bootstrap4-Collapse 折叠 酷炫特效
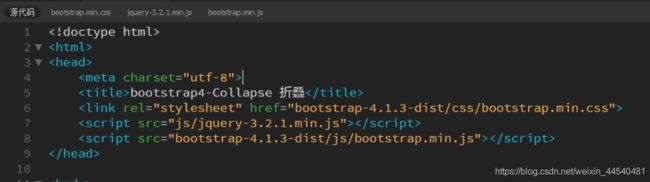
一· 引用文件:CSS: bootstrap.min
js: 1. jquery-3.2.1.min
2. bootstrap.min
简介:1.Collapse 类用于指定一个折叠元素 (实例中的 ); 点击按钮后会在隐藏与显示之间切换。
2.控制内容的隐藏与显示,需要在 或
3.data-target="#id" 属性是对应折叠的内容 ()
注意: 元素上你可以使用 href 属性来代替 data-target 属性。
二· 运用Bootstarp搭建框架
目标完成效果图:
bootstrap4-Collapse 折叠
Collapse
人之有好也,学而顺之;人之有恶也,避而讳之,故阴道而阳取之也。
如果对方有某种嗜好,就要仿效以迎合他的兴趣;如果对方厌恶什么,就要加以避讳以免引起反感。所以要进行隐密谋划而公开的进行获取。
多个目标
故知之始己,自知而后知人也。
所以要想掌握情况,要先从自己开始,只有了解自己,然后才能了解别人。
貌者不美,又不恶,故至情托焉。
无论遇到什么事情,既不喜形于色,也不怒目相待的人,是让人感觉深沉的人,是一个值得信赖的人,是可以托之以机密大事的。
这样就全部完成了, 想要了解更多的私信
新手上路 多多支持❤
2.控制内容的隐藏与显示,需要在 或
3.data-target="#id" 属性是对应折叠的内容 ( 新手上路 多多支持❤
注意: 元素上你可以使用 href 属性来代替 data-target 属性。
二· 运用Bootstarp搭建框架
目标完成效果图:
Collapse
人之有好也,学而顺之;人之有恶也,避而讳之,故阴道而阳取之也。
如果对方有某种嗜好,就要仿效以迎合他的兴趣;如果对方厌恶什么,就要加以避讳以免引起反感。所以要进行隐密谋划而公开的进行获取。
多个目标
故知之始己,自知而后知人也。
所以要想掌握情况,要先从自己开始,只有了解自己,然后才能了解别人。
貌者不美,又不恶,故至情托焉。
无论遇到什么事情,既不喜形于色,也不怒目相待的人,是让人感觉深沉的人,是一个值得信赖的人,是可以托之以机密大事的。
这样就全部完成了, 想要了解更多的私信
你可能感兴趣的:(bootstrap4-Collapse 折叠 酷炫特效)
- 【css酷炫效果】css酷炫效果100篇合集
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现立体纸张折叠动效缘创作背景动画效果合集【css酷炫效果】实现鱼群游动动态效果【css酷炫效果】纯CSS实现无限旋转加载动画【css酷炫效果】纯CSS实现悬浮放大卡片【css酷炫效果】纯CSS创建流体渐变背景动画【css酷炫效果】纯CSS实现3D翻转卡片动画【css酷炫效果】纯CSS实现文字逐字显现打字效果【css酷炫效果】纯CSS实现霓虹文字呼吸灯效果【css酷炫效果
- 使用Three.js渲染器创建炫酷3D场景
引言在当今数字化的时代,3D图形技术正以其独特的魅力在各个领域掀起波澜。从影视制作到游戏开发,从虚拟现实到网页交互,3D场景以其强烈的视觉冲击力和沉浸式的体验,成为了吸引用户、传达信息的重要手段。而Three.js,作为一款功能强大且广受欢迎的JavaScript3D库,为我们提供了便捷、高效的途径来创建令人炫目的3D场景。本文将深入探讨使用Three.js渲染器创建炫酷3D场景的方方面面,带领读
- 机身越「有型」,生态越开「阔」!华为Pura X带来全新应用市场
harmonyos
3月20日,华为Pura先锋盛典及鸿蒙智行新品发布会如期举行,正式推出首款搭载HarmonyOS5的新形态阔折叠手机PuraX,硬件设计实现突破性创新。生态上,鸿蒙应用市场(AppGallery)也完成全新升级,整合了生活、娱乐、办公、金融等多元场景,精准满足用户需求,实现应用高效获取与流畅操作体验。鸿蒙应用市场(AppGallery)打出“找应用,上AppGallery”的口号,通过本次升级,打
- 甘特图:项目经理的时空魔方,解锁高效管理的秘密
在1917年,机械工程师亨利·甘特发明了一张看似简单的条形图,却彻底改变了人类管理复杂工程的方式。如今,这张图表在波音787客机研发、北京冬奥会场馆建设中依然发挥着关键作用。甘特图不仅是进度条的可视化,更是项目管理的时空坐标系——它能将抽象的时间、资源和任务转化为具象的作战地图,让项目经理如同掌握时空魔方般操控项目进程。一、甘特图的四大降维打击优势时空折叠术:三维信息二维呈现时间维度:在特斯拉上海
- 云原生分布式存储:数据洪流中的时空折叠艺术
桂月二二
云原生分布式
引言:数据维度战争的新防线蚂蚁集团存储集群达500EB规模,Netflix每日处理3PB视频数据。AWSS3支持每秒1.5亿次请求,字节跳动对象存储延迟低至12ms。IDC预测2026年全球存储开销达亿,沃尔玛每秒处理万笔交易日志,沙特阿美地震勘探数据集超。微软冷存单价降至0.00099/GB·月,中国天眼FAST每秒生成160GB射电数据,Twitter使用Ambry实现250万IOPS。Gar
- 做好自己生活的导演,难道不是吗?
心灵星图
程序人生
做好自己生活的导演,难道不是吗?在这个短视频盛行的时代,每个人都可以成为自己生活的导演。无论是记录生活点滴,还是分享专业知识,掌握基本的视频制作技巧都能让我们的表达更加精彩。今天就让我们一起探讨视频创作的三大核心要素。一、内容为王:讲好你的故事视频剪辑的核心是内容叙事。再华丽的特效也比不上一个打动人心的故事。以下是几个常见的内容问题:内容表达不通顺语气、语速不自然外界干扰影响理解需要通过节奏调整让
- 使用CSS3实现炫酷的3D翻转卡片效果
木木黄木木
css33d前端
使用CSS3实现炫酷的3D翻转卡片效果这里写目录标题使用CSS3实现炫酷的3D翻转卡片效果项目介绍技术要点分析1.3D空间设置2.核心CSS属性3.布局和定位实现难点和解决方案1.3D效果的流畅性2.卡片内容布局3.响应式设计性能优化建议浏览器兼容性总结项目介绍在这个项目中,我们使用纯CSS3技术实现了一个具有3D翻转效果的交互卡片。当用户将鼠标悬停在卡片上时,卡片会沿Y轴优雅地旋转180度,展示
- 【css酷炫效果】纯CSS实现球形阴影效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现球形阴影效果缘创作背景html结构css样式完整代码基础版进阶版(动态版)效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码,令人丧气的是:活动的领域有要求,不是发够就行,瞬间意志消沉。html结构css样式.button{background-image:url('a.gif');border-
- “轻松一键生成 AI 图像:Stable Diffusion Online 带来革命性视觉创意体验!“
ai小精灵
人工智能stablediffusion文心一言AI作画chatgpt
StableDiffusionOnline正在为AI图像生成领域树立新标准,将复杂的功能与便捷直观的用户体验相结合。历史上,StableDiffusion的部署步骤带来了重大挑战,特别是对于技术新手而言。然而,StableDiffusionOnline消除了这些障碍,提供了一个既适合新手也适合资深专业人士的酷炫界面。什么是StableDiffusionOnline?StableDiffusionO
- 《炫动漫》杂志社炫动漫杂志社炫动漫编辑部2024年第1期目录
QQ296078736
python
理论新知探究中职班主任德育能力提升策略(1)叶荣琳基于核心素养下以问题为驱动的高中数学教学评一体化的课堂教学探究(4)鹿园园农村初中英语作业设计与批阅方式的创新使用(7)侯成英新课改背景下初中物理教学方法创新策略探究(10)李传荣“双减”背景下构建初中数学高效课堂的策略(13)陈苏婷精神医学本科生参加心理剧团体课程的教学效果研究(16)查莉珺;王语含;陈虹;屈远;胡华提质增效:《机械识图》高职复习
- 95% 向量资源节省,火山引擎云搜索 RAG 技术体系演进
字节跳动云原生计算
火山引擎搜索引擎算法
采访嘉宾|火山引擎云搜索团队鲁蕴铖、李杰辉、余炜强编辑|TinaInfoQ2023年,大模型惊艳了世界。2024年,RAG技术如日中天。RAG使得大模型能够在不更新模型参数的情况下,获得必要的上下文信息,从而减少大模型的幻觉。随着大型语言模型技术的不断成熟和行业应用的深入,人们对RAG系统的期望已经超越了对其“酷炫”效果的追求。企业和组织开始寻找更可靠、可扩展的RAG解决方案,以满足实际业务需求。
- 【css酷炫效果】纯CSS实现动态云雾效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现动态云雾效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式body{margin:0;min-height:100vh;}.cloud-bg{position:relative;height:100vh;background:ra
- 【css酷炫效果】纯CSS实现流动岩浆纹理效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现流动岩浆纹理效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式.lava-texture{position:relative;width:400px;height:300px;overflow:hidden;border-radi
- 【css酷炫效果】实现鱼群游动动态效果
冰夏之夜影
web前端css前端
【css酷炫效果】实现小鱼游动动态效果缘创作背景css代码创建div容器引入jquery引入鱼群js完整代码效果图成品资源下载链接:点击下载缘在开发系统功能的时候,无意间看到了小鱼游动特效,感觉很有意思,就在网上找了相关教程,分享给大家。创作背景刚看到csdn出活动了,赶时间,直接上代码。css代码.container{background-color:transparent;position:f
- 文字转动画视频软件(Animaker)
deepdata_cn
视频生成文字转视频
Animaker以动画制作为主的文字转视频软件。创建新项目导入文字后,可根据文字内容挑选合适模板和素材,软件自动结合生成初步视频,再利用编辑功能如剪辑、加特效、调颜色等进行优化。最初以提供基础的文字转动画功能和一些简单的模板为主,随着技术的不断进步和用户需求的增加,逐渐丰富了其功能和素材库,不断优化算法以提高生成动画的质量和效率,界面也变得更加友好和易用,在全球范围内获得了越来越多用户的认可,尤其
- 玩转 Vue 3:自定义指令让页面魔法随心而动
代码剑客588
vue.jsjavascript前端
玩转Vue3:自定义指令让页面魔法随心而动玩转Vue3:自定义指令让页面魔法随心而动什么是自定义指令?全局注册示例:高亮效果指令注册自定义指令在组件中使用局部注册与高级用法局部注册示例小结玩转Vue3:自定义指令让页面魔法随心而动在Vue3中,自定义指令为我们提供了在模板中直接操作DOM的能力,不仅可以让我们的页面效果更炫酷,还能将一些通用逻辑抽离出来,做到代码复用。本文将带你了解Vue3自定义指
- 手机租赁平台开发技术方案解析
红点聊租赁
其他
内容概要想造个手机租赁平台?这事儿可比租共享充电宝复杂多了——毕竟用户可能抱着价值万元的折叠屏手机连夜跑路(别笑,真有案例)。不过别慌,咱们的"技术武器库"里藏着三件法宝:区块链账本、AI风控雷达和支付宝生态对接器。先说区块链架构,它就像个永远撕不坏的记账本。每次租赁订单生成时,系统会自动在链上刻下"电子纹身",把设备序列号、租赁协议、用户身份信息打包成加密积木块。就算有人想偷偷给手机刷机,区块链
- 手机租赁系统开发核心技术解析
红点租赁系统开发
其他
内容概要如果把手机租赁系统比作一台精密运转的智能管家,那它的骨架可不是用代码随便搭的乐高积木。这玩意儿得同时搞定三件事:让用户像刷短视频一样流畅下单,让风控系统比小区门禁还难糊弄,还得让物流信息比外卖小哥的定位更透明。想象一下,当你在APP里滑动挑选最新款折叠屏手机时,后台其实正在上演三重加密的信用评分大战——你的芝麻信用分、电商平台消费记录甚至社交账号活跃度,都被塞进算法熔炉里炼成租赁权限的通行
- 利用deepseek AI制作视频的小白教程
银行金融科技
银行信息系统架构详解机器学习人工智能deepseek
以下是基于DeepSeekAI的完整视频制作教程,涵盖从剧本到成片的全流程操作(附关键技巧):一、前期准备(1天)1.分镜优化根据之前的分镜脚本,用Notion或Excel整理出AI友好型分镜表(示例):画面描述关键词时长动态水墨展开成卷轴水墨山水、花瓣特效、东晋风格15秒Q版人物在曲水流觞放纸船全息投影、透明茶具、童声配音45秒2.素材预生成文本转图像:bash#用DeepSeekCoder生成
- 美颜特效类sdk在智能硬件中的场景应用是怎样的?
