Android Material Design之TextInputLayout、TextInputEditText解析
TextInputLayout
一、简介
TextInputLayout是一个新的布局,从继承树上看,它继承自LinearLayout,但是它并不支持android:orientation属性,因为TextInputLayout和ScrollView一样,只能在其中迁入唯一的控件。另外从TextInputLayout这个布局的名称可以猜出,这是一个专门针对文本输入动作而设计的布局。所以TextInputLayout一般是EditText或者AutoCompleteTextView这样的控件,TextInputLayout为这些控件提供了体验更好的显示和体验效果。
以前当我们使用 EditText 这个组件的 hint 属性的时候,当用户输入第一个字母之后,这个 hint 中的文本就会消失!有点影响用户体验!但是现在不一样了!现在只要把 EditText 包含在 TextInputLayout 中,这个 hint 中的文本就会变成 floating lable 浮动在 EditText 上方!同时,也支持在 EditText 下方显示错误信息好了。
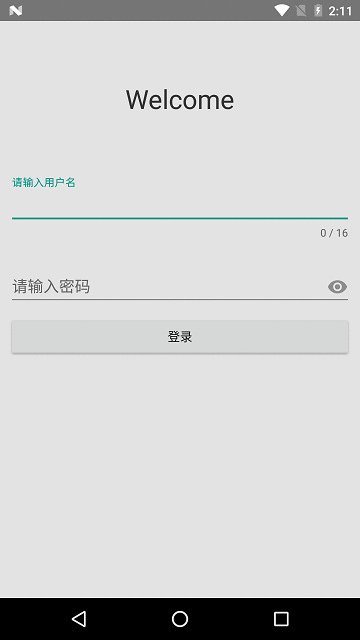
从运行结果可以看到,视觉效果明显比单纯的只用EditText好了不少。这里TextInputLayout做了一下几件事:
- 自动计算出一个Padding,为动画,错误信息以及字数统计留出足够的显示空间。
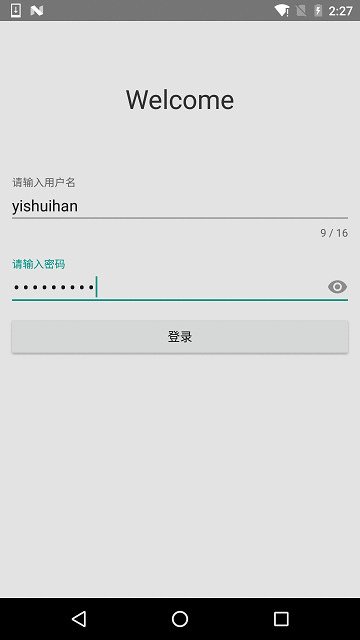
- 当EditText获取到焦点时,以动画的方式,将EditText中的hint移动到左上方,避免了单独使用EditText时,提示信息在获取到焦点后就不显示的糟糕体验。
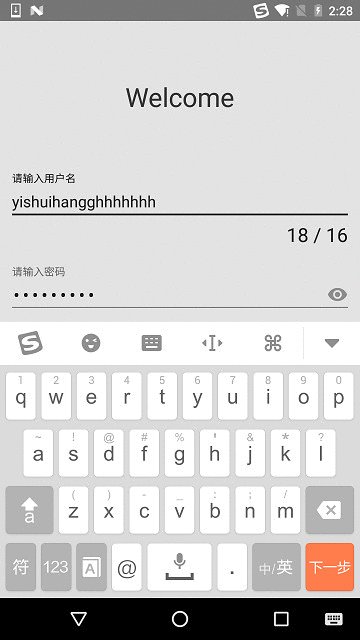
- 统计EditText字数,并动态更新显示。
二、重要属性及方法
- counterEnabled:是否启用计数器
- counterOverflowTextAppearance:当字数超出计数器的最大限制时的字体格式
- hintAnimationEnabled:是否启用hint动画效果
- errorEnabled:是否显示错误信息
- errorTextAppearance:错误信息的字体格式
- getEditText() 得到控件中包含的 EditText 控件
- setError(CharSequence error) 设置错误信息并显示在 EditText 下方 应用场景:比如用户输错了密码或者用户名等
- setHint(CharSequence hint) 设置提示信息
- setErrorEnabled(boolean enabled) 设置 setError(CharSequence error) 这个函数是否可用 记住哦:这个函数一定要在 setError(CharSequence error) 这个函数之后执行哦!具体原因 大家可以去看源码哦!
