- 算法学习之路——贪心算法
蒋楠鑫
算法算法贪心算法
文章目录一、前言二、什么是算法三、什么是贪心算法1.含义2.基本思路3.适用场景四、代码实现五、经典例题分析六、总结一、前言先来看一道简单的数学问题:小明有30元钱,每瓶酒要5元钱,每3个空瓶子可以换1瓶酒,请问小明最多可以喝到多少瓶酒?这道题目显然是一道求最优解的问题,由于数据量小我们可以用最简单最直接的枚举法来解决,但是如果将题目泛化一下呢:小明现在购买了m瓶酒,每n个空瓶子可以换1瓶酒,请问
- python网格插值站点_在python中,在二维零网格上两点之间插值一条值线
weixin_39965490
python网格插值站点
TLDR:在2dnumpy数组中找到2个点后,如何在0数组中在它们之间插值一条1行?在上下文:目前我正在尝试从二值化的医学图像数据(0和1)对一个3d数组执行2d操作。最终目标是在填充体素/像素(即第一个和最后一个实例)的起点和终点之间添加一条1s的线。在为此,我使用SimpleITK分割一行,然后将其转换为numpy数组。在其他示例之后,我编写了返回一组数组的函数,这些数组显示填充(1)个像素和
- python 网格数据插值_python – 网格数据的快速插值
weixin_39747399
python网格数据插值
当然!有两个选项可以做不同的事情,但是既能利用原始数据的定期网格性质。第一个是scipy.ndimage.zoom.如果你只想通过内插原始数据生成一个更加密集的规则网格,那就是要走的路。第二个是scipy.ndimage.map_coordinates.如果你想在你的数据中插入一些(或许多)任意点,但仍然利用原始数据的定期网格性质(例如,不需要四叉树),那就是去的方式。作为一个快速示例(这将使用三
- springboot是如何在没有web.xml的情况下在外部tomcat启动的
菜鸟王老汉
spring
最近在公司部署测试环境的时候遇到了问题,本地用springboot内嵌tomcat启动没有问题,部署到测试环境的外部tomcat就不加载,在咨询了同事之后在启动类上继承了SpringBootServletInitializer之后就没有了问题,但并没有深入去想。由于servlet的规范是要配置web.xml的,包括Struts2和spring都是要在web.xml配置的,有一天在服务器上看编译后的
- CMake 保姆级教程
爱吃巧克力的程序媛
CMakec++
CMake是一个跨平台的构建工具,用于生成适合不同平台和编译器的构建系统文件(如Makefile或VisualStudio项目文件)。在Windows下使用CMake构建项目时,CMake会根据CMakeLists.txt文件生成适合Windows的构建系统文件(如VisualStudio项目文件)。以下是Windows下使用CMake的基本规则和步骤:https://subingwen.cn/c
- Mybatis传递多个不同类型的参数
我的身前一尺是我的世界
Mybatis传递多个参数
一、同时传递List和String实现类@OverridepublicListfun(StringshopId,Listlist){Mapmap=newHashMap();map.put("shopId",shopId);map.put("list",list);ListlistCommodity=appCommodityMapper.fun(map);returnlistCommodity;}m
- 地理数据中的分辨率转换
木叶清风666
地理信息数据处理matlabpython开发语言
数据分辨率问题气象海洋数据在实际应用中,常常涉及到重采样,即分辨率的提高或降低等操作。本文提供了matlab以及python的样例程序,以降低(网格平均)或提高(线性插值)数据的分辨率。1.高分辨率——>低分辨率可以使用循环逐个网格进行操作,但循环次数过多,存在效率低下的问题。%---需要的分辨率0.25°,以及经纬度网格点deg=0.25;lat_era=16:deg:47.75;lon_era
- 学习SpringBoot过程中常见问题汇总及多工程项目使用 IntelliJ IDEA 打开
KunQian_smile
springBoot
一:SpringBoot:redisClientine.test.serviceImpl.RedisServiceImplrequiredabeanoftype‘com.examp1:没有自动注入导致。service类上面没有@service注解或者mapper上没有@Repository注解,但是这种情况比较少见,一般不会忘记。2:配置了mybatis,但没有指定扫描的包。(1)直接在生成出来的
- Spring Data JDBC 详解
m0_74823933
面试学习路线阿里巴巴springjava数据库
目录一、JPA背景?二、SpringBoot整合SpringdataJDBC??1.配置数据源?2.配置Druid的admin后台??3.Spring-data-jdbc常用接口查询策略1)?CrudRepository增删改查2)PagingAndSortingRepository分页排序一、JPA背景早期的JPA的特性是懒加载和关联查询,一下能查出所有的关联信息,但我们开发者在查询SQL的时候
