JavaScript 存储对象 sessionStorage (会话存储) 和 localStorage(本地存储)
JavaScript 存储对象
Web 存储 API 提供了 sessionStorage (会话存储) 和 localStorage(本地存储)两个存储对象来对网页的数据进行添加、删除、修改、查询操作。
-
localStorage 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。
-
sessionStorage 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
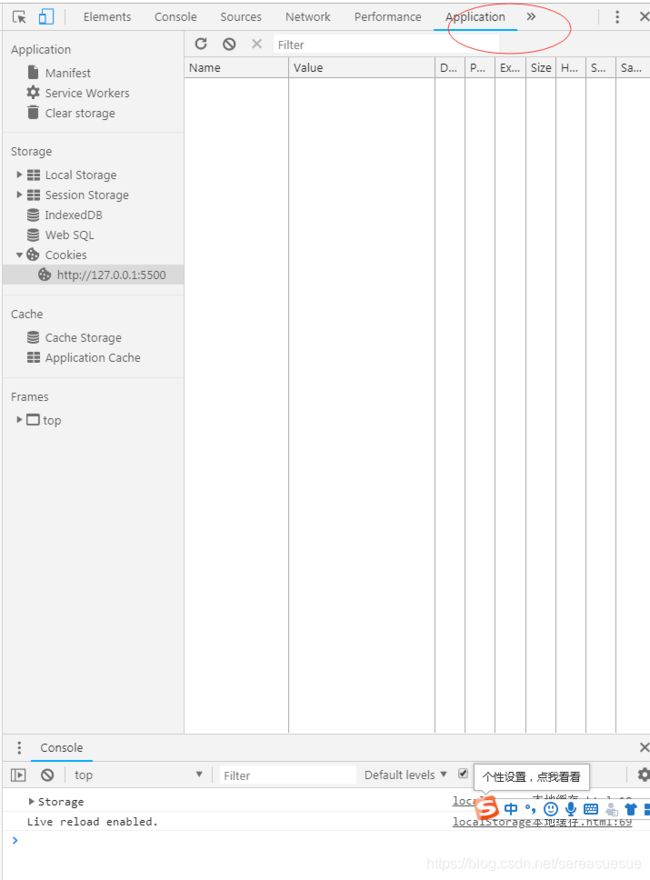
控制台查看 F12打开控制台(以火狐和Google 为例)
localStorage属性
它是本地存储对象,相当于手机App里面的缓存,也相当于电脑上面的浏览器缓存,我们可以调用这个属性在浏览器里面存储一定的数据
-
登录的时候,用于保存账号,例于下次登陆
-
登录以后用于保存当前登陆的相关信息
特点:
-
localStorage在浏览器关闭以后还会存在,如果不是手动清除,它会一直存在
-
localStorage它可以跨页面,但是不能跨域(相同的域共享一个localStorage,不同的域不能共享localStorage)
-
localStorage里面,只能存放字符串,如果你存放的是其它的类型,也会被转成字符串
if (!window.localStorage) { alert("浏览器不支持localstorage"); return false; } else { var storage = window.localStorage;//window.localStorage 查看本地储存 // setItem 存数据的方式 setItem("key值","value"); localStorage.setItem("name", "存储"); localStorage.hobby = "唱歌"; localStorage["hobby"] = "跳舞"; localStorage.setItem("id", Date.now()); // window.localStorage 查看本地储存 console.log(window.localStorage); localStorage //表现形式为 键值对 key:value; id: "1567731041669" // getItem 取值 localStorage.getItem("id"); localStorage.id; localStorage["name"]; // .key(1) 取键值 取值从0开始计数 localStorage.key(1); }seccionStorage属性
-
sessionStorage在浏览器关闭以后会自己清除掉
-
sessionStorage它不能跨普通的页面,也不能跨域
-
sessionStorage它可以跨
window.open()打开的页面的(window.open()方法打开的页面共享一个sessionStorage) -
sessionStorage里面,只能存放字符串,如果你存放的是其它的类型,也会被转成字符串
不管是 localStorage,还是 sessionStorage,可使用的API都相同,常用的有如下几个(以localStorage为例):
- 保存数据:localStorage.setItem(key,value);
- 读取数据:localStorage.getItem(key);
- 删除单个数据:localStorage.removeItem(key);
- 删除所有数据:localStorage.clear();
- 得到某个索引的key:localStorage.key(index);
提示: 键/值对通常以字符串存储,你可以按自己的需要转换该格式。
cookie
Cookie 是在您的计算机上存储在小的文本文件中的数据。
当 web 服务器向浏览器发送网页后,连接被关闭,服务器会忘记用户的一切。
Cookie 是为了解决“如何记住用户信息”而发明的:
- 当用户访问网页时,他的名字可以存储在 cookie 中。
- 下次用户访问该页面时,cookie 会“记住”他的名字。
在之前所学习的localStorage,sessionStorage它们也可以存储一定的内容,但是要注意,它们这两个都是window下面的属性
window.localStorage,window.sessionStorage而我们的
cookie而不是window下面的属性,cookie它是document下面的属性,cookie有一套专门的取值 与赋值方法,与之前的localStorage,sessionStorage不同
cookie与storage的区别:
1.cookie是document下面的属性 storage在window下面
2.localstorage需要手动清除,sessionstorage关闭浏览器自动清除,cookie可以设置时间自动清除
3.localstorage可以跨页面,sessionstorage只支持跨父子页面,cookie可以跨页面但是不可以跨路径
4.cookie存放数据的大小4kb左右(每次在进行http请求都会携带cookie),然而storage数据储存大小一般在5M或更大
从安全性上来说 session的安全性是大于cookie
通过 JavaScript 创建 cookie
JavaScript 可以用 document.cookie 属性创建、读取、删除 cookie。
通过 JavaScript,可以这样创建 cookie:
document.cookie="name属性=value值";
document.cookie="userName=cookie";
您还可以添加有效日期(UTC 时间)。默认情况下,在浏览器关闭时会删除 cookie:
document.cookie = "username=John Doe; expires=Sun, 31 Dec 2017 12:00:00 UTC";
通过 path 参数,您可以告诉浏览器 cookie 属于什么路径。默认情况下,cookie 属于当前页。
document.cookie = "username=Bill Gates; expires=Sun, 31 Dec 2017 12:00:00 UTC; path=/";
通过 JavaScript 读取 cookie
通过 JavaScript,可以这样读取 cookie:
var x = document.cookie;
document.cookie 会在一条字符串中返回所有 cookie,比如:cookie1=value; cookie2=value; cookie3=value;
通过 JavaScript 改变 cookie
通过使用 JavaScript,你可以像你创建 cookie 一样改变它:
document.cookie = "username=Steve Jobs; expires=Sun, 31 Dec 2017 12:00:00 UTC; path=/";
旧 cookie 被覆盖。
通过 JavaScript 删除 cookie
删除 cookie 非常简单。
删除 cookie 时不必指定 cookie 值:
直接把 expires 参数设置为过去的日期即可:
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;";
您应该定义 cookie 路径以确保删除正确的 cookie。
如果你不指定路径,一些浏览器不会让你删除 cookie。
Cookie 字符串
document.cookie 属性看起来像一个正常的文本字符串。但它不是。
即使你向 document.cookie 写一份完整的 cookie 字符串,当再次读取时,你只能看到它的名称-值对。
如果设置了新 cookie,则旧的 cookie 不会被覆盖。新的 Cookie 会被添加到 document.cookie,所以如果你读取 document.cookie,你得到的东西会像这样:
cookie1 = value; cookie2 = value;
显示所有 cookie 创建 cookie 1 创建 cookie 2 删除 cookie 1 删除 cookie 2
如果你想找到一个指定 cookie 的值,你必须编写 JavaScript 函数来搜索 cookie 字符串中的 cookie 值。