三、例子代码核心代码
布局中TextInputLayout不能单独使用,子空间只能放EditText或者EditText的子类
<android.support.design.widget.TextInputLayout
android:id="@+id/userNameTextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:counterEnabled="true"
app:counterMaxLength="16"
app:counterOverflowTextAppearance="@android:style/TextAppearance.DeviceDefault.Large">
<EditText
android:id="@+id/userName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/user_name_hint"
android:inputType="textEmailAddress" />
android.support.design.widget.TextInputLayout>如果想要TextInputLayout显示计数就要设置counterEnabled、counterMaxLength属性
在代码中,重要的就是根据情况设置错误提示
package com.lcl.textinputlayoutdemo;
import android.os.Bundle;
import android.support.design.widget.Snackbar;
import android.support.design.widget.TextInputLayout;
import android.support.v7.app.AppCompatActivity;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private EditText userName;
private TextInputLayout userNameTextInputLayout;
private EditText password;
private TextInputLayout passwordTextInputLayout;
private Button login;
private static final String DEFAULT_USER_NAME="yishuihan";
private static final String DEFAULT_PASSWORD="lcl123456";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
userName = (EditText) findViewById(R.id.userName);
userNameTextInputLayout = (TextInputLayout) findViewById(R.id.userNameTextInputLayout);
password = (EditText) findViewById(R.id.password);
passwordTextInputLayout = (TextInputLayout) findViewById(R.id.passwordTextInputLayout);
login = (Button) findViewById(R.id.login);
userNameTextInputLayout.setHint(getResources().getString(R.string.user_name_hint));
login.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.login:
String userNameStr = userName.getText().toString().trim();
String passwordStr = password.getText().toString().trim();
if(TextUtils.isEmpty(userNameStr)){
userNameTextInputLayout.setError(getString(R.string.user_name_null_hint));
return;
}
if(TextUtils.isEmpty(passwordStr)){
passwordTextInputLayout.setError(getString(R.string.password_null_hint));
return;
}
if(!DEFAULT_USER_NAME.equals(userNameStr)){
userNameTextInputLayout.setError(getString(R.string.user_name_error_hint));
return;
}
if(!DEFAULT_PASSWORD.equals(passwordStr)){
passwordTextInputLayout.setError(getString(R.string.password_error_hint));
return;
}
userNameTextInputLayout.setErrorEnabled(false);
passwordTextInputLayout.setErrorEnabled(false);
doLogin();
break;
}
}
private void doLogin(){
Snackbar.make(login, R.string.login_success_hint,Snackbar.LENGTH_SHORT).show();
}
}四、源码
例子也比较简单,有兴趣可以下载源码看看
项目源码
TextInputEditText
参考博客:http://www.jianshu.com/p/4c57298e7d14
在上面,我们可以看到TextInputLayout与EditText在搭配使用当中,对于所需的功能都处理得非常好,那么,为什么还要有TextInputEditText呢?
原因很简单,TextInputEditText是为了填坑的。
当我们的界面处于横屏时,点击一个EditText,默认情况下不是在它下面弹出键盘,而是进入到输入法的一个全屏的输入界面(通过配置android:imeOptions="flagNoExtractUi"可以设为直接在当前界面显示)。
一般在我们要弹出输入法时,它会与对应的View建立一个连接,用于两者之间的互动,比如获取输入提示hint,然后在刚才所述的情况中显示到输入法的输入界面上。但是当我们为EditText外面套上一个TextInputLayout时,TextInputLayout会拿到EditText的hint显示出来并把EditText本身的hint设为空。这样如果跳到输入法的输入界面上,就显示不了我们所设置的提示文本了。所以TextInputEditText重写了EditText的onCreateInputConnection(EditorInfo outAttrs)方法,把父容器的hint内容传给EditorInfo,下面就是它唯一做的事情:
@Override
public InputConnection onCreateInputConnection(EditorInfo outAttrs) {
final InputConnection ic = super.onCreateInputConnection(outAttrs);
if (ic != null && outAttrs.hintText == null) {
// If we don't have a hint and our parent is a TextInputLayout, use it's hint for the
// EditorInfo. This allows us to display a hint in 'extract mode'.
final ViewParent parent = getParent();
if (parent instanceof TextInputLayout) {
outAttrs.hintText = ((TextInputLayout) parent).getHint();
}
}
return ic;
}所以当我们使用了TextInputLayout时,就需要把我们的EditText换成TextInputEditText。

使用TextInputEditText的效果
不过根据我的测试使用TextInputEditText也并没有出现Hint,看源码的代码意思也好像是上面说的这个意思,这就很尴尬了。。。(有空再研究一下)
根据使用测试发现TextInputEditText的提示样式是有点不一样的
使用TextInputEditText设置error,错误提示样式不一样
userName.setError(getString(R.string.user_name_error_hint));