- ROS多机通信(四)——Ubuntu 网卡 Mesh 模式配置指南
爱尔兰的楠小楠
机器人无人机开发ubuntulinux机器人去中心化分布式
引言使用Ad-hoc加路由协议和直接Mesh模式配置网卡实现的网络结构是一样的,主要是看应用选择,Ad-Hoc模式+B.A.T.M.A.N./OLSR优点:灵活性高,适合移动性强或需要优化的复杂网络。缺点:配置复杂,需手动管理路由协议。Mesh模式(802.11s)优点:配置简单,内置路由功能,易于部署。缺点:路由协议标准化,灵活性较低。在实现机器人之间的通信的时候,和为了适应大部分的场景我还是建
- A. Shortest path of the king
m00que
python开发语言算法
A.Shortestpathoftheking思路总步数实则就是两点间的切比雪夫距离(就是横坐标差值的绝对值和纵坐标差值的绝对值两者的最大值),具体的走法可以用模拟的方法代码实现"""国王独自一人留在棋盘上。尽管感到孤独,他并没有灰心,因为他有国家大事要处理。例如,他必须对t方格进行正式访问。由于国王不喜欢浪费时间,他希望从当前位置s到t方格的最少步数。帮助他实现这一目标。在一步中,国王可以移动到
- 【2017-2024】Adobe AN多功能的动画制作软件安装
HIosng
adobe
AdobeAN软件简介AdobeAnimate(简称AdobeAN)是由AdobeSystems开发的一款多功能的动画制作软件。它不仅可以用来设计二维动画,也支持创建交互性内容,为网络、游戏和应用程序提供了丰富的媒介。AdobeAnimate是创造动画、交互式内容与动态图形的强大工具,广受动画师、游戏开发者和设计师的欢迎。安装包https://pan.baidu.com/s/1BCK34EJWWu
- 数据库数值函数详解
web安全工具库
数据库oraclejvm
各类资料学习下载合集https://pan.quark.cn/s/8c91ccb5a474数值函数是数据库中用于处理数值数据的函数,可以用于执行各种数学运算、统计计算等。数值函数在数据分析及处理时非常重要,能够帮助我们进行数据的聚合、计算和转换。在本篇博客中,我们将详细介绍常用的数据库数值函数,并通过Python和SQLite进行示例,帮助您理解和应用这些函数。1.数值函数的基本概念数值函数是用于
- [Android] NFC卡模拟 9.05 模拟NFC门禁卡 电梯卡等 手机代替卡片
私人珍藏库
智能手机
[Android]NFC卡模拟链接:https://pan.xunlei.com/s/VOM4VZZGlLh_SLa9m6Mwh4YBA1?pwd=aeqp#【应用名称】NFC卡模拟【应用版本】9.05【软件大小】2.7mb【适用型号】安卓【应用说明】功能强大且的NFC卡模拟器,可模拟各类门禁卡、电梯卡、部分公司(工厂)工卡或饭卡、部分学校饭卡、部分图书馆借书卡等各类IC卡,用手机替代卡片去刷门禁
- 通过PROFINET通讯实时修改西门子直流调速器的内置PID 参数
!chen
技术分享自动化
在通讯映射地址里没有P2280这个参数选择P2280参数为非BICO参数,不能通过互联报文通讯实时修改。可以尝试通过PROFINET非周期通讯读写进行修改S7-1200通过PROFINET非周期性通讯修改驱动器参数S7-1200写参数时可以只使用“WRREC”,将写请求发送到驱动器,当需要从S7-1200读取“写参数”响应时,需使用RDREC。本示例中“WRREC”和“RDREC”的“RECORD
- python 列表倒序输出
小琳爱分享
pythonpython
python列表倒序输出#使用reverseli1=[1,6,4,3,7,9]li2=['a','m','s','g']li1.reverse()li2.reverse()print(li1,li2)#利用list切片li1=[1,6,4,3,7,9]li2=['a','m','s','g']print(li1[::-1])print(li2[::-1])#利用算法进行转换,这里需要用到深层cop
- c++测试题
Helibo44
c++开发语言
题目A题目描述:给定两个非负整数A和B,以字符串形式输入,计算A*B的结果,并以字符串形式输出。输入的整数长度不超过1000位。输入格式:第一行,包含一个字符串A。第二行,包含一个字符串B。输出格式:输出一个字符串,表示A×B的结果。样例:输入:123456输出:56088样例解释:123*456=56088。题目B题目描述:给定一个主字符串S和一个模式字符串T,在主字符串中找到所有模式字符串的出
