VUE之过渡transition
过渡的类名
在进入/离开的过渡中,会有 6 个 class 切换:
v-enter(插入)类:
①v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除
②v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
③v-enter-to: 2.1.8版及以上,定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter被移除),最后在过渡/动画完成之后与v-enter-active一起移除。
在进入/离开的过渡中,会有 6 个 class 切换:
v-enter(插入)类:
①v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除
②v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
③v-enter-to: 2.1.8版及以上,定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter被移除),最后在过渡/动画完成之后与v-enter-active一起移除。
在进入/离开的过渡中,会有 6 个 class 切换:
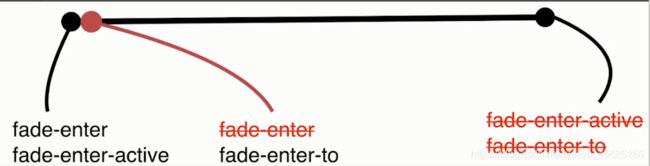
v-enter(插入)类原理—动画流程概念图
v-enter第一帧加入,第二帧移除;v-enter-active第一帧加入、贯穿整个过程结尾移除;v-enter-to第二帧加入、贯穿整个过程结尾移除
v-leave(移除)类:
①v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
②v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
③v-leave-to: 2.1.8版及以上,定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),最后在过渡/动画完成之后与v-leave-active一起移除。
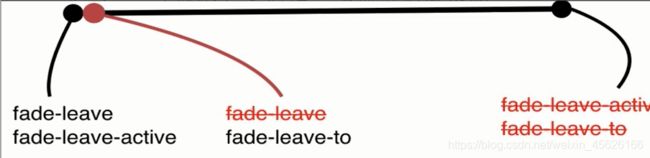
v-leave(移除)类原理—动画流程概念图:
同理:第一帧(增加v-leave和v-leave-active)、第二帧(移除v-leave、增加v-leave-to),最后一帧(移除v-leave-active和v-leave-to)
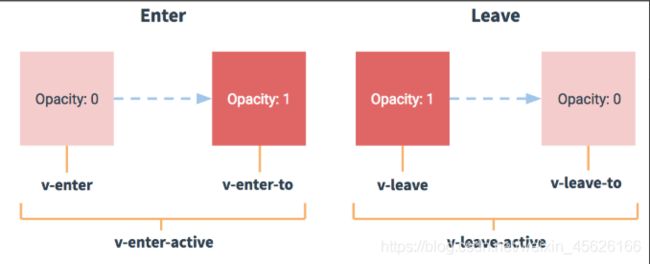
过渡概念图
过渡标签
过渡标签:
Vue中如果想要给某个元素添加过渡效果或动画,需要给该元素外部使用标签进行包裹。
版本更迭:
Vue1.0中transition做为标签的行内属性被vue支持。但在Vue2.0中。Vue放弃了旧属性的支持并提供了transition组件,transition做为标签被使用。
过渡名
对于这些在过渡中切换的类名来说分两种,一种是没有name名字,另一种是有name(推荐)
①如果使用一个没有名字的 ,则 v- 是这些类名的默认前缀
②如果使用了 ,那么 v-enter 会替换为 my-transition-enter。
推荐:因为一个页面里,会存在多个过渡,所以通常给过渡中切换的类名加上名字name
过渡名-没有名字
(1)没有名字的
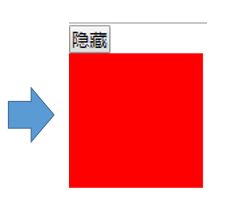
隐藏案例(点击按钮,实现过渡隐藏)
<style type="text/css">
.area{
width: 100px;
height: 100px;
background-color: red;
}
.v-leave{
opacity: 1;
}
.v-leave-active{
transition: opacity 1s;
}
.v-leave-to{
opacity: 0;
}
</style>
</head>
<body>
<div id="demo">
<button @click="status = false">隐藏</button>
<transition>
<div class="area" v-show="status">显示区域</div>
</transition>
</div>
<script type="text/javascript">
new Vue({
el:'#demo',
data:{
status:true
}
})
</script>

过渡原理分析
过渡时长具体大小由v-leave-active决定
分析概念图可以得知v-leave-active贯穿了整个过渡,所以整体时长可以由其决定。
过渡名-有名字
(2)带名字的:如果想实现两种过渡,即所耗时间不同,没有名字的 无法分开设置。此时便需要transition添加name
<style type="text/css">
.area{
width: 100px;
height: 100px;
background-color: red;
}
.one-leave{
opacity: 1;
}
.one-leave-active{
transition: opacity 1s;
}
.one-leave-to{
opacity: 0;
}
.two-leave{
opacity: 1;
}
.two-leave-active{
transition: opacity .6s;
}
.two-leave-to{
opacity: 0;
}
</style>
</head>
<body>
<div id="demo">
<button @click="status1 = false">隐藏1</button>
<transition name="one">
<div class="area" v-show="status1">显示区域1</div>
</transition>
<button @click="status2 = false">隐藏2</button>
<transition name="two">
<div class="area" v-show="status2">显示区域2</div>
</transition>
</div>
<script type="text/javascript">
new Vue({
el:'#demo',
data:{
status1:true,
status2:true
}
})
</script>
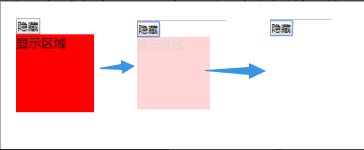
单元素过渡-移除
首先看个典型案例
点击按钮实现隐藏的过渡(即display由block→none)
<style type="text/css">
.area{
width: 100px;
height: 100px;
background-color: red;
}
.fadeout-leave{
opacity: 1;
}
.fadeout-leave-active{
transition: opacity 1s;
}
.fadeout-leave-to{
opacity: 0;
}
</style>
</head>
<body>
<div id="demo">
<button @click="status1 = false">隐藏1</button>
<transition name="fadeout">
<div class="area" v-show="status1">显示区域1</div>
</transition>
</div>
<script type="text/javascript">
new Vue({
el:'#demo',
data:{
status1:true
}
})
</script>

点击后查看代码,分析进程
(fadeout-leave)→(fadeout-leave-active)→(fadeout-leave-to)


单元素过渡原理
原理分析:
当插入或删除包含在 transition 组件中的元素时,Vue 将会做以下处理:
①自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名。
②如果过渡组件提供了 JavaScript 钩子函数,这些钩子函数将在恰当时机被调用。
③如果没有找到 JavaScript 钩子并且也没有检测到 CSS 过渡/动画,DOM 操作 (插入/删除) 在下一帧中立即执行。
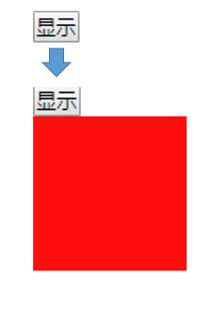
单元素过渡-插入
<style type="text/css">
.area{
width: 100px;
height: 100px;
background-color: red;
}
.fadein-enter{
opacity: 0;
}
.fadein-enter-active{
transition: opacity 3s;
}
.fadein-enter-to{
opacity: 1;
}
</style>
</head>
<body>
<div id="demo">
<button @click="satus_show = true">显示</button>
<transition name="fadein">
<div class="area" v-show="satus_show"></div>
</transition>
</div>
<script type="text/javascript">
new Vue({
el:'#demo',
data:{
satus_show:false
}
})
</script>
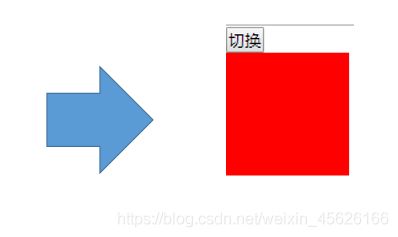
单元素过渡-切换
<style type="text/css">
.area{
width: 100px;
height: 100px;
background-color: red;
}
.fadeToggle-leave,fadeToggle-enter-to{
opacity: 0;
}
.fadeToggle-leave-active,fadeToggle-enter-active{
transition: opacity 3s;
}
.fadein-enter-to,fadeToggle-enter{
opacity: 1;
}
</style>
</head>
<body>
<div id="demo">
<button @click="satus = !satus">切换</button>
<transition name="fadeToggle">
<div class="area" v-show="satus"></div>
</transition>
</div>
<script type="text/javascript">
new Vue({
el:'#demo',
data:{
satus:true
}
})
</script>