计算机视觉及色彩空间RGB,HSV,HLS,Lab,LMS,XYZ,CMYK
色彩空间是个很重要的概念 在没有接触到这个概念之前我还以为色彩都是3基色RGB混合出来的. 后来才知道还有HSV
还有lab. 在我的概念里, 色彩空间是指 用不同角度的数学空间去描述一个客观现实中的色彩… 同一个色彩可以在不同的色彩空间对应不同的数值,但是它们都代表着同一个现实中的色彩. 那么色彩空间到底有什么用呢? RGB不就可以了么?
在我看来数学空间其实就是一种数学变换. 从一个数学空间映射到另外一个数学空间. 但是不同的数学空间在解决某些问题上比较容易做到. 例如RGB特别适合在数字设备上实现存储和转换还有运算.
那么我为什么要搜索整理出这篇文章呢?
我在工作中发现一张图片的识别和处理时 RGB 面临着一个非常困难的问题. RGB还有RGBA都非常难以做到对色彩中数据维度的高度分离, RGB中除了色彩信息,还包含了亮度和饱和度,还有光照角度信息, 物体深度信息, 这些信息都被压缩编码进了 RGB 中. 要想彻底的做到对图像进行识别, 需要更好的对RGB进行解码, 从RGB中分离出色彩的各种维度的信息.
我个人的感觉,之所以目前图像识别如此困难, 很大程度上的原因是没有将色彩分解的足够细.
色彩不能只是3维的,更应该分解成多维的.可以方便的进行图像分析.
例如一个灰色像素 RGB(125,125,125) 并不仅仅只有一种可能会产生灰色, 有可能是影子造成的, 也有可能是本色就是灰色. 或者旁边反射上去的. 如此种种需要统筹判断.
再例如图像识别中非常重要的边缘检测,物体轮廓检测,作为图像识别的根基,却面临着非常多困难的, 现实世界中边缘有可能是白色的也有可能是灰色的. 例如下面的图.不可能用简单的灰度值大小进行判断. 也不可能通过求梯度和求二阶导数计算得出. 企图通过一个维度的数据就想识别图像的轮廓是不科学的.

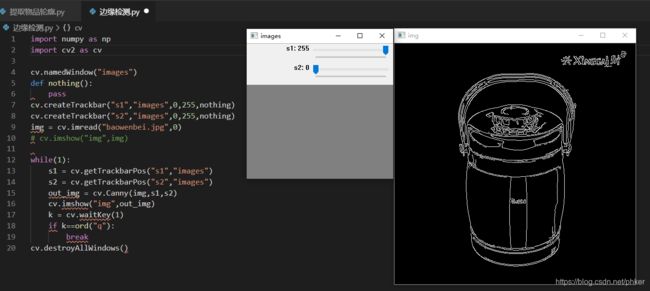
经过opencv的Canny算法求轮廓只会的效果如下

调整参数s1为最大时

即便是在这张图上人工找到了合适的参数,但是换做另外一张图就又不合适了.
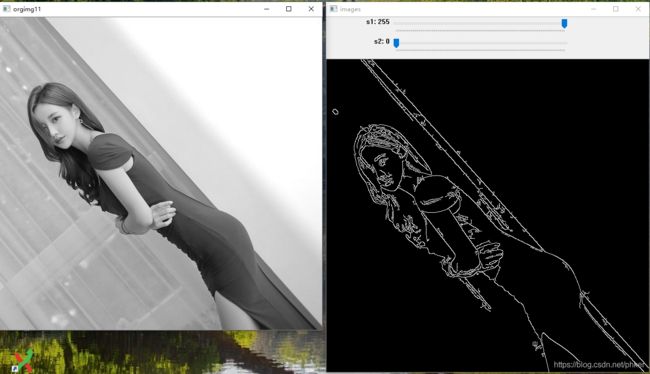
效果如下 s1和s2都是0的时候

s1是255
s2是0

图像轮廓检测目前没有普适性的参数. 目前我觉得最大的影响是光照和阴影对图像识别的带来了巨大的影响,其中光照和阴影我认为是影响图像识别的最主要因素, 如何排除掉光照和阴影对图片信息的影响. 我个人觉得需要一套算法能够将它们单独分离出来, 美女图二已经无法分辨出眼睛和嘴巴了.
