Android 自定义View Canvas
上一篇在android 自定义view Paint 里面 说了几种常见的Point 属性
绘制图形的时候下面总有一个canvas ,Canvas 是是画布 上面可以绘制点,线,正方形,圆,等等,需要和Paint 结合一起
使用,比如画画 需要画笔和纸。
Canvas 常用的方法如下
(1) drawColor(@ColorInt int color) 绘制背景色
(2)drawRGB(int r, int g, int b) 设置rgb 绘制颜色
(3)drawARGB(int a, int r, int g, int b) 设置argb 绘制颜色
(4)drawPoint(float x, float y, @NonNull Paint paint) 绘制点
(5)drawPoints(@Size(multiple = 2) @NonNull float[] pts, @NonNull Paint paint) 绘制点
(6)drawLine(float startX, float startY, float stopX, float stopY, @NonNull Paint paint) 绘制线
(7) drawLines(@Size(multiple = 4) @NonNull float[] pts, @NonNull Paint paint) 绘制多条线
(8) drawRect 绘制方形(可以根据需求绘制长方形,正方形,方法很多参数就不贴出来了)
(9) drawRoundRect 绘制圆角的方形
(10)drawCircle(float cx, float cy, float radius, @NonNull Paint paint) 绘制圆
(11)drawOval 绘制椭圆
(12)drawArc 设置圆弧
(12)drawText 绘制文字
1 drawColor 绘制背景色 说起来这个刚开始接触android 学view 的时候就感觉好奇,别的都是需要带Paint 为啥drawColor 就不用带了呢,总是好奇呢,也不知道到是什么原因,最后自己把他理解为drawColor 只是绘制背景色就是换了一个带颜色的画布不需要画笔的也算是解决了自己的迷惑,最主要的源码里面里面有画笔
drawColor 代码如下:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 绘制背景色,个人理解为了直接选了一张带颜色的纸就不用画笔了
canvas.drawColor(Color.RED);
}效果图
2 drawRGB
canvas.drawRGB(255,0,225);效果图
3 drawARGB
canvas.drawARGB(255, 0, 255, 0);效果图
4 drawPoint(float x, float y, @NonNull Paint paint) 绘制点 (这个点方法里面有画笔注意呢)
// 设置抗锯齿效果 true是去边缘会将锯齿模糊化
paint.setAntiAlias(true);
// 设置画笔的style (Paint.Style.FILL填充,Paint.Style.STROKE描边,Paint.Style.FILL_AND_STROKE填充加描边 )
paint.setStyle(Paint.Style.FILL);
// 设置画笔的颜色
paint.setColor(Color.RED);
//设置描边宽度
paint.setStrokeWidth(10);
// 绘制点
canvas.drawPoint(150, 150, paint);效果图
5 drawPoints(@Size(multiple = 2) @NonNull float[] pts, @NonNull Paint paint)
// 设置抗锯齿效果 true是去边缘会将锯齿模糊化
paint.setAntiAlias(true);
// 设置画笔的style (Paint.Style.FILL填充,Paint.Style.STROKE描边,Paint.Style.FILL_AND_STROKE填充加描边 )
paint.setStyle(Paint.Style.FILL);
// 设置画笔的颜色
paint.setColor(Color.RED);
//设置描边宽度
paint.setStrokeWidth(30);
// 绘制点
float[] points = {150, 150, 200, 200, 300, 300};
canvas.drawPoints(points, paint);效果图
6 drawLine(float startX, float startY, float stopX, float stopY, @NonNull Paint paint) 绘制线
// 设置抗锯齿效果 true是去边缘会将锯齿模糊化
paint.setAntiAlias(true);
// 设置画笔的style (Paint.Style.FILL填充,Paint.Style.STROKE描边,Paint.Style.FILL_AND_STROKE填充加描边 )
paint.setStyle(Paint.Style.FILL);
// 设置画笔的颜色
paint.setColor(Color.RED);
//设置描边宽度
paint.setStrokeWidth(30);
// 绘制实线
canvas.drawLine(80, 80, 800, 80, paint);效果图
7 drawLines(@Size(multiple = 4) @NonNull float[] pts, @NonNull Paint paint) 绘制多条线
// 设置抗锯齿效果 true是去边缘会将锯齿模糊化
paint.setAntiAlias(true);
// 设置画笔的style (Paint.Style.FILL填充,Paint.Style.STROKE描边,Paint.Style.FILL_AND_STROKE填充加描边 )
paint.setStyle(Paint.Style.FILL);
// 设置画笔的颜色
paint.setColor(Color.RED);
//设置描边宽度
paint.setStrokeWidth(30);
// 绘制多条实线
float[] lines = {80, 80, 800, 80,150,150,800,150,300,300,800,300};
canvas.drawLines(lines, paint);效果图
8 绘制方形:
写法1:
// 设置抗锯齿效果 true是去边缘会将锯齿模糊化
paint.setAntiAlias(true);
// 设置画笔的style (Paint.Style.FILL填充,Paint.Style.STROKE描边,Paint.Style.FILL_AND_STROKE填充加描边 )
paint.setStyle(Paint.Style.FILL);
// 设置画笔的颜色
paint.setColor(Color.RED);
//设置描边宽度
paint.setStrokeWidth(10);
// 绘制正方形
canvas.drawRect(500,500,800,800,paint);
// 绘制长方形
canvas.drawRect(100,100,800,400,paint);写法2:
// 设置抗锯齿效果 true是去边缘会将锯齿模糊化
paint.setAntiAlias(true);
// 设置画笔的style (Paint.Style.FILL填充,Paint.Style.STROKE描边,Paint.Style.FILL_AND_STROKE填充加描边 )
paint.setStyle(Paint.Style.FILL);
// 设置画笔的颜色
paint.setColor(Color.RED);
//设置描边宽度
paint.setStrokeWidth(10);
// 绘制正方形
RectF rect = new RectF(500f, 500f, 800f, 800f);
canvas.drawRect(rect, paint);
// 绘制长方形
rect.left = 100f;
rect.top = 100f;
rect.right = 800f;
rect.bottom = 400f;
canvas.drawRect(rect, paint);效果图
我们也可以把setStyle 属性修改STROKE 显示边框效果
// 设置抗锯齿效果 true是去边缘会将锯齿模糊化
paint.setAntiAlias(true);
// 设置画笔的style (Paint.Style.FILL填充,Paint.Style.STROKE描边,Paint.Style.FILL_AND_STROKE填充加描边 )
paint.setStyle(Paint.Style.STROKE);
// 设置画笔的颜色
paint.setColor(Color.RED);
//设置描边宽度
paint.setStrokeWidth(10);
// 绘制正方形
RectF rect = new RectF(500f, 500f, 800f, 800f);
canvas.drawRect(rect, paint);
// 绘制长方形
rect.left = 100f;
rect.top = 100f;
rect.right = 800f;
rect.bottom = 400f;
canvas.drawRect(rect, paint);效果图
9 drawRoundRect 绘制圆角的方形:
// 设置抗锯齿效果 true是去边缘会将锯齿模糊化
paint.setAntiAlias(true);
// 设置画笔的style (Paint.Style.FILL填充,Paint.Style.STROKE描边,Paint.Style.FILL_AND_STROKE填充加描边 )
paint.setStyle(Paint.Style.FILL);
// 设置画笔的颜色
paint.setColor(Color.RED);
//设置描边宽度
paint.setStrokeWidth(10);
// 绘制正方形
RectF rect = new RectF(500f, 500f, 800f, 800f);
canvas.drawRoundRect(rect, 100,200,paint);
// 绘制长方形
rect.left = 100f;
rect.top = 100f;
rect.right = 800f;
rect.bottom = 400f;
canvas.drawRoundRect(rect,100,200, paint);效果图
把setStyle 属性修改STROKE 显示边框效果
// 设置抗锯齿效果 true是去边缘会将锯齿模糊化
paint.setAntiAlias(true);
