中软Day04——CSS基础(盒子模型、浮动、定位)
中软Day04
-
盒子模型(css重点)
- 盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。
- css三个大模块:盒子模型,浮动,定位
-
网页布局的本质
网页布局中,我们是如何把里面的文字,图片,按照美工给我们的效果图排列的整齐有序呢?
牛奶是怎样运输,让消费者购买的呢?
我们说过,行内元素比如 文字 类似牛奶,也需要一个盒子把他们装起来,我们前面学过的双标签都是一个盒子。有了盒子,我们就可以随意的,自由的,摆放位置了。
- 网页布局的本质:把网页元素比如文字图片等等,放入盒子里面,然后利用CSS摆放盒子的过程,就是网页布局。
- 万物皆是盒子div
<html lang="en"> <head> <meta charset="utf-8"> <style> div, section { width: 300px; height: 300px; background-color: pink; } style> head> <body> <div>这是一个div盒子div> <hr> <section>这是一个section 块section> body> html>CSS 其实没有太多逻辑可言 , 类似我们小时候玩的积木,我们可以自由的,随意的摆放出我们想要的效果。
-
盒子模型(Box Model)
- 所有的文档元素(标签)都会生成一个矩形框,我们成为元素框(element box),它描述了一个文档元素再网页布局汇总所占的位置大小。因此,每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。
-
盒子边框(border)
盒子应用于ie6以上,ie5的略过
语法:
border : border-width || border-style || border-color边框属性—设置边框样式(border-style)
边框样式用于定义页面中边框的风格,常用属性值如下:
none:没有边框即忽略所有边框的宽度(默认值) solid:边框为单实线(最为常用的) dashed:边框为虚线 dotted:边框为点线 double:边框为双实线
我是一个子
- 盒子边框写法总结表
| 设置内容 | 样式属性 | 常用属性值 |
| 上边框 | border-top-style:样式; border-top-width:宽度;border-top-color:颜色;border-top:宽度 样式 颜色; | |
| 下边框 | border-bottom-style:样式;border- bottom-width:宽度;border- bottom-color:颜色;border-bottom:宽度 样式 颜色; | |
| 左边框 | border-left-style:样式; border-left-width:宽度;border-left-color:颜色;border-left:宽度 样式 颜色; | |
| 右边框 | border-right-style:样式;border-right-width:宽度;border-right-color:颜色;border-right:宽度 样式 颜色; | |
| 样式综合设置 | border-style:上边 [右边 下边 左边]; | none无(默认)、solid单实线、dashed虚线、dotted点线、double双实线 |
| 宽度综合设置 | border-width:上边 [右边 下边 左边]; | 像素值 |
| 颜色综合设置 | border-color:上边 [右边 下边 左边]; | 颜色值、#十六进制、rgb(r,g,b)、rgb(r%,g%,b%) |
| 边框综合设置 | border:四边宽度 四边样式 四边颜色; |
border: 1px 2px 3px 3px
- 表格的细线边框
以前学过的html表格边框很粗,这里只需要CSS一句话就可以美观起来。 让我们真的相信,CSS就是我们的白马王子(白雪公主)。
- table{ border-collapse:collapse; } collapse 单词是合并的意思。
- border-collapse:collapse; 表示边框合并在一起。
<table cellspacing="0" cellpadding="0">
<style>
table {
width: 700px;
height: 300px;
border: 1px solid red;
/* 合并相邻边框 */
}
td {
border: 1px solid red;
}
style>
- 圆角边框(CSS3)
border-radius:左上角 右上角 右下角 左下角;
radius 半径(距离)
课堂案例:
<style>
div {
width: 200px;
height: 200px;
border: 1px solid red;
}
div:first-child { /* 结构伪类选择器 选亲兄弟 */
border-radius: 10px; /* 一个数值表示4个角都是相同的 10px 的弧度 */
}
div:nth-child(2) {
/*border-radius: 100px; 取宽度和高度 一半 则会变成一个圆形 */
border-radius: 50%; /* 100px 50% 取宽度和高度 一半 则会变成一个圆形 */
}
div:nth-child(3) {
border-radius: 10px 40px; /* 左上角 和 右下角 是 10px 右上角 左下角 40 对角线 */
}
div:nth-child(4) {
border-radius: 10px 40px 80px; /* 左上角 10 右上角 左下角 40 右下角80 */
}
div:nth-child(5) {
border-radius: 10px 40px 80px 100px; /* 左上角 10 右上角 40 右下角 80 左下角 右下角100 */
}
div:nth-child(6) {
border-radius: 100px;
height: 100px;
}
div:nth-child(7) {
border-radius: 100px 0;
}
style>
-
内边距(padding)
-
padding属性用于设置内边距,即边框与内容之间的距离。
padding-top:上内边距 padding-right:右内边距 padding-bottom:下内边距 padding-left:左内边距<html lang="en"> <head> <meta charset="utf-8"> <style> div { width: 200px; height: 200px; border: 1px solid red; /*padding-left: 20px; padding-top: 30px; 左内边距 */ /* padding: 20px; padding 如果只写一个值表示 上下左右都是 20像素 */ /* padding: 10px 30px; 上下10 左右 30 */ /* padding: 10px 30px 50px; 上 10 左右 30 下 50 */ padding: 10px 20px 30px 40px; /* 顺时针 上右下左 */ } style> head> <body> <div>内边距就是内容和边框的距离div> body> html>值的个数 表达意思 1个值 padding:上下左右边距 比如padding: 3px; 表示上下左右都是3像素 2个值 padding: 上下边距 左右边距 比如 padding: 3px 5px; 表示 上下3像素 左右 5像素 3个值 padding:上边距 左右边距 下边距 比如 padding: 3px 5px 10px; 表示 上是3像素 左右是5像素 下是10像素 4个值 padding:上内边距 右内边距 下内边距 左内边距 比如: padding: 3px 5px 10px 15px; 表示 上3px 右是5px 下 10px 左15px 顺时针
-
-
外边距(margin)
-
用于设置外边距。设置外边距会在元素之间创建“空白”,这段空白通常不能放置其他内容。
margin-top:上外边距 margin-right:右外边距 margin-bottom:下外边距 margin-left:上外边距 margin:上外边距 右外边距 下外边距 左外边取值顺序跟内边距相同。
-
外边距实现盒子居中
- 让一个盒子实现水平居中,需要满足两个条件
- 必须是块级元素。
- 盒子必须指定了宽度(width)
- 给左右的外边距都设置为auto,就可使块级元素水平居中。
日常工作中常使用这种方法进行网页布局
.header{ width:960px; margin:0 auto;} - 让一个盒子实现水平居中,需要满足两个条件
-
文字盒子居中图片和背景区别
- 文字水平居中是 text-align: center
- 盒子水平居中 左右margin 改为 auto
text-align: center; /* 文字居中水平 */ margin: 10px auto; /* 盒子水平居中 左右margin 改为 auto 就阔以了 */- 插入图片 我们用的最多 比如产品展示类
- 背景图片我们一般用于小图标背景 或者 超大背景图片
section img { width: 200px;/* 插入图片更改大小 width 和 height */ height: 210px; margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */ margin-left: 50px; /* 插入当图片也是一个盒子 */ } aside { width: 400px; height: 400px; border: 1px solid purple; background: #fff url(images/sun.jpg) no-repeat; background-size: 200px 210px; /* 背景图片更改大小只能用 background-size */ background-position: 30px 50px; /* 背景图片更该位置 我用 background-position */ } -
清除元素的默认内外边距
* { padding:0; /* 清除内边距 */ margin:0; /* 清除外边距 */ }注意: 行内元素是只有左右外边距的,是没有上下外边距的。 内边距,在ie6等低版本浏览器也会有问题。
我们尽量不要给行内元素指定上下的内外边距就好了。
-
-
外边距合并
- 使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
- 相邻块元素垂直外边距的合并
- 当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
- 解决方案: 避免,把较大值改成期望的值。
- 嵌套块元素垂直外边距的合并
- 对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。
- 解决方案
- 可以为父元素定义1像素的上边框或上内边距。
- 可以为父元素添加overflow:hidden。
-
content宽度和高度
-
使用宽度属性width和高度属性height可以对盒子的大小进行控制。
- width和height的属性值可以为不同单位的数值或相对于父元素的百分比%,实际工作中最常用的是像素值。
-
大多数浏览器,如Firefox、IE6及以上版本都采用了W3C规范,符合CSS规范的盒子模型的总宽度和总高度的计算原则是:
/*外盒尺寸计算(元素空间尺寸)*/ Element空间高度 = content height + padding + border + margin Element 空间宽度 = content width + padding + border + margin /*内盒尺寸计算(元素实际大小)*/ Element Height = content height + padding + border (Height为内容高度) Element Width = content width + padding + border (Width为内容宽度)注意:
1、宽度属性width和高度属性height仅适用于块级元素,对行内元素无效( img 标签和 input除外)。
2、计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并的情况。
3、如果一个盒子没有给定宽度/高度或者继承父亲的宽度/高度,则padding 不会影响本盒子大小。
-
-
盒子模型布局稳定性
如何使用内外边距的使用,什么情况下使用内边距,什么情况下使用外边距?
答案是: 其实他们大部分情况下是可以混用的。 就是说,你用内边距也可以,用外边距也可以。 你觉得哪个方便,就用哪个。
但是,总有一个最好用的吧,我们根据稳定性来分,建议如下:
按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。
width > padding > margin原因:
- margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
- padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
- width 没有问题(嗨皮)我们经常使用宽度剩余法 ,高度剩余法来做。
-
css3盒模型
-
CSS3中可以通过box-sizing 来指定盒模型,即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
-
情况可分为两种
- box-sizing: content-box 盒子大小为 width + padding + border
- content-box:此值为其默认值,其让元素维持W3C的标准Box Mode
- box-sizing: content-box 盒子大小为 width + padding + border
-
box-sizing: border-box 盒子大小为 width 就是说 padding 和 border 是包含到width里面的
- width=width+padding+border
注:上面的标注的width指的是CSS属性里设置的width: length,content的值是会自动调整的。
1.默认设置,优先保证内部的内容所占区域不变 2.boder-box 优先保证自己盒子的所占区域不变,对内容进行压缩
div { width: 100px; height: 100px; background: skyblue; margin: 0 auto; border: 1px solid gray; /* 默认的设置 如果我们添加了 border属性 该容器的大小会发生改变 因为他要优先保证内部的内容所占区域 不变 */ /* box-sizing 如果不设置 默认的值 就是 content-box: 优先保证内容的大小 对盒子进行缩放; border-box: 让 盒子 优先保证自己所占区域的大小,对内容进行压缩; */ box-sizing: border-box; } -
-
盒子阴影
语法格式:
box-shadow:水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内/外阴影;- 前两个属性是必须写的。其余的可以省略。
- 外阴影 (outset) 但是不能写(默认) ,想要内阴影 inset
值 描述 h-shadow 必需,水平阴影的位置。允许负值 v-shadow 必需,垂直阴影的位置。允许负值 blur 可选,模糊距离 spread 可选,阴影的尺寸 color 可选,阴影的颜色 insert 可选,将外部阴影(outset)改为内部阴影 img { border:10px solid orange; box-shadow:3px 3px 5px 4px rgba(0,0,0,1); }body { background: white; } img { width: 200px; } .animation { animation-name: goback; animation-duration: 5s; animation-timing-function: ease; animation-iteration-count: infinite; } @keyframes goback { 0%{} 49%{ transform: translateX(1000px); } 55%{ transform: translateX(1000px) rotateY(180deg); } 95%{ transform: translateX(0) rotateY(180deg); } 100%{ transform: translateX(0) rotateY(0deg); } } -
浮动(float)
css中三种定位机制:普通流,浮动,定位
-
普通流(normal flow)
- 文档流,标准流,普通流
- html中相当重要的概念,一个网页中,标签从上而下,从左至右顺序排序的意思,比如块级元素会独占一行,行内元素会按顺序依次前后排列,按照这种大前提的布局排列之下绝对不会出现例外的情况叫做普通流布局。
-
浮动(float)
- 浮动最早是用来控制图片,以便达到其他元素(特别是文字)实现“环绕”图片的效果。
-
什么是浮动?