目前的深度学习之所以能够做到这么好的效果很大程度上就是因为深度学习对图像识别是建立在多维度分析上的. 而这种分析维度的综合深度是人类程序员通过编程很难达到的深度和广度. 在这里面 梯度下降算法. 起着非常非常重要的作用. 很大程度上减轻了人类程序员寻找维度组合及其逻辑的工作量. 但是目前的深度学习在我看来还仍然无法做到真正的理解一张图片. 只有达到根据图片就可以建立3d模型时才是真正的理解一张图片. 而这里面所面临的挑战多的不胜枚举…
直觉告诉我, 要想真正的学会理解一张照片需要根据现实的反馈来进行学习, 而不是很多的乱七八糟的没有规律的照片的集合… 能做到根据一个物品的360度拍照视频,反向建立出3D模型, 我觉得才是真正的完全理解了图像.
关于图片信息最小维度,
我个人觉得, 需要将图像中的各种基础元素都分离出来,例如:光照,光照强度,光照色彩,光照角度,阴影,阴影角度,透明度,饱和度,色相,灰度,光泽,反光程度,等等都一次性必须计算出来. 会非常有利于后期的数据分析, 即便是这种解码工作非常耗时也是值得的. 后期我们可以通过专用芯片提高机器视觉的处理速度.
另外我觉得,图像识别本身就是一个解码的过程. 将眼睛接收到的混合的压缩信息拆分成独立维度的一个一个的信息然后重组或提取其中想要的信息.
解码是一个非常耗费计算量的工作. 人的眼睛经过上万年的进化达到今天的能力. 其复杂程度还是不容小觑的. 如何设计一套算法让计算机自动进化出这种能力还需要很多的难点需要克服.
以下的很多内容都是摘抄整理自网络.如有侵权请告知
色彩是人的眼睛对于不同频率的光线的不同感受,色彩既是客观存在的(不同频率的光)又是主观感知的,有认识差异。所以人类对于色彩的认识经历了极为漫长的过程,直到近代才逐步完善起来,但至今,人类仍不能说对色彩完全了解并准确表述了,许多概念不是那么容易理解。“色彩空间”一词源于西方的“Color Space”,又称作“色域”,色彩学中,人们建立了多种色彩模型,以一维、二维、三维甚至四维空间坐标来表示某一色彩,这种坐标系统所能定义的色彩范围即色彩空间。我们经常用到的色彩空间主要有RGB,HSV,HLS,Lab,LMS,XYZ,CMYK 等。
RGB
RGB 采用加法混色法,因为它是描述各种“光”通过何种比例来产生颜色。光线从暗黑开始不断叠加 产生颜色。 RGB描述的是红绿蓝三色光的数值。RGBA是在RGB上增加阿尔法通道实现透明效果。
RGB颜色空间以R(Red:红)、G(Green:绿)、B(Blue:蓝)三种基本色为基础,进行不同程度的叠加,产生丰富而广泛的颜色,所以俗称三基色模式。在大自然中有无穷多种不同的颜色,而人眼只能分辨有限种不同的颜色,RGB模式可表示一千六百多万种不同的颜色,在人眼看来它非常接近大自然的颜色,故又称为自然色彩模式。红绿蓝代表可见光谱中的三种基本颜色或称为三原色,每一种颜色按其亮度的不同分为256个等级。当色光三原色重叠时,由于不同的混色比例能产生各种中间色,例如,三原色相加可产生白色。所以RGB模式是加色过程。屏幕显示的基础是RGB模式,彩色印刷品却无法用RGB模式来产生各种彩色,所以,RGB模式常用于视频、多媒体与网页设计。
RGB色彩空间源于使用阴极射线管的彩色电视,RGB分别代表三个基色(R-红色、G-绿色、B-蓝色),具体的色彩值由三个基色叠加而成。在图像处理中,我们往往使用向量表示色彩的值,如(0,0,0)表示黑色、(255, 255, 255)表示白色。其中,255表示色彩空间被量化成255个数,最高亮度值为255(255 = 2^8 - 1,即每个色彩通道用8位表示)。在这个色彩空间中,有256256256种颜色。RGB色彩空间如下图所示(图片来自百度百科)。是一个包含Red、Green、Blue的三维空间。
注:
1、在OpenCV中,RGB色彩空间的顺序是BGR,千万不要弄错了
2、在Java的Bitmap中,RGB色彩空间被表示为ARGB,其中A代表透明度