- SpringBoot中Server层以及Mapper层常用注解
π大星的日常
javajava-rabbitmq
最近看了一下SpringBoot2的课程,发现好多的注解并不是很了解,只是简单的会用,但是真是发生的作用却不知道,最近花了一些时间把这些注解进行了一下整理,针对不同的层级进行了细致的划分,最近几天会依次给大家更新关于注解的内容,对大家有帮助的话点赞支持一下哦!4.Service层注解@Service注解一般写在业务层的接口实现类上,而不是接口上。4.1@Service@Service:@Servi
- HarmonyOS NEXT开发实战:Navigation页面跳转对象传递案例
一晃有一秋
鸿蒙实例鸿蒙harmonyos华为鸿蒙鸿蒙系统android
介绍本示例主要介绍在使用Navigation实现页面跳转时,如何在跳转页面得到转入页面传的类对象的方法。实现过程中使用了第三方插件class-transformer,传递对象经过该插件的plainToClass方法转换后可以直接调用对象的方法,效果图预览使用说明从首页进入本页面时,会传递一个类对象UserBookingInfo。点击“换个座位”按钮会调用该类对象的generateRandSeatN
- HarmonyOS NEXT开发实战:视频全屏切换案例
一晃有一秋
鸿蒙鸿蒙实例harmonyos华为鸿蒙鸿蒙系统android音视频
介绍本示例介绍了@ohos.multimedia.media组件和@ohos.window接口实现媒体全屏的功能。该场景多用于首页瀑布流媒体播放等。效果图预览使用说明:点击全屏按钮,横屏媒体窗口。点击恢复窗口按钮,恢复媒体窗口。实现步骤初始化@ohos.multimedia.media的AVPlayer。asyncInit():Promise{awaitthis.release();constco
- AI 大模型应用数据中心建设:高性能计算与存储架构
AI智能涌现深度研究
AI大模型应用入门实战与进阶javapythonjavascriptkotlingolang架构人工智能
AI大模型、数据中心、高性能计算、存储架构、分布式训练、GPU加速、数据管理1.背景介绍近年来,人工智能(AI)技术取得了飞速发展,特别是深度学习模型的突破性进展,催生了一系列基于大规模数据训练的强大AI模型,例如GPT-3、BERT、DALL-E等。这些AI大模型在自然语言处理、计算机视觉、语音识别等领域展现出强大的应用潜力,但也对计算资源和数据存储提出了极高的要求。传统的计算架构难以满足AI大
- 解决注入mapper报红的问题
Jyannis
springSpringBootspringmybatisspringbootjavabean
在spring系列集成mybatis时,我们经常遇到这样的问题:明明注入没有问题,但是intellijidea会报红。这是因为我们没有手动在代码里把mapper接口注入spring容器中,而@Autowired注入方式默认要求注入的对象必须是在spring容器中存在的。所以idea认为这里的userMapper不存在,而用户(我们)选择注入,是一种错误操作,就报红。那么怎么解决这个问题呢?以下提供
- [QMT量化交易小白入门]-二十二、deepseek+cline+vscode,让小白使用miniQMT量化交易成为可能
python自动化工具
QMT量化交易小白入门vscodeide编辑器
本专栏主要是介绍QMT的基础用法,常见函数,写策略的方法,也会分享一些量化交易的思路,大概会写100篇左右。QMT的相关资料较少,在使用过程中不断的摸索,遇到了一些问题,记录下来和大家一起沟通,共同进步,自己淋过雨了,希望大家都有一把伞。文章目录相关阅读DeepSeek新用户注册cline集成指令测试相关阅读小白也能做量化:零门槛QMT、Ptrade免费送量化交易入门:如何在QMT中配置Pytho
- Storyboard 之segue用法总结
月未央
iOS学习总结iOS
Storyboard的好玩之处在于它可以帮我们省略了很多要手动写的代码,其中segue的功劳功不可没,现总结一下学习心得,若有错误之处,望指正。创建工程,选择SingleViewApplication,给工程起个名字,这里是SegueDemo,注意要把下面的UseStoryboard选项勾选上,我使用ARC,这里可以随意。点选工程文件中的MainStoryboard.storyboard文件,可以
- ubuntu 24.10安装mysql
linuxxx110
ubuntumysql
1.更新软件包列表在安装MySQL之前,先更新系统的软件包列表sudoaptupdate2、安装MySQL服务器sudoaptinstallmysql-server3.启动MySQL服务sudosystemctlstatusmysql4、运行安全脚本MySQL提供了一个安全脚本,用于设置root密码、移除匿名用户、禁止远程root登录等。运行以下命令sudomysql_secure_install
- ServerStatus牛逼!!
架构文摘JGWZ
学习工具开源软件
作为一名攻城狮,面对各种服务器内存飙高、CPU猛增、磁盘打满等等服务器问题,可谓是伤透了我们的心。不仅要开发,还要处理这些问题,大把的时间浪费了,这时候一个好的全面的监控工具尤为重要了。所以,带着这个问题,为大家一个酷炫高逼格的服务器探针的监控工具:ServerStatus介绍ServerStatus是一个免费开源的监控工具,并且提供了一个直观的Web页面,极大的方便了开发人员。特性实时监控,如在
- SQLite?低调不是小众...
架构文摘JGWZ
sqlite数据库学习后端
前几天在一个群里看到一位同学说:“SQLite这么小众的数据库,到底是什么人在用啊?”首先要说的是SQLite可不是小众的数据库,相反,SQLite是世界上装机量最多的数据库,远超MySQL,只不过比较低调而已。低调到我想在官网上找一个好看的用来当插图的图片都找不到,只能截一张官网首页来撑一撑,看起来十分朴素。我最早听说SQLite是刚毕业工作的时候,我们部门做微软内容管理产品的二次开发,其中有一
- 一个简单的语音识别实现---百度在线语音识别REST API SDK(Python)简单使用
DerrickOzil
语音识别pythonsdk语音识别
百度在线语音识别RESTAPISDK(Python)简单使用首先申请开发者权限注册开发者信息完成注册创建新应用下载SDK并查看key在应用管理中,选择查看key,记录AppID、APIKey、SecretKey三个参数值。测试音频链接:http://pan.baidu.com/s/1o8Ue4B4密码:o5r1]注意事项音频格式限制pcm(不压缩)、wav、amr采样频率及位数支持评测8k/16k
- 加固与脱壳05 - 壳类型识别
二手的程序员
加固与脱壳网络安全安全网络开发语言前端
以前一些老旧的技术就不介绍了,比如,动态加载、内存不落地加载的方式。现在的加壳类型分为3种:指令抽取VMPdexc2chttps://www.dingxiang-inc.com/blog/post/2指令抽取android的指令抽取,主要在于函数基本的抽取保护。通过使用android虚拟机自带的解释器进行执行代码。将原始App中dex文件的函数内容进行清除,并将单独移动到一个加密文件中,在App运
- Mybatis传递多个参数方式
千羽公子
Mybatis
使用Mybatis也有一段时间,可是突然发现竟然不咋会使用这个东西了,真是无语了。在以前的项目中使用的参数基本都是map形式的,很少会使用单个的参数传递,只是在不同的公司会有不同的写法,又不得不了解一下,真是亮瞎了24K合金眼,发现用法还是比较丰富的。自己搜索了一下,大致有四种方式,这里只针对项目中遇到的和经常用到的方式进行记录一下。一.就是string参数,分为多个或者单个参数的形式,或者@Pa
- python_学习爬虫遇到的第一个问题_urllib获取baidu首页源代码
KJDETL
python_爬虫python学习爬虫
第一天学习爬虫,学习的是urllib的基本用法,通过urllib.request获取baidu首页源代码。#导入urllib所需要的库importurllib.request#左边自定义名称,右边是要访问的地址url='https://www.baidu.com/Index.htm'#左边自定义名称可以叫做响应,右边是通过urllib.request.urlopen方法向url发出请求respon
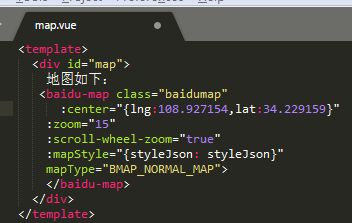
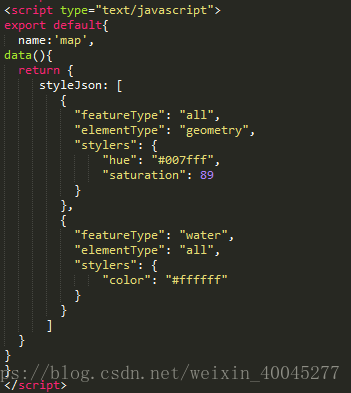
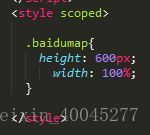
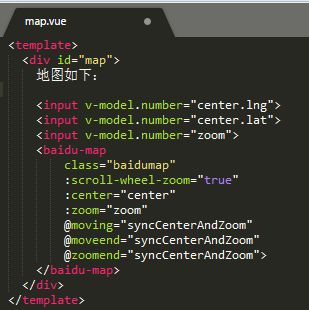
- VUE前端实现防抖节流 Lodash
2501_91133275
前端vue.jsjavascript
