雪碧图 Sprite图
CSS Sprite雪碧图
- 静态图片,不随用户信息的变化而变化
- 小图片,图片容量比较小(3k - 5k)
- 加载量比较大 大图不建议拼成雪碧图

基本目的:有效的减少http请求数量,加速内容显示(因为每请求一次,就会和服务器链接一次,建立链接是需要额外时间的)
实现原理: 基于CSS background-position属性控制 通常来讲,设置一个区域的背景图,然后来控制背景图位置实现功能
我们可以通过坐标系来看(更加清晰):

控制一个层,可显示的区域范围大小,通过一个窗口,进行背景图滑动
实现方式:
1.PS手动拼图
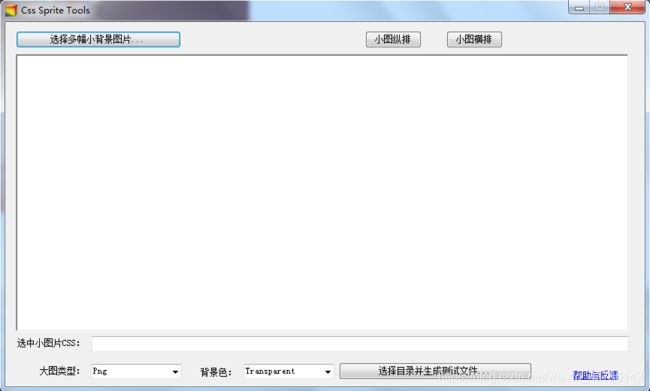
2.使用sprite工具自动生成 -->CssGaga、Css Sprite Tools
工具使用步骤
①、用ps把小图片切好
②、打开软件

③、打开图片
点击左上角的“选择多幅小背景图片”,选择多张图片,点击打开
④、排布图片
可以选择上面的最上面按钮今天横竖的默认排布,也可以鼠标选中图片拖动位置,拖动完成后程序会根据内部图片的位置生成面积最小的雪碧图,当然也会改变相应的图片位置
⑤、代码生成
点击“选择目录并生成测试文件”按钮
所需要的代码就在css/bgs.css文件里面
所需要的图片在imgs里
例如:
<html>
<head>
<style>
blockquote, body, button, dd, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, hr, input, legend, li, ol, p, pre, td, textarea, th, ul{
margin: 0;
padding: 0;
}
h3 {
display: block;
margin: 0;
padding: 0;
}
.cat {
position: relative;
width: 150px;
background: #f8f8f8;
border: 1px solid #bbb;
}
ol, ul {
list-style: none;
}
li {
z-index: 2;
position: relative;
display: block;
height: 31px;
line-height: 31px;
overflow: hidden;
margin: 1px 10px 0;
vertical-align: bottom;
border-bottom: 1px solid #dedede
}
li h3 {
font-size: 14px;
font-weight: 400;
}
li i {
background: url(http://img.mukewang.com/539a950e00015ba500710200.jpg);
/* 注意url使用自己的路径*/
display: inline;
float: left;
margin: 3px 10px 0 0;
height: 24px;
width: 30px
}
style>
head>
<body>
<div class="cat">
<ul >
<li>
<i>i>
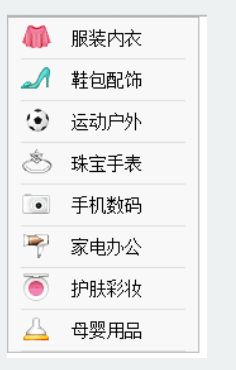
<h3>服装内衣h3>
li>
<li class="cat-2">
<i>i>
<h3>鞋包配饰h3>
li>
<li class="cat-3">
<i>i>
<h3>运动户外h3>
li>
<li class="cat-4">
<i>i>
<h3>珠宝手表h3>
li>
<li class="cat-5">
<i>i>
<h3>手机数码h3>
li>
<li class="cat-6">
<i>i>
<h3>家电办公h3>
li>
<li class="cat-7">
<i>i>
<h3>护肤彩妆h3>
li>
<li class="cat-8">
<i>i>
<h3>母婴用品h3>
li>
ul>
div>
body>
html>
<html>
<head>
<style>
blockquote, body, button, dd, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, hr, input, legend, li, ol, p, pre, td, textarea, th, ul
{
margin: 0;
padding: 0;
}
h3 {
display: block;
margin: 0;
padding: 0;
}
.cat {
position: relative;
width: 150px;
background: #f8f8f8;
border: 1px solid #bbb;
}
ol, ul {
list-style: none;
}
li {
z-index: 2;
position: relative;
display: block;
height: 31px;
line-height: 31px;
overflow: hidden;
margin: 1px 10px 0;
vertical-align: bottom;
border-bottom: 1px solid #dedede
}
li h3 {
font-size: 14px;
font-weight: 400;
}
li i {
background: url(http://img.mukewang.com/539a950e00015ba500710200.jpg);
display: inline;
float: left;
margin: 3px 10px 0 0;
height: 24px;
width: 30px
}
.cat-1 i{
background-position: 0 0;
}
.cat-2 i{
background-position: 0 -24px;
}
.cat-3 i{
background-position: 0 -48px;
}
.cat-4 i{
background-position: 0 -72px;
}
.cat-5 i{
background-position: 0 -96px;
}
.cat-6 i{
background-position: 0 -120px;
}
.cat-7 i{
background-position: 0 -144px;
}
.cat-8 i{
background-position: 0 -168px;
}
.cat-9 i{
background-position: 0 -192px;
}
style>
head>
<body>
<div class="cat">
<ul >
<li>
<i>i>
<h3>服装内衣h3>
li>
<li class="cat-2">
<i>i>
<h3>鞋包配饰h3>
li>
<li class="cat-3">
<i>i>
<h3>运动户外h3>
li>
<li class="cat-4">
<i>i>
<h3>珠宝手表h3>
li>
<li class="cat-5">
<i>i>
<h3>手机数码h3>
li>
<li class="cat-6">
<i>i>
<h3>家电办公h3>
li>
<li class="cat-7">
<i>i>
<h3>护肤彩妆h3>
li>
<li class="cat-8">
<i>i>
<h3>母婴用品h3>
li>
ul>
div>
body>
html>