RGBA
RGBA是代表Red(红色)Green(绿色)Blue(蓝色)和Alpha(透明度)的色彩空间。
虽然它有的时候被描述为一个颜色空间,但是它其实仅仅是RGB模型的附加了额外的信息。采用的颜色是RGB,可以属于任何一种RGB颜色空间,但是Catmull和Smith在1971至1972年间提出了这个不可或缺的alpha数值,使得alpha渲染和alpha合成变得可能。提出者以alpha来命名是源于经典的线性插值方程αA + (1-α)B所用的就是这个希腊字母。
alpha通道一般用作不透明度参数。如果一个像素的alpha通道数值为0%,那它就是完全透明的(也就是看不见的),而数值为100%则意味着一个完全不透明的像素(传统的数字图像)。在0%和100%之间的值则使得像素可以透过背景显示出来,就像透过玻璃(半透明性),这种效果是简单的二元透明性(透明或不透明)做不到的。它使数码合成变得容易。alpha通道值可以用百分比、整数或者像RGB参数那样用0到1的实数表示。
有时它也被写成ARGB(像RGBA一样,但是第一个数据是alpha),是Macromedia的产品使用的术语。比如,0x80FFFF00是50%透明的黄色,因为所有的参数都在0到255的范围内表示。0x80是128,大约是255的一半。
PNG是一种使用RGBA的图像格式。
HSV 六角锥体模型(Hexcone Model)
HSV色彩空间(Hue-色调、Saturation-饱和度、Value-值)将亮度从色彩中分解出来,在图像增强算法中用途很广。在图像处理项目中,经常将图像从RGB色彩空间转换到了HSV色彩空间,以便更好地感知图像颜色,利用HSV分量从图像中提取感兴趣的区域。
HSV色彩空间也被称为HSB(色调、饱和度、亮度),在PS中常被用到。
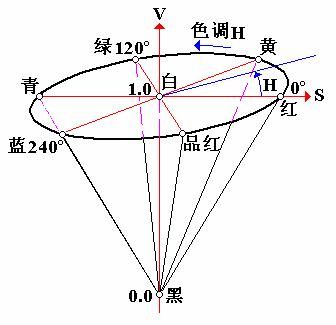
HSV色彩空间如下图所示,用一个倒圆锥体表示整个色彩空间:

色调H
用角度度量,取值范围为0°~360°,从红色开始按逆时针方向计算,红色为0°,绿色为120°,蓝色为240°。它们的补色是:黄色为60°,青色为180°,紫色为300°;
饱和度S
饱和度S表示颜色接近光谱色的程度。一种颜色,可以看成是某种光谱色与白色混合的结果。其中光谱色所占的比例愈大,颜色接近光谱色的程度就愈高,颜色的饱和度也就愈高。饱和度高,颜色则深而艳。光谱色的白光成分为0,饱和度达到最高。通常取值范围为0%~100%,值越大,颜色越饱和。
明度V
明度表示颜色明亮的程度,对于光源色,明度值与发光体的光亮度有关;对于物体色,此值和物体的透射比或反射比有关。通常取值范围为0%(黑)到100%(白)。
RGB和CMY颜色模型都是面向硬件的,而HSV(Hue Saturation Value)颜色模型是面向用户的。
HSV模型的三维表示从RGB立方体演化而来。设想从RGB沿立方体对角线的白色顶点向黑色顶点观察,就可以看到立方体的六边形外形。六边形边界表示色彩,水平轴表示纯度,明度沿垂直轴测量。
以下部分摘自 https://www.cnblogs.com/JorSean/p/9412952.html
RGB到HSV的转换的Demo
(1) 使用OpenCV的cv2.cvtColor(src, cv2.COLOR_BGR2HSV)
OpenCV为我们提供了现成的函数cvtColor(),帮助我们将图像从BGR转换到HSV。
# -*- coding:utf-8 -*-
import cv2
"""
功能:读取一张图片,显示出来,并转化为HSV色彩空间
"""
image = cv2.imread('images/my_wife2.jpg') # 根据路径读取一张图片
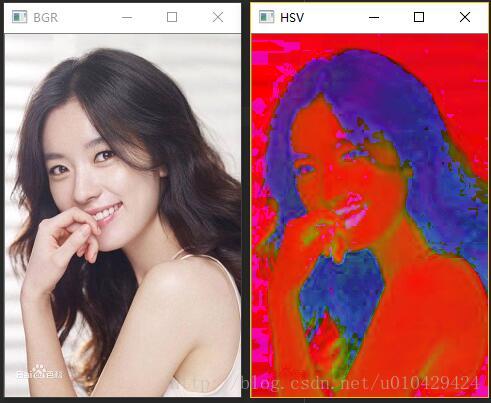
cv2.imshow("BGR", image) # 显示图片
