- 学习网络技术有必要学习python吗?
就是不吃苦瓜
python入门学习程序人生职场和发展数据分析pythonwindows智能路由器
学习网络技术当然可以学习Python。他俩还能结合起来呢,以实现网络编程的目的。具体来说,可以从以下几个方面结合:1.网络爬虫Python有强大的网络爬虫和数据采集库,如BeautifulSoup、Scrapy、Requests等,可以用来爬取互联网上的各种数据,如新闻、图片、视频、商品信息等。2.Web开发Python有多种Web框架,如Django、Flask等,可以用来进行Web开发,实现网
- R语言绘制自定义形状词云图
dltan
可视化R语言r语言开发语言
R语言绘制自定义形状词云图方法程序结果如下:#常规直接使用install.packages("wordcloud2")是无法进行自定义形状的词云图绘制,必须降低包的版本,使用之前的wordcloud2老版本原始包library(wordcloud2)batman=system.file("examples/3.png",package="wordcloud2")###读取形状图片,注意图片默认放在
- 云服务器部署DeepSeek Janus-Pro生成图片实战
deepseek
序本文主要研究一下如何在腾讯云HAI-GPU服务器上部署DeepSeekJanus-Pro来进行文本生成图片步骤选择带GPU的服务器到deepseek2025试用一下带GPU的服务器下载Janusgitclonehttps://github.com/deepseek-ai/Janus.git安装依赖cdJanuspipinstall-e.安装gradiopipinstallgradio安装torc
- 如何将图片档案信息读取出来?并把档案信息相关性进行关联
上官-王野
python
这里写自定义目录标题欢迎使用Markdown编辑器生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Markdown编辑器确定目标和需求明确需要提取的信息类型,如元数据、标签、描述等。了解关联的标准,如主题、时间、
- 用win+python+pycharm 开发一个项目,负责档案审核
上官-王野
pythonpycharm开发语言
用win+python+pycharm开发一个项目,负责档案审核,对已有的档案jpg格式,进行读取,提取图片中的信息,并建立关联性。对这些信息(三龄、二历、一身份)即1.三龄:年龄、工龄、党龄,具体指出生日期、参加工作时间、入党时间。2.二历:学历、工作经历。3.一身份:干部身份。核对校验。为了实现一个基于Win+Python+PyCharm的档案审核项目,我们需要完成以下步骤:1.环境准备操作系
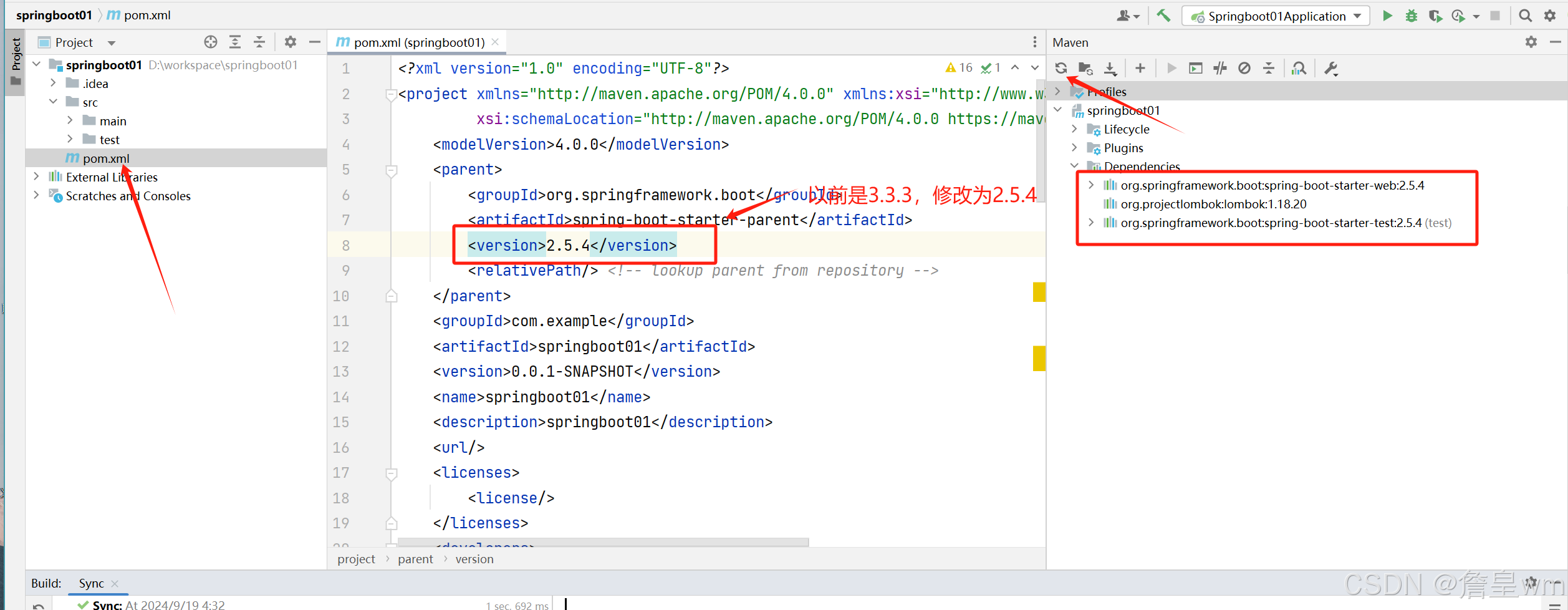
- 用idea创建低版本springboot2.X的项目
詹皇wm
问题总结intellij-ideajava
文章目录我的环境:创建项目:进入创建项目页面:进入Springboot版本选择和添加依赖页面进入项目打开pom.xml*补充*_本文章主要是对于现在idea配置大部分都是自带SpringBoot3.X,怎么创建低版本springboo
