0007 表单标签(form、select)
目标:
- 能写出最常用的注册类表单
- 能说出input表单常见属性
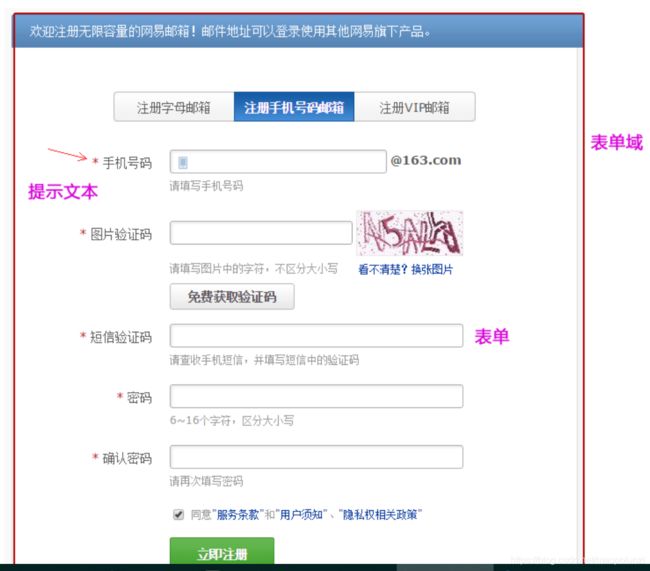
现实中的表单,类似我们去银行办理信用卡填写的单子。 如下图
**作用: **
表单目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。
**表单控件: **
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
2.1 input 控件(重点)
-
语法:
<input type="属性值" value="你好">- input 输入的意思
- 标签为单标签
- type属性设置不同的属性值用来指定不同的控件类型
- 除了type属性还有别的属性
-
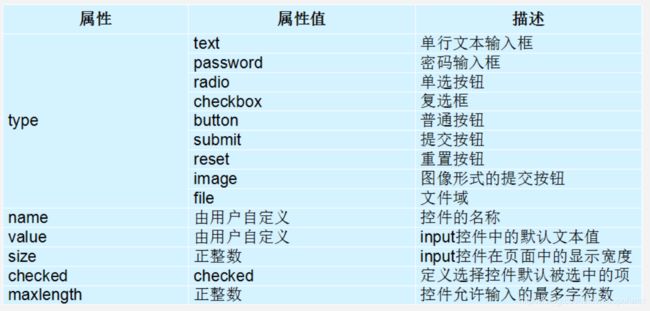
常用属性:
1. type 属性
- 这个属性通过改变值,可以决定了你属于那种input表单。
- 比如 type = ‘text’ 就表示 文本框 可以做 用户名, 昵称等。
- 比如 type = ‘password’ 就是表示密码框 用户输入的内容 是不可见的。
用户名: <input type="text" />
密 码:<input type="password" />
2. value属性 值
用户名:<input type="text" name="username" value="请输入用户名">
- value 默认的文本值。 有些表单想刚打开页面就默认显示几个文字,就可以通过这个value 来设置。
3. name属性
用户名:<input type="text" name=“username” />
name表单的名字, 这样,后台可以通过这个name属性找到这个表单。 页面中的表单很多,name主要作用就是用于区别不同的表单。
-
name属性后面的值,是我们自己定义的。
-
radio 如果是一组,我们必须给他们命名相同的名字 name 这样就可以多个选其中的一个啦
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
- name属性,我们现在用的较少, 但是,当我们学ajax 和后台的时候,是必须的。
4. checked属性
- 表示默认选中状态。 较常见于 单选按钮和复选按钮。
性 别:
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女
上面这个,表示就默认选中了 男 这个单选按钮
5. input 属性小结
| 属性 | 说明 | 作用 |
|---|---|---|
| type | 表单类型 | 用来指定不同的控件类型 |
| value | 表单值 | 表单里面默认显示的文本 |
| name | 表单名字 | 页面中的表单很多,name主要作用就是用于区别不同的表单。 |
| checked | 默认选中 | 表示那个单选或者复选按钮一开始就被选中了 |
案例
用户名: <input type="text" value="请输入用户名" name="username" /> <br />
昵称: <input type="text" value="请输入昵称" name="nicheng" /> <br />
密码: <input type="password" name="pwd" /> <br />
性别:
男 <input type="radio" name="sex" checked="checked" />
女 <input type="radio" name="sex"/>
未知 <input type="radio" name="sex" /> <br />
爱好:
睡觉 <input type="checkbox" name="hobby" checked="checked" />
爬山 <input type="checkbox" name="hobby" />
篮球 <input type="checkbox" name="hobby" />
足球 <input type="checkbox" name="hobby" /> <br />
<input type="button" value="获取短信验证码" />
<input type="submit" value="提交所填" />
<input type="reset" value="重置所填" />
<input type="image" src="images/btn.png"/> <br />
上传头像:
<input type="file" />
2.2 label标签(理解)
目标:
label标签主要目的是为了提高用户体验。 为用户提高最优秀的服务。
概念:
label 标签为 input 元素定义标注(标签)。
作用:
用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点。
如何绑定元素呢?
- 第一种用法就是用label直接包括input表单。
<label> 用户名: <input type="radio" name="usename" value="请输入用户名"> label>
适合单个表单选择
- 第二种用法 for 属性规定 label 与哪个表单元素绑定。
<label for="sex">男label>
<input type="radio" name="sex" id="sex">
采用第二种方法时,label放在页面中的任何位置都可以。
<input type="text" name="aaa" id="mysix">
<label for="mysix">嘻嘻:label>
文字必须放在label中包裹起来,否则点击文字无效。
哈哈:```
** 一句话说出他们:**
当我们鼠标点击 label标签里面的文字时, 光标会定位到指定的表单里面
2.3 textarea控件(文本域)
- 语法:
<textarea >
文本内容
textarea>
-
作用:
通过textarea控件可以轻松地创建多行文本输入框.
cols=“每行中的字符数” rows=“显示的行数” 我们实际开发不用
文本框和文本域区别
| 表单 | 名称 | 区别 | 默认值显示 | 用于场景 |
|---|---|---|---|---|
| input type=“text” | 文本框 | 只能显示一行文本 | 单标签,通过value显示默认值 | 用户名、昵称、密码等 |
| textarea | 文本域 | 可以显示多行文本 | 双标签,默认值写到标签中间 | 留言板 |
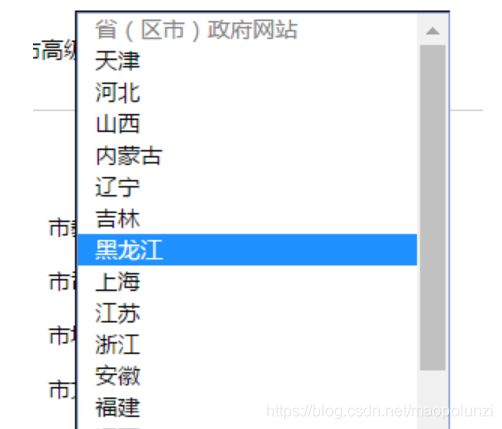
2.4 select下拉列表
目的:
如果有多个选项让用户选择,为了节约空间,我们可以使用select控件定义下拉列表.
语法:
<select>
<option>选项1option>
<option>选项2option>
<option>选项3option>
...
select>
- 注意:
- 在option 中定义selected =" selected "时,当前项即为默认选中项。
- 但是我们实际开发会用的比较少
3. form表单域
-
收集的用户信息怎么传递给服务器?
通过form表单域
-
目的:
在HTML中,form标签被用于定义表单域,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。
**语法: **
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
form>
常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单。 |
注意:
每个表单都应该有自己表单域。我们现在做页面,不写看不到效果,但是 如果后面学 ajax 后台交互的时候,必须需要 form表单域。
2.6 团队约定
元素属性
- 元素属性值使用双引号语法
- 元素属性值可以写上的都写上
推荐:
<input type="text" />
<input type="radio" name="name" checked="checked" />
不推荐:
<input type=text />
<input type='text' />
<input type="radio" name="name" checked />
4.综合案例(注册页面)
<table border="0" align="center" width="600" cellspacing="0">
<caption><h3>青春不常在,抓紧谈恋爱h3>caption>
<tr>
<td>性别td>
<td>
<input type="radio" checked="=checked"><img src="images/man.jpg" alt="">男
<input type="radio" src="images/women.jpg">女
td>
tr>
<tr>
<td>生日td>
<td>
<select name="year" id="year">
<option value="88">111option>
<option value="66">222option>
<option value="99">333option>
select>
<select name="month" id="month">
<option value="1">555option>
<option value="2">666option>
<option value="3">777option>
select>
<select name="day" id="day">
<option value="5">5option>
<option value="6">6option>
<option value="7">7option>
select>
td>
tr>
<tr>
<td>所在地区td>
<td>
<input type="text" value="深圳">
td>
tr>
<tr>
<td>婚姻状况td>
<td>
<input type="radio" checked="checked">未婚
<input type="radio">已婚
<input type="radio">未知
td>
tr>
<tr>
<td>喜欢的类型td>
<td>
<input type="checkbox" checked="checked">妩媚的
<input type="checkbox">可爱的
<input type="checkbox">小鲜肉
<input type="checkbox">老腊肉
<input type="checkbox">都喜欢
td>
tr>
<tr>
<td>自我介绍td>
<td>
<input type="textarea" value="哈哈哈">
td>
tr>
<tr>
<td>td>
<td>
<input type="image" src="images/btn.png">
td>
tr>
<tr>
<td>td>
<td>
<input type="checkbox" checked="checked">我同意注册条款和会员加入标准
td>
tr>
<tr>
<td>td>
<td>
<a href="#">我是会员,立即登录a>
td>
tr>
<tr>
<td>td>
<td>
<h5>我承诺h5>
<ul>
<li>年满18岁、单身li>
<li>抱着严肃的态度li>
<li>真诚寻找另一半li>
ul>
td>
tr>
table>
5. 查文档
经常查阅文档是一个非常好的学习习惯。
W3C : http://www.w3school.com.cn/
MDN: https://developer.mozilla.org/zh-CN/