# 转化图片到HSV色彩空间
dst = cv2.cvtColor(image, cv2.COLOR_BGR2HSV)
cv2.imshow("HSV", dst) # 显示图片
cv2.waitKey(0) # 等待键盘触发事件,释放窗口
输出结果如下

挺好看的美女,结果被弄成了这个样子。一些初学者包括我自己有时会问,为什么要把好端端的图片转成HSV色彩空间呢。其实这样做大有用处,比如我们要提取美女的头发区域,就可以通过设置HSV色彩空间的高低阈值来做。
# -*- coding:utf-8 -*-
import cv2
import numpy as np # ------------------改变1
"""
功能:读取一张图片,显示出来,并转化为HSV色彩空间
"""
image = cv2.imread('images/my_wife2.jpg') # 根据路径读取一张图片
cv2.imshow("BGR", image) # 显示图片
# 转化图片到HSV色彩空间
dst = cv2.cvtColor(image, cv2.COLOR_BGR2HSV)
cv2.imshow("HSV", dst) # 显示图片
# 根据HSV提取头发 --------------------------------改变2
low_hsv = np.array([0, 0, 46])
high_hsv = np.array([200, 40, 220])
dst = cv2.inRange(dst, low_hsv, high_hsv)
cv2.imshow("result", dst) # 显示图片
cv2.waitKey(0) # 等待键盘触发事件,释放窗口
程序的运行效果如下。我们看到,头发区域显示为白色,这样我们就初步地提取出了头发区域。当然这个效果并不理想,是因为我们设定的阈值不好,如果能动态地设定阈值就好了。

我们可以利用滑块动态地设置阈值,一边拖动滑块,一边观察图像。OpenCV提供了createTrackbar(),用于创建滑块。代码如下:
# -*- coding:utf-8 -*-
import cv2
import numpy as np
"""
功能:读取一张图片,显示出来,转化为HSV色彩空间
并通过滑块调节HSV阈值,实时显示
"""
image = cv2.imread('images/my_wife2.jpg') # 根据路径读取一张图片
cv2.imshow("BGR", image) # 显示图片
hsv_low = np.array([0, 0, 0])
hsv_high = np.array([0, 0, 0])
# 下面几个函数,写得有点冗余
def h_low(value):
hsv_low[0] = value
def h_high(value):
hsv_high[0] = value
def s_low(value):
hsv_low[1] = value
def s_high(value):
hsv_high[1] = value
def v_low(value):
hsv_low[2] = value
def v_high(value):
hsv_high[2] = value
cv2.namedWindow('image')
cv2.createTrackbar('H low', 'image', 0, 255, h_low)
cv2.createTrackbar('H high', 'image', 0, 255, h_high)
cv2.createTrackbar('S low', 'image', 0, 255, s_low)
cv2.createTrackbar('S high', 'image', 0, 255, s_high)
cv2.createTrackbar('V low', 'image', 0, 255, v_low)
