uni-app基础教程
什么是 uni-app
2.
1 uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。 官方的体验例子:
3.

4.
2 uni-app在跨端数量、扩展能力、性能体验、周边生态、学习成本、开发成本等6大关键指标上拥有极强的竞争优势 。
5.
跨端数量更多
平台能力不受限
性能体验更优秀
周边生态丰富
学习成本低
开发成本低


使用 uni-app 的前置条件
2.1 规范
5.
为了更好的跨端开发,我们最好还是制定下开发规范,以免过量的解决各端兼容问题
6.
* 页面组件我们要遵循Vue 单文件组件 (SFC) 规范
7.
* 组件标签靠近微信小程序规范
8.
* 接口能力(JS API)靠近微信小程序规范
9.
* 数据绑定及事件处理靠近 Vue.js 规范,同时补充了App及页面的生命周期
10.
* 为兼容多端运行,建议使用flex布局进行开发
2.2 开发工具
18.推荐使用官方提供的HBulderX编辑器(毕竟是人家的框架,用人家的东西集成提示等高些)
下载地址:https://www.dcloud.io/hbuilderx.html

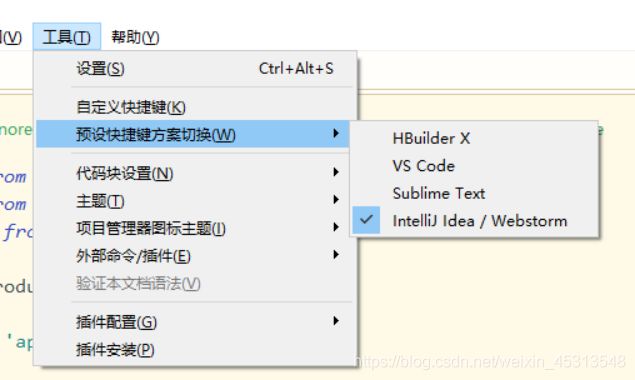
如果不习惯可以在顶部选项栏更改下习惯的:

2.3 使用Vue.js
2.3.1 相关资料
相比Web平台, Vue.js 在 uni-app 中使用差异主要集中在两个方面:
32.
新增:uni-app除了支持Vue实例的生命周期,还支持应用启动、页面显示等生命周期
受限:相比web平台,部分功能受限,比如 v-html 指令,具体见下。(受限部分仅在App和小程序端受限,H5版不受限)
详细查看官方文档: https://uniapp.dcloud.io/use
2.3.2 实践建议(还有很多待踩)
-
尽量别用html的标签,用uni-app提供的组件(感觉和微信小程序好像)
-
尽量使用组件提供的属性和方法
-
ref就h5支持,所以尽量用id代替
-
用v-if别用v-show 在非h5端不支持
-
非h5端不支持组件按需加载(如下)
-
- 推荐组件之间通讯借助vuex,不然在非h5端的话,会出现props数据改变,但子组件的没对应改变
-
用vuex时 除了h5端 别的端得设置Vue.prototype.$store = store;(注意框架内置了vuex,不用你额外下载npm)
更多坑: https://segmentfault.com/a/1190000016156607
2.4 小程序
目前国内的小程序类型有: 微信,支付宝,百度,头条
当然如果要开发小程序,不可避免的,我们肯定是要知道不同平台下的小程序规范的 。当然知道了这些规范之后,我们开发起来就比较简单了。 uni-app 给我们把不同平台的小程序 API 几乎都封装了 ,只需要将前缀替换为 uni 即可 举例说明:
我们调用微信小程序的 request 请求
wx.request({
url: ‘https://www.example.com/request’, //仅为示例,并非真实接口地址
data: {
text: ‘uni.request’
},
header: {
‘custom-header’: ‘hello’ //自定义请求头信息
},
success: (res) => {
console.log(res.data);
this.text = ‘request success’;
}
});
我们使用 uni-app 的 request 请求
uni.request({
url: ‘https://www.example.com/request’, //仅为示例,并非真实接口地址
data: {
text: ‘uni.request’
},
header: {
‘custom-header’: ‘hello’ //自定义请求头信息
},
success: (res) => {
console.log(res.data);
this.text = ‘request success’;
}
});
有没有发现什么不一样的?对了,除了前缀 wx替换为uni之外,其他的地方一摸一样,是不是这样开发起来就很一贼了呢 。
2.5 App
uni-app感觉就是个大杂烩。不仅可以使用绝大多数的小程序相关的 API,同时也可以使用 5+API 很好的补足了小程序上一些还没有实现的功能,是不是很美好。
2.5.1 weex/nvue
uni-app App端内置 weex 引擎,提供了原生渲染能力。
uni-app 里可以使用所有 weex 的内置组件和内置模块,编写页面时页面后缀名为 .nvue(native vue),.nvue 只会编译到 App端,不支持在 Chrome 或小程序开发工具中预览,也不支持手机模拟器预览,需使用真机测试运行。
nvue 相当于在 weex 引擎上实现了 uni-app api的解析,并通过引入 HTML5Plus 的众多 API 来弥补 weex 在 js api 上的不足。
nvue 的开发遵循 weex 开发规范,并有所扩展。本页面仅介绍 weex 在 uni-app 里的扩展使用方式及开发注意事项 ,详细的页面开发及功能实现请参考 weex 官方文档 。
详情参考官方介绍: https://uniapp.dcloud.io/use-weex
2.5.2 HTML5+API
uni-app App 端内置 HTML5+ 引擎,让 js 可以直接调用丰富的原生能力。
详情参考官方介绍: https://uniapp.dcloud.io/use-html5plus
快速上手
3.1 hello word!
uni-app支持通过 HBuilderX可视化界面、vue-cli命令行两种方式快速创建项目。(推荐使用HBuilderX)
3.1.1 创建hello word项目
.
下载安装HBuilderX。打开HBuilderX
11.
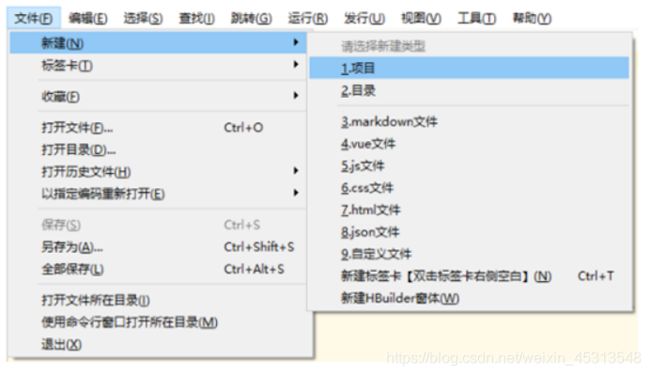
点击工具栏里的文件 -> 新建 -> 项目:

选择uni-app,输入工程名,如:hello-uniapp,点击创建,即可成功创建 uni-app。

剩下的自己发挥!
3.1.2 运行项目
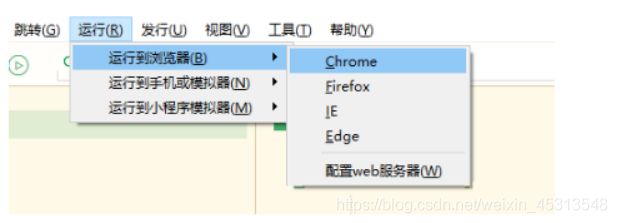
1,浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。

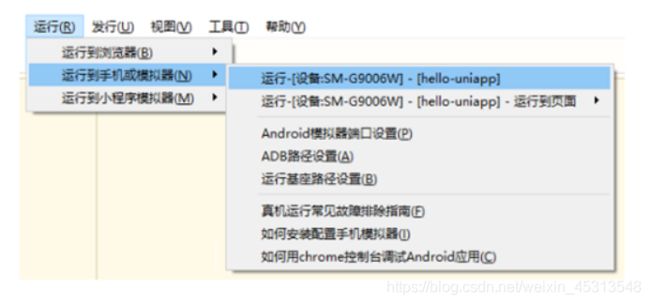
真机运行:连接手机,在手机的设置开发者选项里开启USB调试,进入hello-uniapp项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app。
26.
如果手机无法识别,请点击菜单运行-运行到手机或模拟器-真机运行常见故障排查指南。
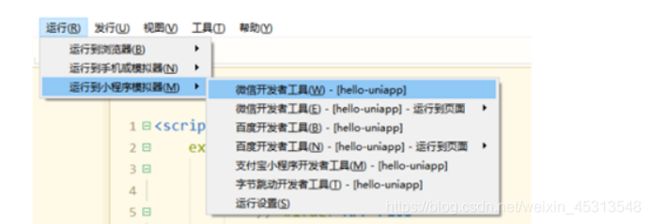
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。

32.
注意:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。
uni-app默认把项目编译到根目录的unpackage目录。

别的小程序等等等,查看官方文档
https://uniapp.dcloud.io/quickstart?id=%E8%BF%90%E8%A1%8Cuni-app
3.1.3 发布
打包为原生App(云端)
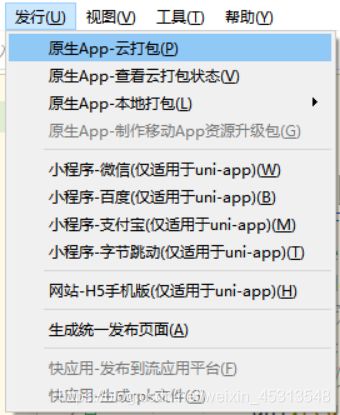
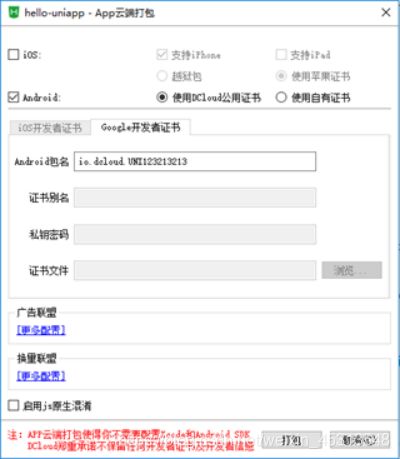
在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:

出现如下界面,点击打包即可。

打包为原生App(离线)
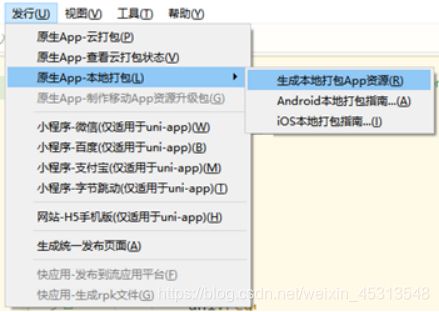
uni-app 支持离线打包,在 HBuilderX 生成离线打包资源,然后参考 离线打包(或参考其他用户写的 离线打包日记),即可进行离线打包。
在HBuilderX工具栏,点击发行,选择本地打包,如下图,点击即可生成离线打包资源。

发布为H5
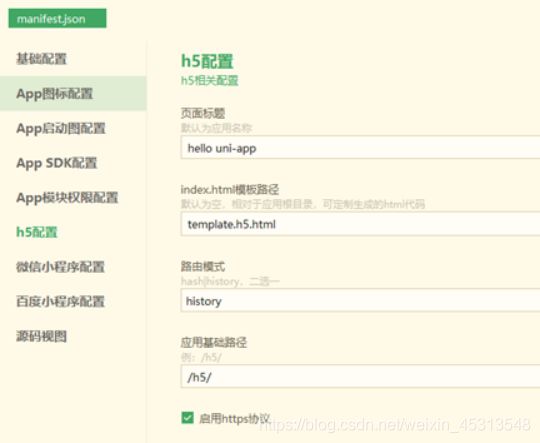
在 manifest.json 的可视化界面,进行如下配置(发行在网站根目录可不配置应用基本路径),此时发行网站路径是 www.xxx.com/h5,如:https://uniapp.dcloud.io/h5。

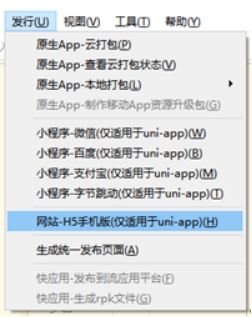
在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于 unpackage 目录。

注意:history 模式发行需要后台配置支持,详见:history 模式的后端配置
发布为微信小程序:
申请微信小程序AppID,参考:微信教程。
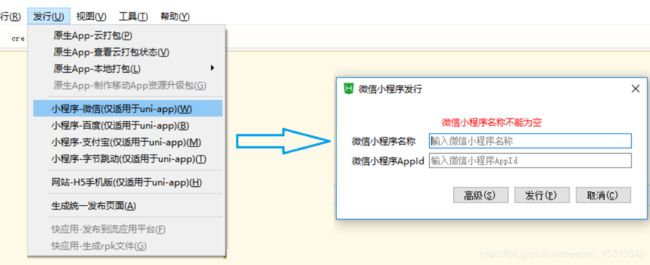
在HBuilderX中顶部菜单依次点击 “发行” => “小程序-微信”,输入小程序名称和appid点击发行即可在 unpackage/dist/build/mp-weixin 生成微信小程序项目代码。

在微信开小程序发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击"上传"按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可,详细查看:微信官方教程。
到此,相信一个小小的hello world都出来了。
我写的todoList(h5,app,微信小程序)的demo :
git clone https://gitee.com/feng_dance/uniapp_demo.git 切换到vuex分支
如何实现跨端
虽说是跨端,但是肯定是有情况是不支持的,比如遇到有些平台特有的 API 怎么办 ?
不用担心,这些问题 uni-app 都为你想到了 那就是使用条件编译 。
在 C 语言中,通过 #ifdef、#ifndef 的方式,为 windows、mac 等不同 os 编译不同的代码 uni-app 参考这个思路,为 uni-app 提供了条件编译手段,在一个工程里优雅的完成了平台个性化实现 。
条件编译是利用注释实现的,在不同语法里注释写法不一样,js使用 // 注释、css 使用 /* 注释 */、vue/nvue 模板里使用 。
举个例子:
// #ifdef %PLATFORM%
平台特有的API实现
// #endif
// #ifndef H5
.
// 表示只有 h5 不使用这个 api
uni.createAnimation(OBJECT)
// #endif
平台特有的组件
我是微信小程序
我是 app
/* #ifdef %PLATFORM% */
.
平台特有样式
/* #endif */
/* #ifdef MP-WEIXIN */
/* 只在小程序中生效 */
.header {
.
color:red
}
/* #endif */
/* #ifdef APP-PLUS */
/* 只在 app 中生效 */
.
.header {
.
color:blue
}
... 组件方面:支持 mpvue 组件、支持普通 vue 组件、不支持小程序自定义组件、不支持 nvue。 H5 版 uni-app 全支持 vue 语法,所以可能造成部分写法在 H5 端生效,在小程序或 App 端不生效。 H5 校验了更严格的 vue 语法,有些写法不规范会报警,比如: data 后面写对象会报警,必须写 function;不能修改 props 的值;组件最外层 template 节点下不允许包含多个节点等。 编译为 H5 版后生成的是单页应用(SPA)。 如果遇到了白屏或网络不给力的提示,一般是跨域问题,网络请求(request、uploadFile、downloadFile等)在浏览器存在跨域限制,需服务端配合才能跨域。解决方案有2种: 服务器打开跨域限制; 本地浏览器安装跨域插件,参考:Chrome 跨域插件免安装 或 firefox跨域插件。 APP 和小程序的导航栏和 tabbar 均是原生控件,元素区域坐标是不包含原生导航栏和 tabbar 的;而 H5 里导航栏和 tabbar 是 div 模拟实现的,所以元素坐标会包含导航栏和tabbar的高度。为了优雅的解决多端高度定位问题,uni-app 新增了2个css变量:--window-top 和 --window-bottom,这代表了页面的内容区域距离顶部和底部的距离。举个实例,如果你想在原生tabbar 上方悬浮一个菜单,之前写 bottom:0。这样的写法编译到 h5 后,这个菜单会和 tabbar 重叠,位于屏幕底部。而改为使用 bottom:var(--window-bottom),则不管在 app 下还是在h5下,这个菜单都是悬浮在 tabbar 上浮的。这就避免了写条件编译代码。当然仍然也可以使用 H5 的条件编译处理界面的不同。 CSS 內使用 vh 单位的时候注意 100vh 包含导航栏,使用时需要减去导航栏和 tabBar 高度,部分浏览器还包含浏览器操作栏高度,使用时请注意。 正常支持 upx,px 是真实物理像素。暂不支持通过设 manifest.json 的 "transformPx" : true,把 px 当动态单位使用。 使用罗盘、地理位置、加速计等相关接口需要使用 https 协议,本地预览(localhost)可以使用 http 协议。 PC 端 Chrome 浏览器模拟器设备测试的时候,获取位置 API 需要连接谷歌服务器。 组件内(页面除外)不支持 onLoad、onShow 等页面生命周期。 为避免和内置组件冲突,自定义组件请加上前缀(但不能是 u 和 uni)。比如可使用的自定义组件名称:my-view、m-input、we-icon,例如不可使用的自定义组件名称:u-view、uni-input,如果已有项目使用了可能造成冲突的名称,请修改名称,另外微信小程序下自定义组件名称不能以 wx 开头。网址:https://uniapp.dcloud.io/
