Maven | 全选和反选以及批量删除
目录
- 序
- 效果演示
- 正文
- (一)全选和反选
- 1.前端
- (二)批量删除
- 1.前端
- 2.后端
- (三)遇到的问题及解决办法
序
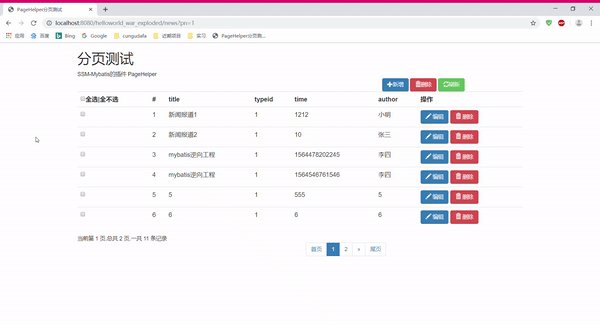
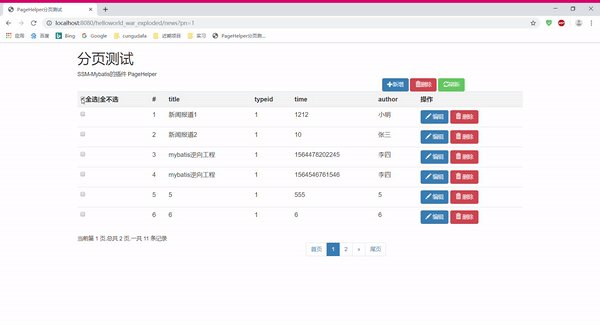
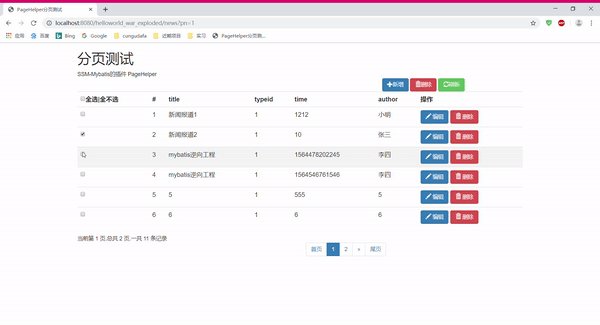
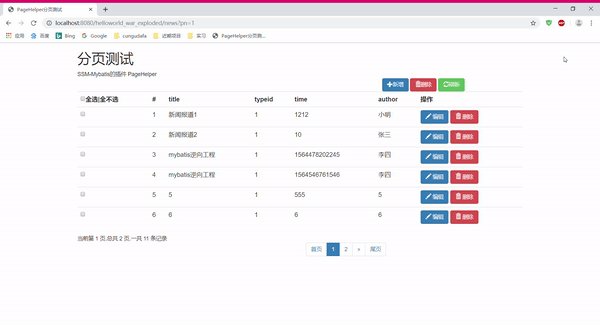
效果演示
正文
(一)全选和反选
- 引入样式文件:
js下载
- layUI
下载:https://github.com/sentsin/layui/
api文档:https://www.layui.com/doc/ - 遮罩层
下载:https://github.com/imingyu/jquery.mloading
使用说明:https://segmentfault.com/a/1190000005887888
- layUI
1.前端
- 一个
全部删除按钮:`id =“deleteButton” - 表头
全选|全不选的check框:input id=“check_all” type=“checkbox” - 每行数据前一个
check框:input type=“checkbox” name =“idChecked” value="${t.id }"

<button class="btn btn-danger" id="deleteButton">全部删除button>
<table class="table table-hover">
<tr>
<th><input id="check_all" type="checkbox"/>全选|全不选th>
tr>
<c:forEach items="${pageInfo.list}" var="t">
<tr>
<td>td>
<td>
<button class="btn btn-primary"> 编辑button>
<button class="btn btn-danger" id="delBtn">删除
button>
td>
tr>
c:forEach>
table>
//全选
$("#check_all").click(function () {
$("[name=idChecked]").prop("checked",$(this).prop("checked")); //实现全选/全不选
});
$("[name=idChecked]").click(function () { //实现反选,单个
var s = $("[name=idChecked]");
if(this.checked){
for(i=0;i<s.length;i++){
if(s[i].checked != true){
return;
}
}
$("#check_all").prop("checked",true);
}else{
$("#check_all").prop("checked",this.checked);
}
});
//批量删除(调用了layui和MLoading.js)
//获取选中的id号,组成一个集合checkedList.toString()
//重命名集合为delitems,并用ajax向后端传值
$("#deleteButton").on("click", function() {
//判断至少写了一项
var checkedNum = $("input[name='idChecked']:checked").length;
if (checkedNum == 0) {
layer.alert("请至少选择一项!");
return false;
}
var checkedList = new Array();
$("input[name='idChecked']:checked").each(function() {
checkedList.push($(this).val());
});
layer.confirm(checkedList+'\n确定删除所选项目?', {
title : '提示'
}, function() {
$("body").mLoading('show'); //加遮罩
$.ajax({
type : "POST",
url : 'http://localhost:8080/helloworld_war_exploded/batchDeletes',
data : {
"delitems" : checkedList.toString()
},
datatype : "html",
success : function(data) {
$(":checkbox").attr("idChecked", false);
layer.close();
window.location.reload();
},
error : function(data) {
layer.alert("删除失败!");
}
});
});
})
test.jsp:完整代码:
<%--
Created by IntelliJ IDEA.
User: CUNGU
Date: 2019/7/31
Time: 12:44
To change this template use File | Settings | File Templates.
--%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName()
+ ":" + request.getServerPort() + path + "/";
%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<link rel="stylesheet" media="screen" href="${pageContext.request.contextPath}/statics/bootstrap-dist/css/bootstrap3.min.css" >
<head>
<title>PageHelper分页测试title>
head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<h1>分页测试h1>
SSM-Mybatis的插件 PageHelper
div>
div>
<div class="row">
<div class="col-md-4 col-md-offset-8">
<button class="btn btn-primary"><span class="glyphicon glyphicon-plus" aria-hidden="true">span>新增button>
<button class="btn btn-danger" id="deleteButton"><span class="glyphicon glyphicon-trash" aria-hidden="true">span>删除button>
<button class="btn btn-success"><span class="glyphicon glyphicon-refresh" aria-hidden="true">span><a href="${pageContext.request.contextPath}/news">a>刷新button>
div>
div>
<div class="row">
<div class="col-md-12">
<table class="table table-hover">
<tr>
<th><input id="check_all" type="checkbox"/>全选|全不选th>
<th>#th>
<th>titleth>
<th>typeidth>
<th>timeth>
<th>authorth>
<th>操作th>
tr>
<c:forEach items="${pageInfo.list}" var="t">
<tr>
<td>td>
<td><c:out value="${t.id}"/>td>
<td><c:out value="${t.title}"/>td>
<td><c:out value="${t.typeid}"/>td>
<td><c:out value="${t.time}"/>td>
<td><c:out value="${t.author}"/>td>
<td>
<button class="btn btn-primary">
<span class="glyphicon glyphicon-pencil" aria-hidden="true">span>
编辑
button>
<button class="btn btn-danger" id="delBtn">
<span class="glyphicon glyphicon-trash" aria-hidden="true">span>
删除
button>
td>
tr>
c:forEach>
table>
div>
div>
<div class="row">
<div class="col-md-6">
当前第 ${pageInfo.pageNum} 页.总共 ${pageInfo.pages} 页.一共 ${pageInfo.total} 条记录
div>
<div class="col-md-6">
<nav aria-label="Page navigation">
<ul class="pagination">
<li><a href="${pageContext.request.contextPath}/news?pn=1">首页a>li>
<li>
<c:if test="${pageInfo.hasPreviousPage}">
<a href="${pageContext.request.contextPath}/news?pn=${pageInfo.pageNum-1}" aria-label="Previous">
<span aria-hidden="true">«span>
a>
c:if>
li>
<c:forEach items="${pageInfo.navigatepageNums}" var="page_num">
<c:if test="${page_num == pageInfo.pageNum}">
<li class="active"><a href="#">${page_num}a>li>
c:if>
<c:if test="${page_num != pageInfo.pageNum}">
<li><a href="${pageContext.request.contextPath}/news?pn=${page_num}">${page_num}a>li>
c:if>
c:forEach>
<li>
<c:if test="${pageInfo.hasNextPage}">
<a href="${pageContext.request.contextPath}/news?pn=${pageInfo.pageNum+1}"
aria-label="Next">
<span aria-hidden="true">»span>
a>
c:if>
li>
<li><a href="${pageContext.request.contextPath}/news?pn=${pageInfo.pages}">尾页a>li>
ul>
nav>
div>
div>
div>
<script src="${pageContext.request.contextPath}/statics/bootstrap-dist/js/jquery-3.4.1.min.js">script>
<script src="${pageContext.request.contextPath}/statics/bootstrap-dist/js/bootstrap.min.js">script>
<script src="${pageContext.request.contextPath}/statics/layui-dist/layui.js">script>
<script src="${pageContext.request.contextPath}/statics/layui-dist/layui.all.js">script>
<script src="${pageContext.request.contextPath}/statics/jquery-mloading-dist/jquery.mloading.js">script>
<script type="text/javascript" src="${pageContext.request.contextPath}/statics/bootstrap-dist/js/bootstrap-paginator.js">script>
<script src="${pageContext.request.contextPath}/statics/mystyle/js/deleteNews.js">script>
body>
html>
(二)批量删除
- 原理:
<delete id="batchDeletes" parameterType="java.util.List"> DELETE FROM news where `id` in <foreach collection="list" index="index" item="id" open="(" separator="," close=")"> #{id} foreach> delete>Mybatis实现批量删除操作原理:
https://blog.csdn.net/javaee_sunny/article/details/52511842
https://blog.csdn.net/qq_33229669/article/details/85015926
https://blog.csdn.net/happyboy214117/article/details/47753489
sql语句测试:

1.前端
在前面多选的基础上:
- 获取选中的id号,组成一个集合checkedList.toString()
- 重命名集合为delitems,并用ajax向后端传值
(js代码在上述分页代码中,不重复)
2.后端
controller
/**
*批量删除 batch
* 从前台勾选的选择框中传过来的值用“,”分开,然后遍历存放到delList集合里面,直接删delList集合里面的所有字符串。
*/
@RequestMapping("/batchDeletes")
@ResponseBody
public void batchDeletes(HttpServletRequest request, HttpServletResponse response){
String items = request.getParameter("delitems");
System.out.println("前端请求删除的内容是"+items);
List<Integer> delList = new ArrayList<Integer>();
String[] strs = items.split(",");
for (String id : strs) {
delList.add(Integer.parseInt(id));//因为后端为int型
}
newsService.batchDeletes(delList);
System.out.println("删除内容:"+delList+"\n删除成功!");
}
/**
* 批量删除
*/
void batchDeletes(List<Integer> delList);
serviceImpl:
/**
* 批量删除
*/
@Override
public void batchDeletes(List<Integer> delList) {
newsMapper.batchDeletes(delList);
}
mapper.java
//单个删除
int deleteByPrimaryKey(Integer id);
//批量删除
void batchDeletes(List<Integer> delList);
mybatis
<delete id="deleteByPrimaryKey" parameterType="java.lang.Integer" >
delete from news
where id = #{id,jdbcType=INTEGER}
delete>
<delete id="batchDeletes" parameterType="java.util.List">
DELETE FROM news where id in
<foreach collection="list" index="index" item="id" open="(" separator="," close=")">
#{id}
foreach>
delete>
(三)遇到的问题及解决办法
问题解决:
问题1:org.apache.catalina.core.StandardContext.listenerStart Error configuring application listener of class [org.springframework.web.context.ContextLoaderListener]
解决办法:
- tomcat启动报错说
org.springframework.web.context.ContextLoaderListener错,
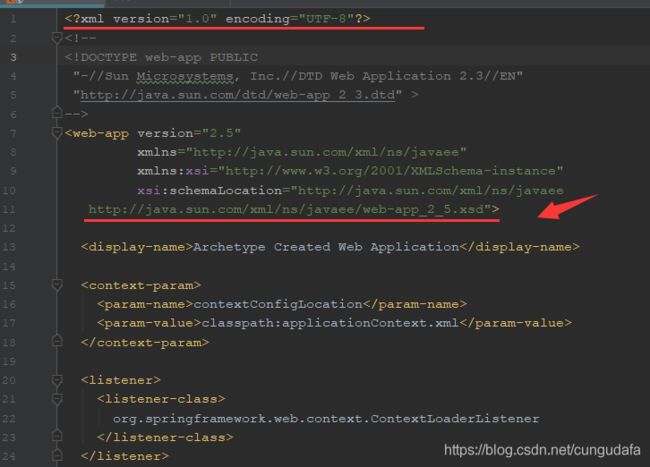
位置在web.xml中注意修改,我这里是title错了

listenerStart Error报错:首先IDEA中 pom.xml 要确定引入的servlet-api.jar包
maven项目中注意图中我删除了这一句导致报错:
因为provided表明该包只在编译和测试的时候用,所以,当启动tomcat的时候,就不会冲突了,完整依赖如下:<scope>providedscope>

问题2:
The absolute uri: http://java.sun.com/jsp/jstl/core cannot be resolved in either web.xml
解决办法: