- 【iOS】MVC设计模式
Magnetic_h
iosmvc设计模式objective-c学习ui
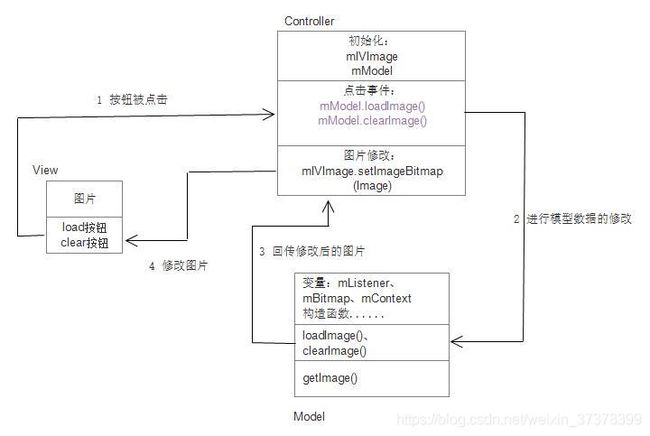
MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod
- 【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数
广龙宇
一起学Rust#Rust设计模式rust设计模式开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、使用借用类型作为参数二、格式化拼接字符串三、使用构造函数总结前言Rust不是传统的面向对象编程语言,它的所有特性,使其独一无二。因此,学习特定于Rust的设计模式是必要的。本系列文章为作者学习《Rust设计模式》的学习笔记以及自己的见解。因此,本系列文章的结构也与此书的结构相同(后续可能会调成结构),基本上分为三个部分
- JAVA学习笔记之23种设计模式学习
victorfreedom
Java技术设计模式androidjava常用设计模式
博主最近买了《设计模式》这本书来学习,无奈这本书是以C++语言为基础进行说明,整个学习流程下来效率不是很高,虽然有的设计模式通俗易懂,但感觉还是没有充分的掌握了所有的设计模式。于是博主百度了一番,发现有大神写过了这方面的问题,于是博主迅速拿来学习。一、设计模式的分类总体来说设计模式分为三大类:创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。结构型模式,共七种:适配器
- 设计模式之建造者模式(通俗易懂--代码辅助理解【Java版】)
ok!ko
设计模式设计模式建造者模式java
文章目录设计模式概述1、建造者模式2、建造者模式使用场景3、优点4、缺点5、主要角色6、代码示例:1)实现要求2)UML图3)实现步骤:1)创建一个表示食物条目和食物包装的接口2)创建实现Packing接口的实体类3)创建实现Item接口的抽象类,该类提供了默认的功能4)创建扩展了Burger和ColdDrink的实体类5)创建一个Meal类,带有上面定义的Item对象6)创建一个MealBuil
- 设计模式 23 访问者模式
WineMonk
#设计模式设计模式访问者模式
设计模式23创建型模式(5):工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式结构型模式(7):适配器模式、桥接模式、组合模式、装饰者模式、外观模式、享元模式、代理模式行为型模式(11):责任链模式、命令模式、解释器模式、迭代器模式、中介者模式、备忘录模式、观察者模式、状态模式、策略模式、模板方法模式、访问者模式文章目录设计模式23访问者模式(VisitorPattern)1定义2结构3
- 设计模式】Listener模式和Visitor模式的区别
不爱洗脚的小滕
设计模式访问者模式javagolang
文章目录前言一、介绍Listener模式Visitor模式二、代码实现2.1Listener模式的Java实现2.2Listener模式的Go实现2.3Visitor模式的Java实现2.4Visitor模式的Go实现三、总结前言在软件设计中,设计模式是解决特定问题的通用解决方案。Listener模式和Visitor模式是两种常见的行为设计模式,它们在不同的场景下提供了解决问题的有效方法。本文将详
- 开发游戏的学习规划
杰克逊的日记
游戏学习
第一阶段:●C#语言快速系统地学习一遍(基础的语法、面向对象、基础的数据结构、基础的设计模式)●Unity的2D和3D部分及UI、动画、物理系统●阶段性测验:需要去用前面所学的这些基础知识来完成一个简单的2d或者3d的案例,将通过一个自制的《Flappybird》游戏案例讲解游戏开发的思想及方法,并将《Flappybird》这个游戏进一步改造成一个横版射击类游戏《Crazybird》以巩固并且升华
- 从单体到微服务:FastAPI ‘挂载’子应用程序的转变
黑金IT
fastapi微服务fastapi架构
在现代Web应用开发中,模块化架构是一种常见的设计模式,它有助于将大型应用程序分解为更小、更易于管理的部分。FastAPI,作为一个高性能的PythonWeb框架,提供了强大的支持来实现这种模块化设计。通过“挂载”子应用程序,我们可以为不同的功能区域(如前端接口、管理员接口和用户中心)创建独立的应用程序,并将它们整合到一个主应用程序中。本文将详细介绍如何在FastAPI中使用“挂载”子应用程序的方
