- STM32之TB6612电机驱动模块
如愿小李单片机设计
stm32嵌入式硬件单片机
目录一、模块概述二、模块简介2.1模块特点2.2电气特性2.3模块接口说明2.4结构与工作原理2.5原理图设计2.6实际应用注意事项三、硬件设计3.1硬件组成3.2硬件连接四、软件设计4.1开发环境配置4.2关键代码实现4.2.1PWM初始化(PWM_Init)4.2.2GPIO初始化4.2.3电机控制函数4.2.4主函数五、功能实现与优化5.1基础功能实现5.2高级功能扩展5.3性能优化建议六、
- 什么是高防 IP?从技术原理到实战部署的深度解析
快快网络-三七
业务安全服务器ip快快网络高防IP快快云弹性云云计算
目录前言一、高防IP的定义与核心价值二、高防IP的技术原理与架构2.1流量牵引技术2.2流量清洗引擎2.3回源机制三、高防IP的核心防护技术详解3.1DDoS攻击防御技术3.2高防IP的弹性带宽设计四、实战:基于Linux的高防IP环境配置4.1配置高防IP回源白名单4.2配置TCP抗攻击参数4.3高防IP与Nginx的配合配置五、高防IP的选型与部署建议总结前言在网络攻击日益频繁的今天,DDoS
- Frida使用指南(三)- Objection
象野VH
Android逆向进阶逆向
1.什么是objectionobjection是基于frida的命令行hook集合工具,可以让你不写代码,敲几句命令就可以对java函数的高颗粒度hook,还支持RPC调用。可以实现诸如内存搜索、类和模块搜索、方法hook打印参数返回值调用栈等常用功能,是一个非常方便的,逆向必备、内存漫游神器。项目地址2.objection环境配置已不更新,要和frida的版本匹配python使用的版本建议大于3
- 查看环境配置
井底蛙蛙呱呱呱
忘了转自哪里了。。。系统#uname-a#查看内核/操作系统/CPU信息#head-n1/etc/issue#查看操作系统版本#cat/proc/cpuinfo#查看CPU信息#hostname#查看计算机名#lspci-tv#列出所有PCI设备#lsusb-tv#列出所有USB设备#lsmod#列出加载的内核模块#env#查看环境变量资源#free-m#查看内存使用量和交换区使用量#df-h#查
- 全栈Todo应用实战:从零到一的本地部署与深度解析
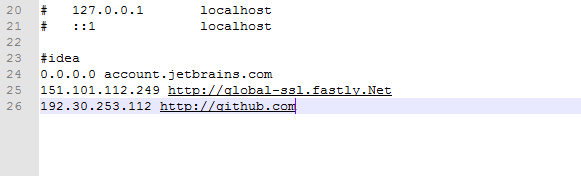
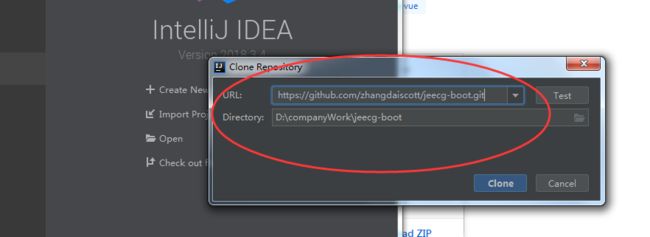
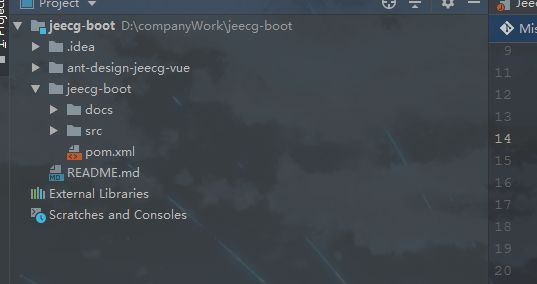
全栈Todo应用实战:从零到一的本地部署与深度解析前言在现代Web开发中,全栈应用已成为主流。本文将以一个经典的Todo(待办事项)应用为例,详细记录从项目下载、环境配置、后端启动、数据库交互到前端运行的完整流程。我们将深入探讨在此过程中遇到的一个典型问题——CORS与API请求失败,并提供从“快速修复”到“最佳实践”的解决方案。这不仅是一份操作指南,更是一次宝贵的实战经验总结。你将从本博客中学到
- React 项目环境变量使用指南
啃火龙果的兔子
开发DEMOreact.js前端前端框架
在React项目中正确使用环境变量是管理不同环境配置的关键技术。以下是完整的解决方案:1.创建环境变量文件React项目支持以下环境变量文件(按优先级从高到低):.env.development.local(本地开发环境).env.development(开发环境).env.production.local(生产环境本地覆盖).env.production(生产环境).env(所有环境)示例文件内
- Java开发:从入门到精通
目录第一部分:基石篇——筑基与心法(Java核心基础)第一章:缘起与开示——Java世界观1.1万物皆对象:面向对象思想的起源与哲学1.2Java的“前世今生”:发展史、技术体系与生态圈1.3工欲善其事:搭建你的第一个“道场”(JDK环境配置与IDE详解)1.4“Hello,World!”:从第一行代码看Java程序的结构与生命周期1.5编译与运行:JVM如何成为Java跨平台的“金刚不坏之身”第
- IntelliJ IDEA 与 Java 开发的自动化部署方案
Java技术栈实战
javaintellij-idea自动化ai
