1 DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> 6 <style type="text/css"> 7 body, html {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";} 8 #allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";} 9 style> 10 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js">script> 11 <script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=8PBGIzcngFtMIdnWIX9ZrBr2ZjWN0ejT">script> 12 13 <title>车辆运行轨迹测试title> 14 head> 15 <body> 16 <input id="allmap_value" value="" style="display:none;"> 17 <div id="allmap">div> 18 body> 19 html> 20 <script type="text/javascript"> 21 $(function(){ 22 //初始化 23 drawGreenAddress(0,"red",4); 24 //show_mycat($("#allmap_value").val(),list[index].Long,list[index].Lat); 25 }) 26 27 var timer; //定时器 28 var index = 0; //记录播放到第几个point 29 var list = [ 30 {Long:106.652024,Lat:26.617221}, 31 {Long:106.652886,Lat:26.614185}, 32 {Long:106.652527,Lat:26.614314}, 33 {Long:106.652743,Lat:26.609469}, 34 {Long:106.654324,Lat:26.607531}, 35 {Long:106.65612,Lat:26.602556}, 36 ]; 37 var listLast = list.length-1; 38 // 百度地图API功能 39 var map = new BMap.Map("allmap"); // 创建Map实例 40 map.addControl(new BMap.NavigationControl()); 41 map.addControl(new BMap.ScaleControl()); 42 map.addControl(new BMap.OverviewMapControl({isOpen: true})); 43 map.centerAndZoom(new BMap.Point(list[0].Long,list[0].Lat), 15); // 初始化地图,设置中心点坐标和地图级别 44 map.addControl(new BMap.MapTypeControl()); //添加地图类型控件 45 map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放 46 47 setTimeout(drawIcon,500); 48 var carMk; 49 var myBeginIcon = new BMap.Icon("http://e.hiphotos.baidu.com/image/pic/item/7e3e6709c93d70cfaf72bca2f0dcd100bba12b90.jpg", new BMap.Size(25,37), {imageOffset: new BMap.Size(0, 0)});//人 50 var myEndIcon = new BMap.Icon("http://b.hiphotos.baidu.com/image/pic/item/b58f8c5494eef01f534c096ae8fe9925bd317dc0.jpg", new BMap.Size(25,37), {imageOffset: new BMap.Size(0, 0)});//人 51 52 //show_mycat("这里是地址",106.652024,26.617221); 53 //展示bd地址 54 var car = ""; 55 function show_mycat(address,long,lat){ 56 57 if(car) map.removeOverlay(car) 58 label = new BMap.Label(address, {offset: new BMap.Size(-20, -20)}); 59 car = new BMap.Marker(new BMap.Point(long,lat)); 60 car.setLabel(label); 61 map.addOverlay(car); 62 map.panTo(new BMap.Point(long, lat)); 63 64 } 65 66 //显示原始路线 67 function drawGreenLine(i,color,weitht){ 68 69 var polyline = new BMap.Polyline([ 70 new BMap.Point(list[i].Long,list[i].Lat),//起始点的经纬度 71 new BMap.Point(list[i+1].Long,list[i+1].Lat)//终点的经纬度 72 ], {strokeColor:color,//设置颜色 73 strokeWeight:weitht, //宽度 74 strokeOpacity:1});//透明度 75 map.addOverlay(polyline); 76 77 } 78 79 //获取路线 80 function drawGreenAddress(i,color,weitht){ 81 82 if(i%2==0){ //不能太频繁请求百度地址,这里可能会改大 83 var geoc = new BMap.Geocoder(); 84 geoc.getLocation(new BMap.Point(list[i].Long,list[i].Lat),function(rs){ 85 var addComp = rs.addressComponents; 86 address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber; 87 $("#allmap_value").val(address) 88 }); 89 } 90 } 91 92 function lineAddress(i,color,weitht){ 93 drawGreenLine(i,color,weitht) 94 drawGreenAddress(i,color,weitht) 95 } 96 97 function drawIcon(){ 98 if(carMk){ 99 map.removeOverlay(carMk); 100 } 101 carMk2 = new BMap.Marker( 102 new BMap.Point(list[0].Long,list[0].Lat),//起始点的经纬度 103 {icon:myBeginIcon}); 104 map.addOverlay(carMk2); 105 106 carMk = new BMap.Marker( 107 new BMap.Point(list[listLast].Long,list[listLast].Lat),//终点的经纬度 108 {icon:myEndIcon}); 109 map.addOverlay(carMk); 110 111 for(var i=0;i<list.length-1;i++){ 112 113 drawGreenLine(i,"green",4); 114 } 115 116 } 117 118 //停止 119 function stop() { 120 121 if(timer) { 122 window.clearTimeout(timer); 123 } 124 } 125 //运行地图轨迹 126 function play(){ 127 if(index < listLast){ 128 lineAddress(index,"red",2); 129 //显示地址 130 show_mycat($("#allmap_value").val(),list[index+1].Long,list[index+1].Lat); 131 132 timer = window.setTimeout("play(" + index + ",'red',2)", 500); 133 index++; 134 135 } 136 137 } 138 139 140 script>
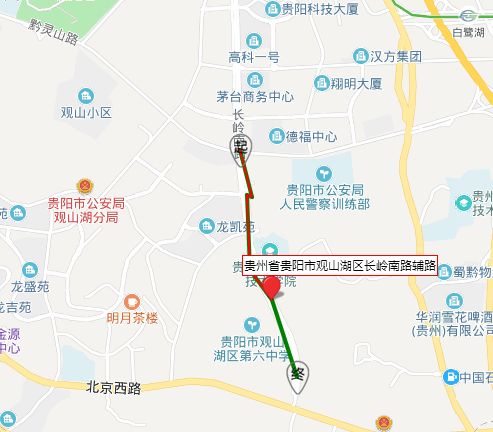
效果图
执行play() 方法可根据经纬度跑地图