// 设置画笔的style (Paint.Style.FILL填充,Paint.Style.STROKE描边,Paint.Style.FILL_AND_STROKE填充加描边 )
paint.setStyle(Paint.Style.STROKE);
// 设置画笔的颜色
paint.setColor(Color.RED);
//设置描边宽度
paint.setStrokeWidth(10);
// 绘制正方形
RectF rect = new RectF(500f, 500f, 800f, 800f);
canvas.drawRoundRect(rect, 100,200,paint);
// 绘制长方形
rect.left = 100f;
rect.top = 100f;
rect.right = 800f;
rect.bottom = 400f;
canvas.drawRoundRect(rect,100,200, paint);效果图
10 drawCircle(float cx, float cy, float radius, @NonNull Paint paint) 绘制圆
// 设置抗锯齿效果 true是去边缘会将锯齿模糊化
paint.setAntiAlias(true);
// 设置画笔的style (Paint.Style.FILL填充,Paint.Style.STROKE描边,Paint.Style.FILL_AND_STROKE填充加描边 )
paint.setStyle(Paint.Style.FILL);
// 设置画笔的颜色
paint.setColor(Color.RED);
//设置描边宽度
paint.setStrokeWidth(10);
// 绘制圆
canvas.drawCircle(200,200,150,paint);效果图
把setStyle 属性修改STROKE 显示边框效果
// 设置抗锯齿效果 true是去边缘会将锯齿模糊化
paint.setAntiAlias(true);
// 设置画笔的style (Paint.Style.FILL填充,Paint.Style.STROKE描边,Paint.Style.FILL_AND_STROKE填充加描边 )
paint.setStyle(Paint.Style.STROKE);
// 设置画笔的颜色
paint.setColor(Color.RED);
//设置描边宽度
paint.setStrokeWidth(10);
// 绘制圆
canvas.drawCircle(200,200,150,paint);效果图
11 drawOval 绘制椭圆
// 设置抗锯齿效果 true是去边缘会将锯齿模糊化
paint.setAntiAlias(true);
// 设置画笔的style (Paint.Style.FILL填充,Paint.Style.STROKE描边,Paint.Style.FILL_AND_STROKE填充加描边 )
paint.setStyle(Paint.Style.FILL);
// 设置画笔的颜色
paint.setColor(Color.RED);
//设置描边宽度
paint.setStrokeWidth(10);
// 绘制椭圆方法一
canvas.drawOval(500f, 500f, 300f, 800f, paint);
// 绘制椭圆方法二
RectF rect = new RectF();
rect.left = 100f;
rect.top = 100f;
rect.right = 800f;
rect.bottom = 400f;
canvas.drawOval(rect, paint);效果图
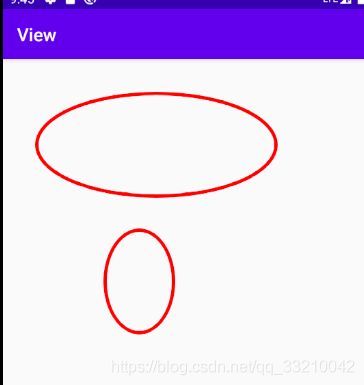
把setStyle 属性修改STROKE 显示边框效果
// 设置抗锯齿效果 true是去边缘会将锯齿模糊化
paint.setAntiAlias(true);
// 设置画笔的style (Paint.Style.FILL填充,Paint.Style.STROKE描边,Paint.Style.FILL_AND_STROKE填充加描边 )
paint.setStyle(Paint.Style.STROKE);
// 设置画笔的颜色
paint.setColor(Color.RED);
//设置描边宽度
paint.setStrokeWidth(10);
// 绘制椭圆方法一
canvas.drawOval(500f, 500f, 300f, 800f, paint);
// 绘制椭圆方法二
RectF rect = new RectF();
rect.left = 100f;
rect.top = 100f;
rect.right = 800f;
rect.bottom = 400f;
canvas.drawOval(rect, paint);效果图
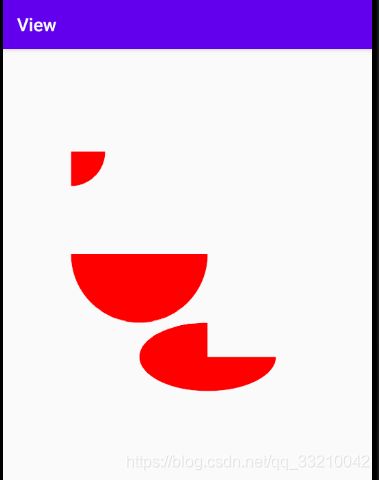
12 drawArc 设置圆弧
// 设置抗锯齿效果 true是去边缘会将锯齿模糊化
paint.setAntiAlias(true);
// 设置画笔的style (Paint.Style.FILL填充,Paint.Style.STROKE描边,Paint.Style.FILL_AND_STROKE填充加描边 )
paint.setStyle(Paint.Style.FILL);
// 设置画笔的颜色
paint.setColor(Color.RED);
//设置描边宽度