Face Beauty美颜SDK
实时音视频美颜sdk视频特效美颜智能硬件实时互动实时音视频
前言:FaceBeauty美颜特效SDK是由前相芯科技员工组建创办的新晋美颜厂商品牌,致力于为用户提供更真实自然的美颜效果,以极致性价比,降低高性能美颜的使用门槛。基于人脸识别和图像渲染技术,为客户提供美颜贴纸、美妆、美体、美发、哈哈镜、手势识别等人像人体特效功能,广泛应用于视频直播、一对一社交、短视频、美颜相机、智能硬件等场景。美颜特效类SDK在智能硬件中的应用场景日益广泛,结合实时图像处理、A
- 首款折叠iPhone或定价2300美元;百川智能两位联合创始人被曝离职;Manus启用.cn域名 | 极客头条
极客日报
iphoneios
「极客头条」——技术人员的新闻圈!CSDN的读者朋友们好,「极客头条」来啦,快来看今天都有哪些值得我们技术人关注的重要新闻吧。整理|郑丽媛出品|CSDN(ID:CSDNnews)一分钟速览新闻点!华为诺亚方舟实验室主任换帅,90后王云鹤接班姚骏百川智能两位联合创始人被曝离职,均开启AI领域创业蝴蝶效应公司正式备案manus.cn域名传刘强东现身香港科技大学参观人工智能,此前有消息称其重回业务一线A
- 【css酷炫效果】纯CSS实现3D翻转卡片动画
冰夏之夜影
web前端css前端
【css酷炫效果】纯CSS实现3D翻转卡片动画缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:https://download.csdn.net/download/u011561335/90490472缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构正面内容背面内容...css样式/*容器设置透视*/.card-containe
- 问题链的拓扑学重构
由数入道
AI辅助教学拓扑学重构
问题链拓扑学重构目录概念框架与理论基础综合知识图谱(Mermaid图示)核心构成要素与参数解析逻辑链条方法论详解与数学模型4.1根源溯源——分形式5Whys与RCA4.2网络建模——系统动力学与贝叶斯网络4.3维度跃迁——第一性原理与跨模态映射4.4时空折叠——历史回溯与未来推演四维操控模型——知识精髓工具、案例及实践方法注意事项、终止机制与系统自适应未来拓展与研究方向总结与战略价值1.概念框架与
- Kotlin-inline函数特效
左少华
kotlinkotlin开发语言android
在Kotlin里,inline关键字主要用于内联函数与内联属性。下面为你详细介绍:内联函数使用inline关键字修饰的函数,在编译时,编译器会把函数调用处替换成函数体本身,而不是常规的函数调用过程。这样做的好处是能减少函数调用的开销,特别是在使用高阶函数时效果显著。和C语言的宏替换有殊途同归。@Testfunmain3(){inlineFun{println("hello")}}privatein
- ServerStatus牛逼!!
架构文摘JGWZ
学习工具开源软件
作为一名攻城狮,面对各种服务器内存飙高、CPU猛增、磁盘打满等等服务器问题,可谓是伤透了我们的心。不仅要开发,还要处理这些问题,大把的时间浪费了,这时候一个好的全面的监控工具尤为重要了。所以,带着这个问题,为大家一个酷炫高逼格的服务器探针的监控工具:ServerStatus介绍ServerStatus是一个免费开源的监控工具,并且提供了一个直观的Web页面,极大的方便了开发人员。特性实时监控,如在
- 别猜了!华为新机竟把屏幕“拉面式”展开?这波操作连余承东都憋不住了!
