- 《黑神话:悟空》神话再现,虚幻引擎与Unity/C#谁更强?
小码编匠
C#虚幻unityc#游戏引擎
目录前言匠心打造:东方神话传奇虚幻引擎:视觉盛宴的缔造者Unity/C#:灵活高效的代名词Unity与虚幻引擎(UnrealEngine)共同点Unity和虚幻引擎(UnrealEngine)不同点Unity与虚幻引擎在硬件要求Unity引擎开发的游戏虚幻引擎开发的游戏总结最后前言在国产游戏领域,《黑神话:悟空》无疑是一颗耀眼的明星,以独特的艺术风格、深厚的文化底蕴以及卓越的技术表现,赢得了国内外
- 借题《黑神话悟空》,聊聊UE5 游戏开发中基本的 C++ 概念
代号0408
游戏开发C++技术ue5c++开发语言游戏开发
最近火的一塌糊涂的《黑神话悟空》就是用UE5引擎开发的。借题发挥,今天讲讲UE游戏开中的一些C++基本概念;编写代码与蓝图(可视化脚本)相结合具有独特的功能,您需要利用这些功能来实现两全其美。编程可以帮助创建更复杂的游戏机制,因此成为一名高级C++程序员是任何认真的独立游戏开发人员的必备条件。何时使用C++编程而不是虚幻的可视化编辑器进行游戏开发?涉及关键性能需求C++通常比蓝图更快。如果游戏中有
- 攻略贴:打包apk完整流程记录(单机版)
韩梅梅梅梅
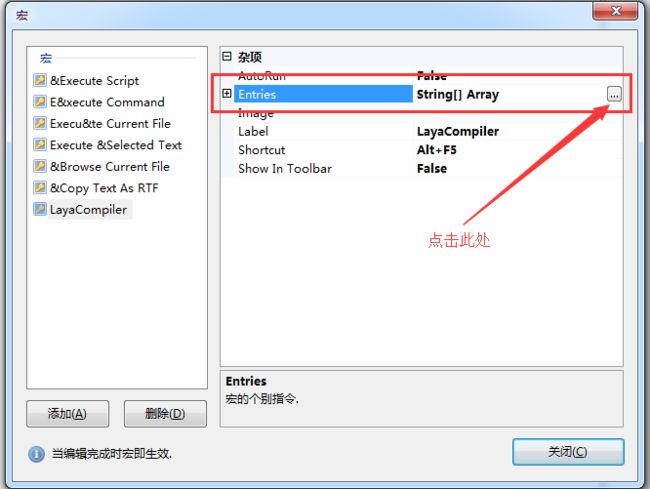
https://ask.layabox.com/question/17353先说说环境吧:LayaIDE:LayaAirIDE1.7.19.1betaLayaJS:LayaAir1.7.19.1betaAndroidStudio:android-studio-ide-173.4720617-windowsAndroidSDK:android-22JAVASDK:JDK1.8环境大致如此了。开发流程
- 谷歌地球引擎(GEE)中公开免费的扩展包介绍(汇总)
此星光明
GEE学习专栏python开发语言geejavascript扩展
此页面包含地球引擎开发人员社区生成的资源集合。您将找到将EarthEngine扩展到新环境、增强可操作性和简化工作流的库和模块,以及教程、脚本、博客和社区托管的数据集。https://developers.google.com/earth-engine/tutorials/community/developer-resources#datasets扩展将EarthEngine扩展到QGIS、R和P
- 不机械城Unmechanical for Mac版
希希的莫斯呱
不机械城Unmechanical是一款使用虚幻引擎开发横版冒险解密游戏,游戏中的主角颇似机械迷城中的那个小机器人。玩家将控制着它解开数层的难题。游戏画面风格有点像机械迷城Machinarium和地狱边境Limbo,玩家将控制着它在地下的管道中来回穿梭,进而解开数层的难题,最终揭开主角的最终问题:自由!不机械城Mac版游戏评测有一些事物诚然可贵,另一些存在价值更高,然而还有一样凌驾于这诸多之上——拥
- 基于LLM的文档搜索引擎开发【Ray+LangChain】
新缸中之脑
搜索引擎langchain
Ray是一个非常强大的ML编排框架,但强大的功能伴随着大量的文档。事实上120兆字节。我们如何才能使该文档更易于访问?答案:使其可搜索!过去,创建自己的高质量搜索结果很困难。但通过使用LangChain,我们可以用大约100行代码来构建它。这就是LangChain的用武之地。LangChain为LLM相关的一切提供了一套令人惊叹的工具。它有点像HuggingFace,但专门针对LLM。有用于提示、
- OpenGL系:1-OpenGL术语
长若执念
OpenGL是⼀一种图形应⽤用程序编程接⼝口(ApplicationProgrammingInterface,API).简单理理解就是开发的图形库OpenGL本领高强,涉猎极广,使用略麻烦视频,图形,图⽚片处理理2D/3D游戏引擎开发科学可视化医学软件开发CAD(计算机辅助技术)虚拟实境(AR,VR)AI⼈人⼯工智能那么一张图片显示出来,到底经过了什么一个过程?(这个过程就叫OPenGL的渲染管线