cv2.createTrackbar('V high', 'image', 0, 255, v_high)
while True:
dst = cv2.cvtColor(image, cv2.COLOR_BGR2HSV) # BGR转HSV
dst = cv2.inRange(dst, hsv_low, hsv_high) # 通过HSV的高低阈值,提取图像部分区域
cv2.imshow('dst', dst)
if cv2.waitKey(1) & 0xFF == ord('q'):
break
cv2.destroyAllWindows()
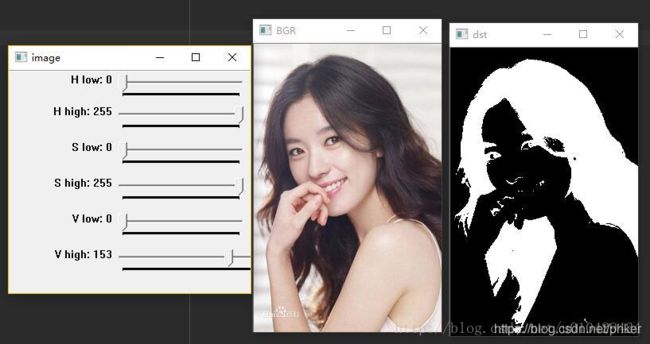
程序运行的效果如下,我们拉动滑块会自动改变HSV的高低阈值,进而根据高低阈值提取的图像区域也会改变:

HLS
原文来自 https://blog.csdn.net/zhangping1987/article/details/73699335
HLS颜色模型
HLS颜色空间,三个分量分别是色相(H)、亮度(L)、饱和度(S),这三个分量进行数字化处理,取值范围为:

调节L分量,观察效果
从上图种可以看出,我们固定一个颜色(H),那么随着饱和度(S,Chroma)的增加,颜色越来越深,OpenCV通过定义函数cvtColor实现BGR颜色空间向HLS颜色空间的转换,使用该函数时,最好将输入图像的BGR值归一到[0,1]范围,可以通过调节亮度(L分量)观察L造成的影响:
#include可以发现随着L的增大,所有的颜色逐渐消失,显示为白色,符合模型。
调节S分量观察其效果
#include可以发现S很小时,几乎看不到颜色,随着S的增大,颜色信息也越来越明显。
通过上面显示的图谱可以看出,可以通过分割H分量,确定颜色。
调节H分量
#include观察到L很大或者很小时,H的变换颜色值的变化非常小
Lab (lαβ)
以下内容来自 https://blog.csdn.net/qq_38701868/article/details/89433038 和 百度百科
Lab模式是根据Commission International Eclairage(CIE)在1931年所制定的一种测定颜色的国际标准建立的。于1976年被改进,并且命名的一种色彩模式。Lab颜色模型弥补了RGB和CMYK两种色彩模式的不足。它是一种设备无关的颜色模型,也是一种基于生理特征的颜色模型。 [1] Lab颜色模型由三个要素组成,一个要素是亮度(L),a 和b是两个颜色通道。a包括的颜色是从深绿色(低亮度值)到灰色(中亮度值)再到亮粉红色(高亮度值);b是从亮蓝色(低亮度值)到灰色(中亮度值)再到黄色(高亮度值)。因此,这种颜色混合后将产生具有明亮效果的色彩。
Lab模式既不依赖光线,也不依赖于颜料,它是CIE组织确定的一个理论上包括了人眼可以看见的所有色彩的色彩模式。Lab模式弥补了RGB和CMYK两种色彩模式的不足。同RGB颜色空间相比,Lab是一种不常用的色彩空间。它是在1931年国际照明委员会(CIE)制定的颜色度量国际标准的基础上建立起来的。1976年,经修改后被正式命名为CIELab。它是一种设备无关的颜色系统,也是一种基于生理特征的颜色系统。这也就意味着,它是用数字化的方法来描述人的视觉感应。Lab颜色空间中的L分量用于表示像素的亮度,取值范围是[0,100],表示从纯黑到纯白;a表示从红色到绿色的范围,取值范围是[127,-128];b表示从黄色到蓝色的范围,取值范围是[127,-128]。下图所示为Lab颜色空间的图示; [1]

色彩空间一方面要符合人眼的视觉感知特性,另一方面应方便图像的处理。图像色彩迁移的过程是一个改变图像颜色基调的过程,通常希望在改变图像的一个颜色属性时,不改变图像其它的颜色属性。由前面的介绍可知,RGB空间的三通道具有很强的相关性,而lαβ空间的各通道具有最小的相关性。所以,在lαβ空间对图像的颜色进行出来将会变得十分方便。因此,选择在lαβ空间进行图像间的色彩迁移,这就需要将图像从RGB空间转换到lαβ空间。
