- 云贝餐饮连锁V3独立版全开源+vue源码
kaui52066
kaui52066精品源码开源uni-app小程序php源码下载微信小程序
一.介绍云贝餐饮连锁V3独立版,作为一款全开源、全插件的源码部署系统,其在餐饮行业软件系统中独树一帜。该系统不仅功能全面,涵盖了餐饮连锁企业的日常运营、财务管理、库存管理、会员管理等多个方面,而且框架结构清晰,模块化设计使得系统易于扩展和定制,满足不同餐饮企业的个性化需求。在实用性方面,云贝餐饮连锁V3独立版通过智能化的订单处理、菜品管理、报表分析等功能,大大提高了餐饮企业的运营效率和服务质量。同
- Jfinal websocket onMessage无法接收二进制音频数据问题
withme977
websocket网络协议网络
最开始,和vue联调的时候是可以接收二进制音频流数据的,大小在5k左右;后面音频流数据每条8k多9k的时候就接收不到二进制音频数据了,并且刚请求连接上webcoket,发送一条消息后,就直接被动关闭websocket连接;最重要的是还不报错!!刚开始还没找到是数据大小限制的问题(由于要测试好多其它语音包,例如vad4j,webrctvad这些),以为是自己哪里搞错了,就找websocket什么时候
- vue中onclick如何调用methods中的方法
库库的写代码
jsvue.jsjavascript前端
文章目录前言一、代码一开始效果二、解决方案前言今天在开发vue项目中使用的第三方地图,地图上绘制的marker内容需要自定义,因为绘制的内容是原生HTML,所以遇到点击事件的时候就用了onclick来定义,此时想要调用methods中的方法,直接通过this.xx是获取不到的,因为onclick后面的事件是调用的window中的事件,所以需要把此事件绑定到window上即可一、代码一开始效果thi
- vue从入门到精通(九):监视属性
陈小于
vue从入门到精通vue.jsjavascript前端
一,监视属性(watch)1.当被监视的属性变化时,回调函数自动调用,进行相关操作2.监视的属性必须存在,才能进行监视!!3.监视的两种写法:(1).newVue时传入watch配置(2).通过vm.$watch监视如下:准备好一个容器-->今天天气很{{info}}切换天气Vue.config.productionTip=false;constvm=newVue({el:'#root',data
- vue高级面试题
阿芯爱编程
js技巧面试vue.jsjavascript前端
以下是一些Vue高级面试题:一、Vue组件相关Vue组件通信有哪些方式?答案:Props和Events:父组件通过props向子组件传递数据,子组件通过$emit触发事件向父组件发送消息。Vuex(状态管理库):适用于复杂应用中跨组件的状态共享。组件可以从store中获取状态(使用computed属性),也可以通过mutations或actions修改状态。Provide/Inject:这是一种在
- Vue 实现省市区三级联动选择(附带JSON数据)
夜璨如炽
学习笔记脚本办公前端javascriptvue.jshtml
功能需求:做一个省市区三级联动得选择控件,效果如图1.html部分代码请选择省{{index.label}}请选择市{{index.label}}请选择区、县{{index.label}}2.js部分varvm=newVue({el:'#rrapp',data:{address:{g_dict:'',f_dict:'',s_dict:'',s_province:'defualt',s_city:'
- Vue 实现全球国家国旗的使用,附全球国家的JSON数据
Song_Estelle
vue前端vue.jsjsonjavascript
有时在前端展示中需要用到全球国家的国旗图标,我们可以用到flag-icon-css这个插件。1.安装flag-icon-cssnpminstallflag-icon-css2.在main.js中全局引用import'flag-icon-css/css/flag-icons.css'3.在界面中使用换不同的国旗,将flag-icon-后的国家代码换掉就行,国家代码对照表iso-3166-1全球国家名
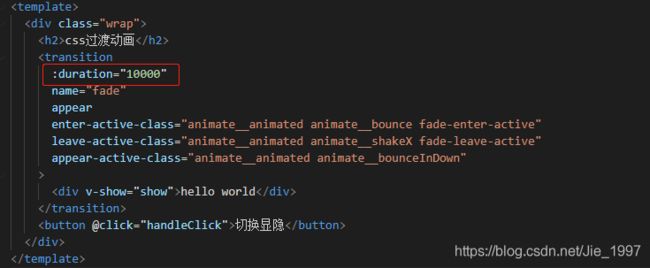
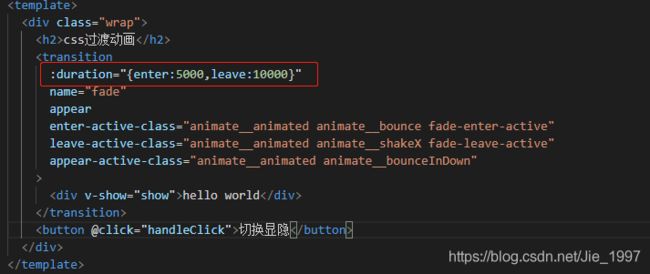
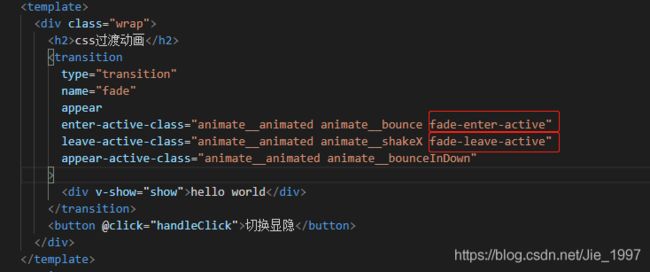
- vue中显示和隐藏如何做动画_Vue--过渡动画实现的三种方式
weixin_39638623
vue中显示和隐藏如何做动画
1@charset"UTF-8";23/*!4*animate.css-http://daneden.me/animate5*Version-3.5.26*LicensedundertheMITlicense-http://opensource.org/licenses/MIT7*8*Copyright(c)2017DanielEden9*/1011.animated{12animation-du
- vue基础七(Less)
今天晚上一定要早睡
vuevue.jscsscss3
Less安装注释导入变量(Variables)混合(Mixins)嵌套(Nesting)运算转义(Escaping)函数(Functions)命名空间和访问符映射作用域sass,less和stylussass变量的表示变量的赋值缩进的问题if条件判断的问题都支持嵌套Less(LeanerStyleSheets的缩写)是一门向后兼容的CSS扩展语言。安装将less安装为开发依赖npmiless--s
- springboot学生宿舍信息的系统(11574)
codercode2022
springboot后端java开发语言springgulp前端框架
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发四、项目截图有需要的同学,源代码和配套文档领取,加文章最下方的名片哦!
- vue单词汇总
小六妹妹
vue.js前端javascript
vueVue单词大全0~9vue:(view)视图,视觉;message:消息;item:项目;in:在...里面;在(某范围或空间内的)某一点;在(某物的形体或范围)中;在…内;在…中;进入;counter:计数器;柜台;对立面;el:(element)(计算计)挂载元素;Vue实例挂载的元素节点;data:数据;methods:方法,方法论;add:添加;reduce:减少;10~19func
- 如何使用Vue3创建在线三维模型展示?
ScriptEcho
前端
本文由ScriptEcho平台提供技术支持项目地址:传送门代码相关的技术博客代码应用场景介绍本段代码使用RoughJS库在HTML5Canvas上创建了手绘风格的图像,展示了RoughJS库的强大功能,可用于创建具有有机手绘外观的图形。代码基本功能介绍代码通过RoughJS库创建了一个火焰状的图形,包括:火焰主体:使用path()函数绘制,采用不规则的形状和粗糙的线条。火焰细节:添加了额外的pat
- springboot029网上购物商城系统
Q_97095639
springboot毕业设计数据库毕业设计课程设计
版权声明所有作品均为本人原创,提供参考学习使用,如需要源码+数据库+配套文档请移步www.taobysj.com搜索获取技术实现开发语言:Java+vue。框架:后端spingboot+前端vue。模式:B/S。数据库:mysql。开发工具:idea。论文字数:1万左右。数据库表个数:10个左右。运行环境:jdk+idea+mysql。版本不限制,包安装运行!项目优点:前后端分离,注释详细,代码简
- 136道Vue面试八股文(答案、分析和深入提问)整理
守护海洋的猫
vue.js面试javascript前端ecmascript
1.简述mixin、extends的覆盖逻辑回答在Vue中,mixins和extends是用来实现代码复用的两种方式,但它们在覆盖逻辑上有一些细微的区别。1.Mixin当你使用mixins的时候,可以将多个功能组合在一起。Mixins的内容会与组件中的数据、方法、生命周期钩子等进行合并。数据:Mixin中的数据会与组件中的数据合并。如果两个数据属性同名,则组件的数据属性会覆盖mixin中的属性。方
- Vue 3 Composition API进阶指南
前端学步
Vue3技术分享专栏vue.jsjavascript前端
在上一篇文章中,我们介绍了Vue3的CompositionAPI基础,包括如何使用setup函数、ref和reactive来创建响应式数据,以及使用watchEffect来监控数据变化。本文将继续深入探讨CompositionAPI的高级用法,帮助你更好地理解和利用Vue3的新特性。组合多个Hooks在实际开发中,我们经常需要组合使用多个自定义的Hooks来实现复杂的功能。Vue3的Composi
- Vue3CompositionAPI
jpruby
vue
Vue3CompositionAPI第一章最终效果演示1.下载依赖npminstall2.启动前端npmrundev3.启动数据json-server--watchdata/db.json--port=3003第二章创建项目1.vite创建项目npminitvite@latestvite-blog----templatevue2.App.vueApp.vue3.Home.vue1.测试setup的
- Vue3的Composition API
Sunshinedada
vue.js前端javascript
Vue3的CompositionAPI(Vue3与Vue2的区别)Vue3引入了CompositionAPI(组合式API),这是一种新的编写组件逻辑的方式,旨在解决OptionsAPI在某些场景下的局限性。CompositionAPI提供了更灵活和强大的代码组织方式,特别适合处理复杂组件的逻辑复用和代码组织。CompositionAPI的核心概念1.setup函数:-setup是Composit
- vue之弹框
ramsey17
vue.jsjavascript前端
实现如下需求,点击新增或者行中的编辑按钮,弹出弹框编辑数据。列表中的操作栏:通过slot-scope="scope"来接收作用域插槽的数据(添加属性slot-scope,并且定义对象scope),scope.row拿到对应行的数据;弹框的“新增/修改角色”标题根据states的值来控制,编辑时,“人员名称”处于禁用状态;由于弹框的参数(只有id)满足不了(少于)请求接口的参数(id和name),通
- vue select下拉框选项内容过长显示问题
ramsey17
vue.jsjavascriptelementui
如下图的select下拉框的选项的内容过长时,页面显示不协调,通过如下方法把过长的内容用...代替;在任务名称-->在style中添加.el-select::v-deep.popper-class{width:200px;}#sx.el-row.el-select::v-deep.popper-class{width:200px;}
- vue 解决image-conversion图片处理插件压缩后图片底色变黑问题
qq_48354174
vue.jsjavascript
官方文档https://www.npmjs.com/package/image-conversion将el-upload封装为一个组件,并将图片上传到对象存储引用方式importSingleUploadfrom"@/components/upload/singleUpload"//isWatermark是否需要水印changeFile方法判断是否是透明图片,如果是透明图片将底部改为透明色impor
- 封装websocket,兼容uniapp及普通vue3应用
一个水货程序员
websocketuni-app网络协议
本文将实现websocket的封装,采用typescript+vue3实现,同时支持uniapp中使用。主要实现两个部分:websocket.core.ts,一个封装的websocket对象,用于处理websocket断线重连及生命周期钩子触发useWebsocket.ts,采用vuehook封装上述对象,将实例属性转换为响应式属性以供页面组件内使用websocket.core.tstypeTim
- Vue rules动态控制是否校验
25G
vue.js前端javascript
可以使用变量来控制动态是否校验userEndTime:[{required:false,message:"请选择用户离职时间",trigger:"blur"},],且用这个来更新disabled2(newVal){this.$set(this.authUserRules.userEndTime[0],'required',newVal);},但是会有两个问题,一个是,当校验时,非空校验提示文字不收
- vue3 naive ui+java下载文件
weixin_42485982
javavue
java后端代码importorg.springframework.http.HttpHeaders;importorg.springframework.http.MediaType;importorg.springframework.http.ResponseEntity;importorg.springframework.web.bind.annotation.GetMapping;impor
- Vue.js 组件开发:构建高效、可重用的用户界面
m1chiru
vue.js
Vue.js组件开发:构建高效、可重用的用户界面Vue.js是一个流行的JavaScript框架,它致力于通过简单的API和高度响应的设计,帮助开发者构建高效、动态的前端应用。在Vue.js中,组件是构建用户界面的核心单元。它们使得应用的结构更加模块化、可维护且易于重用。在这篇博客中,我们将深入探讨Vue.js组件的开发方法,包括组件的基本概念、创建、传递数据、事件处理以及组件之间的通信等关键内容
- Vue.js 组件开发:构建可重用且高效的 UI 块
沉浮yu大海
vue.jsui前端
在现代前端开发中,Vue.js凭借其简洁的语法、强大的数据绑定能力和灵活的组件系统,成为许多开发者的首选框架。组件化开发是Vue.js的核心特性之一,它允许我们将大型应用拆分成多个独立、可复用的部分,从而提高代码的可维护性和扩展性。本文将带你深入了解Vue.js组件开发的基本概念和最佳实践,帮助你构建高效且可重用的UI组件。一、Vue.js组件基础在Vue.js中,组件是可复用的Vue实例,它们封
- 在vue3中配置scss
库库林_沙琪马
#Vue组件直接使用scssvue.js前端
要在Vue3中使用SCSS(Sass的一个子集),你需要安装相应的依赖,并对项目进行一些配置。下面是详细的步骤:步骤1:安装依赖首先,你需要安装sass和vue-loader(如果你使用的是VueCLI)以及vite-plugin-vue2或vite-plugin-vue3(如果你使用的是Vite)。这里我们假设你使用的是Vite构建工具。打开终端并运行以下命令以安装所需的依赖包:npminsta
- vue基础(十)
Goodbaibaibai
面试vue.js
在Vue中,vue-router是官方的路由管理插件,用于在单页面应用(SPA)中实现不同页面的切换。在此介绍Vue2和Vue3中路由的使用。1.安装vue-router如果是Vue2:npminstallvue-router@3如果是Vue3:npminstallvue-router@42.基本路由配置创建router/index.js作为路由配置文件。Vue2#路由文件importVuefro
- Java 基于 SpringBoot+Vue 的动漫平台(附源码,文档)
程序员徐师兄
javaspringbootvue.js动漫平台动漫网站
博主介绍:✌程序员徐师兄、8年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战*✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《500套》Java微信小程序项目实战《200套》Python项目实战《200套
- Java程序设计(五):基于SpringBoot+Vue的苗族文化分享平台的设计与实现
人工智能_SYBH
2025年java程序设计javaspringbootvue.js
1.引言随着互联网技术的发展,文化传承与传播方式发生了巨大的变革。传统文化的传承不再仅依赖于线下活动,而是越来越多地通过数字化平台进行传播。为了促进苗族文化的传承与推广,本文设计并实现了一个基于SpringBoot和Vue的苗族文化分享平台。该平台通过现代化的技术架构,提供了多种功能模块,包括公告管理、文化遗产管理、资源管理、活动管理、跨文化交流等,既为管理员提供便捷的管理工具,也为普通用户提供了
- _05JavaScript
The_era_achievs_hero
学习前端js
第五次网课1.JavaScript的书写位置内部JS//页面弹出警示框alert('你好,js~')外部JS(最多)内联(行内)(以后vue框架会用这种模式)点我月薪过万2.JavaScript的注释与结束符单行注释符号://ctrl+/多行注释符号:/**/shift+alt+a结束符用;表示结束可写可不写,要么全都写,要么全不写vue.js不加分号3.JavaScript的输入输出语法输出中文
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class