- [面试高频问题]关于多线程的单例模式
朱玥玥要每天学习
java单例模式开发语言
单例模式什么是设计模式?设计模式可以看做为框架或者是围棋中的”棋谱”,红方当头炮,黑方马来跳.根据一些固定的套路下,能保证局势不会吃亏.在日常的程序设计中,往往有许多业务场景,根据这些场景,大佬们总结出了一些固定的套路.按照这个套路来实现代码,也不会吃亏.什么是单例模式,保证某类在程序中只有一个实例,而不会创建多份实例.单例模式具体的实现方式:可分为”懒汉模式”,”饿汉模式”.饿汉模式类加载的同时
- 从简单到复杂:三种工厂模式的对比与应用
技术拾光者
设计模式java设计模式简单工厂模式抽象工厂模式工厂方法模式
在软件设计中,创建型设计模式用于处理对象创建的复杂性。本文将对比三种常见的创建型设计模式:简单工厂模式、工厂方法模式和抽象工厂模式。一,简单工厂模式定义:简单工厂模式(SimpleFactoryPattern)定义了一个工厂类,该类可以根据传入的参数决定创建哪一种产品实例。结构:产品(Product):定义产品的接口。具体产品(ConcreteProduct):实现具体产品。工厂(Factory)
- 当前最流行的架构设计模式
turingbooks
《微服务设计(第2版)》最可贵的地方在于,不光具备理论性与系统性,更为注重实践性与可操作性。全书勾勒出一幅从宏观到细节,再到组织落地的微服务架构整体实施蓝图。无论是对关注微服务领域的工程师与架构师,还是对寻求架构升级的管理者与决策者来说,本书都可以作为指导手册。——沈剑,快狗打车CTO《微服务设计(第2版)》萨姆·纽曼|著钟健鑫张沙沙智伟|译软件开发大神MartinFowler如此推荐本书:“微服
- 互联网 Java 工程师面试题(Java 面试题四)
苹果酱0567
面试题汇总与解析java中间件开发语言springboot后端
下面列出这份Java面试问题列表包含的主题多线程,并发及线程基础数据类型转换的基本原则垃圾回收(GC)Java集合框架数组字符串GOF设计模式SOLID抽象类与接口Java基础,如equals和hashcode泛型与枚举JavaIO与NIO常用网络协议Java中的数据结构和算法正则表达式JVM底层Java最佳实JDBCDate,Time与CalendarJava处理XMLJUnit编程现在是时候给
- 《Android进阶之光》— Android 书籍
王睿丶
Android永无止境《Android进阶之光》Android书籍Androidphoenix移动开发
文章目录第1章Android新特性1第2章MaterialDesign48第3章View体系与自定义View87第4章多线程编程165第5章网络编程与网络框架204第6章设计模式271第7章事件总线308第8章函数响应式编程333第9章注解与依赖注入框架382第10章应用架构设计422第11章系统架构与MediaPlayer框架460出版年:2017-7简介:《Android进阶之光》是一本And
- MyBatis 方法重载的陷阱及解决方案
molashaonian
mybatis方法重载异常方法名相同
在使用MyBatis进行开发时,尤其是使用注解模式(如@Select、@Insert等)时,开发者常常会遇到这样一个问题:为什么我的方法重载不能正常工作?即使在Java中允许方法名相同但参数不同的重载,MyBatis在处理注解的SQL方法时却并不支持这种方式。这篇文章将深入探讨MyBatis的这个特性及如何规避相关的坑。问题背景在标准的Java开发中,方法重载是一种常见的设计模式。方法重载允许我们
- 【设计模式】结构型模式:组合模式
KunQAQrz
意图使用组合模式可以将对象组合成树状结构,并且能像使用独立对象一样使用它们。组合模式结构在这里插入图片描述组件(Component)接口描述了树中简单项目和复杂项目所共有的操作。叶节点(Leaf)是树的基本结构,它不包含子项目。一般情况下,叶节点最终会完成大部分的实际工作,因为它们无法将工作指派给其他部分。容器(Container)又名“组合(Composite)”是包含叶节点或其他容器等子项目的
- Java高并发编程详解系列-Balking设计模式
nihui123
高并发设计模式java编程语言