IntelliJIDEA与Java开发的自动化部署方案关键词:IntelliJIDEA、Java开发、自动化部署、CI/CD、Docker、Jenkins、Maven/Gradle摘要:本文深入探讨了如何利用IntelliJIDEA这一强大的JavaIDE与现代化工具链实现Java应用的自动化部署。我们将从开发环境配置开始,逐步介绍构建工具集成、持续集成/持续部署(CI/CD)流程搭建、容器化部署
- AIGC工具与软件开发流程的深度集成方案
Irene-HQ
软件开发测试AIGC测试工具githubAIGC程序人生面试
一、代码开发环节集成路径环境配置标准化安装AIGC工具包并配置环境变量(如设置AIGC_TOOL_PATH),确保团队开发环境一致。在IDE插件市场安装Copilot等工具,实现编码时实时建议调用。人机协作新模式需求解析:上传PRD文档,AI自动提取业务规则生成类结构(如支付模块的PaymentService雏形)。代码补全:输入注释//JWT验证中间件,生成OAuth2.0
- 个人日记本小程序开发方案(使用IntelliJ IDEA)
HH予
嵌入式驱动工程项目开发intellij-ideajavaide
个人日记本小程序开发方案(使用IntelliJIDEA)一、项目创建与环境配置1.新建项目打开IDEA→NewProject→JavaFX选择JDK11+版本添加必要依赖:<groupId
- 2.4 基于dpdk的用户态协议栈的实现
百亿苍狗
高性能网络设计专栏开发语言网络
操作系统PosixAPI所提供的网络接口,数据收发是基于用户态与内核态的频繁切换实现。而dpdk实现了绕过内核监管,直接在用户态访问网络硬件,避免频繁状态切换。DPDK安装与配置虚拟机环境配置检查是否支持多队列网卡cat/proc/interrupts|grepens33(获取整个机器的终端),结果19:4202120IO-APIC19-fasteoiens33,不支持多队列网卡。虚拟机关机,修改
- jetson agx orin 刷机、cuda、pytorch配置指南【亲测有效】
jetsonagxorin刷机指南注意事项刷机具体指南cuda环境配置指南Anconda、Pytorch配置注意事项1.使用设备自带usbtoc的传输线时,注意c口插到orin左侧的口,右侧的口不支持数据传输;2.刷机时需准备ubuntu系统,可以是虚拟机,注意安装SDKManager刷机时,JetPack版本要选对,JetPack6.0的对应ubuntu22,cuda12版本,对应pytorch
- Rust 安装与环境配置(超详细教程,零基础向)
人才程序员
杂谈rust开发语言后端爬虫swooleflaskmysql
文章目录Rust安装与环境配置(超详细教程,零基础向)一、Rust安装前的准备Rust支持的系统平台:二、安装Rust(不同平台)✅1.Windows系统1.1安装Rustup1.2等待安装完成✅2.macOS系统2.1安装Homebrew(如果尚未安装)2.2使用Homebrew安装rustup:✅3.Linux系统三、Rust工具介绍1.`rustc`:Rust编译器2.`cargo`:Rus
- C++交叉编译工具链制作以及QT交叉编译环境配置
三雷科技
c++qt数据库交叉编译
https://github.com/crosstool-ng/crosstool-ng/releasesC++交叉编译工具链制作以及QT交叉编译环境配置1源码构建2使用命令2.1查看列表2.2查看配置2.3配置2.4编译2.5编译完成后问题总结configure:error:missingrequiredtool:makeinfoconfigure:error:missingrequiredto
- 零代码玩转大模型!LLaMA Factory:你的专属模型精修师
jane_xing
人工智能llama
你是否曾对大语言模型(LLM)的强大能力心驰神往,却苦于以下难题?想定制专属模型?微调代码看不懂,环境配置太复杂…硬件资源有限?动辄需要数张A100,普通设备望而却步…中文任务不给力?原生模型中文理解弱,效果难达预期…部署门槛高?模型优化、压缩、服务化步步是坎?好消息是:LLaMAFactory来拯救你啦!它就像一家功能齐全的“模型精修店”,让你无需深厚AI功底,也能轻松定制、优化和部署大模型!一
- Node.js安装及环境配置完全指南(手把手保姆级教程)
Cyb3rMagnet