国货崛起
华为
家人们,今天数码圈集体翻车了!之前全网都在赌华为3月20日要发“小胖子折叠屏”,结果人家余承东反手甩出个泳池变宽的视频,配文“1610大开想象”——好家伙,这哪是折叠屏啊?分明是让手机玩起了瑜伽,直接把屏幕“抻面条”式展开啊!一、折叠屏?我们都猜错啦!之前数码博主们信誓旦旦说新机是3:2比例小折叠,连苹果定制4:3屏的冷知识都搬出来了。结果华为反手一个泳池拉宽特效,把网友整不会了:合着这屏幕不是叠
- TOC目录组件bug记录
Ktovoz
BUGbugjavascript前端
解决双击目录展开/收缩按钮导致的无限循环问题作者:kto个人网站:www.ktovoz.com发布日期:2025-1-18问题描述在为网站添加目录组件时,遇到了一个棘手的BUG。具体表现为:现象:在测试过程中,发现双击目录的展开/收缩按钮后,组件会进入无限循环的展开和折叠状态,导致页面卡顿,用户体验较差。根本原因:onToggle事件的频繁触发:双击操作会触发多次onToggle事件,导致isOp
- GDPU unity游戏开发 一天速成
孑么
#三维游戏开发unity游戏引擎c#动画图形渲染技术美术游戏程序
目录复习提纲拿住一.游戏引擎入门二.引擎基础知识三.界面交互设计四.物理引擎五.光照材质地形系统六.音视频动画特效系统七.寻路系统小题简答题名词解释程序填空“我游戏都玩不明白,还让我做游戏o(≧口≦)o”还在为课程烦恼嘛,本文重点在于,一学期摸鱼必过指南。复习提纲拿住注:该栏目转载请写明出处。温馨提示:代码题gameObject类跟transform类是内置的,其它实例调用均需初始化操作。然后一定
- 利用ECharts与ECharts-GL打造炫酷3D飞线地球:视觉与数据的完美碰撞
劳筝千Daphne
利用ECharts与ECharts-GL打造炫酷3D飞线地球:视觉与数据的完美碰撞【下载地址】ECharts与ECharts-GL实现3D飞线地球可视化ECharts与ECharts-GL实现3D飞线地球可视化本仓库提供了一个使用ECharts结合ECharts-GL实现3D飞线地球可视化的简单案例项目地址:https://gitcode.com/open-source-toolkit/20abf
- echarts雷达图实现动态扫描效果
阔爱滴二狗子
echartstypescriptcss
最终实现效果图:首先画出一个雷达图,然后使用css画出旋转光圈效果定位到雷达图正中心,就实现了该特效。其中绿色扇形光圈是顺时针转动的。实现代码如下:privategetRadarChart(){constchartDom:any=this.$refs.chartthis.myChart=echarts.init(chartDom)constthat=this//监听屏幕变化自动缩放图表window
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。 fn main() { let mut a = 34; println!("a's addr:{:p}", &a); let p = &mut a; println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化 /* *在ReckInitDemo类中创建Reck的对象 */ public class ReckInitDemo { public static void main(String[] args) { //创建Reck对象 new Reck(); } }
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁... 所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行 &
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料 格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径` linux sed 批量替换多个文件中的字符串 sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir` 例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报 <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口 spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。 参见:http://blog.csdn.net/zs15932616453/article/details/8832343 2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到: 1.那是我自己觉得写不出的高度 2.如果直接拿来用,很快就能解决问题 3.然后就是抄咩~~ 4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器 1 apeche web服务器的安装 1)下载Apache web服务器 2)配置域名(如果需要使用要在DNS上注册) 3)测试安装访问http://localhost/验证是否安装成功 2 apache管理 1)service.msc进行图形化管理 2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties ${basedir} represents the directory containing pom.xml ${version} equivalent to ${project.version} (deprecated: ${pom.version}) Pom/Project properties Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类: java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决 java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的 创建一个A类: class A{ } java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下: var xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/ 1. Jetty server plugin 2. Dependency copy plugin 3. Surefire Test plugin 4. Uber jar plugin 1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括: 文件格式:Text File,Sequence File 内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text 用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。 但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。 一、加强体验舒适度 嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章: http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/ http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。 Java中的关键字按功能主要可以分为以下几类: (1)访问修饰符 public,private,protected p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。 与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。 <?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output: svn: E155004: Working copy 'D:\xx\xxx' locked svn: E200031: sqlite: attempt to write a readonly database svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。 ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。 1、不分组寄存器(R0-R7) 不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11); String json=JSON.toJSONString(list); HashMap<Object,Object> hs=new HashMap<Object, Object>(); for(int i=0;i<10;i++) {
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。 首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。 如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。 如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * * 分别表示:分钟,小时,日,月,星期,具体说来: 第一段 代表分钟 0—59 第二段 代表小时 0—23 第三段 代表日期 1—31 第四段 代表月份 1—12 第五段 代表星期几,0代表星期日 0—6 如: */1 * * * * 每分钟执行一次。 *
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。 假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下: public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL()); System.out.println("getLocalAddr:"+request.getLocalAddr()); System.out.println("getLocalPort:&quo