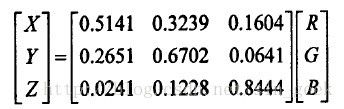
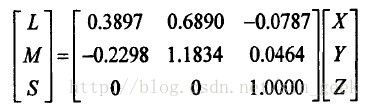
1.从RGB空间到lαβ空间的转换
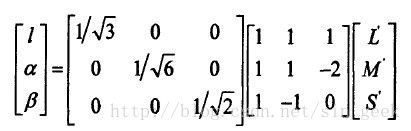
需要进行3次变换,即RGB->CIEXYZ->LMS->lαβ,具体步骤如下:
由于数据在LMS空间比较分散,所以进一步将其转换到以10为底的对数空间,这样不仅使数据分布更加聚敛,而且符号人类对于颜色感觉的心理物理学研究结果。
这一变换是基于对数据的主成分分析(PCA,Principal ComponentAnalysis)得到的,其中l为第一主成分,α为第二主成分,β为第三主成分。
经过这三个步骤就完成了从RGB空间到lαβ空间的转换。
色彩空间的逆转换
当图像在lαβ空间进行处理之后,为了显示处理的结果,需要把图像转换到RGB空间,具体步骤为:
1)从lαβ空间到LMS对数空间的转换
2)从LMS对数空间到LMS线性空间的转换
3)从LMS空间到RGB空间的转换
添上C++代码:
void RgbToLab(BYTE R,BYTE G,BYTE B,double& l,double& a,double& b)
{
double L = 0.3811*R + 0.5783*G + 0.0402*B;
double M = 0.1967*R + 0.7244*G + 0.0782*B;
double S = 0.0241*R + 0.1288*G + 0.8444*B;
//若RGB值均为0,则LMS为0,防止数学错误log0
if(L!=0) L = log(L)/log(10);
if(M!=0) M = log(M)/log(10);
if(S!=0) S = log(S)/log(10);
l = (L + M + S)/sqrt(3);
a = (L + M - 2*S)/sqrt(6);
b = (L - M)/sqrt(2);
}
void LabToRgb(double l,double a,double b,BYTE& R,BYTE& G,BYTE& B)
{
l /= sqrt(3);
a /= sqrt(6);
b /= sqrt(2);
double L = l + a + b;
double M = l + a - b;
double S = l - 2*a;
L = pow(10,L);
M = pow(10,M);
S = pow(10,S);
double dR = 4.4679*L - 3.5873*M + 0.1193*S;
double dG = -1.2186*L + 2.3809*M - 0.1624*S;
double dB = 0.0497*L - 0.2439*M + 1.2045*S;
//防止溢出,若求得RGB值大于255则置为255,若小于0则置为0
if (dR>255) R=255;
else if (dR<0) R=0;
else R = BYTE(dR);
if (dG>255) G=255;
else if (dG<0) G=0;
else G = BYTE(dG);
if (dB>255) B=255;
else if (dB<0) B=0;
else B = BYTE(dB);
}
LMS是由人眼的三种锥体的响应表示的颜色空间,以其在长波长,中波长和短波长处的响应度(灵敏度)峰命名。
在执行色适应时估计样本在不同光源下的外观时,通常使用LMS色彩空间。当一个或多个锥体有缺陷时,它也可用于色盲的研究。
理论