- 如何在 Ubuntu 中安装 Microsoft Edge 浏览器
baidu_huihui
ubuntumicrosoftedge
微软终于聪明了一回,也学会了「打不过就加入」。MicrosoftEdge浏览器的Linux稳定版已经于2020年10月23日发布,并提供给Linux发行版使用。除了官方EdgeAPT源以外,还提供了.deb和.rpm格式的安装包。MicrosoftEdge基于Chromium开源浏览器引擎开发,任何现代或基于Chromium浏览器工作的网站、Web应用程序或Web服务都可以在MicrosoftEd
- 对话顺网科技创始人华勇:建立坚定的AI信仰,从内而外全面拥抱AI
极新
人工智能大数据
“进军AI智算时代的号角已被吹响”整理|梦婕编辑|欣桐出品|极新1月18日,顺网科技以“跃迁·向未来”为主题的战略升级暨产品升级发布会在杭州圆满召开。顺网科技公布了新战略——“立足算力,聚焦AI”,并揭晓了全新的品牌标识。围绕该战略,顺网科技在算力及AI两大业务板块推出了系列创新产品及业务,涵盖顺网算力塔、顺网算力市场两大新产品以及全新的顺网智算中心业务;同时,灵悉智能体引擎及基于该引擎开发的AI
- 探索技术的无限可能-云原生计算2023年度奖项
字节跳动云原生计算
云原生大数据
在过去的一年里,字节跳动云原生计算团队获得了「DataFun年度数据智能先锋奖」、「开源中国-优秀开源技术团队」和「火山引擎开发者社区-年度优质内容」奖项。这些奖项既是鼓励,也是鞭策。在未来技术的道路上,我们将继续与大家同行,共同探索技术的无限可能!再次感谢大家对云原生计算团队的关注~Datafun年度数据智能先锋奖规模化的数据智能应用带来无数变量的冲突,不同的权衡取舍造就了不同的技术创新。有多少
- 我用C++自制了一个精密的游戏引擎!老板给了我两万?亏了吗
程序员小伙伴
最近我在用C++写游戏引擎,再用这个引擎做了一个移动端小游戏跳一跳(HopOut)。下面是截自我的iPhone6的一个小片段。跳一跳是我想玩的游戏类型:3D卡通外观的复古街机游戏。目标是改变每个填充块的颜色,就像Q*Bert一样。HopOut仍在开发中,但引擎的功能已经很完善了,所以我想在这里分享一些关于引擎开发的技巧。你为什么想要写一个游戏引擎?可能有很多原因:你是个修理工,喜欢从头开始建立系统
- 数字孪生智慧校园三维可视化运维检测平台
数峦云数字孪生三维可视化
运维人工智能物联网智慧城市ue4
一、案例介绍浙江工商大学智慧校园信息化建设工程,根据学校自身业务模块需求,采用虚幻引擎开发,结合了物联网\GIS\BIM等数据,利用视频流云渲染BS架构部署方案,量“身”打造了数字孪生智慧校园三维可视化运维检测平台,助力浙江工商大学的校园管理,旨在推动“智能+教育”的发展,为提供更加便捷、高效、直观的管理运维检测平台,提供更加智能、更加安全高效的校园环境。二、行业分析2.1国家教育信息化在国家教育
- Laya 开发性能经验总结
andy#wang
laya开发语言
Laya2性能:官方文档LayaAir编辑器选择LayaAir1.0版本:1.8.13LayaAir2.0版本:2.11.0如果使用Laya3D开发游戏,建议使用Laya2.0。LayaAir2.0代码编写工具采用vscode,LayaAir1.0编辑器和代码编写集成在一起。分辨率选择一般分辨率:720*12801080*1920苹果分辨率:750*16241125*2436一般基于性能考虑,满足
- 使用团结引擎开发Unity 3D射击游戏
幽满谷
unity游戏游戏引擎团结引擎
一、前言本案例是初级案例,意在引导想使用unity的初级开发者能较快的入门,体验unity开发的方便性和简易性能。本次我们将使用团结引擎进行开发,帮助想体验团结引擎的入门开发者进行较快的环境熟悉。本游戏是一个俯视角度的射击游戏。主角始终位于屏幕中心位置,玩家使用键盘控制主角移动,并可开枪射击场景中的敌人。玩家具有多种武器,如手枪、霰弹枪和自动步枪,玩家可以切换武器。敌人也会向玩家方向移动并射击玩家
- 什么是低代码开发平台?低代码开发平台可以实现哪些功能?