- 四种电子杂志制作软件
2401_89139014
学习方法
大家好,今天给大家种草四种超级实用的电子杂志制作软件。无论你是专业出版人士,还是业余爱好者,这四款软件都能帮助你轻松制作出精美的电子杂志。让我们一起来看看吧!1.FLBOOKFLBOOK是一款在线仿真翻页制作H5电子画册,可以支持上传PDF、PPT、PNG、JPG四种格式转换。可支持套用模板,添加文本、链接、动画、图片等元素。2.InDesignAdobeInDesign是一款业界标准的排版软件,
- 企业微信里可以使用的企业内刊制作工具,FLBOOK
2401_89139014
学习方法
如何让员工及时了解公司动态、行业资讯、学习专业知识,并有效沉淀企业文化?一份高质量的企业内刊是不可或缺的。现在让我来教你该怎么制作企业内刊吧1.登录与上传访问FLBOOK官网,注册账号后上传排版好的文档2.选择模板FLBOOK提供了丰富的模板库,你可以选择适合你的企业风格的模板。点击“套用模板创建”,然后开始替换文字和图片3.添加内容在选择好的模板上,添加相关的内容。确保内容丰富多彩,包括文字、图
- 3.1 RK3588 MPP硬件编码YUYV为H264(待更新)
kw23571113
RK3588入门教程h.264
3.1.1资源功能描述获取USB摄像头1080P@5fpsYUYV格式图片,经过MPP编码成H264,然后写入文件。3.1.2开发环境准备(使用rock5b_debain开发)#下载依赖应用sudoaptinstall-ygitmakecmakegccg++wget#下载mpp库githttps://github.com/rockchip-linux/mpp.gitcd./mpp/build/li
- 福德搬家-拼多多上货神器-淘上拼-支持五开-日传万件
技术fyds0824
memcache
图片;星星文章;凤凰技术支持;fyds0824复制上方即可添加一、核心功能:高效上货与数据迁移淘上拼上传福德搬家支持将淘宝商品信息快速上传至拼多多平台,包括商品标题、价格、图片和描述等。这一功能特别适合需要跨平台运营的商家,能够快速扩充商品种类,提升店铺竞争力。1.08倍上架在上传商品时,福德搬家支持按1.08倍的价格上架,为商家提供更大的价格调整空间,适应不同平台的定价规则。API接口支持福德搬
- Docker网络与数据卷持久化
由于格式和图片解析问题,为了更好的阅读体验,可以前往阅读原文docker中网络的概念也是非常重要,它对于容器资源的隔离也起着非常重要的作用。你有没有在启动一个容器后查看它的ip,假如你启动了一个nignx容器,你想在主机上访问它,首先得知道他的ip地址,可以通过以下方式获取:dockerinspectnginx|grep-A20Networks#..."Networks":{"bridge":{#
- 使用Docker一键部署Blossom笔记软件
Roc-xb
docker笔记容器
Blossom是一个需要私有部署的笔记软件,虽然本身定位是一个云端软件,但你仍然可以在本地部署,数据和图片都将保存在你的设备,不依赖任何的图床或者对象存储。客户端:支持Windows端和ARM架构的Mac端,以及作为网页端部署。移动端:响应式网页移动端,主要为移动端设计,同时也作为博客供所有人访问。服务端:服务端支持在Docker中进行部署。建议使用Docker进行部署,部署流程简单,快速,不易出
- HTML入门
Lorraine-灵
html前端
1.1定义是一门用于web的标记语言,即将内容显示在web浏览器页面上。HTML标签主要包含单标签和双标签内容,标签属性格式,属性名=属性值例:1.2骨架标签 注释Ctrl键+/注释内容在源代码里可见保存:Ctrl键+s1.3常见标签标题标签h1-h6示例段落标签p示例横线超链接标签属性href:跳转地址target:新窗口打开例:点击打开百度图片标签
- 《OpenCV》——人脸检测
Kai HVZ
opencv人工智能计算机视觉
人脸检测级联分离器具体实现实例(人脸检测)本实例对合照图片进行人脸检测,并圈出人脸位置,使用的OpenCV自带的级联分类器可从OpenCV源文件的data目录下,加载不同的级联分类器的XML文件对不同对象的检测。代码实现python#导入OpenCV库,用于计算机视觉任务,如读取图像、图像处理和显示图像等importcv2#使用cv2.imread函数读取指定路径下的图像文件'hezhao.jpg
- 微信小程序 底部导航栏实现凸出内凹效果
hujie9371
微信小程序
话不多说,首先上效果展示:在微信小程序开发中,开发者往往需要根据自定义的需求实现底部导航栏,而这种凸出与内凹的效果往往使人头疼。主要难点是背景色、圆切角的过渡、透明、阴影遮挡等问题。一般的解决方案是使用图片或者svg显示凹凸,或者利用css阴影效果遮挡切角。但在【SkylineUI组件库】小程序中的底部导航栏,我则是直接使用canvas绘制,并且使用skyline渲染框架,不仅解决了以上问题,并且
- 【图师傅】百种功能,操作流畅,无广告
星河1120
android
【应用名称】:图师傅【应用版本】:1.0.5【应用大小】:41.57M【测试机型】:红米【修改作者】:by东明【版本介绍】:在“图师傅”中,你将发现一系列精心设计的AI技术。这些功能不仅包括图片像素的高清放大、画质增强、色彩修复和AI去水印等常见需求,而且还在首页进行了直观展示,确保用户能迅速找到并运用这些强大工具。然而,“图师傅”的功能远不止于此,它所提供的“切图”、“拼图”、“动图制作”、“文
- Vue3 Composition API与十大组件开发案例详解
北辰alk
vuevue.js
文章目录一、Vue3核心API解析1.1CompositionAPI优势1.2核心API二、十大组件开发案例案例1:响应式表单组件案例2:动态模态框(Teleport应用)案例3:可复用列表组件案例4:全局状态通知组件案例5:图片懒加载组件案例6:异步数据加载组件案例7:可拖拽排序列表案例8:路由守卫高阶组件案例9:主题切换Provider案例10:可视化表单生成器三、组件开发最佳实践四、总结一、
- 什么是轮播图?如何实现轮播图?有几种方法?
妮在想什么
前端html5csscss3vue.js前端框架
轮播图(Carousel或Slider)是一种图像展示组件,用于在网页或应用中以动画效果展示多张图片或其他内容。用户可以手动控制轮播图的播放,也可以设置自动切换功能。常见的轮播图应用包括图片展示、广告、产品展示等。实现轮播图的几种方法:使用纯HTML和CSS这种方法适用于简单的轮播图,主要依靠CSS动画和过渡效果实现图像的切换。适合静态或少量内容的展示。css实现轮播图.box{/*可视区域宽须设
- Kubernetes(k8s)API Server详解
奔向理想的星辰大海
云原生kubernetes容器云原生
KubernetesAPIServer(kube-apiserver)是Kubernetes控制平面的核心组件之一,主要负责提供Kubernetes集群的管理和通信接口。图片以下是对KubernetesAPIServer的详细解释:功能和特点:1、RESTAPI提供者:kube-apiserver提供了Kubernetes集群的RESTfulAPI,允许用户和集群内的组件通过HTTP请求进行通信和
- 小白学Python:Numpy(二)
洲洲的笔记
小白学Pythonpythonnumpy数据分析
目录引言数组的基本数学运算数组变换总结引言NumPy库是Python中用于科学计算的核心库。它提供了一个高性能多维数组对象,以及使用和处理这些数组的工具。Numpy是每一位学习python的小伙伴的必修课,因为它真的真的太实用了。举几个例子:我们在线性代数中学习的向量就是一维数组,矩阵就是二维数组,而Numpy就是专业来处理数组的,因此我们可以使用Numpy进行向量和矩阵的运算。图片本质上都可以用
- 计算机的挑战目标
编程之升级打怪
算法
1、独立制造芯片包括处理器、寄存器、计数器等等。2、独立实现汇编语言3、独立实现高级编程语言4、独立实现操作系统5、独立实现数据库6、独立实现消息队列7、独立实现HTTP服务器8、独立实现WEB浏览器9、独立实现WebSocket服务器10、独立实现FTP服务器11、独立实现各种算法例如:对称加密算法,非对称加密算法,哈希摘要算法,图片放大和缩小的算法,处理JSON的算法,处理XML文件的算法,处
- 【附源码】基于opencv+pyqt5搭建的人脸识别系统
~啥也不会~
opencv人工智能计算机视觉人脸识别pyqt
文章目录前言一、人脸检测二、人脸识别1.训练识别器2.识别人脸三、界面相关1.Qlabel展示图片2.表格跟随内容而增加和减少3.选择图片文件4.警告框四、源码获取总结前言人脸识别技术作为人工智能领域的一颗璀璨明珠,正逐渐渗透到我们生活的每一个角落,从智能手机的解锁到机场的快速通关,从金融交易的安全认证到智慧城市的高效管理,它正以其独特的优势和强大的功能,为我们的生活带来前所未有的便捷与安全。本篇
- css3实现缺角四边形_CSS3绘制六边形的简单实现
陈宇直
css3实现缺角四边形
因为很简单,所以先总结一下:使用CSS3绘制六边形主要使用伪类:before和:after在源元素之前和之后再绘制两个元素,并利用css3的边框样式,将这两个元素变成三角形放置在源元素的两端即可。(因为之前在生物公司工作过,觉得六边形更贴近生物分子、基因等概念,包括我们在网上搜索关于生物分子、基因等图片,好多也有六边形的样式,所以那时候在页面做一些功能性的导航或Tag,都会觉得六边形更贴近一些)。
- 面试之《前端开发者如何优化页面的加载时间?》
只会写Bug的程序员
面试面试前端
前端开发者可以从多个方面入手优化页面的加载时间,以下是一些常见且有效的方法:优化资源加载压缩资源文件:对HTML、CSS、JavaScript文件进行压缩,去除不必要的空格、注释等,减小文件体积,加快下载速度。例如使用uglify-js压缩JavaScript文件,cssnano压缩CSS文件。优化图片:对图片进行压缩处理,降低图片的分辨率、色彩深度或采用更高效的图片格式(如WebP)。同时,根据
