echarts的使用
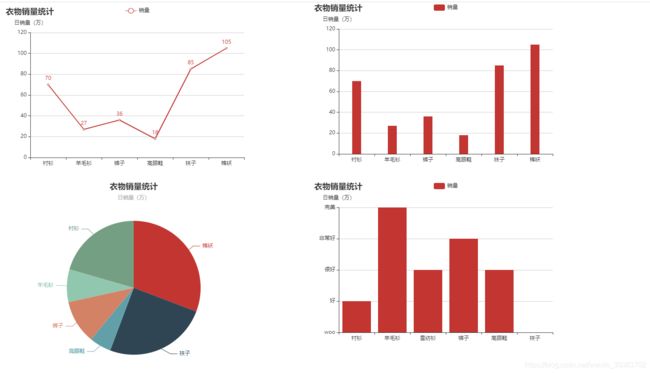
实现效果:

实现:(带实现思路)
echarts官网:https://www.echartsjs.com/zh/feature.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="echarts.min.js"></script>
<title>Document</title>
</head>
<body>
<!-- 第一步:去echart官网的定制下下载echarts.min.js -->
<!-- 第二步:创建页面:导入echarts.min.js -->
<!-- 第三步:为一个ECharts图准备一个具备大小(宽高)的Dom -->
<!-- 下面有四个:定义了四个空间 -->
<div id="main" style="width: 600px;height:400px;"></div>
<div id="main2" style="width: 600px;height:400px;left: 700px;top: 0px;position: absolute;"></div>
<div id="main3" style="width: 600px;height:400px;left: 0px;top: 400px;position: absolute;"></div>
<div id="main4" style="width: 600px;height:400px;left: 700px;top: 400px;position: absolute;"></div>
<script type="text/javascript">
//模拟后台传来的json
var jsondata =
'{"sales":[{"name":"衬衫","num":"70"},{"name":"羊毛衫","num":"27"},{"name":"裤子","num":"36"},{"name":"高跟鞋","num":"18"},{"name":"袜子","num":"85"},{"name":"棉袄","num":"105"}]}';
var jsonobj = JSON.parse(jsondata); //如果后端返回的数据是json格式的text文本,就需要使用JSON.parse转换为js对象,
//获取json中的数值
var dataName = []; //name
var dataNum = []; //num
var temp = jsonobj; //使用一个变量接收
//匿名函数解析json串中的数值,关键点 JavaScript的匿名函数:(自动执行)
// 这里创建了一个匿名函数(在第一个括号内),第二个括号用于调用该匿名函数,并传入参数。括号是表达式,是表达式就有返回值,所以可以在后面加一对括号让它们执行.
(function () {
for (var i = 0; i < temp.sales.length; i++) {
//JSON对象是可以通过点来获取指定属性的值,前提要转换为JS对象
dataName.push(temp.sales[i].name); //给数组填值
dataNum.push(temp.sales[i].num);
}
})(); //表示匿名函数不用传参,直接执行就行
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); //使用echarts对象初始化接管区
var myChart2 = echarts.init(document.getElementById('main2'));
//折线图,注意点:x,y轴的使用的是name还是unm
var option = {
title: {
//
text: '衣物销量统计'
},
// 提示框
tooltip: {
trigger: 'axis'
}, //出现一条平行y轴的竖线在节点处
legend: {
//节点提示
/* // orient 设置布局方式,默认水平布局,可选值:'horizontal'(水平) ¦ 'vertical'(垂直)
orient: 'horizontal',
// x 设置水平安放位置,默认全图居中,可选值:'center' ¦ 'left' ¦ 'right' ¦ {number}(x坐标,单位px)
x: 'left',
// y 设置垂直安放位置,默认全图顶端,可选值:'top' ¦ 'bottom' ¦ 'center' ¦ {number}(y坐标,单位px)
y: 'top', */
data: ['销量']
},
/* // 图表距边框的距离,可选值:'百分比'¦ {number}(单位px)
grid: {
top: '16%', // 等价于 y: '16%'
left: '3%',
right: '8%',
bottom: '3%',
containLabel: true
}, */
/* //工具框,可以选择
toolbox: {
feature: {
saveAsImage: {} //下载工具
}
}, */
xAxis: {
//x轴
//x轴字体颜色
/*axisLine: {
lineStyle: {
color: '#C50023'
}
},*/
// -------------------------
/* type:'category', */
/* ECharts xAxis配置 x坐标轴的类型
xAxis.type | string
[default: 'category']
坐标轴类型。
可选:
'value'数值轴, 适用于连续数据。
'category'类目轴, 适用于离散的类目数据, 为该类型时必须通过 data 设置类目数据。
'time'时间轴, 适用于连续的时序数据, 与数值轴相比时间轴带有时间的格式化, 在刻度计算上也有所不同, 例如会根据跨度的范围来决定使用月, 星期, 日还是小时范围的刻度。
'log'对数轴。 适用于对数数据。 */
// -----------------------------
// 设置X轴数据旋转倾斜
axisLabel: {
//比如显示倾斜
rotate: 30, // 旋转角度
interval: 0 //设置X轴数据间隔几个显示一个,为0表示都显示
},
// boundaryGap值为false的时候,折线第一个点在y轴上
boundaryGap: false,
data: dataName, //数据是个数组
},
yAxis: [{
//定义y轴最大与最小值
min: 0, //设置y轴刻度的最小值
max: 120, //设置y轴刻度的最大值
type: 'value', //使用数值轴,适用于连续数据
name: '日销量(万)', //type提示
splitNumber: 12, // 设置y轴刻度间隔个数,是0的时候就是echar按照默认规格分隔,默认是5
axisLine: {
lineStyle: {
// 设置y轴颜色,默认是黑色
color: '#87CEFA'
}
}
}],
series: [{
//折线上数字
label: {
normal: {
show: true,
position: 'top',
formatter: 100
},
},
// 折线颜色
/*itemStyle: {
normal: {
//线上。的颜色
color: '#33CCFF',
lineStyle: {
//线的颜色
color: '#33CCFF'
}
}
},*/
//顶上小图标名称
name: '销量',
type: 'line',
data: dataNum,
//平均值
markLine: {
data: [{
type: 'average',
name: '平均值'
}]
},
}]
};
// 完成第一个折线图设置,
myChart.setOption(option);
//柱状图
// 指定图表的配置项和数据
var option2 = {
title: {
text: '衣物销量统计'
},
tooltip: {
},
legend: {
data: ['销量']
},
xAxis: {
data: dataName,
},
yAxis: {
type: 'value',
name: '日销量(万)',
splitNumber: 5
},
series: [{
name: '销量',
type: 'bar',
//柱状宽度
barWidth: 20,
data: dataNum,
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart2.setOption(option2);
//饼状图
echarts.init(document.getElementById('main3')).setOption({
title: {
text: '衣物销量统计',
subtext: '日销量(万)',
x: 'center',
//背景色
//backgroundColor:'rgba(12,121,123,0.1)'
},
series: [{
name: '详情',
type: 'pie',
//饼状图的大小
//radius : '55%',
center: ['50%', '60%'],
data: (function () {
//饼状图需要函数解析数字内的值
var res = [];
var len = dataName.length;
while (len--) {
res.push({
name: dataName[len],
value: dataNum[len]
});
}
return res;
})()
}]
})
echarts.init(document.getElementById('main4')).setOption({
title: {
text: '衣物销量统计'
},
tooltip: {
},
legend: {
data: ['销量']
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {
type: 'value',
name: '日销量(万)',
min: 0,
max: 4,
axisLabel: {
formatter: function (value) {
var texts = [];
if (value == 0) {
texts.push('woo');
} else if (value <= 1) {
texts.push('好');
} else if (value <= 2) {
texts.push('很好');
} else if (value <= 3) {
texts.push('非常好');
} else {
texts.push('完美');
}
return texts;
}
}
},
series: [{
name: '销量',
type: 'bar',
//柱状宽度
//barWidth: 20,
data: [1, 4, 2, 3, 2, 0]
}]
})
</script>
</body>
</html>