node.js其他
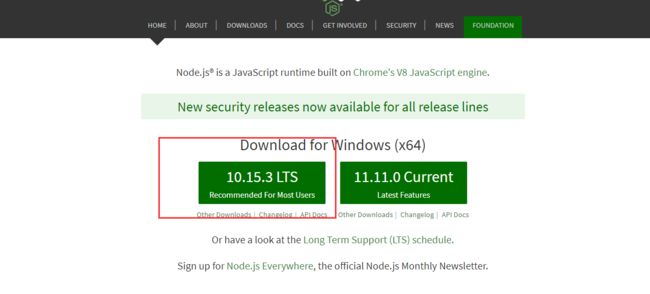
文章目录一、为什么你的开发环境总出问题?二、安装包去哪下才靠谱?1.Windows用户看这里2.Mac用户专属通道3.Linux用户命令行秘籍三、环境配置防坑指南1.PATH变量自查(重要!)2.Windows环境变量手动配置3.Mac/Linux用户看这里四、npm加速大法1.换国内镜像源(速度提升10倍!)2.安装cnpm(可选)五、版本管理神器nvm1.安装nvm2.常用命令六、常见报错急救
- python虚拟环境
#列出虚拟环境列表python3-mvenv--list#创建python虚拟环境python3-mvenv虚拟环境名称#激活ptyhon虚拟环境source虚拟环境名称/bin/activate#python虚拟环境配置pip源vim虚拟环境名称/pip.conf[global]index-url=http://mirrors.aliyun.com/pypi/simple/[install]tr
- 基于LIDC-IDRI肺结节肺癌数据集的人工智能深度学习分类良性和恶性肺癌(Python 全代码)全流程解析(二)
基于LIDC-IDRI肺结节肺癌数据集的人工智能深度学习分类良性和恶性肺癌(Python全代码)全流程解析(二)1环境配置和数据集预处理1.1环境配置1.1数据集预处理2深度学习模型训练和评估2.1深度学习模型训练2.1深度学习模型评估笑话一则开心一下喽完整代码如下:模型文件如下深度学习模型讲解---待续第一部分内容的传送门第三部分传送门1环境配置和数据集预处理1.1环境配置环境配置建议使用ana
- Text2Reward学习笔记
1.提示词请问,“glew”是一个RL工程师常用的工具库吗?请问,thiscodebase主要是做什么用的呀?1.1解释代码是否可以请您根据thiscodebase的主要功能,参考PyTorch的文档格式和文档风格,使用Markdown格式为选中的代码行编写一段相应的文档说明呢?2.项目环境配置2.1新建环境[official]2.1.1Featurizecondacreate-p~/work/d
- 大模型学习应用 5: Vercel 部署 Python FastAPI 项目完整指南
大地之灯
大模型应用与学习学习pythonfastapi大模型应用开发github
目录Vercel部署PythonFastAPI项目完整指南一、项目代码结构介绍1.1项目目录结构1.2核心文件代码解析1.2.1FastAPI主应用(`api/app.py`)1.2.2基础Python函数(`api/hello.py`)1.2.3依赖配置(`requirements.txt`)1.2.4Python环境配置(`Pipfile`)1.2.5路由配置(`vercel.json`)二、
- Java编程从入门到精通:全栈学习路径与实战案例指南
AI编程员
001AI传统&编程语言002AI编程工具汇总003AI编程作品汇总人工智能深度学习AI编程知识图谱需求分析
Java编程从入门到精通:全栈学习路径与实战案例指南一、入门基础:环境搭建与核心语法1.1开发环境配置(2025最新版)JDK17LTS:长期支持版本,提供模块化系统(JPMS)和文本块等新特性开发工具:IntelliJIDEA(智能代码补全)或VSCode+Java扩展包环境验证:java-version#输出:openjdk17.0.101.2基础语法精要数据类型与运算符://文本块(Java
- 云原生信息提取系统:容器化流程与CI_CD集成实践
一、问题引出:自动化信息获取为何难以工程化?在实际开发中,我们经常需要对互联网页面进行结构解析与内容提取,但这些任务常常陷入以下困境:本地测试没问题,一旦部署到线上环境便频繁出错;环境配置不一致导致执行失败;内容接口更新频繁,人工维护成本高;无法做到自动更新与持续运行;对接口访问策略缺乏灵活适配手段。这说明,仅靠“能运行的脚本”远远不够,信息提取任务也需要标准化的开发、测试与交付机制。二、真实挑战
- Spring Boot 多环境配置详解
白仑色
Spring系列springboot后端java配置管理微服务架构
关键词:SpringBoot、多环境配置、application.yml、profile、dev、test、prod✅摘要在实际项目开发中,我们通常需要为不同的运行环境(如开发、测试、生产)配置不同的参数。SpringBoot提供了强大的多环境配置支持机制,通过application-{profile}.yml或application-{profile}.properties文件,我们可以轻松实现
- Scrapy分布式爬虫进阶:动态代理与并发优化实战
Kelaru
pythonprojectscrapy分布式爬虫python
写在前面。。。继“动态网页”“登录网站”“经验总结”“分布式爬虫”后,本篇献上Scrapy-Redis进阶实战,基于QuotestoScrape,聚焦动态代理池和并发优化,代码简洁,经验点燃智慧,适合新手到老兵。准备工作1.环境配置Python:3.8+(推荐3.10)。依赖安装:pipinstallscrapy==2.11.2scrapy-redis==0.7.4redis==5.0.8requ
- windows下tokenizers-cpp编译
Wite_Chen
windowstokenizers-cpp
github地址一、rust环境配置参考二、编译1、修改cmakelists.txt,支持x86和64编译(tokenizers_c库,原始版本windows下只支持64位)修改顶层CMakeLists.txt文件(77行),支持x86编译elseif(CMAKE_SYSTEM_NAMESTREQUAL"Windows")#set(TOKENIZERS_CPP_CARGO_TARGETx86_64
- Conda安装与使用
目录一、软件安装及conda管理1.conda下载2.miniconda安装二、环境配置1.配置镜像:2.创建环境、移除环境:3.查看小环境4.进入、退出小环境5.查找并安装软件三、一步到位其他:参考资料:一、软件安装及conda管理conda可以来管理大量的生物信息学软件,或者想要复现一些文章中的实验结果需要不同环境的切换。1.conda下载(1)anacondaanaconda|镜像站使用帮助
- 0.基本环境配置、数据库介绍
ersanshi055
生信小菜鸟生信基本知识r语言生信分析
目录一、R与Rstudio的下载与安装二、R包安装与加载1.R包安装2.R包加载三、常用R包1.tidyverse2.ggplot2四、常用数据库1.GEO2.TGGA一、R与Rstudio的下载与安装介绍:Home-RDocumentation下载:R:CRAN:MirrorsRstudio:DownloadRStudio-PositR、Rstudio安装:根据指引安装,R和Rstudio比较占
- docker 无法拉取镜像解决方法
Sandman6z
docker容器运维
目录我在omv中通过后台页面拉取alist镜像总是失败,原因千奇百怪今天再战终于解决首先,到dockerhub找镜像和wiki进入docker账号设置找到里面提示了登录操作和密码命令行中执行后会提示成功之后按需配置代理,同时检查自己的配置检查Docker代理配置查看当前Docker环境配置systemctlshowdocker--propertyEnvironment2.查看代理配置文件cat/e
- [达梦数据库]达梦单节点安装
1环境配置1.1查看软硬件信息查看cpu信息:[root@localhost~]#lscpu[root@localhost~]#cat/proc/cpuinfo注意:特别是国产cpu,龙芯、飞腾查看内存信息:[root@localhost~]#free-m注意:数据库内存要至少1G,linuxswap分区一般是物理内存的1.5倍查看硬盘、分区信息[root@localhost~]#fdisk-l[
- 麒麟V10安装部署达梦数据库(单机版)
熊娜丽莎的微笑
数据库运维开发linux
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言1.单机部署过程1.1部署规划1.2数据库软件安装及环境配置1.2.1操作系统配置1.2.2数据库软件安装1.3使用dminit工具初始化实例1.4注册服务并启动实例1.5登录数据库1.6归档配置1.7定制备份策略1.8数据库参数优化1.9配置sql日志1.10迁移信息统计查询总结前言麒麟V10安装部署达梦数据库单机安装的
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =