X5页面传参
1、打开w文件
1.1、使用Shell提供的方法
使用场景:打开另一个页面不需要等待页面返回。例如:从功能树上打开功能
- 页面A——调用justep.Shell.showPage方法打开页面B
- 页面B——调用justep.Shell.closePage或this.close方法关闭自身
1、在WeX5中使用
在页面A中打开页面B
|
1
2
3
4
|
Model.prototype.openBtnClick =
function
(event){
var
url =
'$UI/comp/contents.w'
;
justep.Shell.showPage(url);
};
|
在页面B中关闭自身
|
1
2
3
|
Model.prototype.closeBtnClick =
function
(event){
justep.Shell.closePage();
};
|
2、在BeX5中使用
在页面A中打开页面B,title、process、activity都是必须传的,title是门户中显示的标题,process和activity是w文件的权限参数,可以从应用的config目录下的function.xml文件中获取,process是流程路径,activity是流程环节。
|
1
2
3
4
5
6
7
8
|
Model.prototype.openBtnClick =
function
(event){
var
url =
"$UI/erp/buy/process/goods/mainActivity.w"
;
justep.Shell.showPage(url,
null
, {
title :
'功能标题'
,
process :
"/erp/buy/process/goods/goodsProcess"
,
activity :
"mainActivity"
});
};
|
在页面B中关闭自身
|
1
2
3
|
Model.prototype.closeBtnClick =
function
(event){
justep.Shell.closePage();
};
|
3、传参和接收参数
支持三种参数
- url后面的参数——参数变化页面刷新,可以分享,写在url中的?后面
- #!后面的json参数——参数变化页面不刷新,可以分享,写在params里
- 不支持序列化的复杂参数——参数变化页面不刷新,不可以分享,写在params.data里
在打开页面时传参
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
Model.prototype.openPageClick =
function
(event) {
var
url = require.toUrl(
"./page2.w?p1=p1Value&p2=p2Value"
);
var
params = {
a1 :
"a1Value"
,
a2 : 2,
data : {
fn :
function
() {
alert(
"将一个函数传到对话框中"
);
},
// 将data中的一行数据传给对话框
data1 :
this
.comp(
"data1"
).getCurrentRow().toJson()
}
}
justep.Shell.showPage(url, params)
};
|
在被打开页面的w文件的model组件的onParamsReceive事件中接收参数
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
Model.prototype.modelParamsReceive =
function
(event){
var
context =
this
.getContext();
//获取URL中的参数
var
p1 = context.getRequestParameter(
"p1"
);
var
p2 = context.getRequestParameter(
"p2"
);
var
buf =
"来自url的参数: p1="
+ p1 +
", p2="
+ p2 +
"\n"
;
//获取简单参数
buf +=
"简单参数:params.a1="
+ event.params.a1 +
", params.a2="
+ event.params.a2 +
"\n"
;
//获取复杂参数
buf +=
"复杂参数:\n"
if
(event.params.data){
buf +=
" params.data.fn="
+ event.params.data.fn +
"\n"
;
this
.comp(
"dlgData"
).loadData([event.params.data.data1]);
this
.comp(
"dlgData"
).first();
}
alert(buf);
};
|
1.2、使用弹出窗口打开
使用场景:打开子页面并需要等待页面返回。例如:在列表页中打开详细页
- 父页面——放windowDialog组件,调用windowDialog组件的open方法打开子页面
- 子页面——使用window组件的close操作或者this.close();方法关闭子页面
1、子页面固定,不用传参数
在设计器中设置windowDialog组件的src属性为一个w文件的路径,点击按钮打开时,可以在按钮的onClick事件中选择windowDialog组件的open操作;不使用按钮打开时,可以调用windowDialog组件的open方法
|
1
2
3
|
Model.prototype.openBtnClick =
function
(event){
this
