JS实现Echarts的树Tree效果
先看一下做的效果:
1.新建一个Jsp/Html页面,页面用div元素,定义大小,这个div用来展示这棵树。
页面引入echarts.min.js和echarts.js (下载新的比较好,旧的可能没有这个树),另外新建一个treeEcharts.js来实现这棵树。
图表树的画法
2.编写treeEcharts.js,主要是分4个步骤:
1).准备树的数据;2).处理一下数据,让数据符合要求可以展示;3).画出树;4).给树添加点击事件;
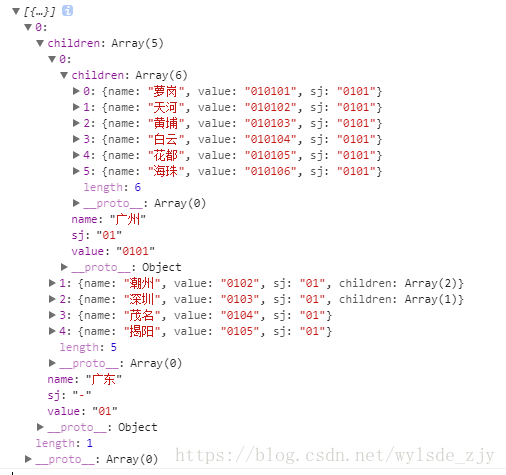
1).准备树的数据:一般这个是从数据库获取数据,这里我就自己造了几条数据(*^▽^*);当我们看Echarts构造树的数据可以看到数据的格式如下图,但是我们从数据库拿到数据的时候,发现数据是一条条的(看我捏造的),不是这样有层级关系的,所以必须进行2)步,把数据处理成有层级关系的json数据,这个通过调用一个js函数可以实现。控制台输出效果如下下图...
PS:Echarts Tree的实现要求每条数据是name、value和children ,这里我为了方便,直接就把数据的字段弄成value和name,不是的话也可以给数组通过循环添加name和value。并且数据库拿来的数据必须是有上下级关系的,不然就没办法弄成层级关系的数据了。(--其实我觉得主要就是要把数据弄成满足要求的格式,其他都不麻烦--)
3)数据处理成必须的格式后,画出树就很容易了。先取得div这个元素节点的对象,然后在这个对象上画树,这个直接参考Echarts的API不同元素的作用,把数据赋给它。就可以实现这棵树了(#^.^#);接下来就是在这个树的节点上面绑定事件,Echarts点击事件也是直接可以拿到节点上带的值的。
3.以上的数据获取、处理和画出树都是在页面加载后就出来的,所以用window.onload和匿名函数来实现。
4.最后的JS如下:
//1.准备树的数据
var data = [
{name:"广东",value:"01",sj:"-"},
{name:"广州",value:"0101",sj:"01"},
{name:"潮州",value:"0102",sj:"01"},
{name:"深圳",value:"0103",sj:"01"},
{name:"茂名",value:"0104",sj:"01"},
{name:"揭阳",value:"0105",sj:"01"},
{name:"萝岗",value:"010101",sj:"0101"},
{name:"天河",value:"010102",sj:"0101"},
{name:"黄埔",value:"010103",sj:"0101"},
{name:"白云",value:"010104",sj:"0101"},
{name:"花都",value:"010105",sj:"0101"},
{name:"海珠",value:"010106",sj:"0101"},
{name:"枫溪",value:"010201",sj:"0102"},
{name:"枫桥",value:"010202",sj:"0102"},
{name:"罗湖",value:"010301",sj:"0103"}
];
var treeData ;
window.onload = function(){
//2.处理数据
treeData = transData(data, 'value', 'sj', 'children');
//3.展示数据
drawTree(treeData);
}
/**2.数据处理成层级关系的数据***/
function transData(a, idStr, pidStr, childrenStr) {
var r = [], hash = {}, id = idStr, pid = pidStr, children = childrenStr, i = 0, j = 0, len = a.length;
for (; i < len; i++) {
hash[a[i][id]] = a[i];
}
for (; j < len; j++) {
var aVal = a[j], hashVP = hash[aVal[pid]];
if (hashVP) {
!hashVP[children] && (hashVP[children] = []);
hashVP[children].push(aVal);
} else {
r.push(aVal);
}
}
return r;
}
/**
*3. 画树
*/
function drawTree(treeData) {
var myChart = echarts.init(document.getElementById("container"));//div元素节点的对象
myChart.setOption({
tooltip : {
trigger : 'item',
triggerOn : 'mousemove'
},
series : [ {
type : 'tree',
name : 'TREE_ECHARTS',
data : treeData,
top : '2%',
left : '10%',
bottom : '2%',
right : '15%',
symbolSize : 7,
label : {
normal : {
position : 'left',
verticalAlign : 'middle',
align : 'right'
}
},
leaves : {
label : {
position : 'right',
verticalAlign : 'middle',
align : 'left'
}
},
expandAndCollapse : true ,
initialTreeDepth : 2 //展示层级数,默认是2
} ]
});
//4.树绑定事件
myChart.on('click', function(params) {
var name = params.data.name;//点击的节点的name
var value = params.data.value;//点击的节点的value
//调用点击事件
clickNode(name,value);
});
}
//节点的点击事件
function clickNode(name,value){
alert(name+'--的值:'+value);
}
5.然后就在浏览器看看效果就可以了,o(* ̄︶ ̄*)o