-
元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到其父元素中指定位置的过程。
-
在CSS中,通过float属性来定义浮动,其基本语法格式如下:
选择器{float:属性值;} 属性值:left(元素向左浮动)、right(元素向右浮动)、none(元素不浮动)默认值。属性值 描述 left 元素向左浮动 right 元素向右浮动 none 元素不浮动(默认值)
-
-
浮动详细内幕特性
浮动脱离标准流,不占位置,会影响标准流。浮动只有左右浮动。
-
标准流父级
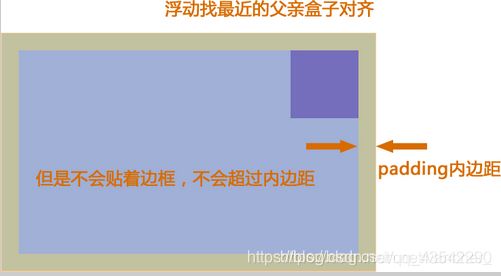
- 子盒子浮动不会压住padding
- 浮动的元素会找最近的父级元素对齐,不会超出内边距的范围
-
案例:
特性1
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> <style type="text/css"> .father { width: 500px; height: 300px; background: pink; padding: 15px; } .son { width: 100px; height: 100px; background-color: deeppink; float: right; /*子盒子浮动不会压住padding'*/ } style> head> <body> <div class="father"> <div class="son">div> div> body> html>特性2
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> <style type="text/css"> section { width: 800px; height: 500px; background-color: pink; } section div:first-child { width: 200px; height: 200px; background-color: deeppink; } section div:last-child { width: 249px; height: 300px; background-color: hotpink; float: left; } style> head> <body> <section> <div>Tomdiv> <div>Jerrydiv> section> body> html>特性3
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> <style type="text/css"> div { height: 200px; background: pink; float: left; } span { background-color: deeppink; height: 100px; width: 100px; float: left; /*行内元素浮动后,就具有行内块的特性 行内块的特性 有宽高 一行可以放多个 盒子大小由内容决定*/ } style> head> <body> <div> Tom1 div> <div> Tom2 div> <span> Jerry1 span> <span> Jerry2 span> body> html>
-
-
浮动的目的
为了让多个块级元素在同一行上显示。
-
float
- 浮:浮起来,漂浮在其他标准流盒子上面
- 漏: 加了浮动,不占位置,原来的位置就漏给了标准流的盒子
- 特:特别注意,首先浮动的盒子和标准流父级搭配使用,特别注意,浮动会使元素变成行内块元素
-
案例:
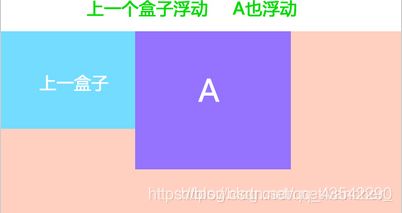
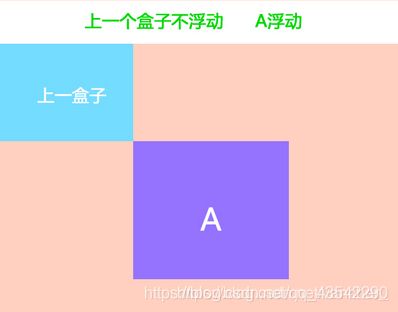
浮动的元素排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐;如果上一个元素时标准流,则A元素的顶部会和上一个元素的底部对齐。
因此可以得出:一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动,这样才能一行对齐显示。
元素加浮动之后,元素会具有行内块元素的特性。元素的大小完全取决于定义的大小或者默认的内容多少浮动根据元素书写的位置来显示相应的浮动。
-
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> <style type="text/css"> div { width: 200px; height: 200px; background-color: pink; /*display: inline-block; */ /*缺点元素中有空隙,不方便处理*/ /*浮动就是漂浮的概念,漂在标准流以上,压住标准流*/ } div:nth-child(2) { background-color: hotpink; float: left; } div:last-child { background-color: deeppink; float: left; } style> head> <body> <div>div> <div>div> <div>div> body> html>
-
-
-
版心和布局流程
在制作网页时,要想使页面结构清晰、有条理,也需要对网页进行“排版”。
“版心”(可视区) 是指网页中主体内容所在的区域。一般在浏览器窗口中水平居中显示,常见的宽度值为960px、980px、1000px、1200px等。
-
样式
-
一列固定宽度且居中(最为普通且常用的结构)
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> <style type="text/css"> * { margin: 0; padding: 0; } /*相同的样式用并集选择器*/ .top, .banner, .main, .footer { width: 960px; text-align: center; margin: 0 auto ; margin-bottom: 10px; border: 1px dashed #ccc; } .top { height: 80px; background-color: pink; } .banner { height: 120px; background-color: purple; } .main { height: 500px; background-color: hotpink; } .footer { height: 150px; background-color: black; } style> head> <body> <div class="top"> top div> <div class="banner"> banner div> <div class="main"> main div> <div class="footer"> footer div> body> html> -
两列左窄右宽型
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> <style type="text/css"> .top, .banner, .main, .footer { width: 960px; text-align: center; margin: 0 auto ; margin-bottom: 10px; border: 1px dashed #ccc; } .top { height: 80px; background-color: pink; } .banner { height: 120px; background-color: purple; } .main { height: 500px; } .left { width: 300px; height: 500px; background-color: deeppink; float: left; } .right { width: 650px; height: 500px; background-color: lightpink ; float: right; } .footer { height: 150px; background-color: black; } style> head> <body> <div class="top">topdiv> <div class="banner">bannerdiv> <div class="main"> <div class="left">leftdiv> <div class="right">rightdiv> div> <div class="footer">footerdiv> body> html> -
通栏平均分布型d
<html lang="en"> <head> <meta charset="utf-8"> <style> * { margin: 0; padding: 0; } ul { list-style: none; /* 取消列表的默认样式小点 */ } .top { height: 60px; background-color: #000; } .banner { width: 960px; height: 400px; background-color: skyblue; margin: 20px auto; border-radius: 15px; } .main { width: 960px; margin: 0 auto; height: 200px; } .main ul li { width: 240px; height: 200px; background-color: pink; float: left; /* 浮动的目的让多个块级li 一行显示 而且没有缝隙*/ } .main ul li:nth-child(even) { /* even 偶数 个 odd 奇数 */ background-color: purple; } .footer { height: 100px; background-color: #000; } style> head> <body> <div class="top">topdiv> <div class="banner">bannerdiv> <div class="main"> <ul> <li>1li> <li>2li> <li>3li> <li>4li> ul> div> <div class="footer">footerdiv> body> html>
-
-
-
清除浮动
-
为什么要清除浮动?
-
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响,为了解决这些问题,此时就需要在该元素中清除浮动。
-
文字混排效果,但是现在拿来做布局,出现很多的问题。
准确的说,不是清除浮动,清除浮动后造成的影响。
-
-
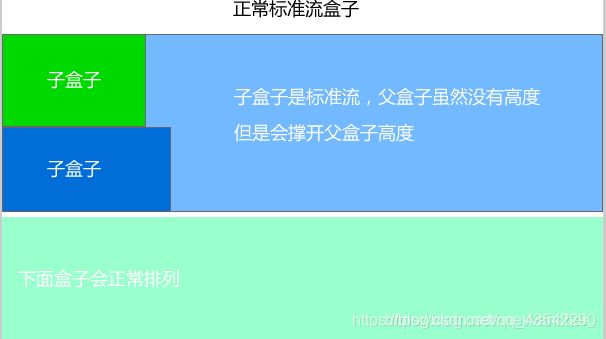
清除浮动的本质
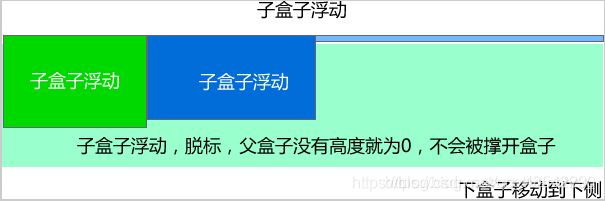
清除浮动的本质,解决父级元素因为自己浮动引起的内部高度为0的问题
-
案例:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> <style type="text/css"> .box1 { width: 600px; /*在很多情况下,我们父级盒子不能给定高度,考虑到孩子的高度会变*/ background-color: pink; } .box2 { width: 600px; height: 240px; background-color: pink; } .son1 { width: 150px; height: 100px; background-color: blue; float: left; } .son2 { width: 300px; height: 100px; background-color: hotpink; float: left; } style> head> <body> <div class="box1"> <div class="son1">div> <div class="son2">div> div> body> html>-
清除浮动的方法
清除浮动就是把浮动的盒子圈到里面,让父盒子闭合出口和入口不让他们出来影响其他元素。
在CSS中,clear属性用于清除浮动,其基本语法格式如下:
选择器{clear:属性值;}属性值:left/right/both(同时清除左右两侧浮动的影响,一般用这个属性).属性值 描述 left 不允许左侧有浮动元素(清除左侧浮动的影响) right 不允许右侧有浮动元素(清除右侧浮动的影响) both 同时清除左右两侧浮动的影响 -
额外标签法
w3c推荐的清除浮动方法
- 优点:通俗易懂,书写方便
- 缺点:添加了许多无意义的标签,结构化更差。
-
父级添加overflow属性方法
可以通过触发BCF方式,可以实现清除浮动的效果。
css可以给父级添加:overflow为hidden|auto|scroll都可以实现。
- 优点:代码简洁
- 缺点:内容增多的时候,不会自动换行,无法显示溢出元素
-
使用after伪元素清除浮动
:after 为空元素的升级版
-
优点:符合闭合浮动的思想,结构语义化正确,不用单独加标签
-
缺点: ie6不支持after,,使用zoom:1触发hasLayout。
-
使用方法:
clearfix:after { content: “.”; display: block; height: 0; clear: both; visibility: hidden; }
.clearfix {zoom: 1;} / IE6、7 专有 */ ```
-
案例:
<html lang="en"> <head> <meta charset="utf-8"> <style> .box1 { /* height: 200px; 很多情况下,我们父级盒子,不方便给高度 考虑孩子高度会变 */ width: 600px; background-color: pink; } .box2 { width: 600px; height: 240px; background-color: purple; } .son1 { /* son1 和 son2 是标准流,会撑开盒子 */ width: 150px; height: 100px; background-color: skyblue; float: left; } .son2 { width: 300px; height: 100px; background-color: hotpink; float: left; } /* p:after { content: "456"; } */ /* 伪元素产生出的是 行内元素 在整个父元素后面内容 转成块元素 高度为0 隐藏掉点 清除浮动*/ .clearfix:after { content: "."; /* 内容为小点, 尽量加不要空, 否则旧版本浏览器有空隙 */ display: block; /* 转换为块级元素 */ height: 0; /* 高度为0 */ visibility: hidden; /* 隐藏盒子 */ clear: both; /* 清除浮动 */ } .clearfix { /* ie6.7浏览器的处理方式 */ *zoom: 1; /* * 代表ie6.7能识别的特殊符号 带有这个*的属性 只有ie6.7才执行 zoom 就是ie6.7 清除浮动的方法 */ } style> head> <body> <p>123p> <div class="box1 clearfix"> <div class="son1">div> <div class="son2">div> div> <div class="box2">div> body> html>
-
-
使用before和after双伪元素清除浮动
-
清除浮动:clear:both 块级元素下移,直到两边没有浮动元素
-
闭合浮动:使浮动元素闭合,使父元素能够包含浮动元素,从而减少浮动影响
-
优点:代码更简洁
-
缺点:由于IE6-7不支持after,使用zoom:1触发hasLayout。
-
使用方法:
css .clearfix:before,.clearfix:after { content:""; display:table; /* 这句话可以出发BFC BFC可以清除浮动,BFC我们后面讲 */ } .clearfix:after { clear:both; } .clearfix { *zoom:1; }
-
案例:
<html lang="en"> <head> <meta charset="utf-8"> <style> .box1 { /* height: 200px; 很多情况下,我们父级盒子,不方便给高度 考虑孩子高度会变 */ width: 600px; background-color: pink; } .box2 { width: 600px; height: 240px; background-color: purple; } .son1 { /* son1 和 son2 是标准流,会撑开盒子 */ width: 150px; height: 100px; background-color: skyblue; float: left; } .son2 { width: 300px; height: 100px; background-color: hotpink; float: left; } .clearfix:before, .clearfix:after { content: ""; display: table; /* 触发bfc 防止外边距合并 */ } .clearfix:after { clear: both; } .clearfix { *zoom: 1; } style> head> <body> <div class="box1 clearfix"> <div class="son1">div> <div class="son2">div> div> <div class="box2">div> body> html>
-
-
-
-
定位(position)
-
为什么要用定位?
- 如果用标准流或者浮动,实现会比较复杂,或难以实现,此时用定位来做
-
元素的定位属性
元素的定位属性主要包括定位模式和边偏移两部分。
-
边偏移
- 完整定位=边偏移量+定位模式
边偏移属性 描述 top 顶端偏移量,定义元素相对于其父元素上边线的距离 bottom 底端偏移量,定义元素相对于其父元素下边线的距离 left 左端偏移量,定义元素相对于其父元素左边线的距离 right 右端偏移量,定义元素相对于其父元素右边线的距离 案例:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> <style type="text/css"> div { width: 100px; height: 100px; background-color: pink; top: 100px; left: 100px; position: absolute; /*绝对定位*/ /*完整定位 = 边偏移量 + 定位模式*/ } style> head> <body> <div>div> body> html> -
定位模式(定位的分类)
在CSS中,position属性用于定义元素的定位模式,其基本语法格式如下:
选择器{position:属性值;}值 描述 static 自动定位(默认定位方式) relative 相对定位,相对于其原文档流的位置进行定位 absolute 绝对定位,相对于其上一个已经定位的父元素进行定位 fixed 固定定位,相对于浏览器窗口进行定位 -
静态定位(static)
静态定位是所有元素的默认定位方式,当position属性的取值为static时,可以将元素定位于静态位置。 所谓静态位置就是各个元素在HTML文档流中默认的位置。
- 网页中所有元素都是静态定位,也就是标准流的特性
- 在静态定位下,无法通过边偏移属性(top,bottom,left,right)来改变元素的位置,即没有偏移量。
案例:
! <html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> <style type="text/css"> div { width: 100px; height: 100px; background-color: pink; top: 100px; left: 100px; position: absolute; /* 对边偏移无效, 原来有定位的盒子不想加定位,就写静态定位 */ } style> head> <body> <div>div> body> html> -
相对定位(relative)
相对定位不脱标(不脱离标准流)**
相对定位是将元素相对于它在标准流中的位置进行定位,当position属性的取值为relative时,可以将元素定位于相对位置。
-
注意:
- 元素相对定位后,虽然可以用便偏移量改变位置,但是在文档流中的位置仍保留。
- 每次移动的位置,都是以自己的左上角为基点移动。(相对于自己来移动位置)
- 相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。(相对定位不脱标)
-
浮动:多个块级元素一行显示
-
相对定位:主要价值就是移动位置
-
案例:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> <style type="text/css"> div:first-child { width: 100px; height: 100px; background-color: pink; position: relative; top: 200px; left: 100px; } div:last-child { width: 200px; height: 150px; background-color: deeppink; } style> head> <body> <div>child-01div> <div>chilid-02div> body> html>
-
-
绝对定位(absolute)
绝对定位完全脱标
注:如果文档可滚动,绝对定位元素会随着它滚动,因为元素最终会相对于正常流的某一部分。
当position属性的取值为absolute时,可以将元素的定位模式设置为绝对定位。
注:绝对定位最重要的一点是,它可以通过边偏移移动位置,但是它完全脱标完全不占位置。
-
父级没有定位
-
若所有父元素都没有定位,,以浏览器为基准对齐
-
案例:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> <style type="text/css"> /*当父级没有定位时*/ .father { width: 300px; height: 300px; background-color: pink; margin: 100px; } .son { width: 100px; height: 100px; background-color: deeppink; position: absolute; left: 50px; top: 50px; } style> head> <body> <div class="father"> <div class="son"> 新华社沈阳9月17日电 题:从苦难走向辉煌 新华社记者徐扬、赵洪南 庄严的残历碑静静矗立,无声诉说着这个民族的巨大苦难;刺耳的警报声划破天际,宣示着这个民族的铮铮誓言。“九一八”,中国人民永不忘记。 88年前的9月18日夜晚,震惊中外的“九一八”事变爆发,日本军国主义自此开始了长达14年的侵华战争。野蛮战火从松花江畔烧到五指山下,侵略者在中国大地上无恶不作,战争罪行罄竹难书。铁证如山,历史昭昭,军国主义的暴行早已被牢牢地钉在历史的耻辱柱上,警示后人。 “九一八”是中国人民抗日战争的起点。事变爆发当夜,东北军部分爱国将士拒不执行“不抵抗政策”,打响了反抗侵略的第一枪。事变第二天,中共满洲省委即发表抗日宣言,很快派出杨靖宇、赵尚志等骨干深入东北领导武装抗日斗争。从“九一八事变”到“七七事变”,中华民族到了最危险的时候,面临着亡国灭种的危机。不甘做亡国奴的中华儿女万众一心,不畏强暴,血战到底,谱写了感天动地的壮丽史诗。 没有哪一次巨大的历史灾难,不是以历史的巨大进步为补偿的。中国人民抗日战争,使中华民族的觉醒和团结达到了前所未有的高度。在14年血与火的洗礼中,古老的中国凤凰涅槃、浴火重生。抗日战争的伟大胜利,是中华民族从苦难走向辉煌的历史转折点。 今年是新中国成立70周年。站在新的历史起点,回望“九一八”,重温抗战历史,意义尤为重要。这是提醒人们勿忘国耻,要从历史中汲取力量,为实现中国梦凝聚全民族的意志;是警示人们居安思危、朝乾夕惕,盛世更要警钟长鸣;是缅怀和告慰先烈,忠魂当笑慰,中华民族迎来了从站起来、富起来到强起来的伟大飞跃。 回望来路,苦难铸就辉煌;展望前途,光明引领未来。踏上新征程,无论过往取得多大成绩,都需要时刻保持清醒头脑,都需要弘扬伟大抗战精神,劈波斩浪一往无前,使“中国号”巨轮驶向灿烂的明天。 原标题:新华时评:从苦难走向辉煌div> div> body> html>
-
-
父级有定位
-
绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
-
案例:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> <style type="text/css"> /*当父级有定位时*/ .father { width: 300px; height: 300px; background-color: pink; margin: 100px; position: relative; } .son { width: 100px; height: 100px; background-color: deeppink; position: absolute; left: 50px; top: 50px; } .son2 { width: 100px; height: 200px; background-color: lightgreen; } style> head> <body> <div class="father"> <div class="son">儿子div> <div class="son2">div> div> body> html>