.comp(
'windowDialog1'
).open();
};
|
2、子页面固定,需要传参数
在设计器中设置windowDialog组件的src属性为一个w文件的路径,调用windowDialog组件的open方法时传参
支持三种参数
- url后面的参数——参数变化页面刷新,可以分享,写在url中的?后面
- #!后面的json参数——参数变化页面不刷新,可以分享,写在params里
- 不支持序列化的复杂参数——参数变化页面不刷新,不可以分享,写在params.data里
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
function
(event) {
var
dialog =
this
.comp(
"dialog"
);
var
url = require.toUrl(
"./dialog.w?p1=参数1&p2=参数2"
);
dialog.open({
src : url,
params : {
a1 :
"简单数据a1"
,
a2 : 2,
// data是特殊的参数, 这部分内容不能被分享
data : {
// 将一个函数传递给对话框
fn :
function
() {
alert(
"将一个函数传到对话框中"
);
},
// 将data中的一行数据传给对话框
data1 :
this
.comp(
"data1"
).getCurrentRow().toJson()
}
}
})
};
|
在子页面的model组件的onParamsReceive事件中接收父页面传过来的参数
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
Model.prototype.modelParamsReceive =
function
(event){
var
context =
this
.getContext();
//获取URL中的参数
var
p1 = context.getRequestParameter(
"p1"
);
var
p2 = context.getRequestParameter(
"p2"
);
var
buf =
"来自url的参数: p1="
+ p1 +
", p2="
+ p2 +
"\n"
;
//获取简单参数
buf +=
"简单参数:params.a1="
+ event.params.a1 +
", params.a2="
+ event.params.a2 +
"\n"
;
//获取复杂参数
buf +=
"复杂参数:\n"
if
(event.params.data){
buf +=
" params.data.fn="
+ event.params.data.fn +
"\n"
;
this
.comp(
"dlgData"
).loadData([event.params.data.data1]);
this
.comp(
"dlgData"
).first();
}
alert(buf);
};
|
3、子页面不固定
在调用windowDialog组件的open方法时,给出要打开的子页面的路径
|
1
2
3
4
|
Model.prototype.openBtnClick =
function
(event){
var
url = require.toUrl(
'./list.w'
);
this
.comp(
'windowDialog1'
).open({src:url});
};
|
1.3、模拟Shell的做法
没有使用X5提供的Shell,就可以使用这种方法。
- 父页面——放Contents组件,调用系统提供的loadContent方法,新增一个content,在content中创建一个WIndowContainer组件,设置src属性为子页面的w文件的路径,即可打开子页面
- 子页面——调用Contents组件的remove方法关闭子页面
案例:
在父页面中打开子页面,使用系统提供的loadContent方法,
|
1
2
3
4
5
6
7
8
9
10
|
var
utils = require(
"$UI/system/components/justep/common/utils"
);
Model.prototype.openBtnClick =
function
(event){
//生成一个唯一编码,作为新建的content的xid
var
xid = justep.UUID.createUUID();
//新建一个content,新建一个WIndowContainer,加载w文件
utils.loadContent(
this
.comp(
"contents"
), xid, require.toUrl(
"$UI/comp/list.w"
));
//切换到新建的content
this
.comp(
'contents'
).to(xid);
};
|
关闭子页面,返回父页面。在WindowContainer嵌入的w文件中,使用this.getParent()获得父页面的model对象,就可以取得父页面中的contents组件,删除当前content。这样写要求子页面知晓父页面的组件,实际中可以在父页面中提供一个方法,供子页面调用。
|
1
2
3
4
|
Model.prototype.closeBtnClick =
function
(event){
var
pages =
this
.getParent().comp(
'contents'
)
pages.remove(pages.active);
};
|
2、打开html等其它类型的文件
2.1、使用打开w文件的方法
