在vue项目中调用百度地图API及其基本用法
调用步骤
- 申请百度地图密钥
- 在index.html中添加百度地图JavaScript API接口
- 在webpack.base.conf.js配置文件中配置BMap
- 创建vue文件map.vue,然后各种引用 。。。。
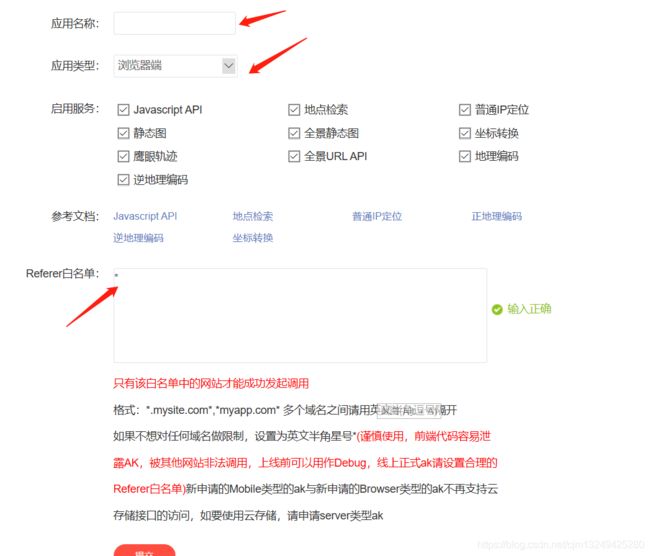
一、申请百度地图密钥
JavaScript API v1.4以及以前的版本无序申请秘钥(ak),自v1.5版本开始需要先申请秘钥(ak),才可以使用,如需获取更高的配额,需要申请 认证企业用户。
链接:百度地图API 链接地址:
在这里我遇到一个坑: 选择服务器端跟选择浏览器端密钥有所区别,大家按照自己的需求选,要是没选择正确后面会说你的百度密钥未授权使用地图API,那只需要重新申请一个密钥就是了,白名单我是直接填(用来练习而已)。*

二、在index.html中添加百度地图JavaScript API接口
二、在webpack.base.conf.js配置文件中配置BMap
module.exports = {
entry: {
app: './src/main.js'
},
// 下面才是我们所要配置的
externals: {
'BMap': 'BMap',
'BMap_Symbol_SHAPE_POINT': 'BMap_Symbol_SHAPE_POINT'
},
注意:,在module.exports 中与entry平级;如果还有其他的,同样在下面引入就可以了,比如自定义覆盖物BMap_Symbol_SHAPE_POINT等。(记得一定要需要重新 npm run dev才可以)
三、创建文件map.vue
- 在组件中创建一个容器,用来显示百度地图(宽高最好都是100%)
// 注意一定要用到id选择器,后面创建地图实例用到
- 在地图组件中import BMap,否则会出现“BMap undefined”,还有这个BMap_Symbol_SHAPE_POINT,因为是用“_”连字符,会报错让你这个没有用驼峰命名。所以引入时,把这个连字符去掉就行了。
import BMap from 'BMap
import BMapSymbolSHAPEPOINT from 'BMap_Symbol_SHAPE_POINT'
- 创建地图对象,在mounted生命周期中调用
mounted () {
this.baiduMap()
},
methods: {
baiduMap () {
var map = new BMap.Map('allmap') // 创建地图实例,这里用到了id选择器
var point = new BMap.Point(113.119538, 23.029158) // 创建点坐标
map.centerAndZoom(point, 12) // 初始化地图,设置中心点坐标和地图级别
var marker = new BMap.Marker(point) // 创建标注
map.addOverlay(marker) // 将标注添加到地图中
map.enableScrollWheelZoom(true) // 开启鼠标滚轮缩放
map.addControl(new BMap.NavigationControl()) // 添加平移缩放控件
map.addControl(new BMap.ScaleControl()) // 添加比例尺控件
map.addControl(new BMap.OverviewMapControl()) // 添加缩略地图控件
//map.setMapStyle({ style: 'midnight' }) //地图风格
var localSearch = new BMap.LocalSearch(map);
localSearch.enableAutoViewport(); //允许自动调节窗体大小
var infoWindow = new BMap.InfoWindow('佛山市
')
// 鼠标移上标注点要发生的事
marker.addEventListener('mouseover', function() {
this.openInfoWindow(infoWindow)
})
// 鼠标移开标注点要发生的事
marker.addEventListener('mouseout', function() {
//this.closeInfoWindow(infoWindow)
})
},
}
最后最后,把组件引入父组件就大功告成了。
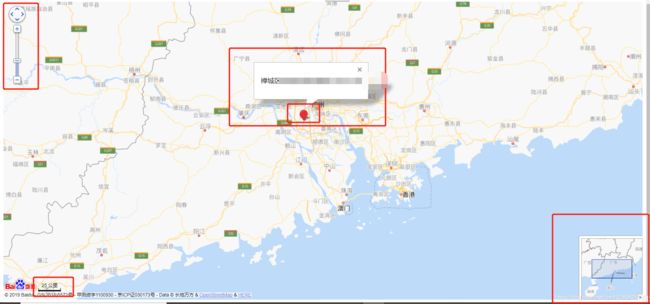
** 红色框框内的就是我们添加的小控件,上面代码都有详细解说,我就不多说了。接下来再罗列一下用到的api基本功能 **
- map.centerAndZoom方法创建地图,第一个参数可以是根据之前创建好的一个点为中心,创建出地图,也可以根据城市地区的中文名称创建地图。(如果拼写正确,可以根据城市的英文名称来创建)
- map.centerAndZoom第二个参数是地图缩放级别,最大为19,最小为0。(但实际当缩小到3的时候就已经。。。)


