django之markdown使用
文章目录
- 1.初次使用误区
- 2.两种方法实现
- 2.1 通过python的markdown实现
- 2.1.1通过pip下载markdown
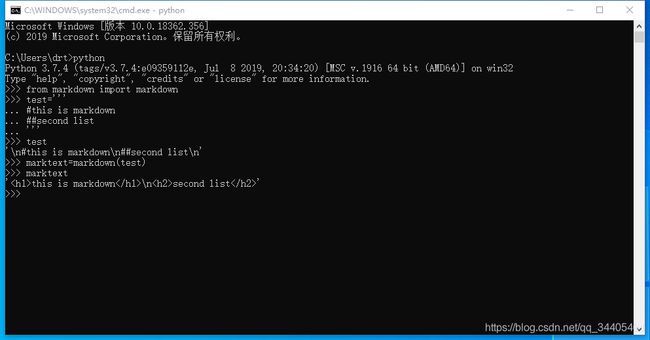
- 2.1.2.在cmd中测试下markdown是否可以用,下图经测试可以转换成功
- 2.1.3.正式使用
- 2.1.4解决没有目录以及代码高亮:
- 2.1.5 解决高亮问题
- 2.1.5.1 大体流程:
- 2.1.5.2.做法:
- 注:在极少数版本里,html经过pygments处理后加的外层样式不是 .codehilite而是.highlight,这是在cmd里对应生成的css语句应如下:
- 2.2 django-markdown-deux实现(我没有成功,据评论区说将INSTALLED_APPS = ['markdown_deux',]可以成功,但没有亲自实验)
1.初次使用误区
初次在django工程中使用markdown时,不知怎么样将markdown嵌入django工程中;
经过查阅博客了解大概思路是自己随便在页面中定义一个框进行书写markdown语法,然后写完后将markdown语法经过处理变成html语句传到页面中执行就可以;总体来说就是为模板渲染加入markdown支持
2.两种方法实现
1.Python模块 markdown
2.Django 的django-markdown-deux模块
2.1 通过python的markdown实现
这个可以将markdown转化成html语句的工具,然后传入html界面用 {{html字符串|safe}}处理下就行
2.1.1通过pip下载markdown
pip install markdown
2.1.2.在cmd中测试下markdown是否可以用,下图经测试可以转换成功
2.1.3.正式使用
Django出于安全的考虑,会将输出的HTML代码进行转义,这使得article.body中渲染的HTML文本无法正常显示。管道符 | 是Django中过滤器的写法,而 | safe就类似给article.body贴了一个标签,表示这一段字符不需要进行转义了。
views:
import markdown
def main(request):
[TOC]
#markdown2
##second list
###markdown is ok?
**关关雎鸠,在河之洲。窈窕淑女,君子好逑。**
参差荇菜,左右流之。窈窕淑女,寤寐求之。
---
+ 列表一
+ 列表二
+ 列表二-1
+ 列表二-2
```python
content=cursor.fetchall()
conn.close()
return content
```'''
#注意上方markdown格式
html = markdown.markdown(text)
print(html)
return render(request,"main.html",{"html":html})
main.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台管理</title>
</head>
<body>
<h3>后台管理</h3>
{{ html|safe }}
</body>
</html>
运行结果如下 :发现两个问题:一是没有目录,而是没有代码高亮,接下来解决。

2.1.4解决没有目录以及代码高亮:
下方代码中markdown.markdown语法接收两个参数:第一个参数是需要渲染的文章正文text;第二个参数载入了常用的语法扩展,markdown.extensions.extra中包括了缩写、表格等扩展,markdown.extensions.codehilite则是后面要使用的代码高亮扩展,‘markdown.extensions.toc’,则是生成目录。
如下views:
views:
import markdown
def main(request):
text='''
[TOC] 目录:
#markdown2
##second list
###markdown is ok?
**关关雎鸠,在河之洲。窈窕淑女,君子好逑。**
参差荇菜,左右流之。窈窕淑女,寤寐求之。
---
+ 列表一
+ 列表二
+ 列表二-1
+ 列表二-2
```python
content=cursor.fetchall()
conn.close()
return content
```'''
#注意上方markdown格式
html = markdown.markdown(text,
extensions=[
# 包含 缩写、表格等常用扩展
'markdown.extensions.extra',
# 语法高亮扩展
'markdown.extensions.codehilite',
#toc是目录
'markdown.extensions.toc',
])
print(html)
return render(request,"main.html",{"html":html})
运行结果如下:发现目录问题解决了,但加上高亮的参数后也没有发生改变;接下来解决高亮问题

2.1.5 解决高亮问题
2.1.5.1 大体流程:
想要代码高亮需要一个python第三方拓展包Pygments来处理被markdown转成的html语句,他会为需要高亮的语句加上css样式类,再根据相应的css文件使代码高亮。
Pygments 的工作原理是把需要高亮的代码切分成一个个单词,然后为这些单词添加 css 样式,不同的词应用不同的样式,这样就实现了代码颜色的区分,即高亮了语法。
2.1.5.2.做法:
1.首先在static目录下新建一个目录md_css文件夹,一会儿放置代码高亮的css样式文件。
2.下载pygments
pip3(或者pip) install Pygments
3.pygments已有,那么创建相应的css;即通过cmd进入刚才新建的md_css目录中,输入Pygments指令:
pygmentize -S monokai -f html -a .codehilite > monokai.css
这时会在md_css文件夹下生成一个monokai.css文件。此文件内部样式如下:

再在控制台输出我们的html经过pygments处理后的结果:

此处发现处理后最外层类是 .codehilite,正好与css文件里的样式对应;此时我们把在html文件中引入此css样使:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台管理</title>
<link rel="stylesheet" href="/static/md_css/monokai.css">
</head>
<body>
<div class="codehilite">
<h3 class="l">后台管理</h3>
</div>
{{ html|safe }}
</body>
</html>
注:在极少数版本里,html经过pygments处理后加的外层样式不是 .codehilite而是.highlight,这是在cmd里对应生成的css语句应如下:
pygmentize -S monokai -f html -a .highlight> monokai.css
这样生成的css文件里样式就成了 .highilite .hll { background-color: #49483e }
2.2 django-markdown-deux实现(我没有成功,据评论区说将INSTALLED_APPS = [‘markdown_deux’,]可以成功,但没有亲自实验)
1.下载
pip install django-markdown-deux
2.在settings.py中进行配置
INSTALLED_APPS = [
'markdown-deux',
]
3.模板中就在经过下方两步处理就可以用了
- 先加载markdown-deux-tags标签
- 用过滤器对markdown内容进行渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
{ % load markdown-deux-tags % }
{{ content | markdown }}
</body>
</html>