所有颜色都可以通过第一个格拉斯曼定律由三原色表示(对于人类观察者)。因此,可以在三维向量空间中为每个颜色阴影分配颜色位置。这种方法是抽象的象征主义,它是着色方法,颜色的比色法和技术处理所必需的,例如该屏幕的颜色再现。色彩空间适用于不同的任务,并用作CIE标准色彩空间,RGB色彩空间,CMYK色彩空间或LAB色彩空间。
直接来自光源或从表面间接的可见光范围内的辐射会产生颜色刺激。这在人类视觉器官的三个锥体中产生颜色价值 – 颜色值。在身体的后续过程中,这被视为色调。术语“三刺激”用于色心的“刺激”反应,尽管该术语用于修正的标准化合价。
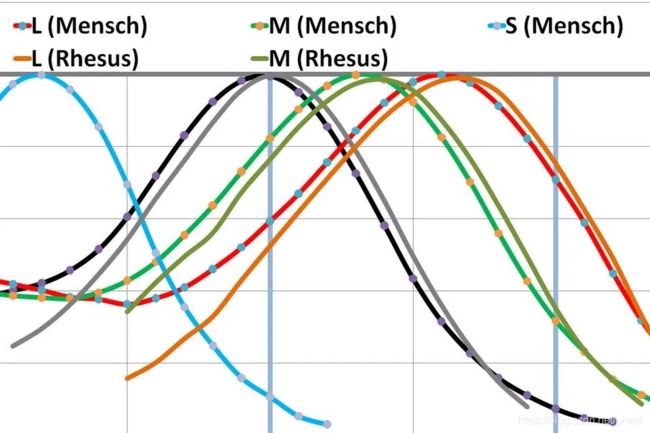
为了说明,图中显示了引脚的“光谱价”。使用显微镜光谱仪直接在人类L,M和S锥以及人体棒上测量这些值。此外,这些读数还记录在由Bowmaker执行的恒河猴上。
每只眼睛的颜色受体具有单独的光谱灵敏度。在感知过程中,它被塑造成神经系统中特定的感官印象。这适用于每只眼睛,无论是动物还是人类,以及随后的神经仪器。每个正常颜色的人都有三种类型的“颜色敏感”锥体。这些被称为L,M和S锥的灵敏度最大值的位置。
在德语文献中有时会设置为S针K针。 L锥体主要感知来自长波红色范围的辐射的颜色刺激,M锥体中间绿色区域和S / K锥化该光谱的短波蓝色范围。视觉接收系统还包括棒,英语:棒。
尽管这些锥体的光谱吸收特性(例如由遗传变异引起)的个体差异以及由个人染色或年龄由浊度确定的眼睛中的晶状体或玻璃体的特定影响,但吸收曲线很好地一致对于所有正常视力的人,
可感知的颜色刺激的整体,即颜色,最终映射到这三个量L,M,S。在“客观世界”中,每个光谱分布的强度分别为0%到100%甚至连续分级)波长在约380nm和780nm之间的颜色刺激。
偶尔,感觉最大值之后的这三个致因色值也由R(ot),G(绿),B(lau)表示。由于这可能导致与RGB色彩空间的坐标混淆,所以P,D,T也是常见的,由此在失色的受体中使用失败的受体,即P [rotanopia],D [uteropanopia]和T [ritanopie] 。另一个系统使用希腊字母ρ,γ,β。 Rho代表L-或R-,γ代表M-或G-,β代表S-锥或蓝色敏感的。
它可以形成一个三维向量空间,它由三个轴L,M,S所跨越。
光谱颜色是比色法中光谱的足够窄的部分,带宽Δλ几乎为0纳米,实际上最多可达1纳米。
历史
单个吸收光谱L(λ),M(λ)和S(λ)的测量是一项复杂的测量任务。 CIE系统的基础由Maxwell,König,Dieterici和Abney的测量和工作奠定,这些测量和工作在1922年由OSA(美国光学学会)总结并以编辑形式出版。由于当时测量的可能性和准确性不足,David Wright(1928)和John Guild(1931)独立进行了新的更准确的色彩匹配和光度比较,并创建了新的基础数据库。各自的数据非常吻合,也确认了在准确度范围内的旧测量数据。 1931年,Wright和Guild的数据被CIE International推荐为数据库。 Stiles,Burch和Speranskaya后来提供了扩展该系统的进一步数据,并确认了Wright和Guild的测量结果。然后Bowmaker使用显微镜光谱仪测量直接在物体上的锥体的吸收特性。直接测量显示LMS灵敏度值只能间接计算到该点,与测量结果(即实际值)非常吻合。
由于用于技术目的的原始LMS色彩空间包含一些缺点,所以销价LMS被虚拟标准价XYZ替代并且基于CIE标准1931.由于这些计量原因,个体的数目限于总共17个选定个体在20世纪30年代。公会本人只对7人进行了测量。这仍然被认为是进一步的缺点和潜在的错误来源。尽管如此,Stiles在1955年的后续测量中发现,来自这17个人的数据代表并保证了2°标准观察者的充分表现。然而,由于CIE标准值今天盛行,主要是通过使用计算机技术的DIN99色彩空间等转换来校正。
为了适应偏离标准观察者的所有正常观察的观察者,对CIE数据应用2°和10°标准观察者的补充数据集(标准偏差观测者,标准偏差观测者)。