星辰大海里编程
低代码
什么是低代码开发平台?低代码来源于英文“LowCode,它意指一种快速开发的方式,使用最少的代码、以最快的速度来交付应用程序。通俗的来说,就是所需代码数量低,开发人员门槛低,操作难度低。一般采用简单的图形化界面和拖、拉、拽的开发方式,通过可视化的逻辑引擎开发自己所需的应用程序。什么是低代码?低代码开发是一种软件开发方法,它允许开发人员使用图形界面和少量代码来快速构建应用程序。开发人员可以使用预定义
- html gui的源码,FairyGUI是一款专业的 UI编辑器
我有多作怪
htmlgui的源码
FairyGUIUI编辑器操作简单,使用习惯与Adobe系列软件保持一致,美术设计师可以轻松上手。FairyGUI是一个跨平台的UI解决方案,它提供了一个可以在Windows和Mac上使用的编辑器和可以在多个游戏引擎中使用的SDK(Unity、Flash、Starling、白鹭、LayaAir等,未来还将支持cocos2d-x、UE4、libgdx等)。借助FairyGUI提供的组件、关联、控制器
- driver.js自定义用户引导样式
写bug断了电
CSS样式javascript前端htmldriverjs
下面介绍引用来源Driver.js首页、文档和下载-轻量无依赖的页面着重显示库-OSCHINA-中文开源技术交流社区软件简介Driver.js是一个强大的,轻量级,使用原生JavaScript引擎开发的库,用于在页面聚焦用户的关注点。它支持所有主流浏览器,并且可高度自定义。Driver.js并不仅仅是一个指南性质的库,其用户场景非常广泛,能够用于任何需要为页面构建浮层的情况,譬如当用户需要与某些元
- 感受朋克风格的末日世界,第一人称射击游戏《狂怒2》试玩
爱游戏的萌博士
《狂怒(Rage)》是由曾经开发过《雷神之锤》系列的著名游戏开发商idSoftware开发的一款FPS游戏,采用idTech5引擎开发,2011年10月发售,登陆了PC,PS3和Xbox360平台。距离《狂怒》的发行已经八年了,《狂怒2(Rage2)》终于来了。由BethesdaSoftworks发行的第一人称视角射击游戏《狂怒2(RAGE2)》在5月14日已经正式推出!今天,博士就带大家来看看这
- ECMAScript正则表达式6个最新特性
Fundebug
es2018_regex2.jpg译者按:还没学好ES6?ECMAScript2018已经到来啦!原文:ECMAScriptregularexpressionsaregettingbetter!作者:MathiasBynens:GoogleV8引擎开发者译者:Fundebug为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。1999年,ECMAScript3添加了对
- 01-初识OpenGL
一人前行
OpenGL与OpenGLSE
1.OpenGL简介OpenGL是⼀一种图形应⽤用程序编程接⼝口(ApplicationProgrammingInterface,API).简单理理解就是开发的图形库。主要应用于:视频,图形,图⽚处理理2D/3D游戏引擎开发科学可视化医学软件开发CAD(计算机辅助技术)虚拟实境(AR,VR)AI⼈人⼯工智能1.1OpenGL和OpenGES的区别OpenGL与OpenGLES的主要区别,在于Ope
- 游戏引擎开发工程师招聘
V_樱宁
游戏引擎
游戏引擎开发工程师招聘岗位要求:1.计算机相关专业本科及以上。2.有丰富的工程开发项目经验者,或做过UE、Unity游戏开发优先。3.有3D图形学原理,熟悉OpenGL、Vulkan等API优先。4.有实际的游戏开发经历,参与或者主导过3D引擎研发优先。5.有场景编辑器开发经验或特效编辑器或相关编辑器开发经验优先。6.有独立的用代码解决问题的能力,对待疑难问题有足够的耐心,有良好的沟通能力,团队协
- 3D游戏引擎开发
Wood木木
在软件开发中,游戏开发这个方向看起来目标很明确,但其实是个领域很广的方向,入门的时候如果得不到指点一二,很容易误入歧途,相反,如果走这条路之前能得到前人的一些指路,是可以事半功倍的。一平台与编程语言选择首先,游戏开发的平台就有很多类型:个人主机平台:Windows、Linux、MacOC;移动平台:iOS、Android、WindowsPhone、BlackBerryOS、Symbian;专业主机
- Python游戏引擎开发(四):TextField文本类
YhPythonJSCPP
【游戏引擎】【Python】python游戏引擎qtTextField