- 第十二届蓝桥杯C++青少年组中/高级组省赛2021年真题解析
码农StayUp
C++蓝桥杯青少年组真题解析蓝桥杯c++算法
一、单选题第1题下列符号中哪个在C++中表示行注释()。A:!B:#C:]D://答案:D在C++中,行注释的表示方式是使用双斜杠//。行注释是指从双斜杠开始直到该行的末尾,所有内容都会被编译器忽略,不会被编译和执行。第2题每个C++程序都必须有且仅有一个()A:函数B:预处理命令C:主函数D:语句答案:C每个C++程序都必须有且仅有一个主函数。第3题下列字特串中不可以用作C++变量名称的是()A
- 力扣算法ing(9/100)
菥菥爱嘻嘻
小白学习算法算法leetcode数据库typescript
2.26438.找到字符串中所有字母的异位词438.找到字符串中所有字母异位词给定两个字符串s和p,找到s中所有p的异位词的子串,返回这些子串的起始索引。不考虑答案输出的顺序。示例1:输入:s="cbaebabacd",p="abc"输出:[0,6]解释:起始索引等于0的子串是"cba",它是"abc"的异位词。起始索引等于6的子串是"bac",它是"abc"的异位词。示例2:输入:s="abab
- AI密码学
饼干帅成渣
密码学
嗯,用户给了一个需要破译的密码文档:“Uifqjhjtpouifusff.”,提示是用字母往前推移1的凯撒密码。首先,我得确认自己是否正确理解提示。凯撒密码通常是将字母按照一定位移来替换,这里的提示是往前推1位,也就是每个字母变成它在字母表中的前一个字母。比如,A变成Z,B变成A,依此类推。不过有时候可能会有不同的解释,比如是否包括空格和标点,不过这里文档中的句子看起来都是字母和空格,没有标点,所
- 【C语言初学】C语言中表示次方与开根
JAMJAM_NoName
Cc语言开发语言后端
开根:doublesqrt(doublex)(对x开根)次方:doublepow(doublex,doubley)(计算x^y)上述两个函数都属于math库中使用前要将预处理命令#include包含进源文件中两个例题:1.输入三角形的三边长,求三角形的面积已知三条边长a,b,c三角形面积公式:#include#includeintmain(){doublea,b,c;scanf("%lf%lf%l
- Spring Boot 整合 RabbitMQ:注解声明队列与交换机详解
Cloud_.
java-rabbitmqspringbootrabbitmqMQ消息队列
RabbitMQ作为一款高性能的消息中间件,在分布式系统中广泛应用。SpringBoot通过spring-boot-starter-amqp提供了对RabbitMQ的无缝集成,开发者可以借助注解快速声明队列、交换机及绑定规则,极大简化了配置流程。本文将通过代码示例和原理分析,详细介绍如何用注解实现RabbitMQ的集成,并深入解析交换机的作用与类型。一、环境准备1.添加依赖在pom.xml中引入S
- AtCoder Beginner Contest 156题解(未完)
wdxcqupt
算法c++
AtCoderBeginnerContest156D-Bouquet题意:一共有n种不同的花,问将x种花组成一束花的方案数,1<=x<=n,x!=a,x!=b。思路:补集思想,总共有∑i=1n\sum_{i=1}^n∑i=1nCniC_n^iCni=2n−12^n-12n−1,种方案,不合情况的有CnaC_n^aCna与CnbC_n^bCnb减去即是答案。E-Roaming题意:有n个房间,每个房
- What's new in dubbo-go v3.3.0
我们dubbogo社区很高兴地宣布发布最新版本v3.3.0!这一版本带来了多个Bug修复、新特性以及代码优化,显著提升了dubbogo的稳定性与功能性。版本亮点在本次更新中,我们对多个核心组件进行了改进,以解决服务发现、注册中心相关的问题,并优化内存管理,减少内存泄漏。此外,我们增强了底层通信库的错误处理能力,并提升了系统的整体稳定性,为Go开发者提供更强大、更可靠的微服务开发体验。本次更新的主要
- 洛谷 P2157 [SDOI2009] 学校食堂
syzyc
动态规划动态规划状压dp
题目传送门前言第一次见这么新颖的dpdpdp,竟然可以从当前枚举的iii的前面或者后面转移过来,这不就有后效性了吗?好了开玩笑其实只要状态设计好,还是没有后效性的。思路状态设计首先Bi≤7B_i\leq7Bi≤7,所以肯定是状压dpdpdp,所以一定起码有两维:一维是当前枚举到的iii,一维是压缩后的状态sss(具体是什么等会说)。然后他又说【当前做的菜所用的时间】还和【前一个菜的口味】有关系,所
- 基于STM32单片机的智能清扫小车清扫机器人
CC呢
单片机stm32机器人
功能描述STM32单片机+循迹+避障+蓝牙控制+温度采集+声光报警+按键调节+OLED显示+风扇吸尘1.STM32单片机为控制核心2.通过ds18b20传感器测量环境温度3.OLED显示屏显示模式及测量的信息;4.通过红外循迹传感器可以实现小车沿黑线进行循迹清扫5.通过两路红外光电传感器进行避障,可以实现全屋随意清扫6.蓝牙通信,可以通过手机公共APP(蓝牙串口调试助手)实现控制小车的前进方向,遥
- 云计算习题
「已注销」
云计算一、单选题二、多选题三、实操题单选题多选题实操题一、单选题下面哪个是软件代码版本控制软件?(B)A.projectB.SVNC.notepad++D.Xshell为满足金融业务的监管和安全要求,平台不需要考虑下列哪个应用?(A)A.文档版本管理B.防火墙策略C.安全漏洞扫描D.多租户安全隔离以下哪一个是项目收尾过程的正确顺序?(C)A.得到正式验收、解散团队、写出经验教训、结束合同B.写出经
- sealos自动部署k8s集群
SilentCodeY
linux运维服务器云原生kubernetes容器
官网:安装K8s集群|Sealos:专为云原生开发打造的以K8s为内核的云操作系统1、sealos工具下载二进制自动下载VERSION=`curl-shttps://api.github.com/repos/labring/sealos/releases/latest|grep-oE'"tag_name":"[^"]+"'|head-n1|cut-d'"'-f4`curl-sfLhttps://m
- CI/CD(三) 安装nfs并指定k8s默认storageClass
qq_41369135
kubernetesci/cddockernfsstorageClass
一、NFS服务端安装(主节点10.60.0.20)1.安装NFS服务端sudoaptupdatesudoaptinstall-ynfs-kernel-server2.创建共享目录并配置权限sudomkdir-p/data/k8ssudochownnobody:nogroup/data/k8s#允许匿名访问sudochmod777/data/k8s3.配置NFS导出规则编辑/etc/exports文
- k8s--集群内的pod调用集群外的服务
IT艺术家-rookie
k8s与docker容器技术kubernetes容器云原生
关于如何让同一个局域网内的Kubernetes服务的Pod访问同一局域网中的电脑上的服务。可能的解决方案包括使用ClusterIP、NodePort、HeadlessService、HostNetwork、ExternalIPs,或者直接使用Pod网络。每种方法都有不同的适用场景,需要逐一分析。例如,ClusterIP是默认的,只能在集群内部访问,所以可能需要其他方式。NodePort会在每个节点
- k8s运维 设置Pod实现JVM内存根据容器内存动态调整
风行無痕
K8Skubernetesjvm容器
一、实现方式推荐方案:利用JVM容器感知特性,按比例动态分配。适用场景:动态根据Pod内存限制自动分配堆内存,无需硬编码参数Java要求:Java8u191+或Java11+Java8u191+或Java11+支持通过-XX:InitialRAMPercentage替代-Xms,根据容器内存限制自动计算堆内存。在容器环境变量中配置-XX:MaxRAMPercentage=75.0,使JVM根据容
- stlink is not in the dfu mode,please restart it
litvm
bug解决经验分享
问题:Keil中使用stlink烧录代码时,提示需要更新驱动,点击更新后,提示:“STLINKisnotintheDFUmodeplesserestartit”,重新拔插之后,还是同样的问题解决方法:stlink已经连接了STM32F103(VCC,GND,SWCLK,SWDIO四个引脚),在连接状态下,插入电脑进行更新是不行的,也就是所谓的notinthedfumode。只需要把stlink与S
- 使用定时器中断进行延时,取代delay,不影响主流程的运行
litvm
bug解决经验分享单片机嵌入式硬件
在单片机开发中,我们经常会用到延时函数-delay();比如LED的闪烁、ADC采集、向其他设备发送指令后等待回复数据等等,应用非常广泛,也很好用。但它也有一个致命的缺点——死等,举个例子,一个工程中有A、B、C三个任务,如果是裸机开发,不考虑中断的话,它会按while(1)中固定的顺序去执行。由于任务需要,B中会经常delay_ms(500);,那么在delay过程中,整个程序都会在B中等待50
- R语言入门课| 02 R及Rstudio的下载与安装
Biomamba生信基地
r语言开发语言生信
视频教程先上教程视频,B站同步播出:https://www.bilibili.com/video/BV1miNVeWEkw完整视频回放可见:R语言入门课回放来啦"R语言入门课"是我们认为生信小白入门不得不听的一个课程,我们也为这个课程准备了许多干货。在第二节课中,我们给大家详细的介绍了R及Rstudio的安装过程,大家赶紧装起图文内容1、R语言安装R是用于统计分析、绘图的语言和操作环境。R是一款属
- 链接-简介
zhubo_1117
深入理解计算机系统
链接是将代码和数据合成一个文件的一个过程,生成的文件可以直接拷贝到存储器中并且执行。链接可以在程序编译时,加载时,甚至运行时执行。1.编译器的驱动程序编译器系统中包含编译驱动程序,驱动程序主要包含:预处理器,编译器,汇编器和连接器。处理过程如下:预处理器编译器汇编器main.c------------------>main.i----------------------->main.s------
- AF3 rot_matmul 和 rot_vec_mul函数解读
qq_27390023
生物信息学深度学习pytorchpython
AlphaFold3rigid_utils模块的rot_matmul和rot_vec_mul函数实现了手动计算两个旋转矩阵的乘法A×B以及矩阵-向量乘法R×t,避免了直接用矩阵乘法的AMP(AutomaticMixedPrecision)问题。源代码:defrot_matmul(a:torch.Tensor,b:torch.Tensor)->torch.Tensor:"""Performsmatr
- python—计算学生成绩等级
2111339 彭传月
python
一、打开软件新建窗口输入代码#计算学生成绩等级is_continue='y'whileis_continue=='Y'oris_continue=='y':score=eval(input('请输入学生的成绩:'))ifscore>=90:print('A')elifscore>=80:print('B')elifscore>=70:print('C')elifscore>=60:print('D
- Python 成绩等级判定
Camellia 泡泡
python笔记
score=int(input("请输入学生成绩:"))if90<=score<=100:grade="A"elif75<=score<=90:grade="B"elif60<=score<=75:grade="C"elifscore<60:grade="D"print("本次考试,等级为:",grade)运行结果:
- 从5G向6G演进的三维连接
宋罗世家技术屋
智能科学与技术专栏5G
【摘要】三维连接技术作为地面网络(TN)与非地面网络(NTN)的融合组网技术,既能解决TN空天地海覆盖受限与NTN服务场景受限问题,又能促进后5G(B5G)与6G网络基础设施产业链的健康发展。首先简述了三维连接技术的发展历程,然后重点介绍了未来两年将要完成的5GNTN标准需求、部署结构、空中接口、频谱与终端方面的设计考虑,最后给出了对未来B5G/6G三维连接技术展望,提出了需要全球产学研机构共同研
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
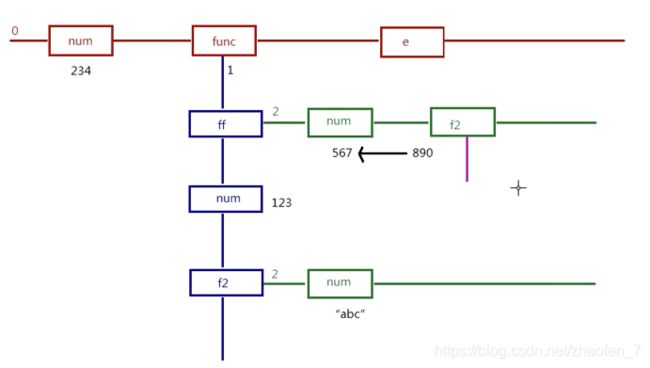
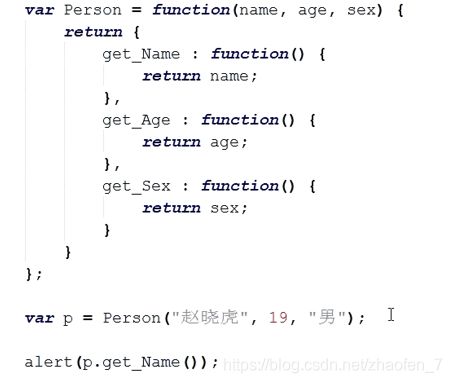
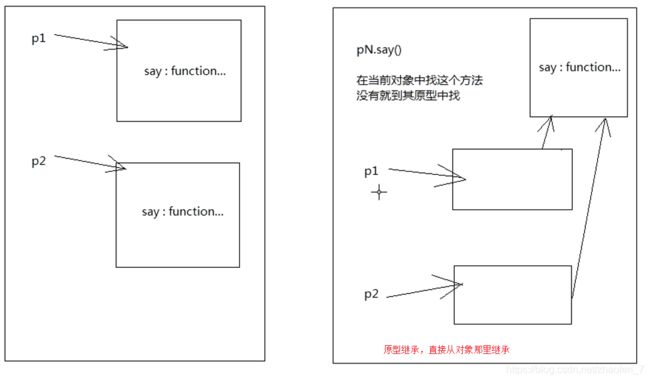
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s