- CSS实现图片缺角效果
凉风听雪
CSS炫酷使用css前端css3html
效果:源码:123body{margin:0;padding:0;background:#f9f9f9;display:flex;align-items:center;justify-content:center;height:100vh;}.row{display:flex;padding:30px;gap:30px;flex-wrap:wrap;background:inherit;}.box
- 小红书电商运营,97节小红书vip内部课,带你实现小红书赚钱
LooKMeG
大数据教育电商
本套小红书电商运营VIP课程系统解析平台运营全流程,包含97节实战教学视频深度讲解垂直账号打造、数据选品策略、爆款图文创作等核心技能。课程涵盖店铺开设流程优化、考古加选品工具应用、灰豚数据分析实操,重点突破流量获取、笔记违规规避、直播脚本设计等实操难点。教学内容涉及AI图片生成、Live动图制作、私域变现布局等前沿技术,配套ERP软件使用指南与主播能力培养方案,帮助学员掌握小红书站内外选品技巧、高
- Webpack、Vite区别知多少?
m0_74824044
面试学习路线阿里巴巴webpack前端node.js
前端的项目打包,我们常用的构建工具有Webpack和Vite,那么Webpack和Vite是两种不同的前端构建工具,那么你们又是否了解它们的区别呢?我们在做项目时要如何选择呢?一、工具定义1、Webpack:是一个强大的静态模块打包工具,它可以将各种类型的文件,如JavaScript、CSS、图片等,作为模块进行打包,并生成最终的静态资源文件。Webpack使用各种loader和plugin来处理
- Linuxvim和bash基础笔记(自用)
Bai_Long_Hui
linux学习linuxvim
Linux课程笔记1、Vim编辑器概念:vim是一个全屏幕纯文本编辑器,是vi的增强版优点:不需要鼠标介入可以完成所有操作vim和vi的区别:vi打开的文件是黑白的,用vim打开在部分代码处会有高亮显示,方便排错用法:vim/blh/text01.txt[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-a6Yqaxz8-1589764111076)(F:\Typora插
- SpringCloud微服务实战——搭建企业级开发框架(二十四):集成行为验证码和图片验证码实现登录功能
全栈程序猿
MavenSpringCloudspringcloud微服务java
随着近几年技术的发展,人们对于系统安全性和用户体验的要求越来越高,大多数网站系统都逐渐采用行为验证码来代替图片验证码。行为验证码指的是通过用户行为来验证用户身份的验证码,如滑动拼图、识别图片中的特定物品等。 行为验证码的重要性在于可以有效地防止机器人和恶意程序对网站或应用程序进行恶意攻击、刷流量、撞库等行为,从而保障了用户和网站的安全。相较于传统的图形验证码等方式,行为验证码更难被破解,同时
- <Rust><iced>在iced中显示gif动态图片的一种方法
机构师
rust开发语言后端icedvscode
前言本文是在rust的GUI库iced中在窗口显示动态图片GIF格式图片的一种方法。环境配置系统:window平台:visualstudiocode语言:rust库:iced、image概述在iced中,提供了image部件,从理论上说,image是支持gif图片的,但是如果你直接将gif的图片路径提供给image,获取图片的handle数据,然后在UI上显示这个image,是无法显示动态图片的,
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f