-
-
子绝父相
首先,绝对定位是将元素依据最近的已经定位绝对,固定,相对的父元素(祖先)进行定位。
也就是说,子级绝对定位,父级只要是定位(除static静态定位)就可以,也就是说,子绝父绝也行
-
为何父级要求时相对定位呢?
子级绝对定位,父级用相对定位(最优解),因为子级绝对定位时不占位置,就可放在父级任何位置。
因为父盒在布局时,需要占有位置,因此父级要相对定位
-
-
什么是文档流,普通流,标准流?
一个含义。
- 最普通的布局称标准流
-
-
绝对定位盒子的水平/垂直居中
普通的盒子是左右margin 改为 auto就可, 但是对于绝对定位就无效了
-
水平居中的算法:
- left 50%,父盒子的一半大小
- 再有外边距负的一半值即可
-
案例:
绝对盒子的居中问题
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> <style type="text/css"> .father { width: 1000px; height: 400px; background-color: pink; margin: 40px auto; position: relative; } .son { width: 100px; height: 40px; background-color: lightgreen; position: absolute; left:50%; margin-left: -50px; top: 50%; margin-top: -20px; } style> head> <body> <div class="father"> <div class="son">div> div> body> html>
-
-
固定定位fixed
它以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
当对元素设置固定定位后,它将脱离标准文档流的自己的显示控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动也不管浏览器窗口大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
-
固定定位是一种特殊的绝对定位
-
固定定位有两点:
1、固定定位的元素跟父亲没有任何关系,只认浏览器。
2、固定定位完全脱标,不占有位置,不随着滚动条滚动。
案例:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> <style type="text/css"> body { height: 3000px; } .father { width: 200px; height: 200px; background-color: pink; margin: 100px auto; position: relative; } img { position: fixed; right: 0; top: 0; } style> head> <body> <div class="father"> <img src="../images/sun.jpg" width="100"> div> body> html> -
-
叠放次序(z-index)
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。
在css中,要想调整重叠定位元素的堆叠次序,可以对定位元素应用z-index层叠等级属性其取值可为正整数、负整数和0。
- 默认值为0,取值越大,定位元素越居上
- 取值相同,看书写顺序,后来居上
- 后面数字一定不能加单位
- 只有相对定位,绝对定位,固定定位有次属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性
案例:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> <style> div { width: 200px; height: 200px; background-color: pink; position: absolute; top: 0; left: 0; } div:first-child { z-index: 1; } div:nth-child(2) { background-color: deeppink; top: 30px; left: 30px; z-index: 2px; } div:nth-child(3) { background-color: lightgreen; top: 60px; left: 60px; } style> head> <body> <div>div> <div>div> <div>div> body> html>
-
-
定位模式总结
定位模式 是否脱标(脱离标准流) 是否使用偏移量 移动位置基准 静态static 不脱标,正常模式 不可以 正常 相对定位relative 不脱标,占有位置 可以 相对与自己移动 绝对定位absolute 脱标,不占位置 可以 相对于定位父级移动 固定定位fixed 脱标,不占位置 可以 相对于浏览器移动 -
定位模式转换
跟 浮动一样, 元素添加了 绝对定位和固定定位之后, 元素模式也会发生转换, 都转换为 行内块模式。
如行内元素,如果添加了绝对定位或者固定定位或浮动之后,可以不用转换模式,直接给高度和宽度就可以了。
-
案例:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> <style> div { height: 100px; width: 200px; background-color: pink; } span { height: 100px; width: 200px; background-color: deeppink; position: absolute; } style> head> <body> <div>我是块元素div> <span>我是行内元素span> body> html>
-
-
-
元素的显示与隐藏
在CSS中有三个显示和隐藏的单词比较常见,我们要区分开,他们分别是 display visibility 和 overflow。
-
display 显示
- display 设置或检索对象是否及如何显示。
- none 隐藏功能
- block 除了转换成块级元素外,还有显示元素功能
- 特点:隐藏之后,不保留位置
-
visibility 可见性
设置或检索是否显示对象。
-
visible : 对象可视
-
hidden : 对象隐藏
-
特点:隐藏之后,继续保留位置
-
-
overflow 溢出
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
/*overflow: visible;*/ /*默认值,超出显示*/ /*overflow: auto;*/ /*自动 超出显示滚动条,不超出不显示滚动条*/ /*overflow: scroll;*/ /*一直显示滚动条*/ overflow: hidden; /*不显示超出的内容,超出的内容隐藏*/案例:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> <style> .div1 { visibility: hidden; } style> head> <body> <div class="div1"> 11111 div> <div class="div2"> 22222 div> body> html>
-
-
CSS高级技巧
-
CSS用户界面样式
所谓的界面样式, 就是更改一些用户操作样式, 比如 更改用户的鼠标样式, 表单轮廓等。但是比如滚动条的样式改动受到了很多浏览器的抵制,因此我们就放弃了。 防止表单域拖拽