paint.setStrokeWidth(10);
RectF rect0 = new RectF();
rect0.left = 100f;
rect0.top = 200f;
rect0.right = 300f;
rect0.bottom = 400f;
canvas.drawArc(rect0, 0, 90, true, paint);
RectF rect = new RectF();
rect.left = 200f;
rect.top = 400f;
rect.right = 600f;
rect.bottom = 800f;
canvas.drawArc(rect, 0, 180, true, paint);
RectF rect1 = new RectF();
rect1.left = 400f;
rect1.top = 800f;
rect1.right = 800f;
rect1.bottom = 1000f;
canvas.drawArc(rect1, 0, 270, true, paint);效果图
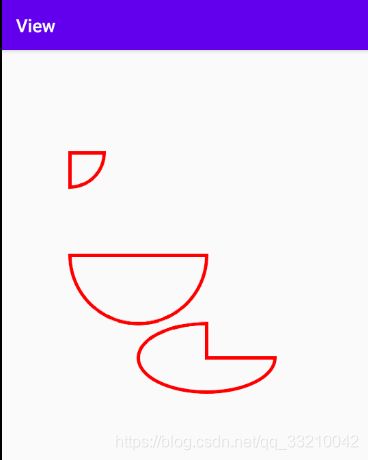
把setStyle 属性修改STROKE 显示边框效果
// 设置抗锯齿效果 true是去边缘会将锯齿模糊化
paint.setAntiAlias(true);
// 设置画笔的style (Paint.Style.FILL填充,Paint.Style.STROKE描边,Paint.Style.FILL_AND_STROKE填充加描边 )
paint.setStyle(Paint.Style.STROKE);
// 设置画笔的颜色
paint.setColor(Color.RED);
//设置描边宽度
paint.setStrokeWidth(10);
RectF rect0 = new RectF();
rect0.left = 100f;
rect0.top = 200f;
rect0.right = 300f;
rect0.bottom = 400f;
canvas.drawArc(rect0, 0, 90, true, paint);
RectF rect = new RectF();
rect.left = 200f;
rect.top = 400f;
rect.right = 600f;
rect.bottom = 800f;
canvas.drawArc(rect, 0, 180, true, paint);
RectF rect1 = new RectF();
rect1.left = 400f;
rect1.top = 800f;
rect1.right = 800f;
rect1.bottom = 1000f;
canvas.drawArc(rect1, 0, 270, true, paint);效果图:
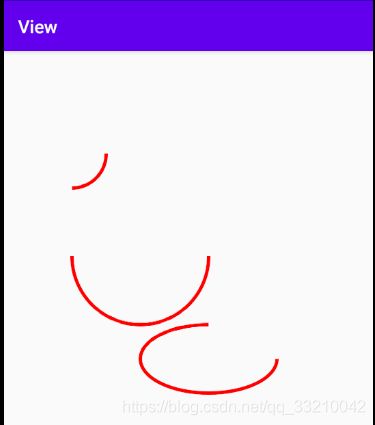
里面的第三个参数 设置false的时候是不使用中间部分,为了更好的里面可以看下面图
// 设置抗锯齿效果 true是去边缘会将锯齿模糊化
paint.setAntiAlias(true);
// 设置画笔的style (Paint.Style.FILL填充,Paint.Style.STROKE描边,Paint.Style.FILL_AND_STROKE填充加描边 )
paint.setStyle(Paint.Style.STROKE);
// 设置画笔的颜色
paint.setColor(Color.RED);
//设置描边宽度
paint.setStrokeWidth(10);
RectF rect0 = new RectF();
rect0.left = 100f;
rect0.top = 200f;
rect0.right = 300f;
rect0.bottom = 400f;
canvas.drawArc(rect0, 0, 90, false, paint);
RectF rect = new RectF();
rect.left = 200f;
rect.top = 400f;
rect.right = 600f;
rect.bottom = 800f;
canvas.drawArc(rect, 0, 180, false, paint);
RectF rect1 = new RectF();
rect1.left = 400f;
rect1.top = 800f;
rect1.right = 800f;
rect1.bottom = 1000f;
canvas.drawArc(rect1, 0, 270, false, paint);设置false 的 效果图
12 drawText 绘制文字
// 设置抗锯齿效果 true是去边缘会将锯齿模糊化
paint.setAntiAlias(true);
// 设置画笔的style (Paint.Style.FILL填充,Paint.Style.STROKE描边,Paint.Style.FILL_AND_STROKE填充加描边 )
paint.setStyle(Paint.Style.STROKE);
// 设置画笔的颜色
paint.setColor(Color.RED);
// 设置字体的大小
paint.setTextSize(100f);
//设置描边宽度
paint.setStrokeWidth(10f);
canvas.drawText("绘制问题",100,100,paint);
效果图