写在前面:兄弟们,我手里有个长期项目,考虑接私活的可以看看我GitHub!https://github.com/ccy-233/coder2retire方法一:采用Lodash工具库Lodash是一个一致性、[模块化]、高性能的JavaScript实用工具库。(1)采用终端导入Lodash库$npmi-gnpm$npmi--savelodash(2)应用示例:搜索框输入防抖在这个示例中,我们希望用
- 五大基础算法——模拟算法
六七_Shmily
数据结构与算法分析算法
模拟算法是一种通过直接模拟问题描述的过程或规则来解决问题的算法思想。它通常用于解决那些问题描述清晰、步骤明确、可以直接按照规则逐步实现的问题。以下是模拟算法的核心概念、适用场景、实现方法及经典例题:一、核心概念问题描述清晰问题的规则和步骤明确,可以直接按照描述实现。逐步模拟按照问题的规则,一步一步模拟过程,直到得到最终结果。无复杂优化模拟算法通常不涉及复杂的优化技巧,重点是准确实现问题描述。二、适
- 一篇文章带你学完Java所有的时间与日期类
MHP小喇叭
java开发语言
目录一、传统时间与日期类1.Date类构造方法获取日期和时间信息的方法设置日期和时间信息的方法2.Calendar类主要特点和功能常用方法1.获取当前日历对象2.获取日历中的某个信息3.获取日期对象4.获取时间毫秒值5.修改日历的某个信息6.为某个信息增加或者减少值3.SimpleDateFormat类主要用途构造函数模式字符串将日期格式化成日期与时间字符串将时间毫秒值格式化成字符串解析日期示例要
- C++闪电侠:快速幂算法终极指南
三流搬砖艺术家
算法算法深度优先c++
目录快速幂核心思想快速幂模板代码快速幂取模模板(大数必备)实战演练(LeetCode真题)快速幂核心思想二进制分解+分治思想:a^13=a^(8+4+1)=a^8*a^4*a^1通过不断平方分解指数:a→a²→a⁴→a⁸→...动态演示:指数b=13的二进制:1101计算路径:a^1→(a^1)²→a^2→(a^2)²→a^4→(a^4)²→a^8最终结果=a^8*a^4*a^1快速幂模板代码ll
- MyBatis 传递多个参数的方式
总是学不会.
Mybatismybatis开发后端java
文章目录1️⃣使用`@Param`注解(推荐)2️⃣使用`Map`传递参数3️⃣使用实体类封装参数4️⃣直接使用`List`或`Array`5️⃣XML方式处理多个参数(`parameterType`)6️⃣对比总结7️⃣总结在MyBatis中,我们经常需要向mapper传递多个参数,比如查询条件、分页参数等。然而,由于MyBatis的参数处理方式较为特殊,直接传递多个参数可能会导致无法识别。本文
- @Mapper、@Service以及@Component
MHP小喇叭
java开发语言
在Spring框架中,@Mapper、@Service和@Component都是用于标记类的注解,但它们的用途和适用场景不同,以下是它们的核心区别和关系:1.@Component作用:Spring的通用组件注解,标记一个类为Spring管理的Bean,会被自动扫描并注入到容器中。适用场景:适用于任何需要被Spring管理的组件(如工具类、非业务层类)。示例:@Componentpublicclas
- 托盘四向车与子母车对比
骞途
笔记人工智能经验分享
在同等仓库面积和建筑高度的条件下,托盘四向穿梭车与托盘子母车在存储托盘数量、作业效率、性价比等方面存在显著差异。以下从多个维度进行对比分析:1.存储托盘数量四向穿梭车:四向穿梭车可在货架平面内任意方向行驶(前后、左右、换轨),无需额外转弯空间,货架布局更紧凑,存储密度更高。其支持交叉轨道设计,且可灵活到达任意货位,空间利用率可达80%-90%。例如,在多层货架系统中,通过提升机配合,四向车可覆盖全
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文