导语 在实际操作中当某个线程因为发现其他线程正在进行相同的工作而放弃即将开始的任务,这种情况就被称为是Balking模式,Balking英文的意思是犹豫。在多个线程监控某个共享变量,A线程监控到共享变量发生变化后立即触发某个动作,但是这个这个时候发现了B线程也对该变量开始了行动,这个时候A变量就放弃了准备工作。下面就来详细的讲解一下关于Balking模式什么是Balking模式 在餐厅吃饭的时
- Java高并发编程详解系列-Future设计模式
nihui123
高并发Java高并发Future高并发
导语 假设,在一个使用场景中有一个任务需要执行比较长的时间,通常需要等待任务执行结束之后或者是中途出错之后才能返回结果。在这个期间调用者只能等待,对于这个结果Future设计模式提供了一种凭据式的解决方案。在日常生活中,这种方案也是存在的。例如去洗衣店洗衣服,当你把衣服放到洗衣店,等他洗完需要一段时间,这个时候洗衣店就会给你一凭证,你可以通过这个凭证到时候去取洗好的衣服。这个例子就是生活中的Fu
- 字节跳动面试官亲述:Android开发学会了这些技术,你离大厂不远了
m0_65322636
程序员架构移动开发android
HTTPSHTTP是超文本传输协议,明文传输;HTTPS使用SSL协议对HTTP传输数据进行了加密HTTP默认80端口;HTTPS默认443端口优点:安全缺点:费时、SSL证书收费,加密能力还是有限的,但是比HTTP强多了2、Java基础&容器&同步&设计模式StringBuilder、StringBuffer、+、String.concat链接字符串:StringBuffer线程安全,Strin
- 生产者消费者模式_Labview基础之生产者消费者设计模式(事件)
weixin_39532699
生产者消费者模式
1绪论近期,开了一个QQ群,刚开始的目的也是想多拉写软件相关的大神,有问题的时候也可以交流交流。记得当时有个软件在写的时候遇到了一个棘手的问题,outlook邮箱配置账户密码的问题,到现在也没解决,算了,也不是很迫切。2000人群就留在那里爬虫发单吧!建群以后才发现,原来这一块的小白还挺多,总结起来就一个原因:做这个软件的大多数都不是软件出生,都是因为临时要搭建一个上位机平台,匆匆入门......
- 案例分析:如何用设计模式优化性能7
是小旭啊
fastapi
设计模式就是对常用开发技巧进行的总结,它使得程序员之间交流问题,有了更专业、便捷的方式。比如,我们在《02|理论分析:性能优化有章可循,谈谈常用的切入点》中提到,I/O模块使用的是装饰器模式,你就能很容易想到I/O模块的代码组织方式。事实上,大多数设计模式并不能增加程序的性能,它只是代码的一种组织方式。本课时,我们将一一举例讲解和性能相关的几个设计模式,包括代理模式、单例模式、享元模式、原型模式等
- 重修设计模式-结构型-代理模式
丶白泽
重修设计模式设计模式代理模式系统安全
重修设计模式-结构型-代理模式在不改变原始类代码的情况下,通过引入代理类来给原始类附加功能。代理模式通过创建一个代理对象,使得客户端对目标对象的访问都通过代理对象间接进行,从而可以在不修改目标对象的前提下,增加额外的功能操作,如权限控制、日志记录、事务处理等。代理模式又分为静态代理和动态代理。静态代理(StaticProxy):在程序运行前就已经存在代理类的字节码文件,代理类和委托类的关系在运行前
- 如何利用命令模式实现一个手游后端架构?
隔窗听雨眠
命令模式
命令模式的原理解读命令模式的英文翻译是CommandDesignPattern。在GoF的《设计模式》一书中,它是这么定义的:Thecommandpatternencapsulatesarequestasanobject,therebylettingusparameterizeotherobjectswithdifferentrequests,queueorlogrequests,andsuppo
- 单例模式以及反射对单例模式的破坏及防御
CodeDunkster
单例模式javajavascript
单例模式(SingletonPattern)是一种确保类在应用程序生命周期内只存在一个实例的设计模式。它不仅提供了全局访问点,还能节省内存、控制实例的生命周期。但常见的单例模式实现方式如饿汉式、懒汉式、双重校验锁、静态内部类等,虽然设计良好,但都容易被Java的反射机制所破坏。本文将介绍这些单例实现方式的优缺点、反射如何破坏它们的唯一性,以及如何防御这种破坏。1.单例模式的常见实现方式1.1饿汉式
- Koa2 的洋葱模型是什么?它是如何实现的?