- BMap.Map方法创建地图时候需要一个容器(地图会根据容器的大小自动进行调整。),填写相关容器的id。
关于地图大小:
- 可以通过map.setZoom();方法主动控制地图大小级别。
- 也可以通过设置map.enableScrollWheelZoom(true);利用鼠标滚轮控制大小。
百度地图提供了非常丰富的功能空间共我们使用。
- Control:控件的抽象基类,所有控件均继承此类的方法、属性。通过此类您可实现自定义控件。
- NavigationControl:地图平移缩放控件,PC端默认位于地图左上方,它包含控制地图的平移和缩放的功能。移动端提供缩放控件,默认位于地图右下方。
- OverviewMapControl:缩略地图控件,默认位于地图右下方,是一个可折叠的缩略地图。
- ScaleControl:比例尺控件,默认位于地图左下方,显示地图的比例关系。
- MapTypeControl:地图类型控件,默认位于地图右上方(地图,卫星,三维)。
- CopyrightControl:版权控件,默认位于地图左下方。
- GeolocationControl:定位控件,针对移动端开发,默认位于地图左下方。
效果图:

注意:当设置城市信息时,MapTypeControl的切换功能才能可用
地图事件:
百度地图API中的大部分对象都含有addEventListener方法,我们可以通过该方法来监听对象事件。
实例:
map.addEventListener("click", function(){
alert("您点击了地图。");
});
当我们不再希望监听事件时,可以将事件监听进行移除。每个API对象提供了removeEventListener用来移除事件监听函数。
map.removeEventListener("click", functionA);
map.addEventListener("click", functionA);
地图遮盖物:
- Overlay:覆盖物的抽象基类,所有的覆盖物均继承此类的方法。
- Marker:标注表示地图上的点,可自定义标注的图标。
- Label:表示地图上的文本标注,您可以自定义标注的文本内容。
- Polyline:表示地图上的折线。
- Polygon:表示地图上的多边形。多边形类似于闭合的折线,另外您也可以为其添加填充颜色。
- Circle: 表示地图上的圆。
- InfoWindow:信息窗口也是一种特殊的覆盖物,它可以展示更为丰富的文字和多媒体信息。注意:同一时刻只能有一个信息窗口在地图上打开。
标注示例:
var point = new BMap.Point(120.389472,36.072362);//默认 可以通过Icon类来指定自定义图标
var marker = new BMap.Marker(point);
var label = new BMap.Label("青岛市政府",{offset:new BMap.Size(20,-10)});//标注标签
marker.setLabel(label)//设置标注说明
marker.enableDragging();//标注可以拖动的
marker.addEventListener("dragend", function(e){
alert(e.point.lng + ", " + e.point.lat);//打印拖动结束坐标
});
map.addOverlay(marker);
var point = new BMap.Point(120.387244,36.064835);
var myIcon = new BMap.Icon("http://api.map.baidu.com/img/markers.png", new BMap.Size(23, 25)); //自定义标注
var marker2 = new BMap.Marker(point, {icon: myIcon});
map.addOverlay(marker2);
var infoWindow = new BMap.InfoWindow("详细信息
"); //弹出窗口
marker2.addEventListener("click", function(){
this.openInfoWindow(infoWindow);
});
整理得可能有点啰嗦,完结。。。。