XYZ
XYZ表色系统,1931CIE-XYZ系统,就是在RGB系统的基础上,用数学方法,选用三个理想的原色来代替实际的三原色,从而将CIE-RGB系统中的光谱三刺激值和色度坐标r、g、b均变为正值。
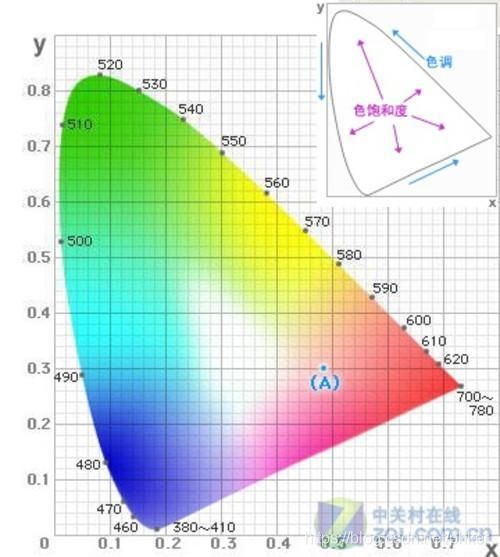
国际照明委员会(CIE)在进行bai了大量正常人视觉测量和统计du,1931年建立了标准色zhi度观察dao者, 从而奠定了现代CIE标准色度学的定量基础。由于标准色度观察者用来标定光谱色时出现负刺激值,计算不便,也不易理解,因此1931年CIE在RGB系统基础上,改用三个假想的原色X、Y、 Z建立了一个新的色度系统。将它匹配等能光谱的三刺激值,定名为CIE1931 标准色度观察者 光谱三刺激值,简称为CIE1931标准色度观察者。这一系统叫做CIE1931标准色度系统或称为 2° 视场XYZ色度系统。CIEXYZ颜色空间稍加变换就可得到Yxy色彩空间,其中Y取三刺激值中Y的值, 表示亮度,x、y反映颜色的色度特性。定义如下:在色彩管理中,选择与设备无关的颜色空间是 十分重要的,与设备无关的颜色空间由国际照明委员会(CIE)制定,包括CIEXYZ和CIELAB两个标准。 它们包含了人眼所能辨别的全部颜色。而且,CIEYxy测色制的建立给定量的确定颜色创造了条件。 但是,在这一空间中,两种不同颜色之间的距离值并不能正确地反映人们色彩感觉差别的大小, 也就是说在CIEYxy色厦图中,在 不同的位置不同方向上颜色的宽容量是不同的,这就是Yxy颜色空间 的不均匀性。这一缺陷的存在,使得在Yxy及XYZ空间不能直观地评价颜色。
CMYK
当阳光照射到一个物体上时,这个物体将吸收一部分光线,并将剩下的光线进行反射,反射的光线就是我们所看见的物体颜色。这是一种减色色彩模式,同时也是与RGB模式的根本不同之处。不但我们看物体的颜色时用到了这种减色模式,而且在纸上印刷时应用的也是这种减色模式。CMYK代表印刷上用的四种颜色,C代表青色(Cyan),M代表洋红色(Magenta),Y代表黄色(Yellow),K代表黑色(Black)。因为在实际应用中,青色、洋红色和黄色很难叠加形成真正的黑色,最多不过是褐色而已。因此才引入了K——黑色。黑色的作用是强化暗调,加深暗部色彩。
CMYK 印刷过程中使用减法混色法,因为它描述的是需要使用何种油墨,通过光的反射显示出颜色。它是在一种白色介质(画板,页面等)上使用油墨来体现图像。CMYK描述的是青,品红,黄和黑四种油墨的数值。根据不同的油墨,介质,和印刷特性,存在多种CMYK色彩空间。(可以通过色点扩张或者转换各种油墨数值从而得到不同的外观).
CMYK模式俗称四色打印模式,是最佳的打印模式。但是在进行实际打印时,两种模式存在转换问题,具体原因如下:
1. CMYK模式编辑虽然能够避免色彩的损失,但运算速度很慢。主要原因如下:
1)、即使在CMYK模式下工作,Photoshop也必须将CMYK模式转变为显示器所使用的RGB模式。
2)、对于同样的图像,RGB模式只需要处理三个通道即可,而CMYK模式则需要处理四个。
2. 用户所使用的扫描仪和显示器都是RGB设备,所以无论什么时候使用CMYK模式工作都有把RGB模式转换为CMYK模式这样一个过程。因此,是否应用CMYK模式进行编辑都存在RGB模式和CMYK模式转换的问题。
对于RGB模式和CMYK模式转换的问题,可以先用RGB模式进行编辑工作,再用CMYK模式进行打印工作,在打印前才进行转换,然后加入必要的色彩校正,锐化和修整。这样虽然使Photoshop在CMYK模式下速度慢一些,但可节省大部分编辑时间。这种打印前的模式转换,并不是避免图像损失最佳的途径,最佳方法是将Lab模式和CMYK模式相结合使用,这样可以最大程度的减少图像失真。
优点:可以满足打印的需求,解决RGB不能打印的问题
缺点:一定程度上存在色彩的缺失,运行速度慢