-
鼠标样式cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
cursor : default 小白 | pointer 小手 | move 移动 | text 文本例:
<ul> <li style="cursor:default">我是小白li> <li style="cursor:pointer">我是小手li> <li style="cursor:move">我是移动li> <li style="cursor:text">我是文本li> ul>尽量不要用hand 因为 火狐不支持 pointer ie6以上都支持的尽量用
-
轮廓 outline
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline : outline-color ||outline-style || outline-width最直接的写法是 : outline: 0; 或者outline:none;
-
防止拖拽文本域resize
resize:none 这个单词可以防止 火狐 谷歌等浏览器随意的拖动 文本域。
右下角可以拖拽:
<textarea style="resize: none;">textarea>右下角不可以拖拽:
<textarea style="resize: none;">textarea>
-
-
vertical-align 垂直对齐
-
让带有宽度的块级元素居中对齐,是margin: 0 auto;
-
让文字居中对齐,是 text-align: center;
-
vertical-align 垂直对齐, 这个看上去很美好的一个属性, 实际有着不可捉摸的脾气。
vertical-align : baseline |top |middle |bottom设置或检索对象内容的垂直对其方式。
vertical-align 不影响块级元素中的内容对齐,它只针对于 行内元素或者行内块元素,特别是行内块元素, 通常用来控制图片和表单等。
-
图片和文字对齐
所以我们知道,我们可以通过vertical-align 控制图片和文字的垂直关系了。 默认的图片会和文字基线对齐。
-
去除图片底侧空白缝隙
有个很重要特性你要记住: 如果一个元素没有基线,比如图片或者表单等行内块元素,则他的底线会和父级盒子的基线对齐。 这样会造成一个问题,就是图片底侧会有一个空白缝隙。
解决的方法就是:
-
给img vertical-align:middle | top等等。 让图片不要和基线对齐。
-
给img 添加 display:block; 转换为块级元素就不会存在问题了。
-
-
-
-
溢出的文字隐藏
-
word-break:自动换行
- normal 使用浏览器默认的换行规则。
- break-all 允许在单词内换行。
- keep-all 只能在半角空格或连字符处换行。
-
white-space
设置或检索对象内文本显示方式,通常我们使用于强制一行显示内容。
- normal:默认处理方式
- nowrap:强制在一行内显示所有文本,直到文本结束或遭遇br标签对象才换行。
-
text-overflow:文字溢出
text-overflow : clip | ellipsis
设置或检索是否使用一个省略标记(…)标示对象内文本的溢出
- clip : 不显示省略标记(…),而是简单的裁切
- ellipsis : 当对象内文本溢出时显示省略标记(…)
-
-
before和after伪元素(详解)
之所以被称为伪元素,是因为他们不是真正的页面元素,html没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的css样式。
表面上看上去貌似是页面的某些元素来展现,实际上是css样式展现的行为,因此被称为伪元素。
:before和:after是伪元素在html代码机构中的展现,可以看出无法伪元素的结构无法审查。
注意:一定要有content,否则伪元素不起作用
-
过渡(CSS3)
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
- 帧动画:通过一帧一帧的画面按照固定顺序和速度播放。
- 在CSS3里使用transition可以实现补间动画(过渡效果),A状态,B状态
语法格式:
transition: 要过渡的属性 花费时间 运动曲线 何时开始; 如果有多组属性变化,还是用逗号隔开。属性 描述 transition 简写属性,用于在一个属性中设置四个过渡属性。 transition-property 规定应用过渡的 CSS 属性的名称。 transition-duration 定义过渡效果花费的时间。默认是 0。 transition-timing-function 规定过渡效果的时间曲线。默认是 “ease”。 transition-delay 规定过渡效果何时开始。默认是 0。 -
2D变形(CSS3) transform
transform是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、倾斜、缩放,配合过渡和即将学习的动画知识,可以取代大量之前只能靠Flash才可以实现的效果。
-
移动 translate(x, y)
translate 移动平移的意思
translate(50px,50px);使用translate方法来将文字或图像在水平方向和垂直方向上分别垂直移动50像素。
可以改变元素的位置,x、y可为负值
translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动) translateX(x)仅水平方向移动(X轴移动) translateY(Y)仅垂直方向移动(Y轴移动)让定位的盒子水平居中
-
缩放 scale(x, y)
对元素进行水平或垂直方向的缩放
scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放) scaleX(x)元素仅水平方向缩放(X轴缩放) scaleY(y)元素仅垂直方向缩放(Y轴缩放) -
旋转 rotate(deg)
可以对元素进行旋转,正值为顺时针,负值为逆时针;
transform:rotate(45deg);-
案例:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> <style type="text/css"> img { margin: 100px; border: 1px solid red; transition: all 0.5s; transform-origin: 50px 10px ; } img:hover { transform: rotate(-720deg); /*degree角度*/ } style> head> <body> <img src="../images/1.jpg" height="100"> body> html>
-
-
transform-origin可以调整元素转换变形的原点
transform-origin: 50px 10px ;如果是4个角,用left,top,这些值,如果想要精确的位置,就用像素值
-
倾斜 skew(deg, deg)
transform:skew(30deg,0deg); -
3D变形(CSS3) transform
-
rotateX()
就是沿着 x 立体旋转
-
案例:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> <style type="text/css"> body { /*perspective: 1000px;*/ } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotateX(360deg); /*transform: rotateX(30deg) rotateY(90deg) rotateZ(180deg) skew(0, 10deg);*/ } style> head> <body> <img src="../images/1.jpg" height="100"> body> html>
-
-
rotateY()
沿着y轴进行旋转
-
rotateZ()
沿着z轴进行旋转
-
透视(perspective)
电脑显示屏是一个2D平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现,通过透视可以实现此目的。
透视可以将一个2D平面,在转换的过程当中,呈现3D效果。
- 透视原理: 近大远小 。
- 浏览器透视:把近大远小的所有图像,透视在屏幕上。
- perspective:视距,表示视点距离屏幕的长短。视点,用于模拟透视效果时人眼的位置
注:并非任何情况下需要透视效果,根据开发需要进行设置。
perspective 一般作为一个属性,设置给父元素,作用于所有3D转换的子元素
-
translateX(x)
仅水平方向移动(X轴移动)
-
translateY(y)
仅垂直方向移动(Y轴移动)
-
translateZ(z)
前后移动,直观的表现就是大小变化
-
案例:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> <style type="text/css"> body { perspective: 500px; } div { width: 200px; height: 200px; background-color: pink; margin: 100px auto; /*transition: all 1s;*/ transform: translateZ(300px); } div:hover { } style> head> <body> <div>div> body> html>
-
-
translate3d(x,y,z)
[注意]其中,x和y可以是长度值,也可以是百分比,百分比是相对于其本身元素水平方向的宽度和垂直方向的高度和;z只能设置长度值
-
案例:
<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> <style type="text/css"> img { animation: car 5s infinite; } @keyframes car { 0% { transform: translate3d(0, 0, 0); } 50% { transform: translate3d(1000px, 0, 0); } 51% { transform: translate3d(1000px, 0, 0) rotateY(180deg); } 100% { transform: translate3d(0, 0, 0) rotateY(180deg); } } style> head> <body> <img src="../images/car.jpg" height="100" > body> html>
-
-
backface-visibility
backface-visibility 属性定义当元素不面向屏幕时是否可见。
-
翻转盒子案例
-
动画(CSS3) animation
动画是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
语法格式:
animation:动画名称 动画时间 运动曲线 何时开始 播放次数 是否反方向; -
伸缩布局(CSS3)
CSS3在布局方面做了非常大的改进,使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用。
主轴:Flex容器的主轴主要用来配置Flex项目,默认是水平方向
侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向的
方向:默认主轴从左向右,侧轴默认从上到下
主轴和侧轴并不是固定不变的,通过flex-direction可以互换。
Flex布局的语法规范经过几年发生了很大的变化,也给Flexbox的使用带来一定的局限性,因为语法规范版本众多,浏览器支持不一致,致使Flexbox布局使用不多
-
各属性详解
-
flex子项目在主轴的缩放比例,不指定flex属性,则不参与伸缩分配
min-width 最小值 min-width: 280px 最小宽度 不能小于 280
-
max-width: 1280px 最大宽度 不能大于 1280
-
flex-direction调整主轴方向(默认为水平方向)
flex-direction: column 垂直排列
flex-direction: row 水平排列
例:http://m.ctrip.com/html5/ 携程网手机端地址
-
justify-content调整主轴对齐(水平对齐)
子盒子如何在父盒子里面水平对齐
值 描述 白话文 flex-start 默认值。项目位于容器的开头。 让子元素从父容器的开头开始排序但是盒子顺序不变 flex-end 项目位于容器的结尾。 让子元素从父容器的后面开始排序但是盒子顺序不变 center 项目位于容器的中心。 让子元素在父容器中间显示 space-between 项目位于各行之间留有空白的容器内。 左右的盒子贴近父盒子,中间的平均分布空白间距 space-around 项目位于各行之前、之间、之后都留有空白的容器内。 相当于给每个盒子添加了左右margin外边距 -
align-items调整侧轴对齐(垂直对齐)
子盒子如何在父盒子里面垂直对齐(单行)
值 描述 白话文 stretch 默认值。项目被拉伸以适应容器。 让子元素的高度拉伸适用父容器(子元素不给高度的前提下) center 项目位于容器的中心。 垂直居中 flex-start 项目位于容器的开头。 垂直对齐开始位置 上对齐 flex-end 项目位于容器的结尾。 垂直对齐结束位置 底对齐 -
-
flex-wrap控制是否换行
当我们子盒子内容宽度多于父盒子的时候如何处理
| 值 | 描述 |
|---|---|
| nowrap | 默认值。规定灵活的项目不拆行或不拆列。 不换行,则 收缩(压缩) 显示 强制一行内显示 |
| wrap | 规定灵活的项目在必要的时候拆行或拆列。 |
| wrap-reverse | 规定灵活的项目在必要的时候拆行或拆列,但是以相反的顺序。 |
- flex-flow是flex-direction、flex-wrap的简写形式
flex-flow: flex-direction flex-wrap;
白话记: flex-flow: 排列方向 换不换行;
两个中间用空格
例如:
display: flex;
/* flex-direction: row;
flex-wrap: wrap; 这两句话等价于下面的这句话*/
flex-flow: column wrap; /* 两者的综合 */
-
align-content堆栈(由flex-wrap产生的独立行)多行垂直对齐方式齐
align-content是针对flex容器里面多轴(多行)的情况,align-items是针对一行的情况进行排列。
必须对父元素设置自由盒属性display:flex;,并且设置排列方式为横向排列flex-direction:row;并且设置换行,flex-wrap:wrap;这样这个属性的设置才会起作用。
| 值 | 描述 | 测试 |
|---|---|---|
| stretch | 默认值。项目被拉伸以适应容器。 | |
| center | 项目位于容器的中心。 | |
| flex-start | 项目位于容器的开头。 | |
| flex-end | 项目位于容器的结尾。 | |
| space-between | 项目位于各行之间留有空白的容器内。 | |
| space-around | 项目位于各行之前、之间、之后都留有空白的容器内。 |
-
order控制子项目的排列顺序,正序方式排序,从小到大
用css 来控制盒子的前后顺序。 用order 就可以
用整数值来定义排列顺序,数值小的排在前面。可以为负值。 默认值是 0
order: 1;此知识点重在理解,要明确找出主轴、侧轴、方向,各属性对应的属性值