极客李华
Koakoa
Koa2的洋葱模型是什么?它是如何实现的?Koa2的洋葱模型是一种中间件执行流程的设计模式,它允许开发者在请求的处理过程中,按照特定的顺序依次执行一系列中间件函数。洋葱模型的实现基于Koa2框架的特性和原理。下面我将通过一个具体的案例来解释洋葱模型的概念和实现。假设我们有一个简单的Koa2应用,用于处理用户的HTTP请求。首先,我们需要创建一个Koa应用实例:constKoa=require('k
- 设计模式-单例模式
SAO&asuna
设计模式学习设计模式单例模式开发语言
文章目录1.为什么要学习单例模式2.单例模式的类型2.1饿汉式单例2.2懒汉式单例2.2.1一般实现2.2.2sync.once实现2.2.3sync.Mutex实现2.2.4原子引用2.2.5极致性能优化3单例模式的优缺点1.为什么要学习单例模式单例模式,就是在整个进程的过程中,只会存在一个实例。这样做的好处主要是两个:访问控制:访问控制也就是只有这一个口子可以得到该实例,一般是通过全局变量达到
- 深入解析C++单例模式:从基础到线程安全的高效实现
shuai_258
c++全套攻略c++c++多线程开发语言c++qt
引言在C++开发中,单例模式(SingletonPattern)是一种常见且重要的设计模式。它确保类的实例在整个程序生命周期中唯一,并提供一个全局访问点。这在日志管理、配置管理等场景中尤为常见。本篇博客将带你深入了解单例模式的实现原理,并介绍如何在多线程环境下实现线程安全的单例模式。什么是单例模式?单例模式是一种设计模式,其核心思想是确保某个类只能有一个实例,并提供一个全局的访问点。其应用场景包括
- 漫谈设计模式 [17]:状态模式
AI让世界更懂你
设计模式状态模式python
引导性开场菜鸟:老鸟,我最近在写一个项目,遇到一个问题。我们有一个订单系统,不同的订单状态需要执行不同的操作。现在代码里充满了各种if-else语句,维护起来好痛苦。有没有什么好的解决办法?老鸟:你这个问题很常见,很多人都会遇到类似的痛点。你有没有听说过状态模式?菜鸟:状态模式?好像听过,但不太了解。老鸟:没关系,我们可以一步步来。先讲讲你现在的实现方式吧。渐进式介绍概念菜鸟:好的,我现在是这样写
- Java基础 --- 多线程&JUC,以及一些常用的设计模式总结
lzhlizihang
java设计模式
文章目录一、多线程1、线程和进程的区别2、创建多线程的四种方式3、集合中的线程安全二、设计模式1、单例模式2、装饰者模式(IO流缓冲流)3、适配器模式4、模板模式一、多线程1、线程和进程的区别进程是操作系统资源分配的基本单位,而线程是处理器任务调度和执行的基本单位,一个进程可以运行多个线程多进程:操作系统中同时运行的多个程序多线程:在同一个进程中同时运行的多个任务2、创建多线程的四种方式Runna
- 【系统架构设计师】解释器模式
Evaporator Core
解释器模式python开发语言
解释器模式(InterpreterPattern)是一种行为型设计模式,它定义了文法的表示,并定义了一个解释器,该解释器使用该表示来解释语言中的句子。在解释器模式中,通常包括一个抽象语法树(AbstractSyntaxTree,AST),用于表示输入的语言文法,以及一系列的解释器类,每个类对应文法中的一个符号或符号的组合。解释器模式主要适用于那些需要将一个语言中的句子解释成程序可以理解的另一种形式
- 设计模式-分离接口(Separated Interface)
workflower
设计方法设计模式课程设计设计规范开发语言软件需求
在一个包中定义接口,而在另一个包中实现这个接口,两个包是分离的。背景为了减少部件之间的耦合程度改进设计质量,可以将类分组并组织成包,并限定包之间的依赖关系。但有时可能需要调用与包之间一般性依赖关系有冲突的方法,此时可以在一个包中定义接口,在另一个包中实现它。运行机制核心思想利用了:实现类对接口存在依赖关系,反之不然。其他包可以只依赖于接口包,而与实现包没有依赖关系。可以采用独立的包将接口与实现链接
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那