
一、预备知识1、理解mac环境的开发环境名称在开发环境中作用举例文本编辑器编写代码sublime,atom,visualstdiocode,nodepad++,vi/vim,emacs编译器文本编辑器写的代码翻译成机器代码链接器代码经编译二进制机器代码后,与系统提供的二进制库进行组合,生成一个可执行文件通常编译器和连接器一起的。vc/vc++,gcc/g++,clang+llvm项目管理工具管理程
- sublime text 4 4121注册(亲测可用)
Vince Jobs
软件sublimetext编辑器
1、打开浏览器进入网站https://hexed.it2、打开sublimetext4安装目录选择文件sublime_text.exe3、搜索807805000f94c1更改为c64005014885c9(第一个匹配到的)4、保存文件命名为sublime_text.exe并替换原文件参考:https://blog.csdn.net/m0_46538608/article/details/12155
- 用VS Code代替source insight的配置
guomq0402
安装插件CSSPeak:代码跳转工具C/C++:代码浏览Beautify:代码格式化SublimeBabel:代码高亮快捷键使用Ctrl+F:当前文件内搜索Ctrl+P:搜索文件Ctrl+Shift+F:在整个工程内搜索Ctrl+G:跳转到某一行Alt+左右方向键,实现前后跳转Alt+上下方向键,实现向上或者向下复制整行F12:跳转到定义处Alt+F12:只查看定义而不跳转Shift+F12:列出
- sublime text 2 ubuntu安装及插件管理
weixin_30542079
git
参考dudumao1、下载SublimeText2官网下载地址:http://www.sublimetext.com2、安装SublimeText2解压即可使用$sudotar-jxvfSublime\Text\2.0.2\x64.tar.bz2或者sudoadd-apt-repositoryppa:webupd8team/sublime-text-2sudoapt-getupdatesudoap
- html-css-js prettify 设置缩进,sublime格式化插件---HTML-CSS-JS Prettify美化代码(示例代码)...
阿热妮
html-css-jsprettify设置缩进
1.HTML-CSS-JSPrettifyHTML-CSSS-JSPrettify插件使用js-beautify来格式化js、html与css代码。可以在这里尝试js-beautify的效果原始代码://Thisisjustasamplescript.Pasteyourrealcode(javascriptorHTML)here.if(‘this_is‘==/an_example/){of_bea
- 电脑使用者必备的文本编辑器,哪款适合你?
诗雅颂
编辑器ide工具vimvsxcode移动
以下是一些常用的文本编辑器,被广泛认可为电脑使用者必备的工具:VisualStudioCode(VSCode):一个功能强大的开源文本编辑器,支持多种编程语言和丰富的扩展插件。它提供了智能代码补全、调试功能、版本控制等工具。下载链接:https://code.visualstudio.com/SublimeText:一个轻量级但功能丰富的文本编辑器,具有优雅的界面和强大的性能。它支持多种编程语言,
- 放弃 Notepad++,事实证明,还有 5 款更牛逼……
狂徒_张三
推荐:Python全栈教程!花了29980买的从入门到精通课程,分享给大家今天跟大家聊一聊,作为文本编辑工具,还有比Notepad++更好的替代工具吗?别说,还真有另外5款(为啥有些粉丝说,要卸载Notepad++呢,其实这个Notepad++作者之前网上的言论,卸载一百遍也不为过)SublimeText(非开源)SublimeText是一个轻量、简洁、高效、跨平台的编辑器。SublimeText
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>