“1”里面介绍的方法都是打开w文件的,但是,我们可以用它打开非w文件,具体的做法是新建一个w文件,放iframe标签,设置src属性为要打开的文件的路径,这样,打开非w文件就变成打开w文件了。
2.2、使用a链接跳转
页面中放a标签,设置href属性,通过点击a标签跳转页面
案例:
|
1
|
<
a
xid
=
"a1"
href
=
"http://www.baidu.com"
>页面跳转
|
非w文件接收参数的方法和w文件接收参数的方法不同,如果使用了html5,可以使用html5提供的本地存储localStorage
- 赋值——localStorage.setItem(‘newsid’, ‘123’);
- 取值——var newsid= localStorage.getItem(‘newsid’);
2.3、页面重定向
通过设置window.location.href实现页面跳转
案例:
|
1
2
3
|
Model.prototype.openBtnClick =
function
(event){
window.location.href =
"http://www.baidu.com"
;
};
|
2.4、使用window.open
调用window.open打开页面
1、在手机App中使用
下面的代码来自/UI2/demo/native/camera/mainActivity.js,如果是苹果手机,在新打开的页面中会显示关闭按钮,安卓手机可以使用返回键关闭
|
1
2
3
4
5
6
7
8
9
10
11
|
//显示图片和视频
Model.prototype.fileListClick =
function
(event) {
var
data =
this
.comp(
"fileData"
);
var
url = data.getValue(
"filePath"
);
if
(justep.Browser.isX5App && justep.Browser.isAndroid) {
window.open(url,
"_system"
);
}
else
{
window.open(url,
'_blank'
,
'toolbarposition=top,location=no,enableViewportScale=yes'
);
}
};
|
2、在浏览器中使用
|
1
2
3
|
Model.prototype.openBtnClick =
function
(event){
window.open(
"http://www.baidu.com"
);
};
|
3、使用路由
Router是一种根据不同URL表现不同页面状态的能力,提供对浏览器的前进、后退导航、有状态的书签、可分享的URL、URL自定义处理器等。能够实现把这个有状态的URL分享出去,打开这个URL后这个页面能定位到相应状态。这就是前端路由,虽然URL变化了,但是并没有发送后端请求。
3.1、使用系统定义好的路由
1、contents组件支持路由
设置contents组件的routable属性为true,contents组件就可以使用路由功能了。
当你切换content时,你会发现URL变化了。
- http://127.0.0.1:8080/x5/UI2/comp/contents.w#!content1
- http://127.0.0.1:8080/x5/UI2/comp/contents.w#!content2
- http://127.0.0.1:8080/x5/UI2/comp/contents.w#!content3
这就是路由产生的效果,使得单页应用内的页面有了URL,这样的URL即可以分享出去,也可以使用传统方式打开。在浏览器里面直接打开上面的这三个URL会分别显示contents的第一页、第二页、第三页,这就是前端路由的效果。
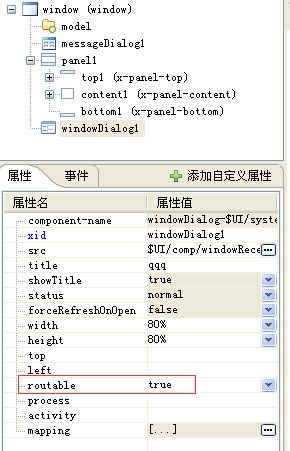
2、windowDialog组件支持路由
设置windowDialog组件的routable属性为true,windowDialog组件就可以使用路由功能了。
当你打开windowDialog时,你会发现URL变化了。
- http://127.0.0.1:8080/x5/UI2/comp/windowDialog.w#!windowDialog1
- http://127.0.0.1:8080/x5/UI2/comp/windowDialog.w#!windowDialog1//({“params”:{“a”:”123″,”b”:”456″}})
第一个URL是没有参数的,第二个URL是带着参数的。如果在浏览器里面直接打开上面的这两个URL会首先打开w文件,然后弹出其中的弹出窗口,第二个URL还会传参数给弹出窗口
3.2、自定义路由
系统的Shell中内置了路由,因此可以把任意一页分享出去。如果自定义门户,就需要使用路由组件,才能使得在自定义门户中打开的功能有URL,从而实现分享。
下面我们具体说明一下自定义门户中路由的实现
1、门户页的设置
在门户页中放contents组件,router组件。
contents组件的routable属性设置为true;
2、在门户页中显示功能树
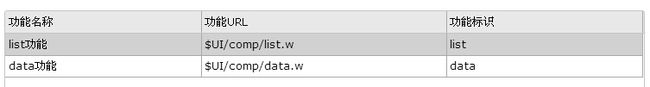
(1)将功能树信息存入data组件
功能树需要以下信息:功能名称、功能URL、功能标识。如下图
(2)用list和output组件显示功能树
- 放list组件,用来显示功能树
- 在li中放output组件,用来显示功能名称
(3)在list组件的单击事件中打开功能并添加路由
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
