AES加密算法概述(前端登录加密)
AES简介
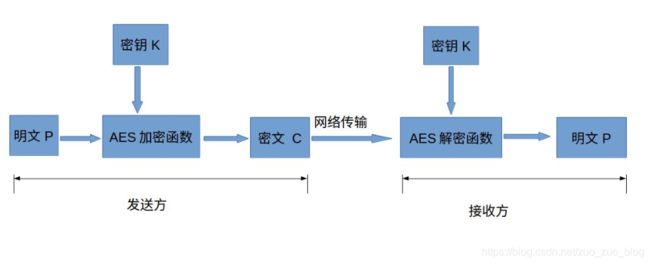
高级加密标准(AES,Advanced Encryption Standard)为最常见的对称加密算法(微信小程序加密传输就是用这个加密算法的)。对称加密算法也就是加密和解密用相同的密钥,具体的加密流程如下图:

下面简单介绍下各个部分的作用与意义:
- 明文P
没有经过加密的数据。
- 密钥K
用来加密明文的密码,在对称加密算法中,加密与解密的密钥是相同的。密钥为接收方与发送方协商产生,但不可以直接在网络上传输,
否则会导致密钥泄漏,通常是通过非对称加密算法加密密钥,然后再通过网络传输给对方,或者直接面对面商量密钥。
密钥是绝对不可以泄漏的,否则会被攻击者还原密文,窃取机密数据。
- AES加密函数
设AES加密函数为E,则 C = E(K, P),其中P为明文,K为密钥,C为密文。也就是说,
把明文P和密钥K作为加密函数的参数输入,则加密函数E会输出密文C。
- 密文C
经加密函数处理后的数据
- AES解密函数
设AES解密函数为D,则 P = D(K, C),其中C为密文,K为密钥,P为明文。也就是说,
把密文C和密钥K作为解密函数的参数输入,则解密函数会输出明文P。
简单介绍下对称加密算法与非对称加密算法的区别。
- 对称加密算法
加密和解密用到的密钥是相同的,这种加密方式加密速度非常快,
适合经常发送数据的场合。缺点是密钥的传输比较麻烦。
- 非对称加密算法
加密和解密用的密钥是不同的,这种加密方式是用数学上的难解问题构造的,通常加密解密的速度比较慢,
适合偶尔发送数据的场合。优点是密钥传输方便。常见的非对称加密算法为RSA、ECC和EIGamal。
实际中,一般是通过RSA加密AES的密钥,传输到接收方,接收方解密得到AES密钥,然后发送方和接收方用AES密钥来通信。
想了解更多点击AES加密算法的详细实现与介绍
前端crypto-js加密
要用 AES 算法加密,首先我们要引入 crypto-js ,crypto-js 是一个纯 javascript 写的加密算法类库 ,可以非常方便地在 javascript 进行 MD5、SHA1、SHA2、SHA3、RIPEMD-160 哈希散列,进行 AES、DES、Rabbit、RC4、Triple DES 加解密,我们可以采用 npm install crypto-js --save 进行下载安装,也可以直接去 GitHub下载源码~
项目中具体的步骤如下
1、 在package.json里面添加"crypto-js": “^^3.1.9-1”
2、npm install 下载crypto-js
3、引入 import CryptoJS from ‘crypto-js’
4、需要定义两个方法 ,分别是用于加密和解密,这里我将它放在了 utils 文件夹下
const CryptoJS = require('crypto-js'); //引用AES源码js
const key = CryptoJS.enc.Utf8.parse("1234123412ABCDEF"); //十六位十六进制数作为密钥
const iv = CryptoJS.enc.Utf8.parse('ABCDEF1234123412'); //十六位十六进制数作为密钥偏移量
//解密方法
function Decrypt(word) {
let encryptedHexStr = CryptoJS.enc.Hex.parse(word);
let srcs = CryptoJS.enc.Base64.stringify(encryptedHexStr);
let decrypt = CryptoJS.AES.decrypt(srcs, key, { iv: iv, mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 });
let decryptedStr = decrypt.toString(CryptoJS.enc.Utf8);
return decryptedStr.toString();
}
//加密方法
function Encrypt(word) {
let srcs = CryptoJS.enc.Utf8.parse(word);
let encrypted = CryptoJS.AES.encrypt(srcs, key, { iv: iv, mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 });
return encrypted.ciphertext.toString().toUpperCase();
}
export default {
Decrypt ,
Encrypt
}
上面的代码中的 key 是密钥 ,iv 是密钥偏移量,这个一般是接口返回的,为了方便,我们这里就直接在这里定义了。
值得注意的是密钥的长度,由于对称解密使用的算法是 AES-128-CBC算法,数据采用 PKCS#7 填充 , 因此这里的 key 需要为16位!
接着我们定义了 解密方法Decrypt 和 加密方法 Encrypt ,最后通过 export default 将其暴露出去
示例
这里我定义了一个 index.vue 用来展示数据加解密的操作~
加密操作: 假设我们现在要给后端发送一段文字,暂且定义为 This is a clear text , 在发送之前我们需要对其进行加密操作,这时候我们可以调用上面介绍的 Encrypt 方法,通过加密后我们可以得到密文为:4ACEA01505ADAF9FB59A03B22FC1EF1B244AE28DDACFDFAEFA7E263655C44357

解密操作: 假设我们请求后端接口,后端返回了我们一堆如下的字符串 BBFE62335C28821AD2F4043B715BB0C3E45734908254666526DCFD86A605F3AF , 这让我很蒙蔽啊,这时候就要调用 Decrypt 方法,
通过解密我们可以拿到后端返回的信息其实是:{“name”:“Chris”,“sex”:“male”}

代码参考github