上一章我们主要介绍了显示对象和如何显示图片。本章来讲述显示文本。以下是本系列教程前几章地址,在阅读本篇正文之前,请务必阅读前几章内容。Python游戏引擎开发(一):序Python游戏引擎开发(二):创建窗口以及重绘界面Python游戏引擎开发(三):显示图片文本类TextField使用过flash的朋友都知道,这个类其实不光是显示文本用的,还可以用于显示输入框。我这里就只实现一些基础实用的功能,
- Unity物理引擎开发介绍_刚体爆破效果
beijingfuchenhao
unity3d逻辑代码使用方法unity物理引擎
下面是个刚体爆炸的物理效果模拟,可以应用到手雷效果,下面是代码实现[SerializeField]privatefloatradius;//作用半径[SerializeField]privatefloatpower;//作用力[SerializeField]privateintdamage;//伤害[SerializeField]privateGameObjecteffect;//伤害特效[Ser
- Unity学习小结1 - 资源优化(1)
StephanieZhang
不知不觉,进入公司学习学习Unity引擎开发游戏都三个多月了。一直以来都已忙碌为借口,没有能好好整理自己一路学下来的一些感悟。其实是在写日报之外没有建立起这方面的习惯。第一篇,就算是我最近阶段的一些心得总结吧:场景光照的优化:我们大家都知道在Unity当中直接使用灯光烘焙是很耗资源的一件事情,而与此,我的毕设中很久才发现这个很可怕的问题。最初的时候,我场景运行的帧速率甚至只有几帧的情形。直接可以用
- [引擎开发] 深入GPU和渲染优化(基础篇)
ZJU_fish1996
引擎
GPU/渲染优化是引擎开发中非常重要的一个环节,实际上在工程中做任何渲染相关的内容,都需要考虑到背后的原理和性能。另一方面,GPU/渲染优化是一个非常宽泛的课题,它不仅涉及到针对底层GPU的架构做出的相关优化,图形API的设计和使用的优化,也会涉及到CPU中渲染数据准备的优化,或者shader编写的优化等多方面的内容。[本文大纲]基础概念GPU架构概述带宽ALUSIMD显存流程控制像素填充率IMR
- [引擎开发] 深入GPU和渲染优化(进阶篇)
ZJU_fish1996
引擎图形渲染
[引擎开发]深入GPU和渲染优化(基础篇)_quadoverdraw-CSDN博客在上述的基础篇中,我们对各种概念做了一个简单的介绍,在此篇文章中,我们将做更进一步的讲解。GPU指令流水线CPU的设计更加偏向于复杂的逻辑计算,它可以通过分支预测、指令重排来提高执行效率,但它切换线程的上下文操作会比较重;而GPU则与之相反,它适用于大量相同指令的执行,而不擅长处理分支和逻辑,由于其切换线程的成本极低
- Hazel引擎学习(十一)
弹吉他的小刘鸭
Hazel游戏引擎游戏引擎
我自己维护引擎的github地址在这里,里面加了不少注释,有需要的可以看看参考视频链接在这里很高兴的是,引擎的开发终于慢慢开始往深了走了,前几章的引擎UI搭建着实是有点折磨人,根据课程,接下来的引擎开发路线是:ContentBrowser:又是UI。。。。简单的UUID系统PlayMode的开发,点击按钮可以实现Editor下游戏的播放与暂停2D物理系统基础图元的渲染(目前只有Quad)C#脚本层
- 魔龙烈焰商业端:PC页游,WIN学习手工服务端,通用视频教程,GM工具
骆驼&沙漠
学习运维服务器
魔龙烈焰传奇游戏源码商业端是一款基于PC平台的页游,它融合了经典传奇游戏的核心玩法和现代游戏技术,为玩家带来全新的游戏体验。该游戏源码商业端采用先进的游戏引擎开发,拥有精美的画面和流畅的操作体验。同时,它还支持WIN学习手工服务端,为玩家提供更加稳定和高效的游戏环境。在魔龙烈焰传奇游戏中,玩家可以体验到丰富多样的游戏玩法,包括角色扮演、战斗、任务、社交等。游戏中的角色扮演系统非常丰富,玩家可以选择
- 炎黄平台搭建财务模块-001预算模块
学习吧朱小宁
公司选择了工作流引擎:炎黄。基于炎黄工作流引擎开发了财务模块。记录一下开发过程中出现的问题以及一些思考。目前财务拆解为不同的模块:预算模块(其他模块的基础)报销模块(与个人关系最紧密)采购模块(付款类型的基础)合同业务(对公业务基础)对公付款(钱财大项涉及各个模块)预算模块的搭建与思路根据产品经理梳理原OA的预算管理与使用情况,结合公司目前的情况决定照搬原来的形式与结构进行底层业务的实现。此模块针
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key