//在上面需要引用一个js文件,下面调用这个js文件里面的方法
var
utils = require(
"$UI/system/components/justep/common/utils"
);
Model.prototype.list1Click =
function
(event) {
//获得功能URL
var
funcUrl =
this
.comp(
'funcData'
).getValue(
'funcUrl'
);
//获得功能标识
var
funcID =
this
.comp(
'funcData'
).getValue(
'funcID'
);
//调用系统提供的方法,在contents组件中新建content页,新建WIndowContainer组件,显示w文件,
//第一个参数是contents组件的js对象,第二个参数是新建content组件的xid,我们用功能标识作为content的xid,第三个参数是要显示的w文件的URL
utils.loadContent(
this
.comp(
"contents1"
), funcID, require.toUrl(funcUrl));
//切换到新建的content页
this
.comp(
"contents1"
).to(funcID);
//添加路由,这两个参数在下面的路由变动事件中会用到,下面再讲
this
.comp(
"router1"
).addRouteItem(
'open'
, funcID);
};
|
现在,我们可以运行,并且打开一个功能了。看看浏览器地址栏里面的URL已经变了。例如:http://127.0.0.1:8080/x5/UI2/comp/contents.w#!router1/open/list/!/list
3、打开已分享的页面
(1)路由URL介绍
- http://127.0.0.1:8080/x5/UI2/comp/contents.w#!content3
- http://127.0.0.1:8080/x5/UI2/comp/windowDialog.w#!windowDialog1//({“params”:{“a”:”123″,”b”:”456″}})
路由URL以#!开始,由三段数据组成,具体格式是:路由组件的xid/动作名称/参数。上面例子中的第二个URL省略了动作名称,因为windowDialog只有一个open的动作。上面例子中的第一个URL省略了后面两个参数,因为content只有一个动作就是切换,且没有参数,如果路由组件xid改为contents组件,可以这样写contents/page/3,表示切换到第三页。
使用路由组件后,动作名称和参数可以自定义,在路由变动事件中写代码接收、处理。本例中,我们打开功能设置的URL是:路由组件的xid/open/功能标识。例如:#!router1/open/list。这是由this.comp(“router1”).addRouteItem(‘open’, funcID);代码生成的。
在浏览器的地址栏里面直接打开这个地址http://127.0.0.1:8080/x5/UI2/comp/contents.w#!router1/open/list/!/list的过程是这样的:
- contents.w——首先打开contents.w页面,此时这个页面里面没有打开过任何功能
- #!router1/open/list——系统会将router1/open/list传给router组件,并触发路由变动事件,在事件中,我们需要写代码创建content(xid为list),根据功能标识,加载对应功能页面。
- !/list——系统将contents组件切换到xid为list的content页,就是我们在路由变动事件中新建的content页。
至此,功能页面就显示出来了。
(2)在路由变动事件中接收URL中的信息
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
Model.prototype.router1Route =
function
(event) {
//event.name是动作名称,event.routeState有三种状态:进入、变更、离开,在这里我们使用进入
if
(event.name ==
'open'
&& event.routeState ==
'enter'
) {
//使用异步,因为浏览器加载页面就是异步模式
event.async =
true
;
//event.param是功能标识
var
funcID = event.param;
//通过功能标识找到功能URL
var
rows =
this
.comp(
"funcData"
).find([
'funcID'
], [ funcID ],
true
,
true
,
true
);
if
(rows.length > 0) {
var
funcUrl = rows[0].val(
'funcUrl'
);
//调用系统提供的方法,新建content,新建WIndowContainer,显示功能
utils.loadContent(
this
.comp(
"contents1"
), funcID, require.toUrl(funcUrl),
function
(err) {
if
(!err) {
//在loadContent方法的回调事件中,结束异步处理
event.dtd.resolve();
}
});
}
}
};
|
3.3、使用静态路由
上面自定义路由中介绍了,使用动态路由的方法,下面介绍使用静态路由的方法——使用a标签,设置href为路由URL,例如:
这是使用路由的简单方式